当前位置:网站首页>JS 函数提升和var变量的声明提升
JS 函数提升和var变量的声明提升
2022-07-06 09:17:00 【阿波次嘚】
变量提升
//第1题 ~~
var a = 1;
function bar() {
console.log(a);
if (!a) {
var a= 10;
}
console.log(a);
}
bar();
//问:两次console.log()的值是什么。
**//输出:**
undefined
10
//解析:
全局变量有个a,但是函数内部也有个a 所以全局变量a 在函数内部无效,因为var 声明的变量没有块级作用域概念 所以if里的 a 提升到了函数内部的最顶端 而且只提升声明部分 不提升赋值部分 所以第一个console 输出了函数内部提升的a 但是此时没有赋值 JS会给生命的变量赋初始值undefined
第二个 console 看if条件 !a 此时a是undefined 为 false 那么!a就是true
会进入if作用域里 给a赋值 那么第二个 console 输出 10.
要清楚几个概念
var 有函数作用域 但是没有块级作用域
块级作用域: 包括循环语句循环体;分支语句的大括号;或者只有一对大括号。
如:
//(1)
if(true){
var a = 1;
}
//(2)
for(var i=0;i<10;i++){
var a = 1;
}
//(3)
{
var a = 1;
}
以上的情况都会使var 声明的变量提升。
//第2题 ~~
function fun5(a, b) {
var a;
var b;
console.log(a, b);
}
fun5(1, 2);
~~输出
1 2
//解析:
这里声明的a,b 其实是程序自动给我们声明的 也就是说形参变量和我们在函数内部声明并且不赋值的变量是一个变量(前提是变量名称要相同)
形参变量不写声明 js也会帮我们隐式声明 人为的手动声明其实可有可无,主要是在迷惑我们…
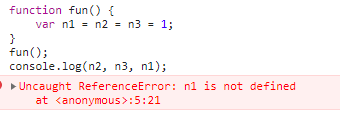
//第3题 ~~
function fun() {
var n1 = n2 = n3 = 1;
}
fun();
console.log(n2, n3);
//输出:
1 1
//解析:
这里需要注意:
(1)在函数内部不用var关键字声明的变量会被视为全局变量,所以n2 n3 是 全局变量。
var 后面紧挨着的n1 才是声明的局部变量。
(2)赋值运算符执行顺序
n3 = 1; // n3 是 1
n2 = n3; // n2 是 1
var n1 = n2; // 因为n1是局部变量所以在外部调用会显示未定义。
函数提升
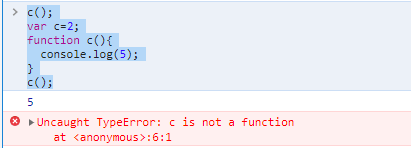
c();
var c=2;
function c(){
console.log(5);
}
c();
答案:
函数提升:程序执行前,会将函数整体提升到所在作用域的最前边,可以先调用再创建。
所以:第一行的c() 是可以调用到 函数c的。
注意:变量名和函数名相同,因为函数名称 本质是就是一个变量,保存了函数。所以函数c可以写成
var c = function(){
console.log(5);
}
//那么下一句 就是
var c = 2;
//此时c是2,不再是方法了。所以显示函数未定义。
a();
function a() {
console.log(111);
}
a();
function a() {
console.log(222);
}
a = function () {
console.log(333); }
a();
结果是:222 222 333
说明:函数表达式 不会提升! 因为等号是赋值 不是声明
~~function 开头的才会提升
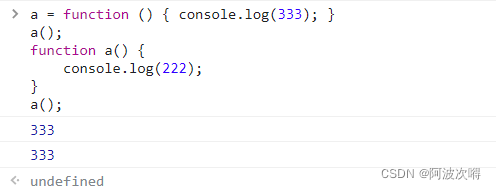
a = function () {
console.log(333); }
a();
function a() {
console.log(222);
}
a();

function a() 提升到了最前面 函数表达式不提升 然后被a=function()覆盖了
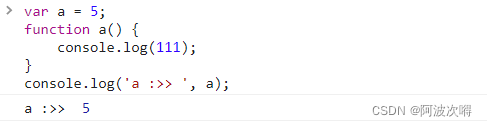
var a = 5;
function a() {
console.log(111);
}
console.log('a :>> ', a);

相当于
边栏推荐
猜你喜欢

Cannot change version of project facet Dynamic Web Module to 2.3.
![[esp32 learning-2] esp32 address mapping](/img/ee/c4aa0f7aed7543bb6807d7fd852c88.png)
[esp32 learning-2] esp32 address mapping

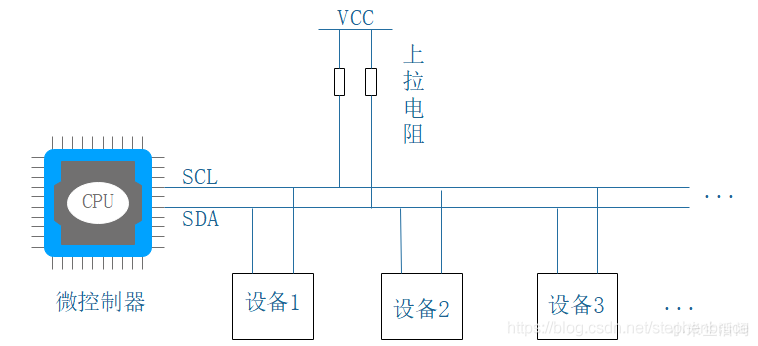
I2C bus timing explanation

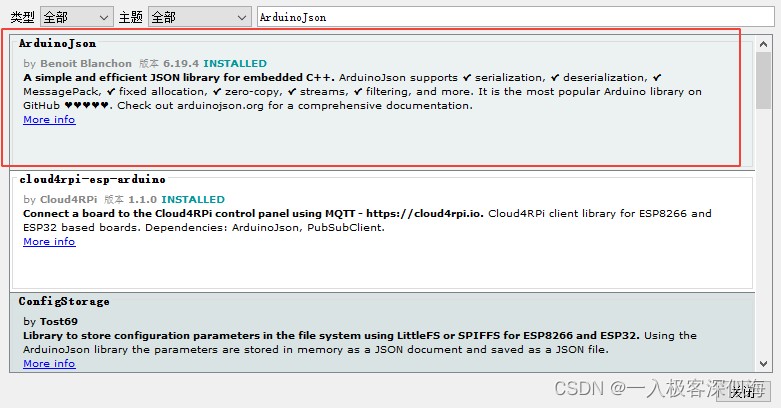
Esp8266 uses Arduino to connect Alibaba cloud Internet of things

Redis面试题

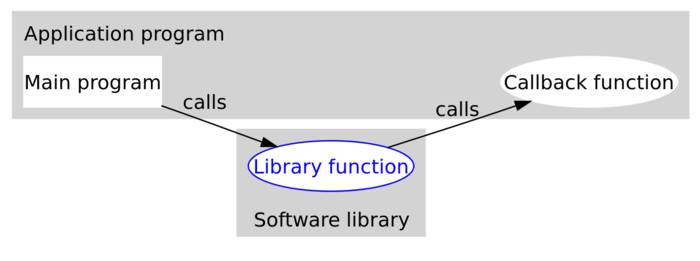
C语言回调函数【C语言】

高通&MTK&麒麟 手机平台USB3.0方案对比

Fashion Gen: the general fashion dataset and challenge paper interpretation & dataset introduction

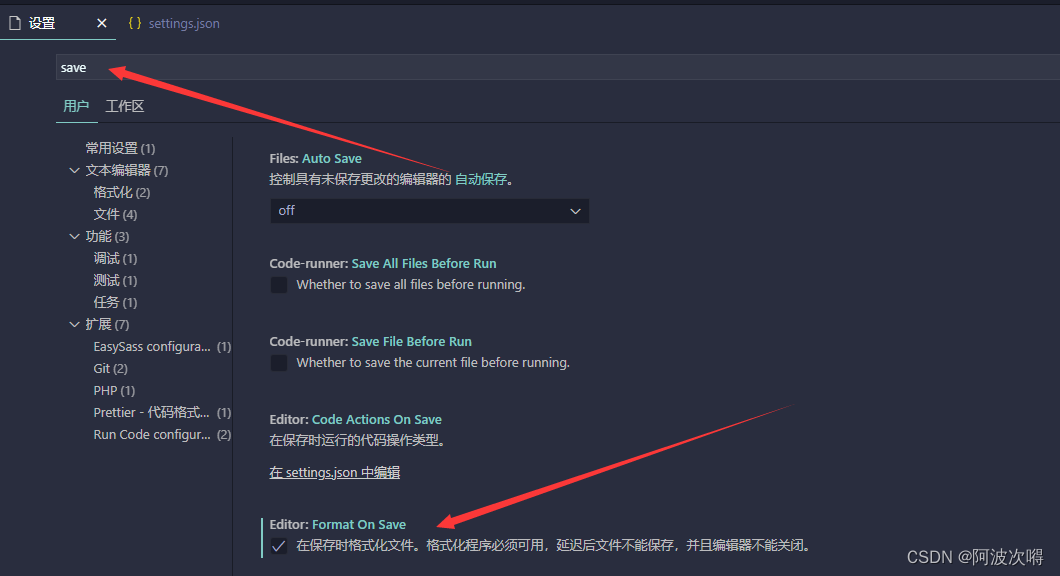
VSCode基础配置

B tree and b+ tree of MySQL index implementation
随机推荐
Mysql database interview questions
Machine learning -- linear regression (sklearn)
Kaggle competition two Sigma connect: rental listing inquiries
AMBA、AHB、APB、AXI的理解
Reno7 60W超级闪充充电架构
数据分析之缺失值填充(重点讲解多重插值法Miceforest)
.elf .map .list .hex文件
sklearn之feature_extraction.text.CountVectorizer / TfidVectorizer
C language, log print file name, function name, line number, date and time
XML文件详解:XML是什么、XML配置文件、XML数据文件、XML文件解析教程
JS正则表达式基础知识学习
Arduino uno R3 register writing method (1) -- pin level state change
ES6语法总结--上篇(基础篇)
Kaggle竞赛-Two Sigma Connect: Rental Listing Inquiries
Imgcat usage experience
选择法排序与冒泡法排序【C语言】
Pytorch four commonly used optimizer tests
优先级反转与死锁
机器学习--线性回归(sklearn)
树莓派 轻触开关 按键使用