当前位置:网站首页>ARM PC=PC+8 最便于理解的阐述
ARM PC=PC+8 最便于理解的阐述
2022-07-06 09:17:00 【csdndulala】
https://www.cnblogs.com/douzi2/p/4934202.html
为啥是“PC = PC + 8”;
“PC = PC + 8”其实这样写容易让人蒙了。“PC = PC + 8”真正含义应该是:
执行处代码地址 = PC - 8;
也就是说,”PC指向的地址“领先“执行处代码地址”8个字节;
也就是说“PC = PC + 8”中的第二个PC,其实表示是“执行处代码地址”
然后,理解为啥是8?
首先,arm的地址宽度是4个字节,所以每执行一条指令,PC就会自加4.
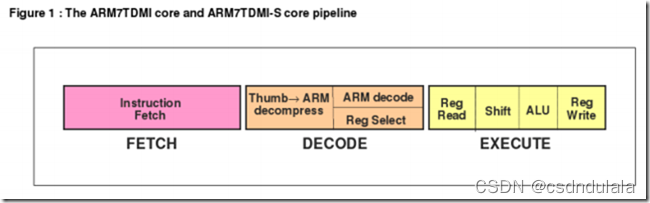
而一条指令要完全被arm吸收,需要多个步骤,拿arm7举例它采用了3级流水线技术。

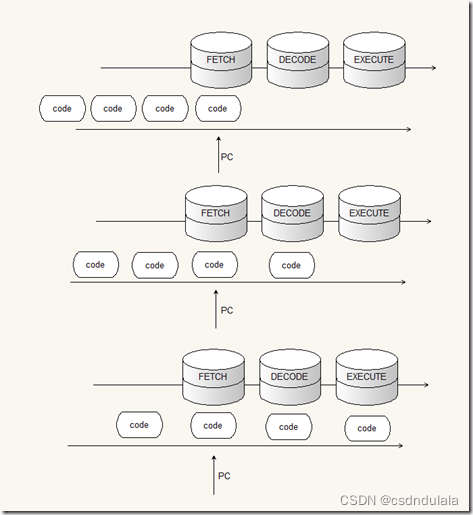
流水线,对于我们这种玩FPGA的再熟悉不过了,以3级流水线来说,就是把一件事情分成3个步骤,每个步骤同时处理,
前两个周期为潜伏期,无法出结果,之后结果会源源不断的输出。
想象一下,一条条指令,就像一个个等待加工的产品,奔跑在传送带上,而“FETCH”,“DECODE”,“EXECUTE”,就是3道加工工序。
1、在第一个周期,PC指向第一条程序指令,进行取值(FETCH),DECODE,和EXECUTE步骤“扑空”
2、在第二个周期,接着PC + 4,PC指向第二条程序指令进行取值(FETCH),DECODE处理了在一个周期,FETCH到的指令,EXECUTE再次扑空。
3、在第三个周期,依然PC + 4,PC指向第三条程序指令进行取值(FETCH),DECODE处理了在二个周期,FETCH到的指令,
EXECUTE这时,处理在一个周期FETCH到的指令,这个指令同时也就是在第二个周期DECODE的指令。
4、之后每个时钟周期,EXECUTE都能处理到经过两次加工的code,不过PC始终领先于它,也就是:执行处代码地址 = PC - 8;
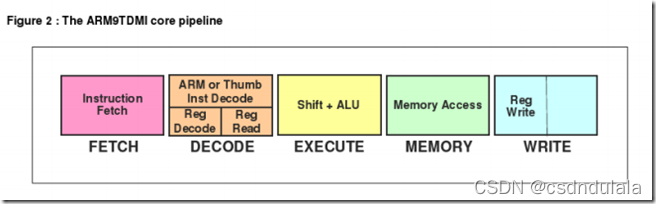
而ARM9通过增加流水线级数,简化了流水线的各级逻辑,进一步提高了处理器的性能。采用5级流水线技术,但是同样是“PC = PC + 8”,
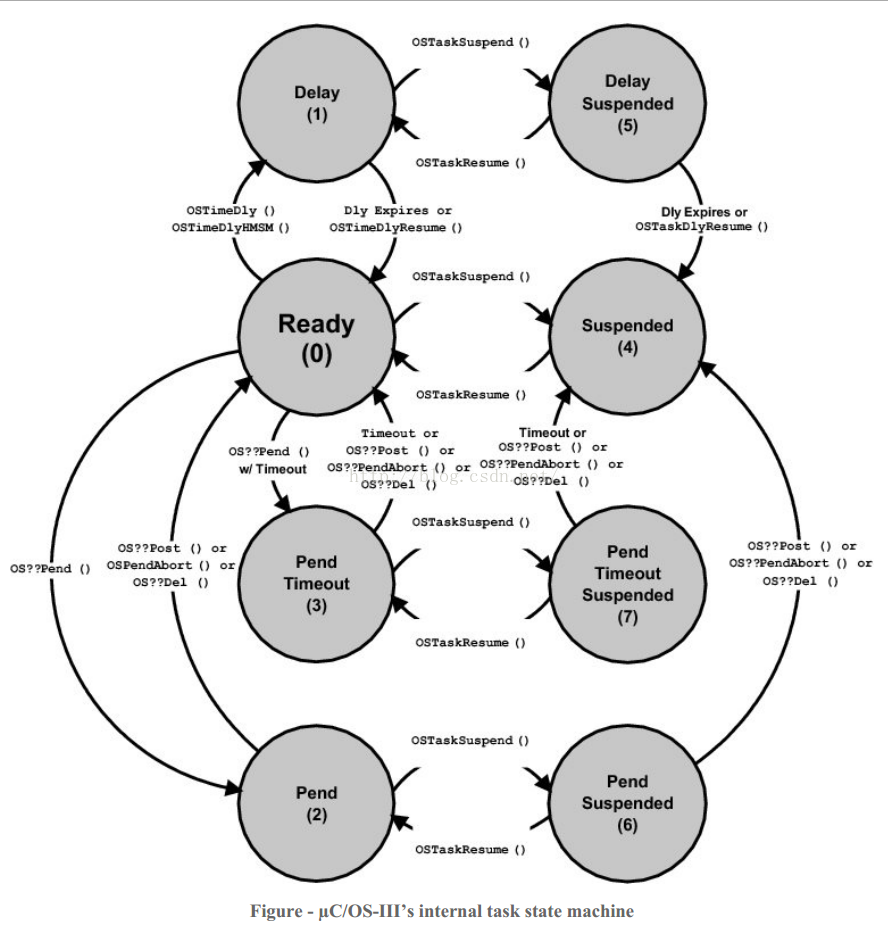
这是为什么呢?我们来看看图:

我们发现EXECUTE仍然在第三个步骤,及符合:执行处代码地址 = PC - 8;只要理解这一点阅读代码也就够了。
边栏推荐
- [Kerberos] deeply understand the Kerberos ticket life cycle
- Distribute wxWidgets application
- Wangeditor rich text component - copy available
- 高通&MTK&麒麟 手机平台USB3.0方案对比
- B tree and b+ tree of MySQL index implementation
- Pytorch four commonly used optimizer tests
- Gallery之图片浏览、组件学习
- 2020 WANGDING cup_ Rosefinch formation_ Web_ nmap
- Pytorch实现简单线性回归Demo
- Bubble sort [C language]
猜你喜欢
随机推荐
4、安装部署Spark(Spark on Yarn模式)
Gallery's image browsing and component learning
【flink】flink学习
Machine learning -- linear regression (sklearn)
ESP8266通过arduino IED连接巴法云(TCP创客云)
A possible cause and solution of "stuck" main thread of RT thread
【yarn】Yarn container 日志清理
[yarn] yarn container log cleaning
I2C总线时序详解
The first simple case of GNN: Cora classification
C language, log print file name, function name, line number, date and time
Contiki source code + principle + function + programming + transplantation + drive + network (turn)
Reading notes of difficult career creation
Those commonly used tool classes and methods in hutool
Redis面试题
2020 WANGDING cup_ Rosefinch formation_ Web_ nmap
第4阶段 Mysql数据库
MP3mini播放模块arduino<DFRobotDFPlayerMini.h>函数详解
TypeScript
4. Install and deploy spark (spark on Yan mode)