当前位置:网站首页>Page performance optimization of video scene
Page performance optimization of video scene
2022-07-06 12:11:00 【Xiao Qi loves meow very much】
Catalog
1.2 To optimize the direction :
2.1. General scenario optimization scheme
2.1.1. Main package size cutting
2.1.2. Subcontract strategy adjustment
2.1.3. Core interface request in advance
2.2. Video scene optimization scheme
2.2.1. Request strategy of video first frame segmentation
2.3. Direct out page , Improve the first screen experience
2.3.1 Reduce page rearrangement
2.4 Visual sensory details optimize content
2.4.1 Delay rendering of non first screen components
2.4.2 header Space occupying optimization
1. Page performance
1.1. Index determination
The core objective of this optimization is Improve the speed of users from opening pages to playing videos , The measurement object here has page content loading time 、 It takes time from the page loading to the beginning of playing the video 、 It takes time for the page to load into the first frame of the video .
Besides , combination Google Released indicators that focus on user experience Web Vitals , Identify two metrics for describing page rendering :
- LCP,Largest Contentful Paint, Maximum content rendering , That is, the time it takes to render the overall content of the page , Used to measure loading time , The recommended value is in 2.5 Seconds or less
- CLS,Cumulative Layout Shift, Cumulative layout offset , That is, the cumulative amount of the position of the page element , Used to measure visual stability , The lower the better , The recommended value is in 0.1 following
1.2 To optimize the direction :
- Page rendering player and streaming in advance , To improve the speed at which users can see videos ;
- Stabilize the display of page elements , Reduce flashing of page elements , Improve the visual experience of the page
2. Optimization plan
2.1. General scenario optimization scheme

2.1.1. Main package size cutting
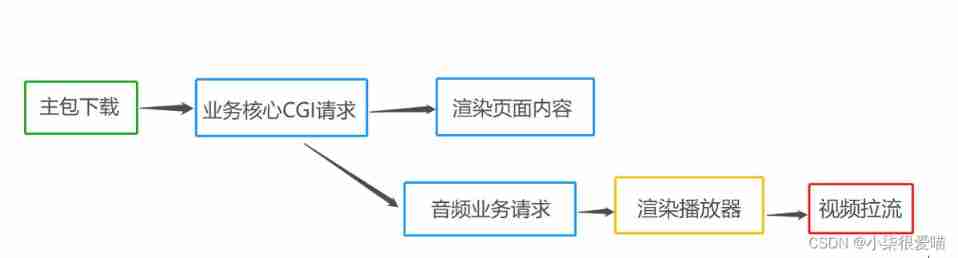
stay ” Main package download “ In the process , The optimization method is to reduce the size of the first packet , Reasonably adjust the subcontracting strategy . It can be done by Chrome DevTools Network Conduct visual analysis .
You can also use webpack-bundle-analyzer Conduct visual analysis , Get optimization points .
Optimization strategy : Analyze the main performance bottlenecks , According to business needs , By loading some resources on demand instead of all . Only load the dependent modules on demand .
2.1.2. Subcontract strategy adjustment
Render the player 、 Pull flow and other elements of the page rendering separation , Render player first , To achieve faster video first frame speed .
2.1.3. Core interface request in advance
The former core request process will not be executed until the main package is downloaded and parsed , After the time when the whole page starts to perform effective rendering operations . The optimization method here is to use the browser's parallel request mechanism , Execute the business interface request in advance , To reduce the time of this part .
2.2. Video scene optimization scheme
2.2.1. Request strategy of video first frame segmentation
Currently, it is for the user's viewing experience , Priority is given to playing from the highest resolution of the video , Correspondingly, it also takes a long time to download the first frame fragment , Combine experience , Consider fixing from 720p Start playing ( The current resolution levels are 480p、720p、1080p), Give consideration to experience and performance .
2.3. Direct out page , Improve the first screen experience
Page direct out can bring a more stable first screen experience , And combine some interfaces to request and cache on the server , It can improve page loading performance .
2.3.1 Page direct out scheme
***
2.3.1 Reduce page rearrangement
use SSR, Server rendering header components ,chat Component and play cover . Also through the way of skeleton screen , Provide a better experience .
Skeleton screen :Element - The world's most popular Vue UI framework
2.3.2 cache
1. It can cache the static interface of business ( Interfaces with low probability of data change )
2. Straight out HTML Cache the results , It can respond quickly when the user requests twice
2.4 Visual sensory details optimize content
2.4.1 Delay rendering of non first screen components
seeing the name of a thing one thinks of its function , You can wait until the video is rendered before loading the rendering of some non main components .
2.4.2 header Space occupying optimization
During page rendering header There will always be a flash in the area , Make the visual expression of the page unstable , By optimizing the first screen frame , to header Area increases occupancy , To reduce header Area flashing .
边栏推荐
猜你喜欢

高通&MTK&麒麟 手机平台USB3.0方案对比

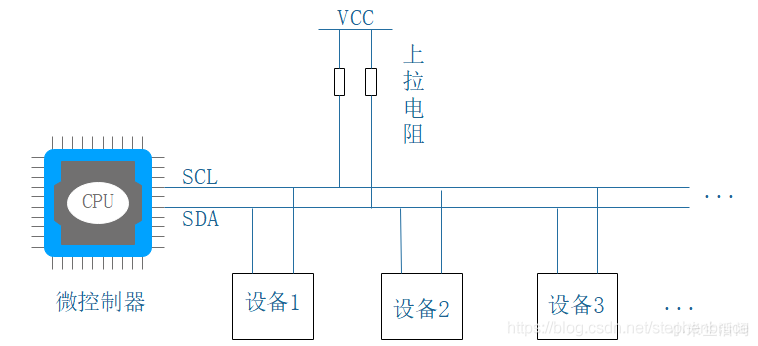
I2C总线时序详解

Basic knowledge of lithium battery

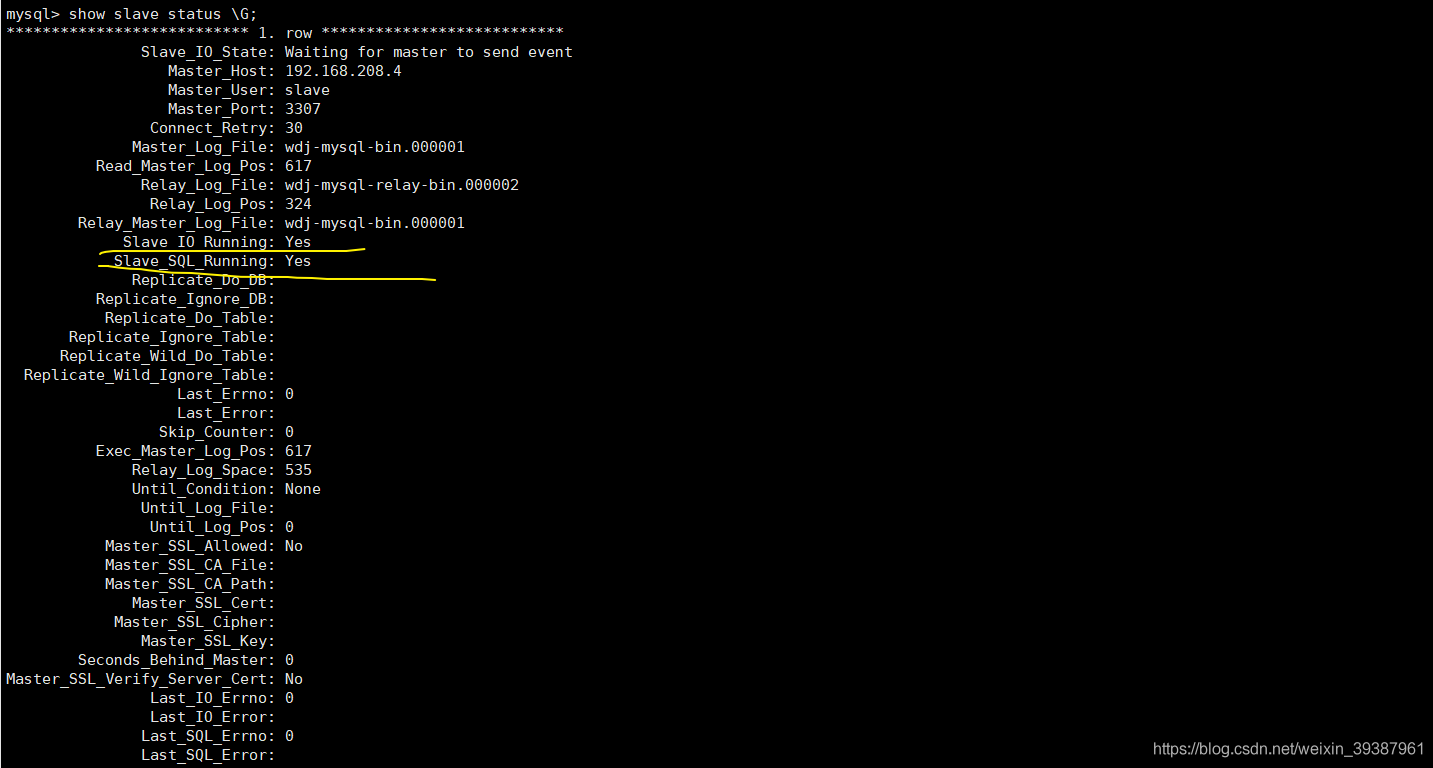
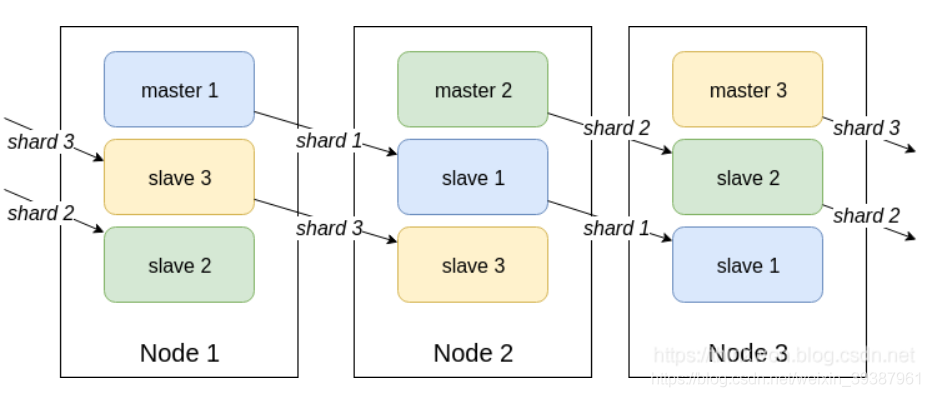
Principle and implementation of MySQL master-slave replication

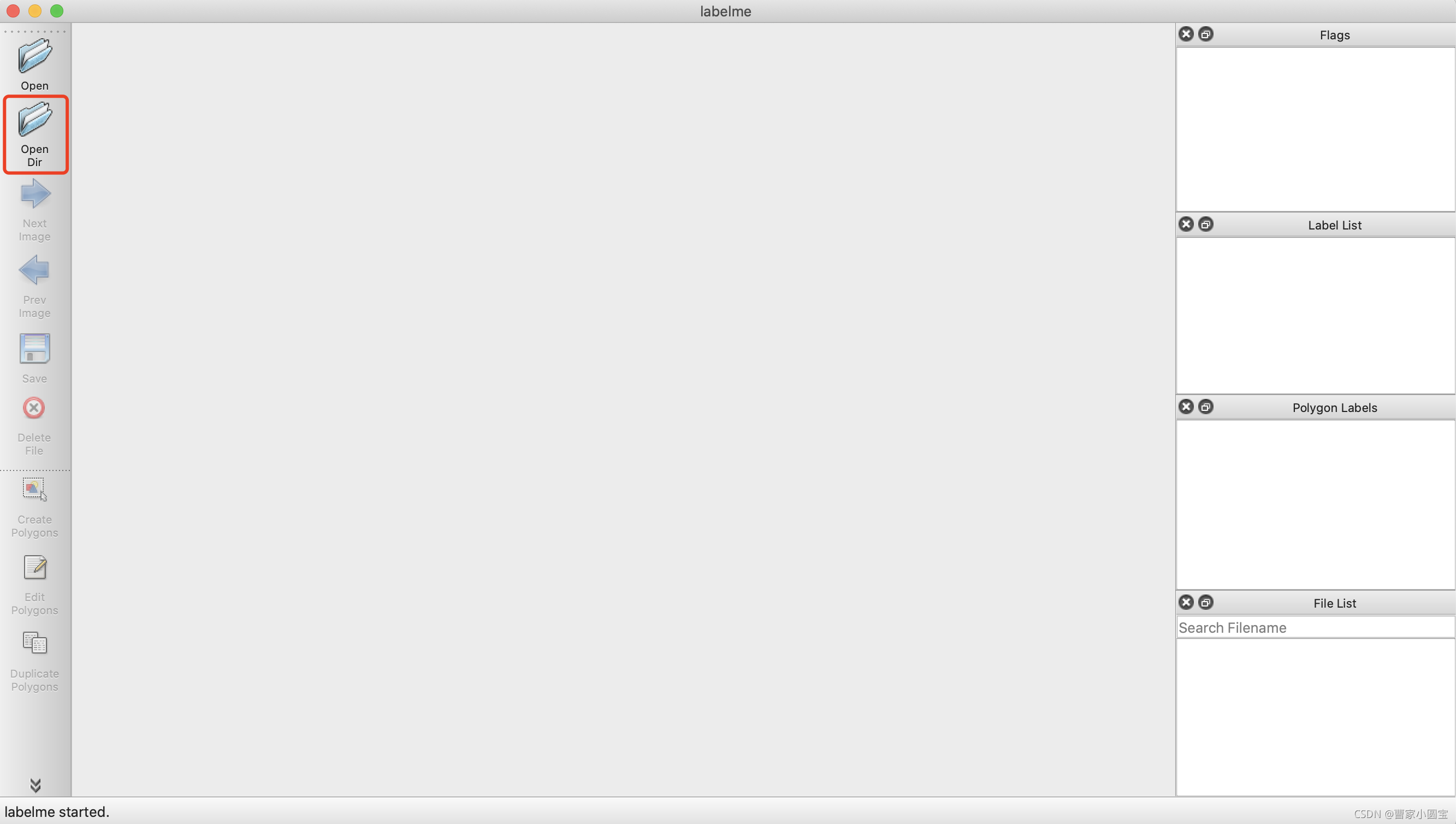
open-mmlab labelImg mmdetection

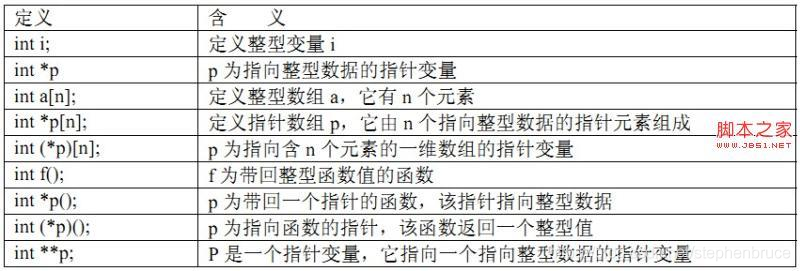
几个关于指针的声明【C语言】

Fashion-Gen: The Generative Fashion Dataset and Challenge 论文解读&数据集介绍

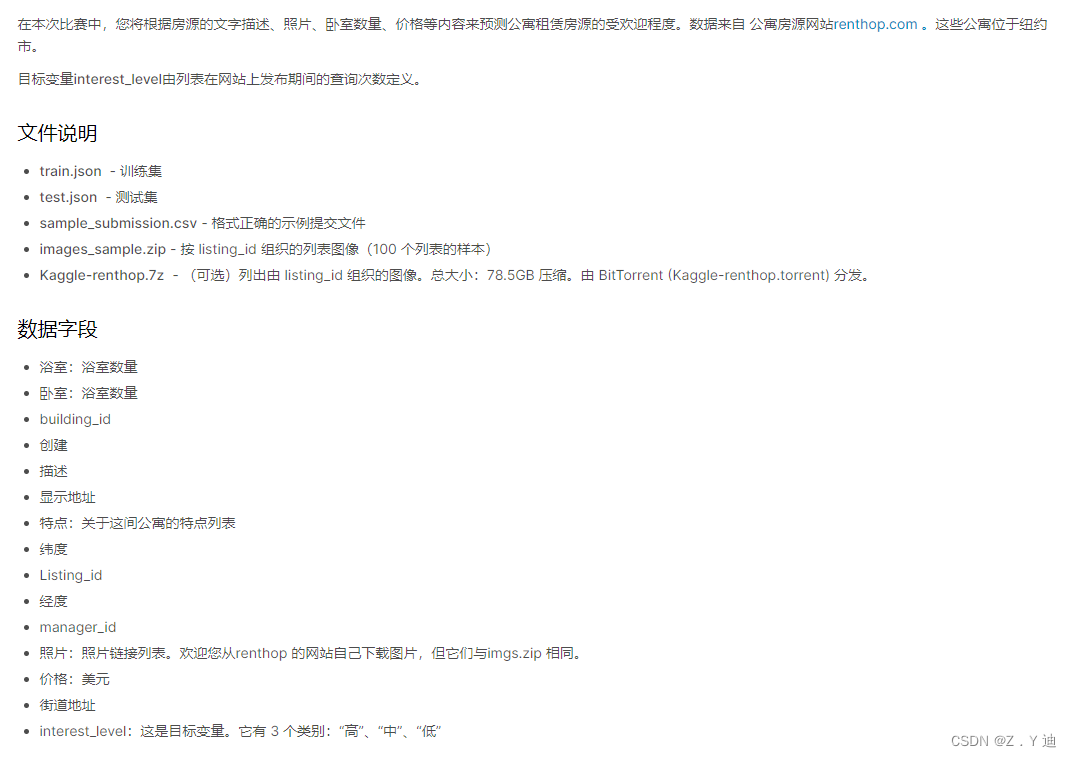
Kaggle competition two Sigma connect: rental listing inquiries (xgboost)

Redis interview questions

E-commerce data analysis -- User Behavior Analysis
随机推荐
Basic use of pytest
JS 函数提升和var变量的声明提升
STM32 how to locate the code segment that causes hard fault
Vscode basic configuration
Machine learning -- linear regression (sklearn)
Kaggle competition two Sigma connect: rental listing inquiries (xgboost)
I2C总线时序详解
A possible cause and solution of "stuck" main thread of RT thread
GNN的第一个简单案例:Cora分类
Arduino uno R3 register writing method (1) -- pin level state change
gcc 编译选项
Détails du Protocole Internet
Machine learning -- decision tree (sklearn)
PyTorch四种常用优化器测试
Variable star user module
level16
电商数据分析--用户行为分析
Raspberry pie tap switch button to use
MP3mini播放模块arduino<DFRobotDFPlayerMini.h>函数详解
RT-Thread API参考手册