当前位置:网站首页>QPushButton-》函数精解
QPushButton-》函数精解
2022-07-06 18:56:00 【红客白帽】
QPushButton
- 第一节 QT简介
- 第二节 QPushButton
- 一、 构造函数
- 二、Geometry
- 四、setFont
- 五、text
- 六、setText
- 七、move
- 八、resize
- 九、adjustSize
- 十、setFocus
- 十一、hasFocus
- 十二、clearFocus
- 十三、setCursor
- 十四、setDisabled
- 十六、setVisible
- 十七、setFlat
- 十八、isFlat
- 十九、setDefault
- 二十、QIcon
- 二十一、setIcon
- 二十二、setIconSize
- 二十三、setStyleSheet
- 二十四、X
- 二十五、y
- 二十六、QPoint
- 二十七、pos
- 二十八、width
- 二十九、height
- 三十、QSize
- 三十一、QRect
- 三十二、setFixedSize
- 三十三、Css样式表
- 三十四、Qss语句
第一节 QT简介
250个以上C++类
安装需要设置环境变量(path)
【添加Tools里面的bin和编译32/64位里面的bin】
第二节 QPushButton
一、 构造函数
QPushButton(const QString &text, QWidget *parent = nullptr)
参数:text --》按钮的字面信息
parent --》按钮的父窗口
QPushButton bt =new QPushButton;//独立的窗口;
QPushButton bt =new QPushButton(this);//内嵌在this指向的窗口内;
二、Geometry
geometry:定位坐标,长宽大小;
geometry --》函数名setGeometry() ;
三、 QFont
font --》设置字体
font --》函数名setFont()
四、setFont
ui->pushButton->setFont(QFont("宋体", 15));
五、text
获取按钮上的文本信息
QString content = ui->pushButton->text();
qDebug() << content.toUtf8().data(); // QString 类型转 char* 类型,解决打印中文乱码问题
六、setText
设置按钮上的文本信息
ui->pushButton->setText("按钮");
七、move
重新设定按钮的位置
ui->pushButton->move(100, 50);
八、resize
重新设定按钮的大小
ui->pushButton->resize(80, 50);//宽高
九、adjustSize
ui->pushButton->setText("我是一个很长很长很长的文本");
自动调整控件的大小,以适应其内容;
ui->pushButton->adjustSize();
十、setFocus
设置控件获取焦点
ui->pushButton->setFocus();
十一、hasFocus
获取控件是否具有焦点;如果控件有焦点,返回 true;
bool b = ui->pushButton->hasFocus();
qDebug() << b;
十二、clearFocus
清除控件的焦点
ui->pushButton->clearFocus();
十三、setCursor
设置鼠标位于按钮控件区域时,光标的类型
ui->pushButton->setCursor(QCursor(Qt::BusyCursor));
十四、setDisabled
禁用控件
ui->pushButton->setDisabled(true);
十五、setEnabled
启用控件
ui->pushButton->setEnabled(true);
十六、setVisible
隐藏控件
ui->pushButton->setVisible(false);
显示控件
ui->pushButton->setVisible(true);
十七、setFlat
设置控件背景透明:即将控件外观设为平铺
ui->pushButton->setFlat(true);
十八、isFlat
QPushButton *btn = new QPushButton(this); //在当前界面创建按钮
btn->setText("我是非扁平状"); //设置按钮显示文本
btn->setGeometry(150, 100, 100, 50);//设置显示位置
btn->setFlat(true);//设置按钮为扁平状
if (btn->isFlat())//判断是否为扁平状
{
btn->setText("我是扁平状");
}
十九、setDefault
设置在控件上按下 回车键 时,响应控件的 click 事件
ui->pushButton->setDefault(true);
二十、QIcon
设置图片路径
QIcon(":/Image/Luffy.png")
二十一、setIcon
设置按钮上显示的图标
ui->pushButton->setIcon(QIcon(":/Image/Luffy.png"));
二十二、setIconSize
设置图标的大小
ui->pushButton->setIconSize(QSize(24, 24));
二十三、setStyleSheet
button1.setStyleSheet("
QPushButton{
font-family:'宋体';font-size:32px;color:rgb(0,0,0,255);}\
QPushButton{
background-color:rgb(170,200,50)}\ QPushButton:hover{
background-color:rgb(50, 170, 200)}")
二十四、X
返回控件的x坐标
int x = x()
二十五、y
QPushButton* btn=new QPushButton("按钮",this);
btn->move(15,10);
x=btn->x(); //返回控件的x坐标
y=btn->y(); //返回控件的y坐标
二十六、QPoint
QPoint point;
二十七、pos
point=btn->pos(); //返回控件的坐标--QPoint(15,10)
i=point.x();//提取x坐标
i=point.y();//提取y坐标
二十八、width
i=btn->width(); //控件的宽度,不包含任何窗口框架
二十九、height
i=btn->height(); //控件的高度,不包含任何窗口框架
三十、QSize
QSize size;
size=btn->size(); //返回控件的宽和高;width和height的组合QSize(100, 30);
i=size.width(); //提取宽度
i=size.height();//提取高度
三十一、QRect
QRect rect;
rect=btn->geometry(); //相对于父控件的位置和尺寸的组合QRect(15,10 100x30);
i=rect.x(); //提取x坐标
i=rect.y(); //提取y坐标
size=rect.size();//提取大小--宽和高
i=rect.width(); //提取宽
i=rect.height(); //提取高
三十二、setFixedSize
setFixedSize(500,400); // 设置固定尺寸(宽和高)
三十三、Css样式表
QPushButton{
background-color: #2786ba;/* 背景颜色 */
border-radius:5px;/* 按钮边框的圆角设置 */
/* 按钮背景图标设置 */
background-image: url(:/configIcon.png); /* 背景图片 */
background-origin: content;
background-position: center;/* 背景图片的位置 */
padding-right: 40px; /* 背景图标的padding参数 */
padding-bottom: 2px;/* 背景图标的padding参数 */
background-repeat: no-repeat; /* 设置背景图像的平铺模式 */
/* 按钮文本设置 */
text-align: top; /* 文本的对齐位置 */
padding-left: 2px;/* 文本的padding参数 */
padding-top: 2px;
font-size: 12px;//字体大小
color: #FFFFFF; /* 文本颜色 */
}
三十四、Qss语句
【1】QPushButton:pressed{
设置按钮按下的时候背景图片 用于主窗口的样式设计
background-image: url(:/button_down.png);
}
【2】QPushButton:pressed#regBt{
设置指定按钮regBt按钮按下时候背景图片 用于主窗口的样式设计
background-image: url(:/button_down.png);
}
【3】QPushButton:hover{
用于主窗口的样式设计
background-color:#ff00ff; 鼠标进入控件设置背景颜色
}
《QT全能中文手册更新中》
边栏推荐
- go swagger使用
- Fundamentals of process management
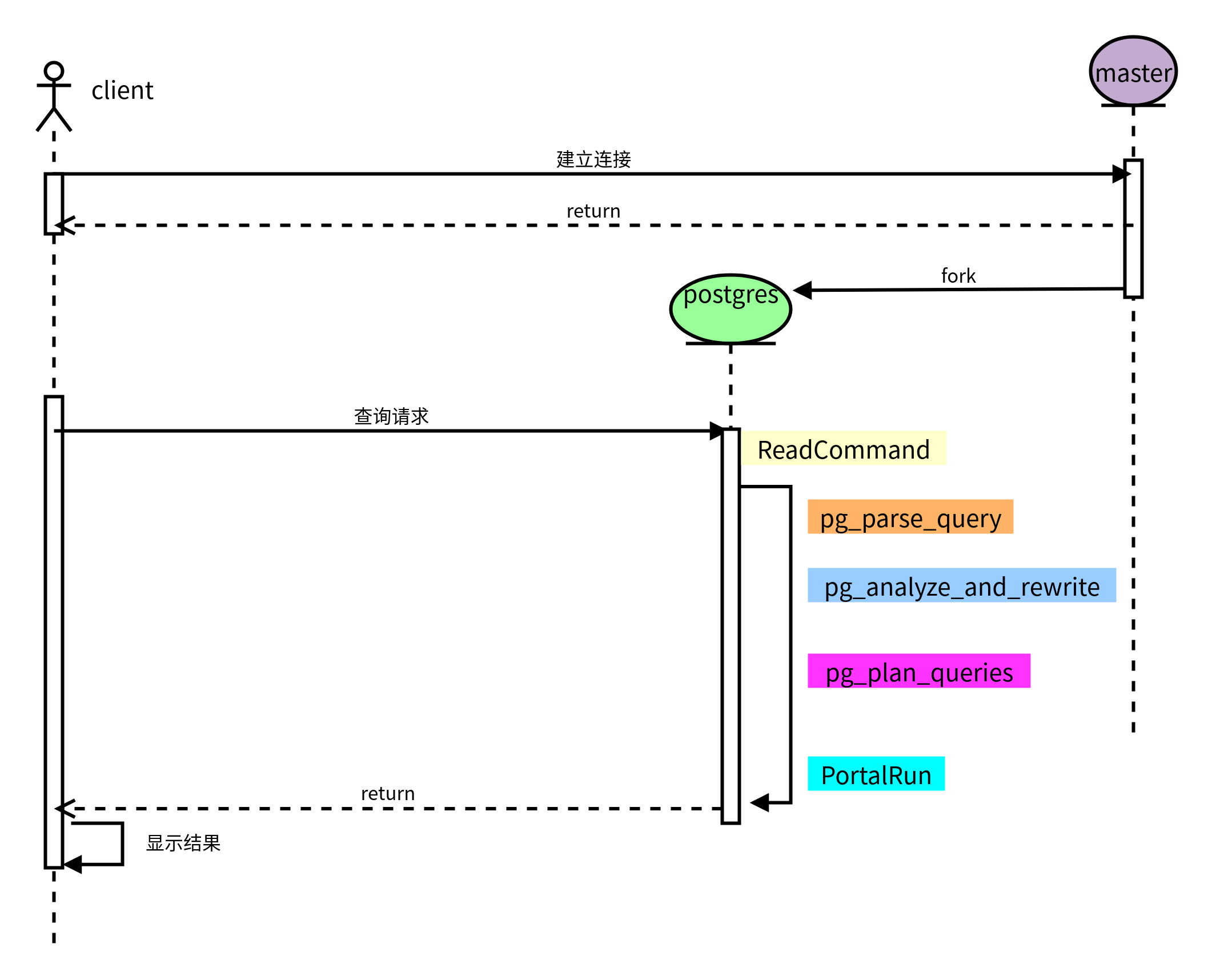
- postgresql之整體查詢大致過程
- 写作系列之contribution
- Processus général de requête pour PostgreSQL
- [C # notes] reading and writing of the contents of text files
- 人脸识别应用解析
- MetaForce原力元宇宙开发搭建丨佛萨奇2.0系统开发
- String or binary data will be truncated
- 【论文阅读|深读】DNGR:Deep Neural Networks for Learning Graph Representations
猜你喜欢

低代码平台中的数据连接方式(上)

Collection recommandée!! Quel plug - in de gestion d'état flutter est le plus fort? Regardez le classement des manons de l'île, s'il vous plaît!

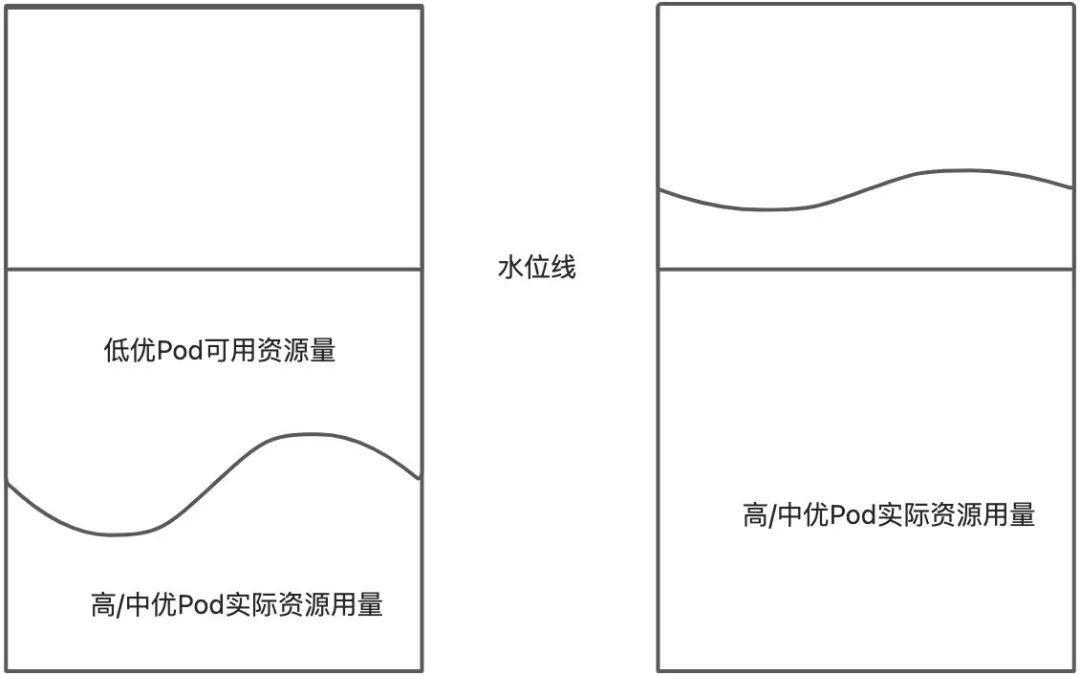
The last line of defense of cloud primary mixing department: node waterline design

老板被隔离了

Overall query process of PostgreSQL

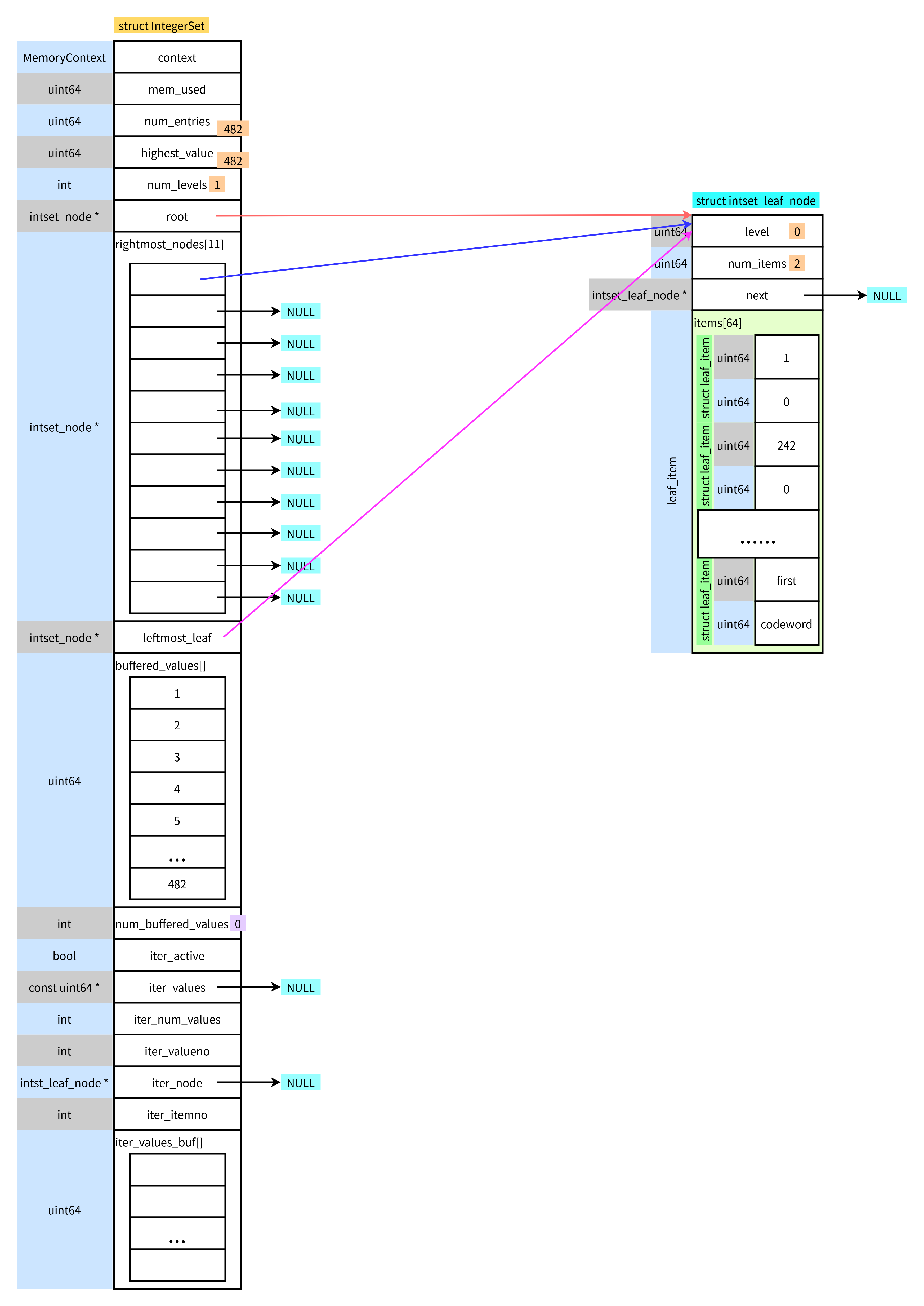
Integerset of PostgreSQL

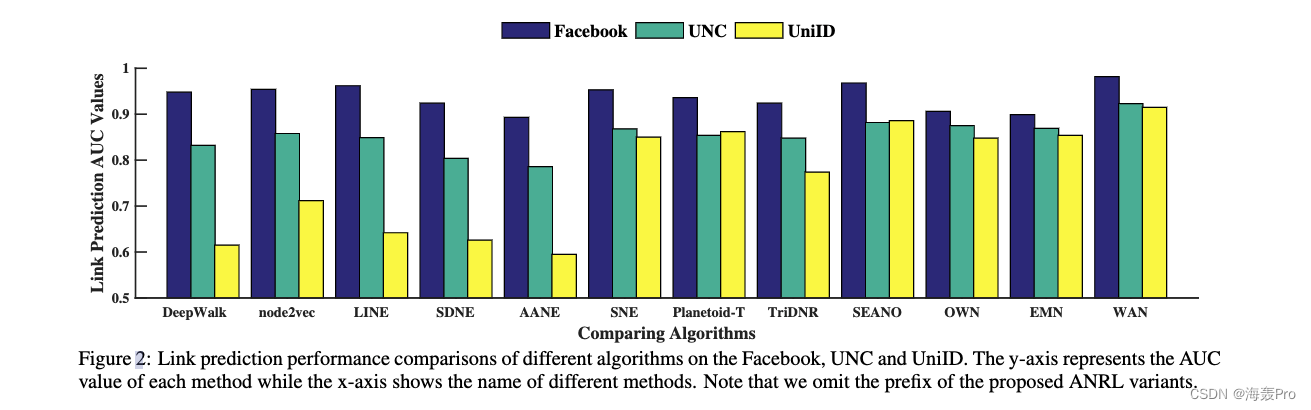
【论文阅读|深读】ANRL: Attributed Network Representation Learning via Deep Neural Networks

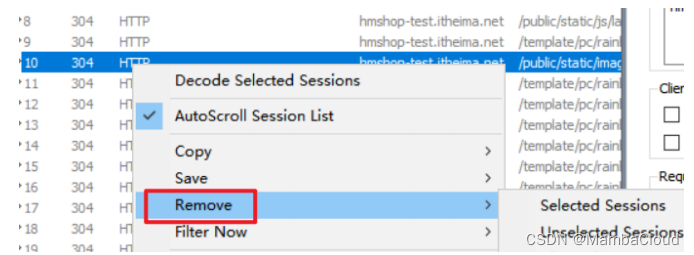
fiddler的使用

普通测试年薪15w,测试开发年薪30w+,二者差距在哪?

leetcode:736. Lisp 语法解析【花里胡哨 + 栈 + 状态enumaotu + slots】
随机推荐
unity中跟随鼠标浮动的面板,并可以自适应文字内容的大小
本周 火火火火 的开源项目!
数字滚动增加效果
A new path for enterprise mid Platform Construction -- low code platform
6-6漏洞利用-SSH安全防御
ODBC database connection of MFC windows programming [147] (with source code)
[server data recovery] data recovery case of a Dell server crash caused by raid damage
[unity notes] screen coordinates to ugui coordinates
Several classes and functions that must be clarified when using Ceres to slam
[Mori city] random talk on GIS data (II)
The last line of defense of cloud primary mixing department: node waterline design
Use of pgpool II and pgpooladmin
leetcode:736. Lisp 语法解析【花里胡哨 + 栈 + 状态enumaotu + slots】
Difference and the difference between array and array structure and linked list
C#/VB. Net to delete watermarks in word documents
测试优惠券要怎么写测试用例?
Pgadmin4 of PostgreSQL graphical interface tool
postgresql之整体查询大致过程
[paper reading | deep reading] anrl: attributed network representation learning via deep neural networks
Overall query process of PostgreSQL