当前位置:网站首页>Gallery之图片浏览、组件学习
Gallery之图片浏览、组件学习
2022-07-06 09:16:00 【忘尘的世界】
问题咨询及项目源码下载请加群:
群名:IT项目交流群
群号:245022761
【实验目的】
掌握Gallery控件的使用方法。
【实验原理】
1.Gallery控件
Gallery是一个用来按水平方向显示图片列表,可以用手指直接拖动图片左右移动的视图。Gallery只能水平显示一行,且Gallery列表中的图片会根据不同的拖动情况向左或向右移动,直到显示到最后一个图片为止。
一般用来浏览图片,被选中的选项位于中间,并且可以响应事件显示信息。
2.Gallery控件的常用属性
Gallery控件常用的XML属性,如表1所示
表1 Gallery常用的XML属性
XML属性 | 描 述 |
android:animationDuration | 用于设置列表项切换时的动画持续时间 |
android:gravity | 用于设置对齐方式 |
android:spacing | 用于设置列表项之间的间距 |
android:unselectedAlpha | 用于设置没有选中的列表项的透明度 |
Gallery一般使用Adapter提供要显示的数据,通常使用BaseAdapter类为Gallery组件提供数据。
【实验目标】
本实验案例的目标为:图片浏览器
(1)在Activity的下方,通过Gallery(画廊)来显示一组图片,可通过拖动使图片左右滑动;
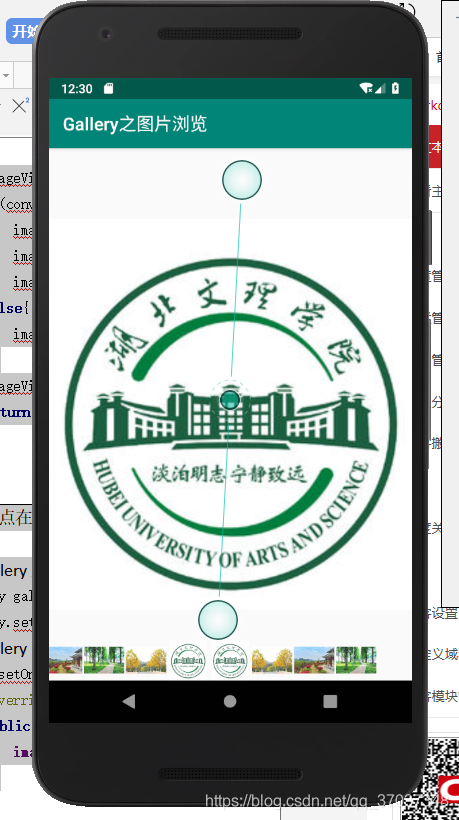
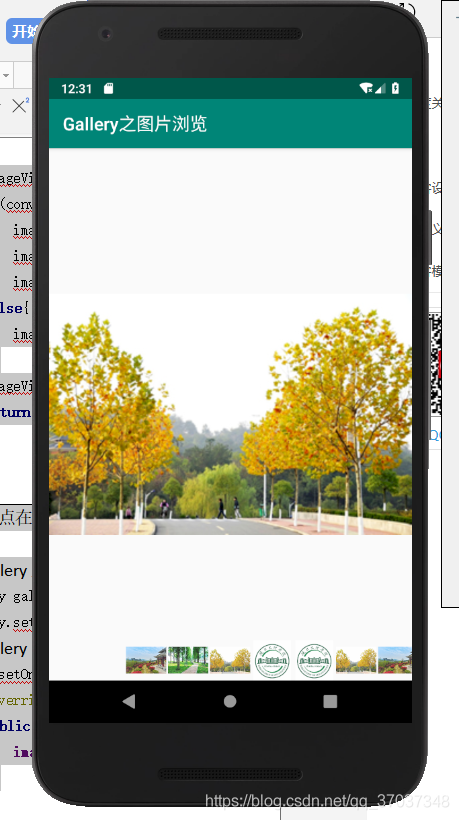
(2)当点出某一张图片时,此张图片被放大显示在Activity的ImageView中。运行效果图,如图1所示。
图1 运行效果图
【实验步骤】
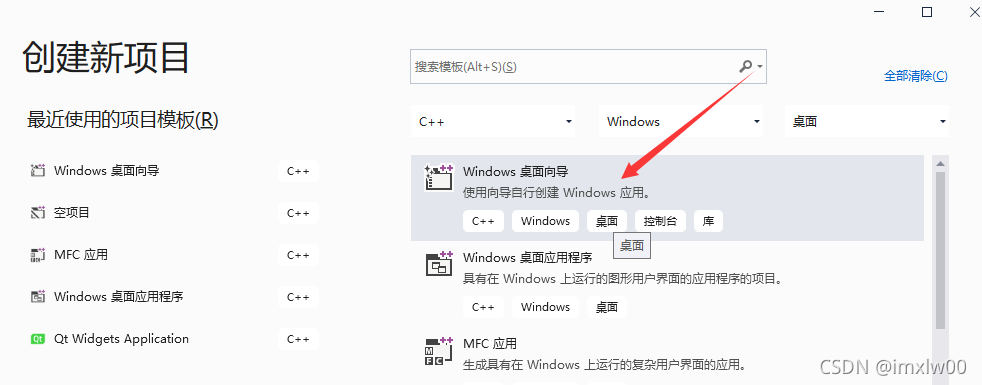
1.创建新项目
先建立一个空项目,如HelloWorld项目,然后进行以下修改。
2.资源建设
从网上搜索下载一组图片,存放在drawable目录下,其名称分别为p1.jpg、p2.jpg,...等。
3.UI设计
修改主布局文件activity_main.xml,在其中添加ImageView、Gallery组件,并设置其相关属性,具体内容如下。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.administrator.mygallery.MainActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<Gallery
android:id="@+id/gallery"
android:spacing="2dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
/>
</FrameLayout>
采用帧布局,界面包括一个ImageView和一个Gallery组件,ImageView组件的宽、高属性都设置为match_parent,Gallery组件对齐方式为下边对齐,宽为match_parent,高为wrap_content。
4.程序编码
本案例是通过BaseAdapter与Gallery相结合来完成相关的工作的。通过自定义继承于BaseAdapter的类ImageAdapter,在其中的getView中,设置Gallery中item的宽、高属性,缩放对齐属性。
为Gallery设置监听器,当某项(图片)被点时,会将点击的图片填入到ImageView中显示。
完整的编码如下(MainActivity.java):
package com.example.administrator.mygallery;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
int[] mImage = new int[]{R.drawable.p1, R.drawable.p2, R.drawable.p3, R.drawable.p4,
R.drawable.p5, R.drawable.p6, R.drawable.p7, R.drawable.p8};
ImageView image;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
image = (ImageView) findViewById(R.id.imageView);
image.setImageResource(mImage[0]);
Gallery gallery = (Gallery) findViewById(R.id.gallery);
gallery.setAdapter(new ImageAdapter(this));
gallery.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
image.setImageResource(mImage[position]);
}
});
}
public class ImageAdapter extends BaseAdapter {
Context mContext;
public ImageAdapter(Context context) {
mContext=context;
}
@Override
public int getCount() {
return mImage.length;
}
@Override
public Object getItem(int position) {
return mImage[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
if(convertView==null){
imageView = new ImageView(mContext);
imageView.setLayoutParams(new Gallery.LayoutParams(120, 120));
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
}else{
imageView=(ImageView)convertView;
}
imageView.setImageResource(mImage[position]);
return imageView;
}
}
}
程序说明:
(1)图片数组,也即要显示的图片
int[] mImage = new int[]{R.drawable.p1, R.drawable.p2, R.drawable.p3, R.drawable.p4,
R.drawable.p5, R.drawable.p6, R.drawable.p7, R.drawable.p8};
(2)获取主布局中的ImageView对象,并将其中放置一张默认的显示图片
image = (ImageView) findViewById(R.id.imageView);
image.setImageResource(mImage[0]);
(3)自定义的继承于BaseAdapter类的ImageAdapter类
通过此类将Gallery与图片数据进行关联。
public class ImageAdapter extends BaseAdapter {
Context mContext;
public ImageAdapter(Context context) {
mContext=context;
}
@Override
public int getCount() {
return mImage.length;
}
@Override
public Object getItem(int position) {
return mImage[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
if(convertView==null){
imageView = new ImageView(mContext);
imageView.setLayoutParams(new Gallery.LayoutParams(120, 120));
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
}else{
imageView=(ImageView)convertView;
}
imageView.setImageResource(mImage[position]);
return imageView;
}
}
此类的重点在于getView方法。
(4)获取Gallery对象,并将之与ImageAdapter对象相关联
Gallery gallery = (Gallery) findViewById(R.id.gallery);
gallery.setAdapter(new ImageAdapter(this));
(5)监听Gallery点击事件,并处理。
gallery.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
image.setImageResource(mImage[position]);
}
});
5.验证效果
编译运行,便会出现如图1的效果。


1.51单片机学习整理
基于51单片机的智能光控路灯 :https://download.csdn.net/download/qq_37037348/11071869
基于51单片机超声波测距(内含源程序,原理图及PCB源文件):https://download.csdn.net/download/qq_37037348/11071866
基于51单片机的智能安防报警系统:https://download.csdn.net/download/qq_37037348/11071865
基于51单片机模块化编程模块 (红外、液晶显示屏、温湿度等传感器模块化)
:https://download.csdn.net/download/qq_37037348/11053222
基于51单片机pwm控制的呼吸灯程序
https://download.csdn.net/download/qq_37037348/11053195
51单片机与上位机串口通信实例包含详细讲解的完整代码
https://download.csdn.net/download/qq_37037348/11053164
基于51单片机的直交流电压表仿真 (详细代码实现,设计讲解)
https://download.csdn.net/download/qq_37037348/11053145
基于51单片机胸牌 详细代码实现,设计讲解)
https://download.csdn.net/download/qq_37037348/11053125
基于51单片机3x4按键拨号 (详细代码实现,设计讲解)
https://download.csdn.net/download/qq_37037348/11053093
基于51单片机拨号 (详细代码实现,设计讲解)
https://download.csdn.net/download/qq_37037348/11053090
基于51单片机警灯系统设计(详细代码实现,设计讲解)
https://download.csdn.net/download/qq_37037348/11053086
基于51单片机点亮一个小灯(详细代码实现,设计讲解,学习51基础实验)
https://download.csdn.net/download/qq_37037348/11053084
基于51单片机开发的排球计时器,附有详细注释讲解,为大家提供最真心的帮助
https://download.csdn.net/download/qq_37037348/11053024
基于51单片机的音乐播放器,源码详细注释
https://download.csdn.net/download/qq_37037348/11053022
2.Android 开发学习整理:
Android-serialport 手机App串口通信代码实现:
https://download.csdn.net/download/qq_37037348/11050521
Android-serialport 手机App网络通信实例代码实现:
https://download.csdn.net/download/qq_37037348/11050516
Android 第一个App详细教程、基础实验 :
https://download.csdn.net/download/qq_37037348/11050515
3.计算机视觉(深度学习、神经网络的学习)
feature extraction(深度学习,特征提取,神经网络:https://download.csdn.net/download/qq_37037348/11065968
feature extraction(深度学习,特征提取,神经网络多种训练模型详细实现):
https://download.csdn.net/download/qq_37037348/11065974
欢迎大家加入学习项目交流,为大家分享各类个人学习项目及学习资料,互相交流互相学习。

边栏推荐
- L2-001 紧急救援 (25 分)
- {one week summary} take you into the ocean of JS knowledge
- QT creator test
- In the era of DFI dividends, can TGP become a new benchmark for future DFI?
- nodejs连接Mysql
- Case analysis of data inconsistency caused by Pt OSC table change
- 使用LinkedHashMap实现一个LRU算法的缓存
- 人脸识别 face_recognition
- L2-004 这是二叉搜索树吗? (25 分)
- Learn winpwn (3) -- sEH from scratch
猜你喜欢

Wangeditor rich text reference and table usage

2019 Tencent summer intern formal written examination
![[Blue Bridge Cup 2017 preliminary] grid division](/img/e9/e49556d0867840148a60ff4906f78e.png)
[Blue Bridge Cup 2017 preliminary] grid division

Mtcnn face detection

Word typesetting (subtotal)

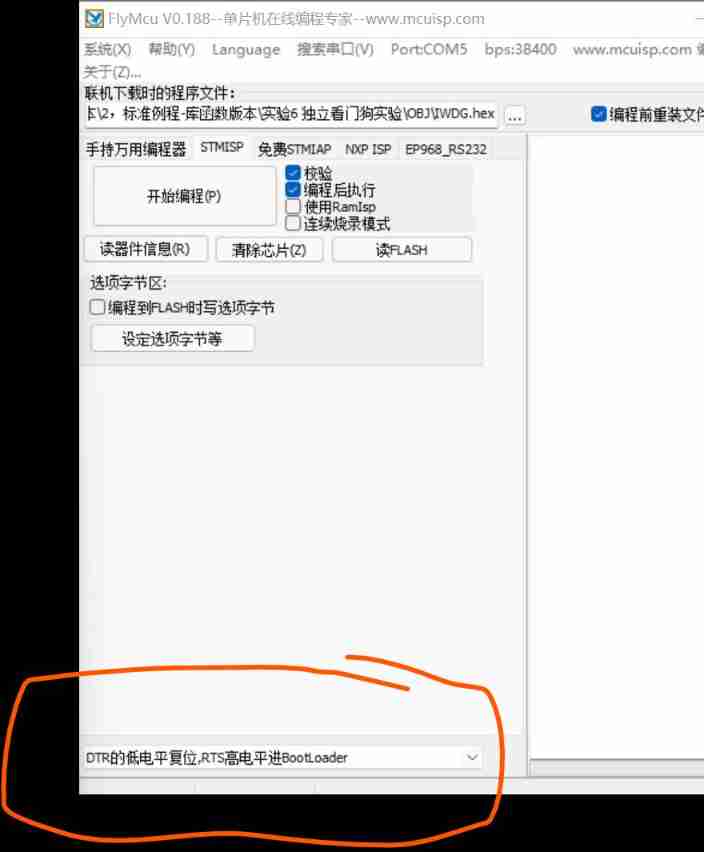
How to configure flymcu (STM32 serial port download software) is shown in super detail

Kept VRRP script, preemptive delay, VIP unicast details

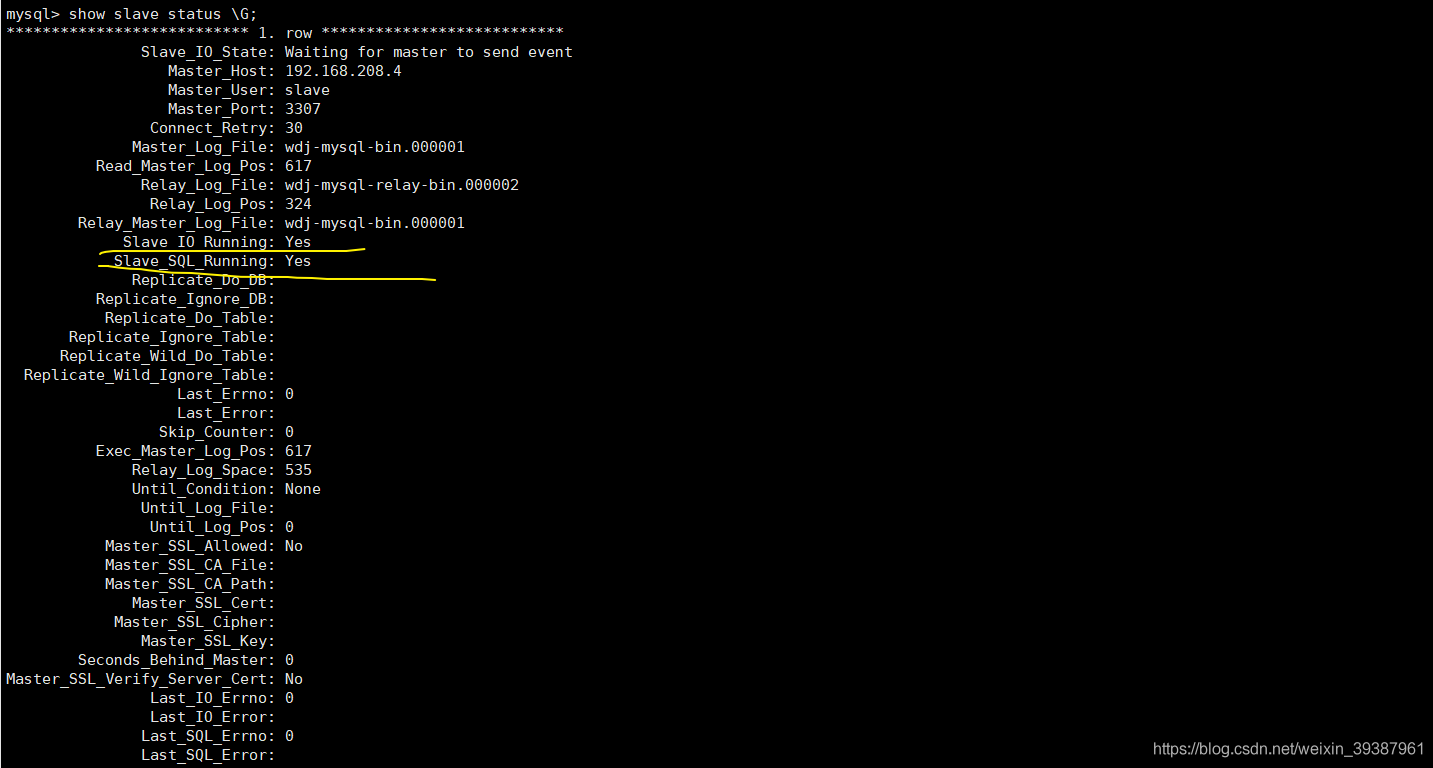
MySQL主从复制的原理以及实现

分布式节点免密登录

Vs2019 desktop app quick start
随机推荐
Codeforces Round #753 (Div. 3)
AcWing 242. A simple integer problem (tree array + difference)
In the era of DFI dividends, can TGP become a new benchmark for future DFI?
Learning question 1:127.0.0.1 refused our visit
About string immutability
Machine learning notes week02 convolutional neural network
【CDH】CDH5.16 配置 yarn 任务集中分配设置不生效问题
[NPUCTF2020]ReadlezPHP
[Kerberos] deeply understand the Kerberos ticket life cycle
快来走进JVM吧
FTP文件上传文件实现,定时扫描文件夹上传指定格式文件文件到服务器,C语言实现FTP文件上传详解及代码案例实现
Double to int precision loss
L2-004 这是二叉搜索树吗? (25 分)
保姆级出题教程
yarn安装与使用
Funny cartoon: Programmer's logic
When using lambda to pass parameters in a loop, the parameters are always the same value
AcWing 1298. Solution to Cao Chong's pig raising problem
[Flink] Flink learning
Detailed explanation of express framework