当前位置:网站首页>Qpushbutton- "function refinement"
Qpushbutton- "function refinement"
2022-07-07 02:37:00 【Red guest white hat】
QPushButton
- Section 1 QT brief introduction
- In the second quarter QPushButton
- One 、 Constructors
- Two 、Geometry
- Four 、setFont
- 5、 ... and 、text
- 6、 ... and 、setText
- 7、 ... and 、move
- 8、 ... and 、resize
- Nine 、adjustSize
- Ten 、setFocus
- 11、 ... and 、hasFocus
- Twelve 、clearFocus
- 13、 ... and 、setCursor
- fourteen 、setDisabled
- sixteen 、setVisible
- seventeen 、setFlat
- eighteen 、isFlat
- nineteen 、setDefault
- twenty 、QIcon
- The 21st 、setIcon
- Twenty-two 、setIconSize
- 23 、setStyleSheet
- Twenty-four 、X
- twenty-five 、y
- hexacosa- 、QPoint
- twenty-seven 、pos
- Twenty-eight 、width
- Twenty-nine 、height
- thirty 、QSize
- Thirty-one 、QRect
- Thirty-two 、setFixedSize
- Thirty-three 、Css Style sheets
- Thirty-four 、Qss sentence
Section 1 QT brief introduction
250 More than C++ class
Installation requires setting environment variables (path)
【 add to Tools Inside bin And compiling 32/64 The one in the seat bin】
In the second quarter QPushButton
One 、 Constructors
QPushButton(const QString &text, QWidget *parent = nullptr)
Parameters :text --》 The literal information of the button
parent --》 The parent window of the button
QPushButton bt =new QPushButton;// Independent window ;
QPushButton bt =new QPushButton(this);// Embedded in this Point to the window ;
Two 、Geometry
geometry: Positioning coordinates , Length, width, size ;
geometry --》 Function name setGeometry() ;
3、 ... and 、 QFont
font --》 Set the font
font --》 Function name setFont()
Four 、setFont
ui->pushButton->setFont(QFont(" Song style ", 15));
5、 ... and 、text
Get the text information on the button
QString content = ui->pushButton->text();
qDebug() << content.toUtf8().data(); // QString Type transfer char* type , Solve the problem of printing Chinese garbled code
6、 ... and 、setText
Set the text information on the button
ui->pushButton->setText(" Button ");
7、 ... and 、move
Reset the position of the button
ui->pushButton->move(100, 50);
8、 ... and 、resize
Reset the size of the button
ui->pushButton->resize(80, 50);// Wide and high
Nine 、adjustSize
ui->pushButton->setText(" I am a long, long, long text ");
Automatically resize the control , To suit its content ;
ui->pushButton->adjustSize();
Ten 、setFocus
Set the control to get focus
ui->pushButton->setFocus();
11、 ... and 、hasFocus
Gets whether the control has focus ; If the control has focus , return true;
bool b = ui->pushButton->hasFocus();
qDebug() << b;
Twelve 、clearFocus
Clear the focus of the control
ui->pushButton->clearFocus();
13、 ... and 、setCursor
Set when the mouse is in the button control area , The type of cursor
ui->pushButton->setCursor(QCursor(Qt::BusyCursor));
fourteen 、setDisabled
Disable control
ui->pushButton->setDisabled(true);
15、 ... and 、setEnabled
Enable controls
ui->pushButton->setEnabled(true);
sixteen 、setVisible
Hide controls
ui->pushButton->setVisible(false);
Display controls
ui->pushButton->setVisible(true);
seventeen 、setFlat
Set the control background transparent : Set the appearance of the control to tile
ui->pushButton->setFlat(true);
eighteen 、isFlat
QPushButton *btn = new QPushButton(this); // Create a button in the current interface
btn->setText(" I am not flat "); // The Settings button displays text
btn->setGeometry(150, 100, 100, 50);// Set the display position
btn->setFlat(true);// Set the button to be flat
if (btn->isFlat())// Judge whether it is flat
{
btn->setText(" I am flat ");
}
nineteen 、setDefault
Set press... On the control Enter key when , Respond to the control's click event
ui->pushButton->setDefault(true);
twenty 、QIcon
Set the image path
QIcon(":/Image/Luffy.png")
The 21st 、setIcon
Set the icon displayed on the button
ui->pushButton->setIcon(QIcon(":/Image/Luffy.png"));
Twenty-two 、setIconSize
Sets the size of the icon
ui->pushButton->setIconSize(QSize(24, 24));
23 、setStyleSheet
button1.setStyleSheet("
QPushButton{
font-family:' Song style ';font-size:32px;color:rgb(0,0,0,255);}\
QPushButton{
background-color:rgb(170,200,50)}\ QPushButton:hover{
background-color:rgb(50, 170, 200)}")
Twenty-four 、X
Returns the x coordinate
int x = x()
twenty-five 、y
QPushButton* btn=new QPushButton(" Button ",this);
btn->move(15,10);
x=btn->x(); // Returns the x coordinate
y=btn->y(); // Returns the y coordinate
hexacosa- 、QPoint
QPoint point;
twenty-seven 、pos
point=btn->pos(); // Returns the coordinates of the control --QPoint(15,10)
i=point.x();// extract x coordinate
i=point.y();// extract y coordinate
Twenty-eight 、width
i=btn->width(); // Width of control , Does not contain any window frames
Twenty-nine 、height
i=btn->height(); // Height of control , Does not contain any window frames
thirty 、QSize
QSize size;
size=btn->size(); // Returns the width and height of the control ;width and height The combination of QSize(100, 30);
i=size.width(); // Extraction width
i=size.height();// Extraction height
Thirty-one 、QRect
QRect rect;
rect=btn->geometry(); // The combination of position and size relative to the parent control QRect(15,10 100x30);
i=rect.x(); // extract x coordinate
i=rect.y(); // extract y coordinate
size=rect.size();// Extract size -- Width and height
i=rect.width(); // Extraction width
i=rect.height(); // Extraction high
Thirty-two 、setFixedSize
setFixedSize(500,400); // Set fixed size ( Width and height )
Thirty-three 、Css Style sheets
QPushButton{
background-color: #2786ba;/* The background color */
border-radius:5px;/* Button border fillet settings */
/* Button background icon settings */
background-image: url(:/configIcon.png); /* Background image */
background-origin: content;
background-position: center;/* The location of the background image */
padding-right: 40px; /* Background icon padding Parameters */
padding-bottom: 2px;/* Background icon padding Parameters */
background-repeat: no-repeat; /* Set the tiling mode of the background image */
/* Button text settings */
text-align: top; /* Alignment position of text */
padding-left: 2px;/* Textual padding Parameters */
padding-top: 2px;
font-size: 12px;// font size
color: #FFFFFF; /* text color */
}
Thirty-four 、Qss sentence
【1】QPushButton:pressed{
Set the background picture when the button is pressed Style design for the main window
background-image: url(:/button_down.png);
}
【2】QPushButton:pressed#regBt{
Set the specified button regBt The background picture when the button is pressed Style design for the main window
background-image: url(:/button_down.png);
}
【3】QPushButton:hover{
Style design for the main window
background-color:#ff00ff; Setting the background color of the mouse entry control
}
《QT The omnipotent Chinese manual is being updated 》
边栏推荐
- [server data recovery] data recovery case of a Dell server crash caused by raid damage
- 一文读懂Faster RCNN
- MMDetection3D加载毫米波雷达数据
- Common fitting models and application methods of PCL
- MySQL
- 所谓的消费互联网仅仅只是做行业信息的撮合和对接,并不改变产业本身
- C语言练习题_1
- Use of pgpool II and pgpooladmin
- [leetcode]Search for a Range
- Fundamentals of process management
猜你喜欢

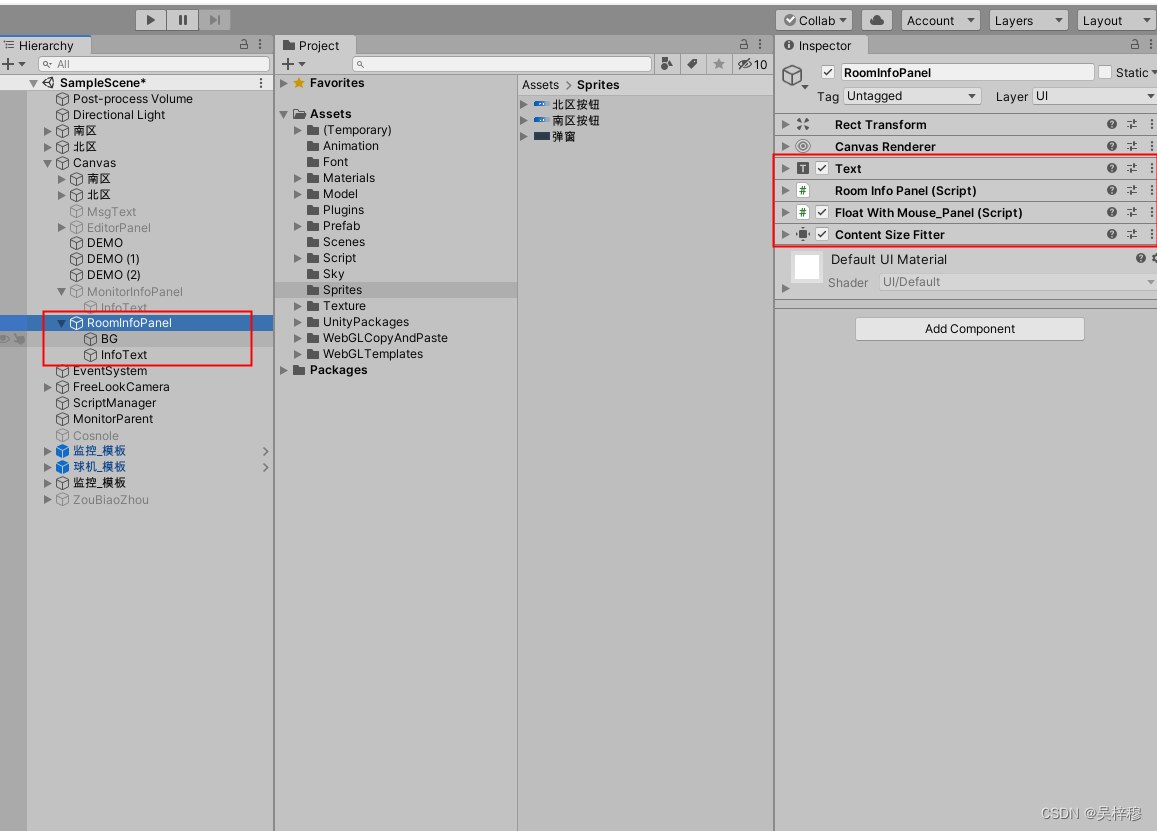
The panel floating with the mouse in unity can adapt to the size of text content
![leetcode:5. Longest palindrome substring [DP + holding the tail of timeout]](/img/62/d4d5428f69fc221063a4f607750995.png)
leetcode:5. Longest palindrome substring [DP + holding the tail of timeout]
![[paper reading | deep reading] anrl: attributed network representation learning via deep neural networks](/img/06/17acf9958228cce5d80ada3275ad24.png)
[paper reading | deep reading] anrl: attributed network representation learning via deep neural networks

如何设计好接口测试用例?教你几个小技巧,轻松稿定

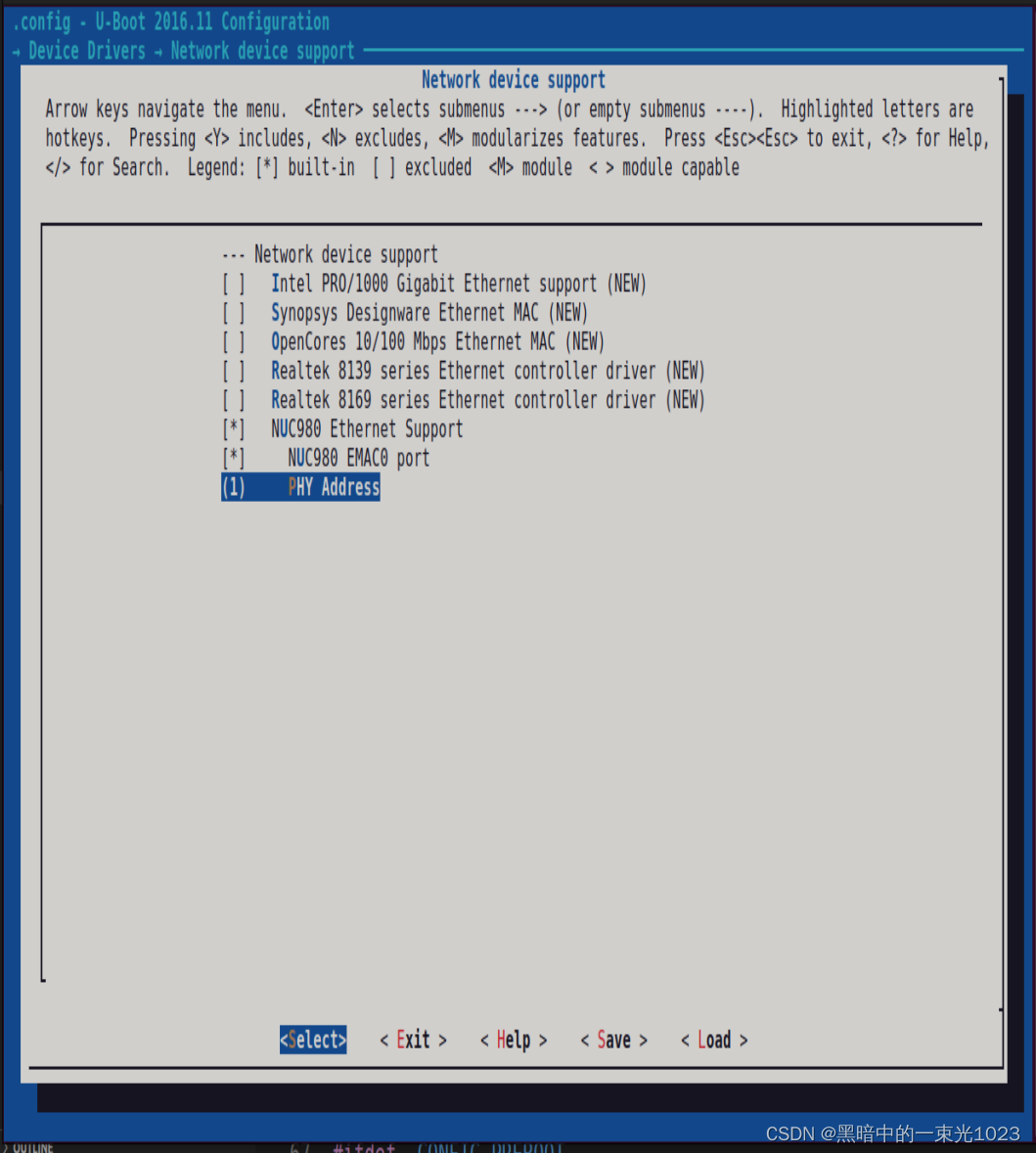
3 -- Xintang nuc980 kernel supports JFFS2, JFFS2 file system production, kernel mount JFFS2, uboot network port settings, and uboot supports TFTP

argo workflows源码解析

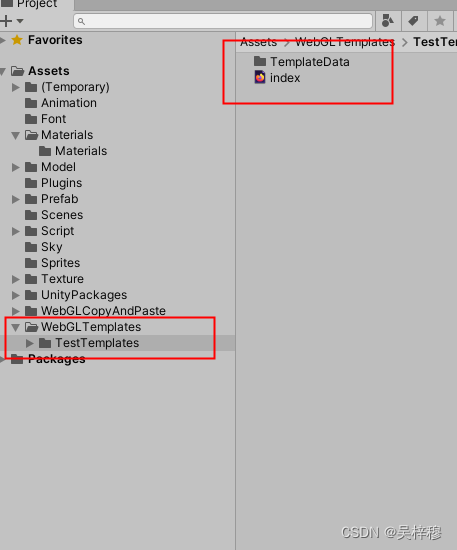
unity 自定义webgl打包模板

C#/VB.NET 删除Word文档中的水印

unity中跟随鼠标浮动的面板,并可以自适应文字内容的大小

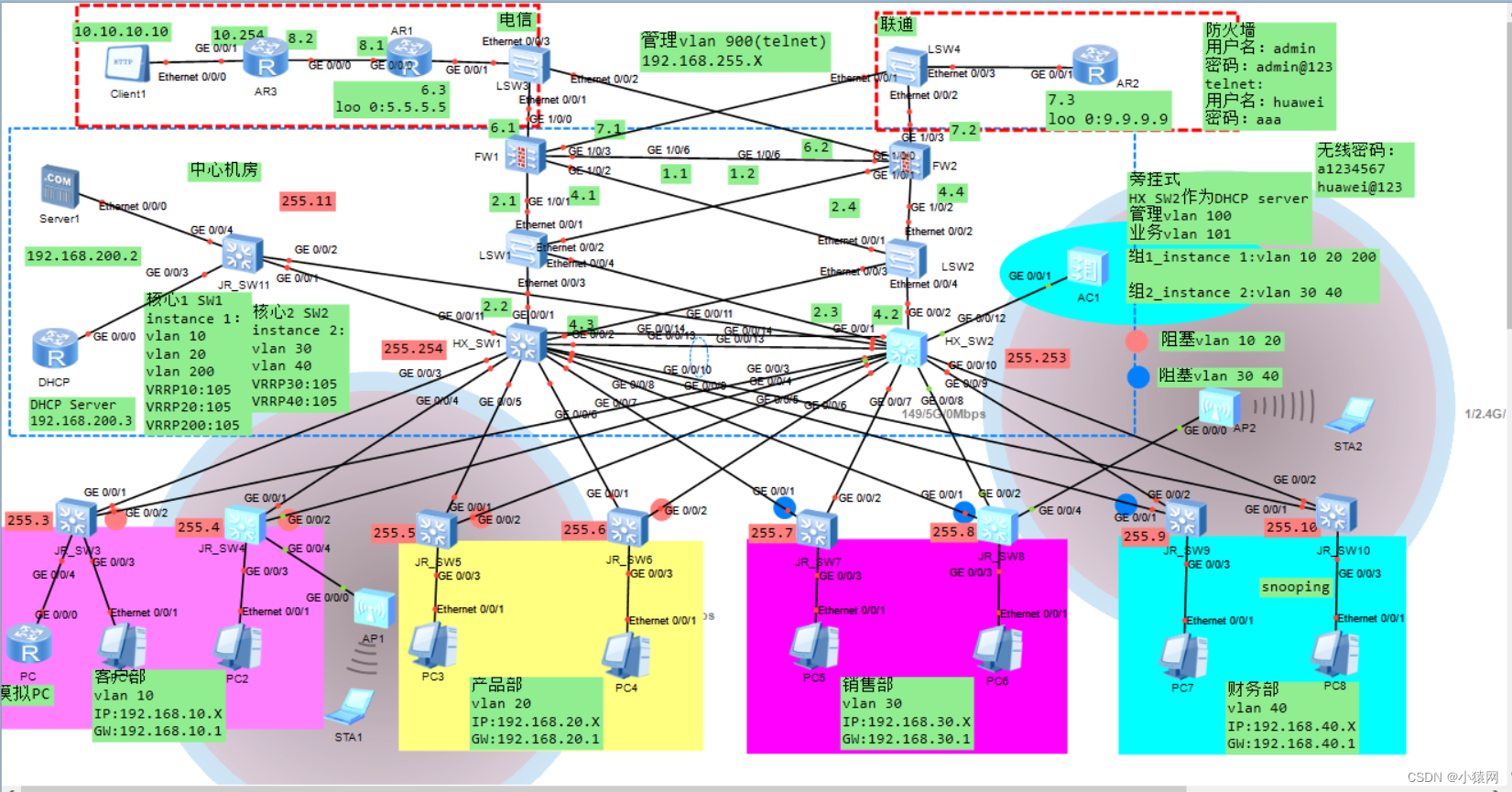
基于ensp防火墙双击热备二层网络规划与设计
随机推荐
Overall query process of PostgreSQL
Code line breaking problem of untiy text box
B站6月榜单丨飞瓜数据UP主成长排行榜(哔哩哔哩平台)发布!
leetcode:736. Lisp 语法解析【花里胡哨 + 栈 + 状态enumaotu + slots】
Leetcode:minimum_depth_of_binary_tree解决问题的方法
MySQL
MySQL --- 常用函数 - 字符串函数
PostgreSQL图形化界面工具之pgAdmin4
1个月增长900w+播放!总结B站顶流恰饭的2个新趋势
Introduction to FLIR blackfly s industrial camera
leetcode:5. Longest palindrome substring [DP + holding the tail of timeout]
3D laser slam: time synchronization of livox lidar hardware
Work of safety inspection
fasterxml ToStringSerializerBase报错
HAVE FUN | “飞船计划”活动最新进展
postgresql之整体查询大致过程
Hash table and full comments
ODBC database connection of MFC windows programming [147] (with source code)
Google Earth Engine(GEE)——Landsat 全球土地调查 1975年数据集
KYSL 海康摄像头 8247 h9 isapi测试