当前位置:网站首页>(1)Thinkphp6入门、安装视图、模板渲染、变量赋值
(1)Thinkphp6入门、安装视图、模板渲染、变量赋值
2022-08-02 03:24:00 【隐身的菜鸟】
目录
Thinkphp支持传统的MVC(Model-View-Controller)模式以及流行的MVVM(Model-View-ViewModel)模式的应用开发。
一、MVC
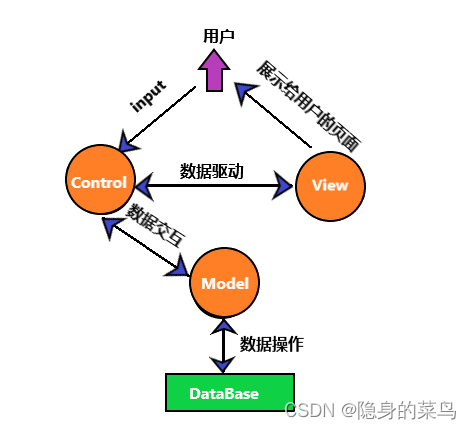
MVC 软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)
ThinkPHP6 是一个典型的 MVC 架构
控制器—控制器,用于将用户请求转发给相应的Model进行处理,并根据Model的计算结果向用户提供相应响应视图—为用户提供使用界面,与用户直接进行交互。
模型—承载数据,并对用户提交请求进行计算的模块。
MVC架构程序的工作流程:
(1)用户通过View 页面向服务端提出请求,可以是表单请求、超链接请求、AJAX 请求等
(2)服务端Controller 控制器接收到请求后对请求进行解析,找到相应Model 对用户请求进行处理
(3)Model处理后,将处理结果再交给 Controller
(4)Controller在接到处理结果后,根据处理结果找到要作为向客户端发回的响应View页面。页面经渲染(数据填充)后,再发送给客户端。

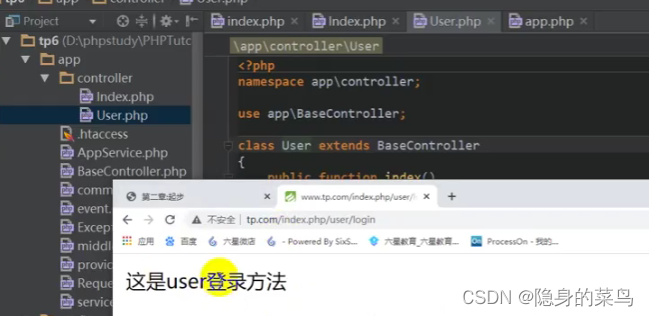
二.单应用模式访问
项目访问路径:域名/index.php/index/index
index.php 入口文件(可以通过配置伪静态省略)
index 控制器
index 方法
文件名与文件里的类名要一致,不然无法自动加载


三.安装视图
新版框架默认只能支持PHP原生模板,如果需要使用think Template模板引擎,需要安装think-view扩展(扩展会自动安装think Template依赖库)
composer require topthink/think-view
视图目录可以在根目录,也可以在app应用目录,可以通过config目录下的view.php修改视图配置
 四. 模板渲染
四. 模板渲染
要使用View,必须先引入think\facade\View 门面类
模板渲染的最典型用法是直接使用fetch方法,不带任何参数,系统会按照默认规则自动定位视图(view)目录下的模板文件,其规则是:控制器名(小写+下划线)/操作名(方法名字).html
controller代码 >> index.php
<?php
namespace app\controller;
use think\facade\View;
class Index{
public function index(){
return View::fetch();
}
}view代码(注:在app目录下,view目录需要我们手动创建)
一个控制器的接口文件(index.php)需要对应view下同名目录中的一个同名HTML文件。
即:
创建文件:view/index/index.html,与控制器中的接口文件对应,这样控制器接口文件中的渲染代码便会找到这个HTML模板进行渲染。
注:控制器里面类对应view下面的目录
注:控制器里面方法对应view下面的目录里的静态文件
五.模板变量
使用assign方法进行全局模板变量赋值
模板输出{$name}
controller代码
<?php
namespace app\controller;
use think\facade\View;
class Index{
public function index(){
// 模板变量赋值
View::assign('name','小明');
View::assign('qq','1233344444');
// 或者批量赋值
View::assign([
'name' => '小明',
'qq' => '1233344444'
]);
// 模板输出
return View::fetch();
}
}view代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ThinkPHP6</title>
</head>
<body>
姓名:{$name}
<br>
QQ:{$qq}
</body>
</html>assign方法赋值属于全局变量赋值,如果你需要单词赋值的话,可以直接用fetch方法传入
namespace app\controller;
use think\facade\View;
class Index{
public function index(){
//模板输出并变量赋值
//fetch(模板,赋值)
return View::fetch('index'.[
'name'=>'小明',
'qq'=>'1233344444'
]);
}
}助手函数,如果使用view助手函数渲染输出的话,可以使用下面的方法进行模板变量赋值
#controller代码
namespace app\controller;
use think\facade\View;
class Index{
public function index(){
//模板输出并变量赋值
return View('index'.[
'name'=>'小明',
'qq'=>'1233344444'
]);
}
}边栏推荐
猜你喜欢
随机推荐
FreeRTOS内核详解(1) —— 临界段保护原理
每日五道面试题总结 22/7/21
Advanced gradient of skeleton effect, suitable for waiting for pictures
微信小程序实现文本安全监测
[sebastian/diff]一个比较两段文本的历史变化扩展库
---static page---
meime模块
区间问题 : 今年暑假不AC
逍遥多开模拟器ADB驱动连接
SQL分类、DQL(数据查询语言)、以及相应SQL查询语句演示
js 正则中 replace() 使用
如何查看一个现有的keil工程之前由什么版本的keil IDE编译
骨架效果 之高级渐变,适用图片等待时
npm和package.json
每日五道面试题总结 22/7/20
查询数据库中所有表的索引,并且解析成sql
Guangzhou Huawei Interview Summary
微信小程序开发视频加载:[渲染层网络层错误] Failed to load media
微信小程序自定义swiper轮播图面板指示点|小圆点|进度条
IO streams, byte stream and byte stream buffer