当前位置:网站首页>VSCode基础配置
VSCode基础配置
2022-07-06 09:17:00 【阿波次嘚】
1.安装VSCode(官网:https://code.visualstudio.com/)
2.安装以下插件(自主选择):
 |  |
3.VSCode基础配置全选清空VSCode基础配置(也可以不清除)
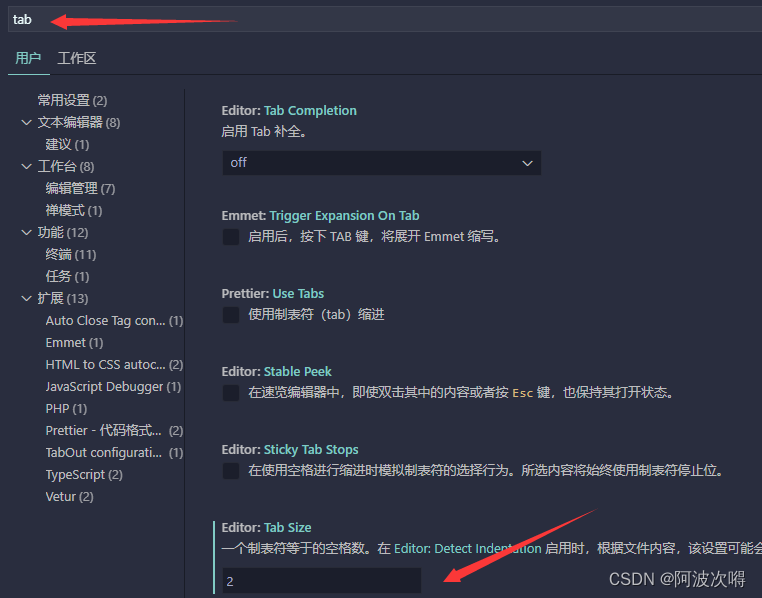
tab按键设置为2个空格
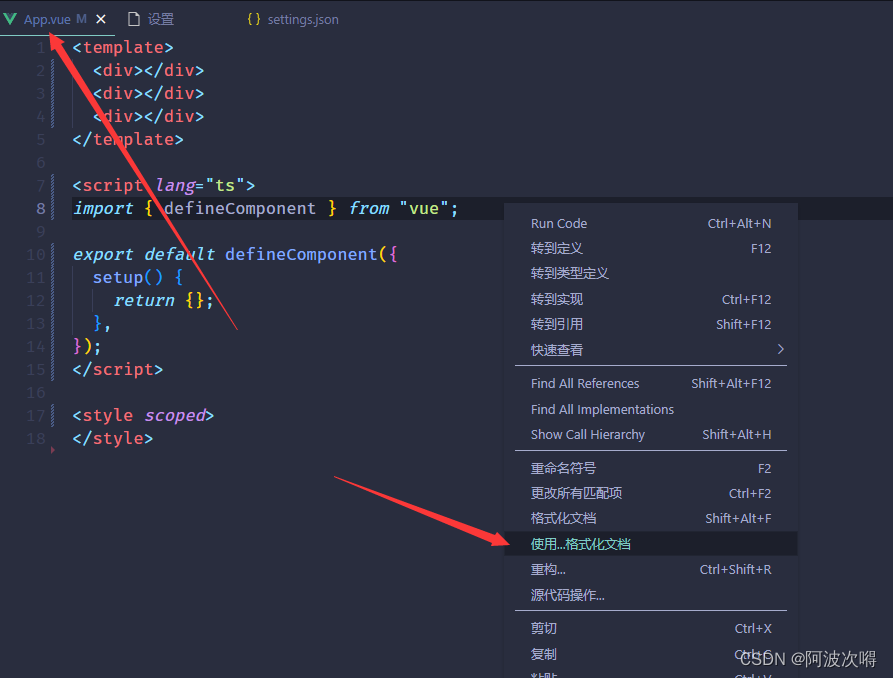
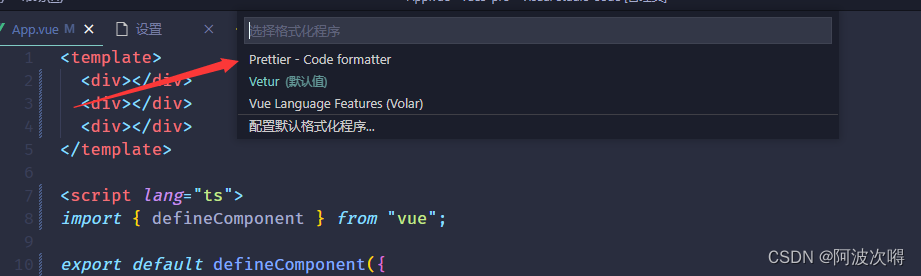
使用格式化文档:在文件内容主体右键(html文件、vue文件...)
选择格式化文档插件
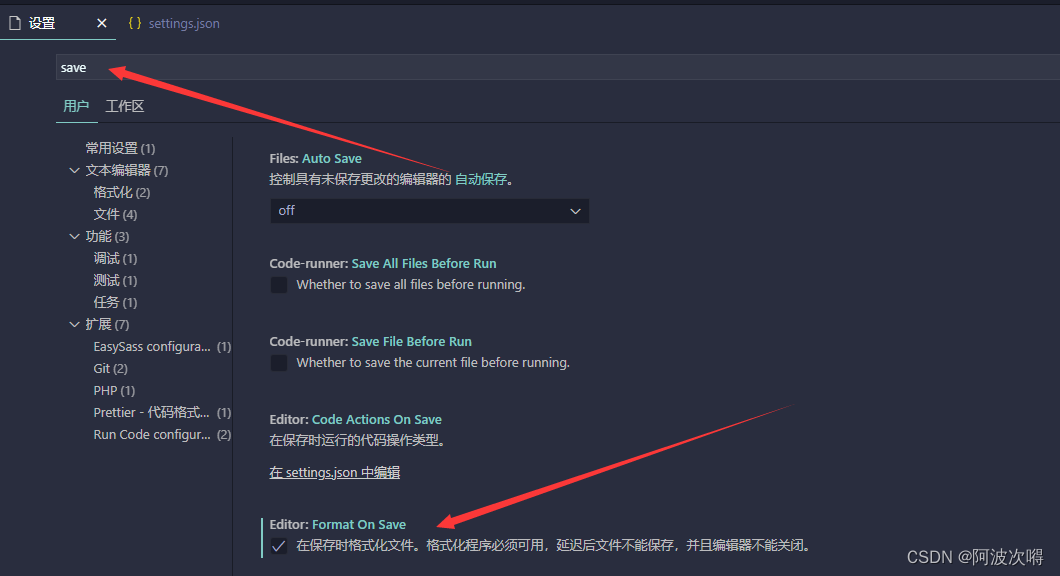
设置保存时自动格式化
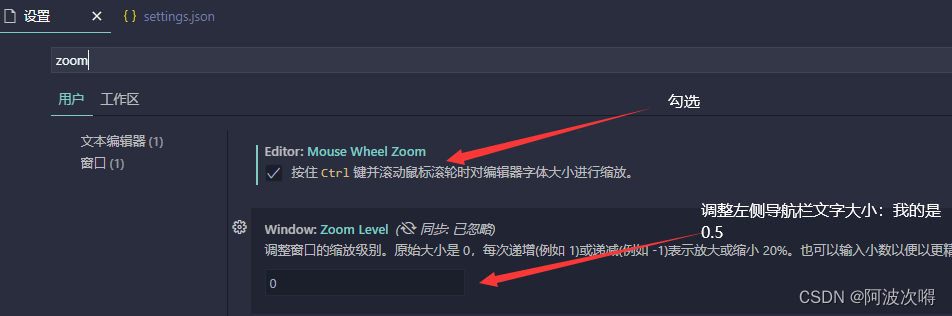
设置编辑器字体大小
设置自动换行
勾选自动换行,取消勾选显示缩略图(右侧的下拉条变为正常)
设置文件图标主题 来源插件:vscode-icons
 |  |
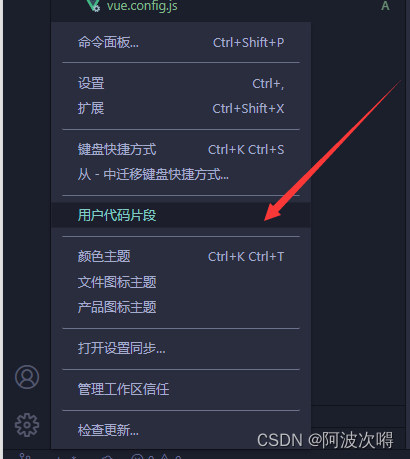
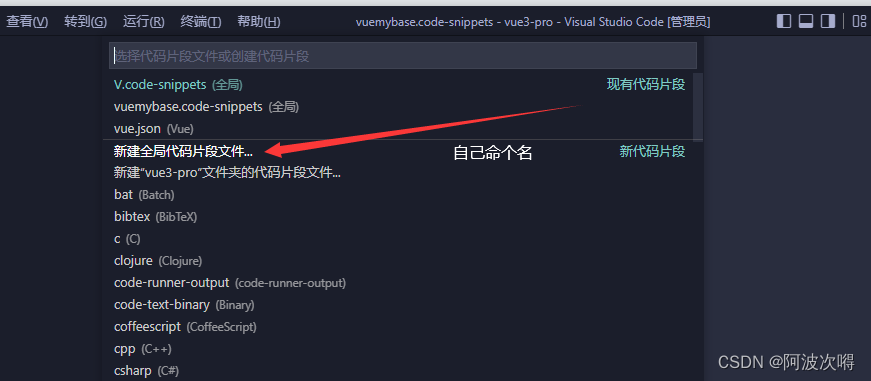
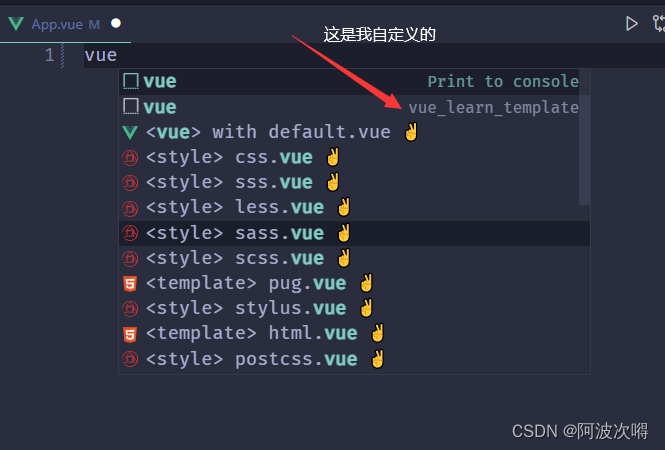
设置vue的用户代码片段:使用时:新建vue文件,直接输入vue 然后选择你命名的vue代码段然后按Tab键或者回车键当然vbase也很不错

{
"vue_learn_template": {
/* 快速生成快捷键 */
"prefix": "vue",
"body": [
"<template>",
"\t<div class=\"app\"></div>",
"</template>",
"<script>", "export default {", "\tdata() {", "\t\treturn {", "\t\t\tdata: null,", "\t\t};", "\t},", "\tmethods: {},", "\tmounted(){},", "\tcomputed: {},", "};", "</script>",
"<style lang=\"scss\" scoped>", ".app {
", "\tinput {
", "\t\toutline: 0;", "\t}", "}", "</style>"
],
"description": "vue基础模板" // 模板的描述
}
}

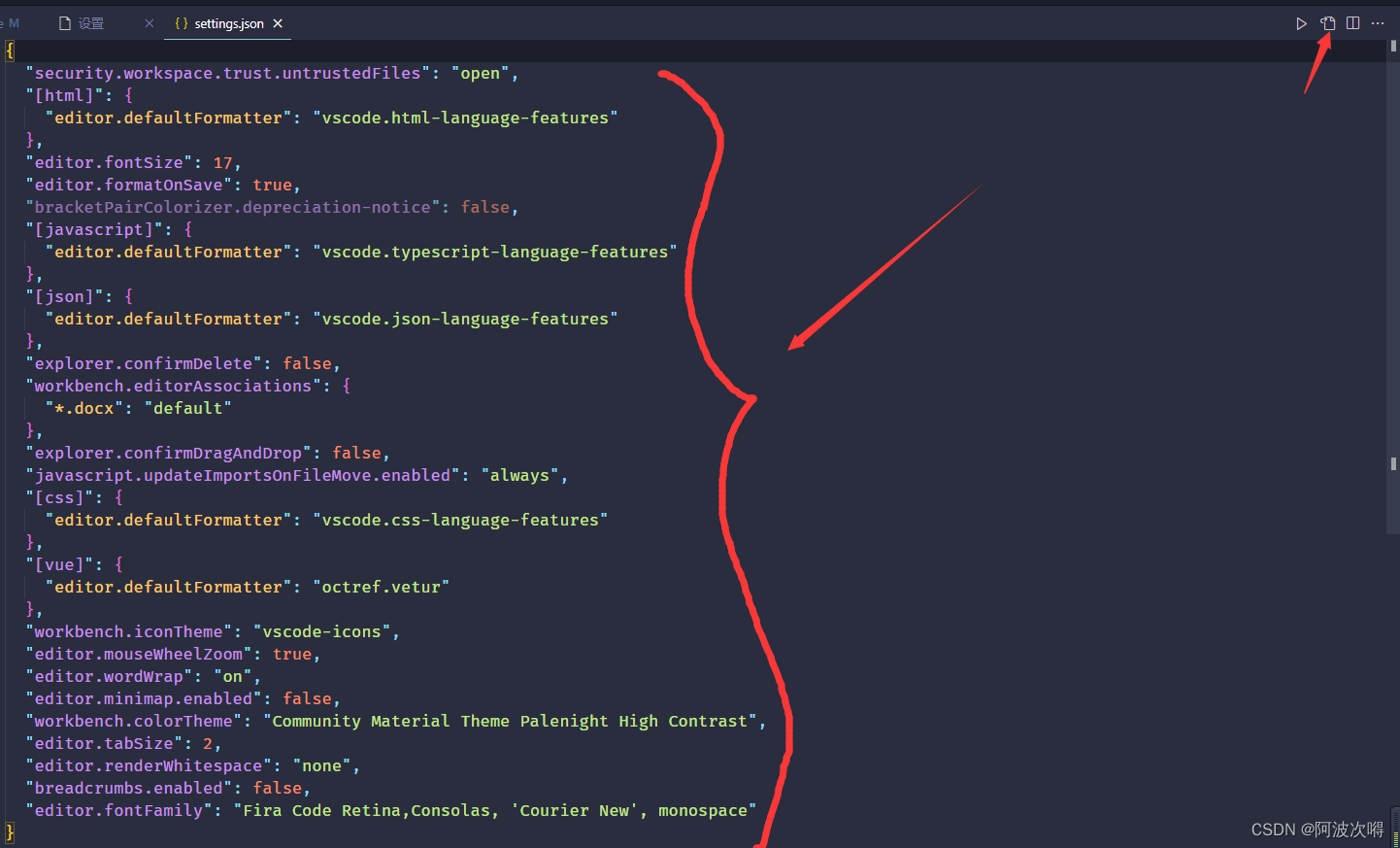
我的VSCode settings.json文件内容
{
"security.workspace.trust.untrustedFiles": "open",
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"editor.fontSize": 16,
"editor.formatOnSave": true,
"bracketPairColorizer.depreciation-notice": false,
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"[json]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"explorer.confirmDelete": false,
"workbench.editorAssociations": {
"*.docx": "default"
},
"explorer.confirmDragAndDrop": false,
"javascript.updateImportsOnFileMove.enabled": "always",
"[css]": {
"editor.defaultFormatter": "vscode.css-language-features"
},
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"workbench.iconTheme": "vscode-icons",
"editor.mouseWheelZoom": true,
"editor.wordWrap": "on",
"workbench.colorTheme": "Community Material Theme Palenight High Contrast",
"editor.tabSize": 2,
"editor.renderWhitespace": "none",
"breadcrumbs.enabled": false,
"editor.fontFamily": "Fira Code Retina,Consolas, 'Courier New', monospace",
"editor.minimap.enabled": false,
"window.zoomLevel": 0.5,
"workbench.colorCustomizations": {
"activityBar.background": "#303030",//左侧菜单栏颜色
"titleBar.activeBackground": "#3e3e3e",//顶部菜单栏颜色
"titleBar.activeForeground": "#ffffff",//顶部菜单栏文字颜色
"editor.selectionHighlightBackground": "#999999",
"editor.selectionBackground":"#797979",
"terminal.background": "#000000",
"terminal.foreground": "#968eeb",
"terminalCursor.background": "#eaeaea",
"terminalCursor.foreground": "#eaeaea",
"debugConsole.infoForeground":"#1e9fff",
"debugConsole.warningForeground":"#ff781e",//调试 REPL 控制台中警告消息的前景色。
"debugConsole.errorForeground":"#a20000",//调试 REPL 控制台中错误消息的前景色。
//"debugConsole.sourceForeground":,//调试 REPL 控制台中源文件名的前景色。
//"debugConsoleInputIcon.foreground":,//调试控制台输入标记图标的前景色。
},
}
调整VSCode颜色请访问:https://code.visualstudio.com/api/references/theme-color
边栏推荐
- MongoDB
- Nodejs connect mysql
- C语言,log打印文件名、函数名、行号、日期时间
- Contiki source code + principle + function + programming + transplantation + drive + network (turn)
- Amba, ahb, APB, Axi Understanding
- ES6语法总结--下篇(进阶篇 ES6~ES11)
- Reading notes of difficult career creation
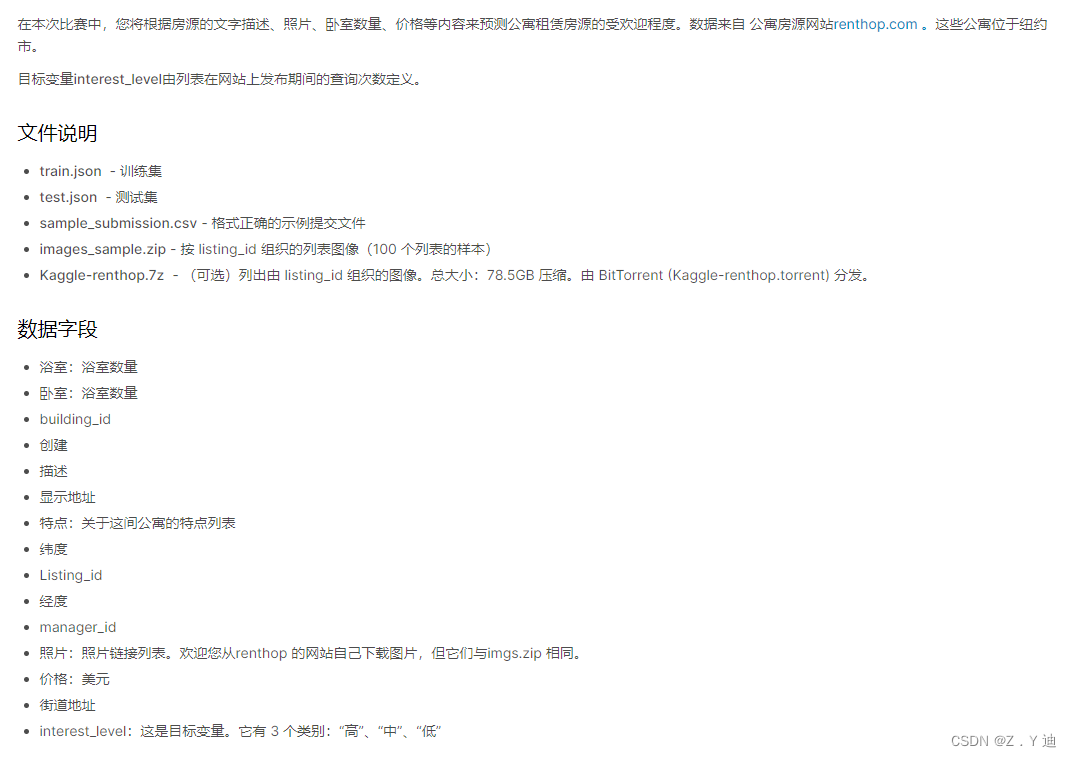
- Kaggle竞赛-Two Sigma Connect: Rental Listing Inquiries(XGBoost)
- 小天才电话手表 Z3工作原理
- AMBA、AHB、APB、AXI的理解
猜你喜欢

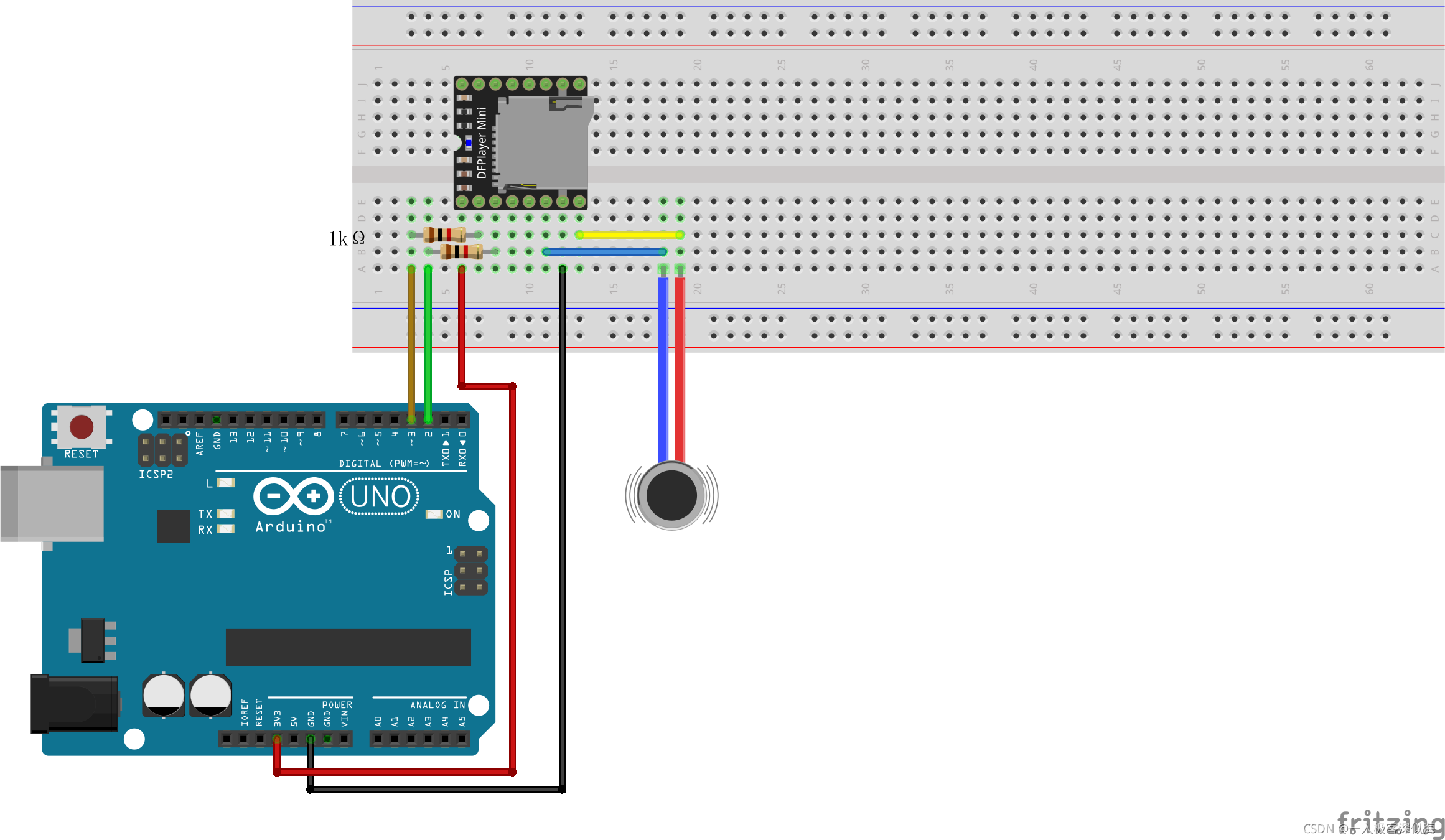
MP3mini播放模块arduino<DFRobotDFPlayerMini.h>函数详解

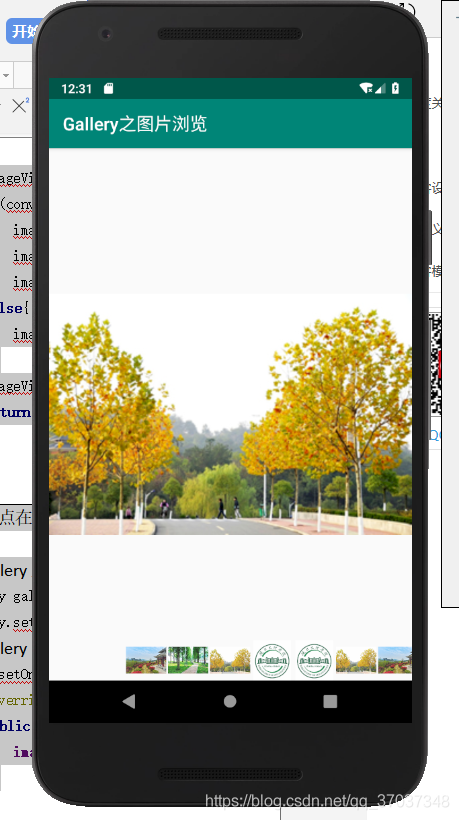
Gallery's image browsing and component learning
![Several declarations about pointers [C language]](/img/9b/ace0abbd1956123a945a98680b1e86.png)
Several declarations about pointers [C language]

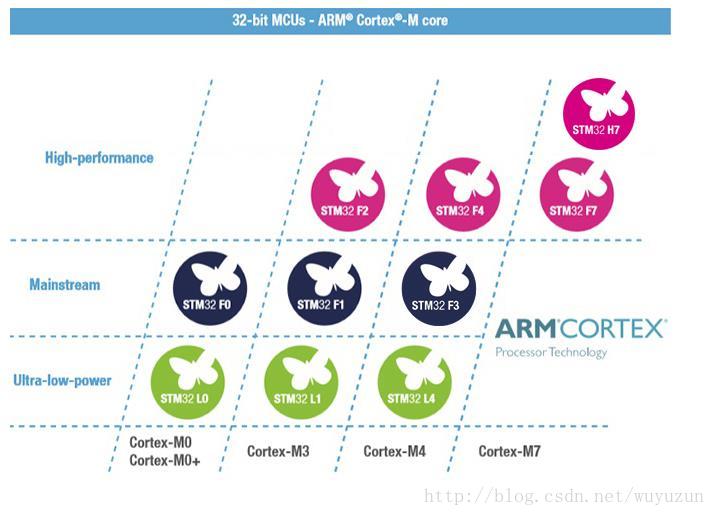
STM32型号与Contex m对应关系

Basic use of pytest

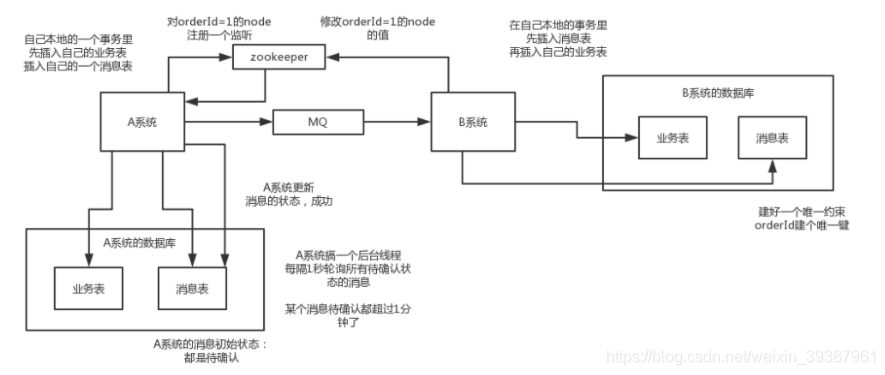
分布式事务的实现方案

Kaggle竞赛-Two Sigma Connect: Rental Listing Inquiries

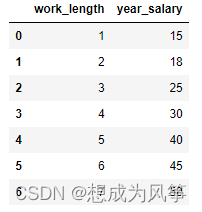
E-commerce data analysis -- salary prediction (linear regression)

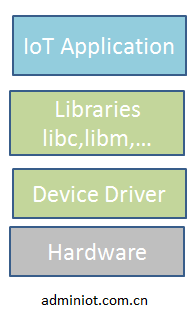
IOT system framework learning

Redis面试题
随机推荐
Stage 4 MySQL database
优先级反转与死锁
电商数据分析--薪资预测(线性回归)
Unit test - unittest framework
STM32型号与Contex m对应关系
Variable star user module
RT thread API reference manual
Pytoch temperature prediction
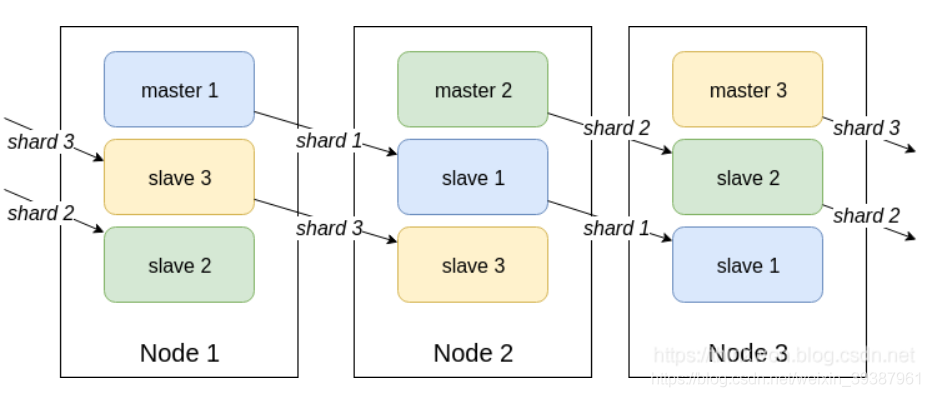
MySQL主从复制的原理以及实现
小天才电话手表 Z3工作原理
imgcat使用心得
Redis interview questions
arduino JSON数据信息解析
gcc 编译选项
Rough analysis of map file
ESP8266使用arduino连接阿里云物联网
Bubble sort [C language]
Apprentissage automatique - - régression linéaire (sklearn)
RT-Thread 线程的时间片轮询调度
Gallery's image browsing and component learning