当前位置:网站首页>数字滚动增加效果
数字滚动增加效果
2022-07-06 18:51:00 【晓_枫】
效果演示
视频演示
逻辑思路
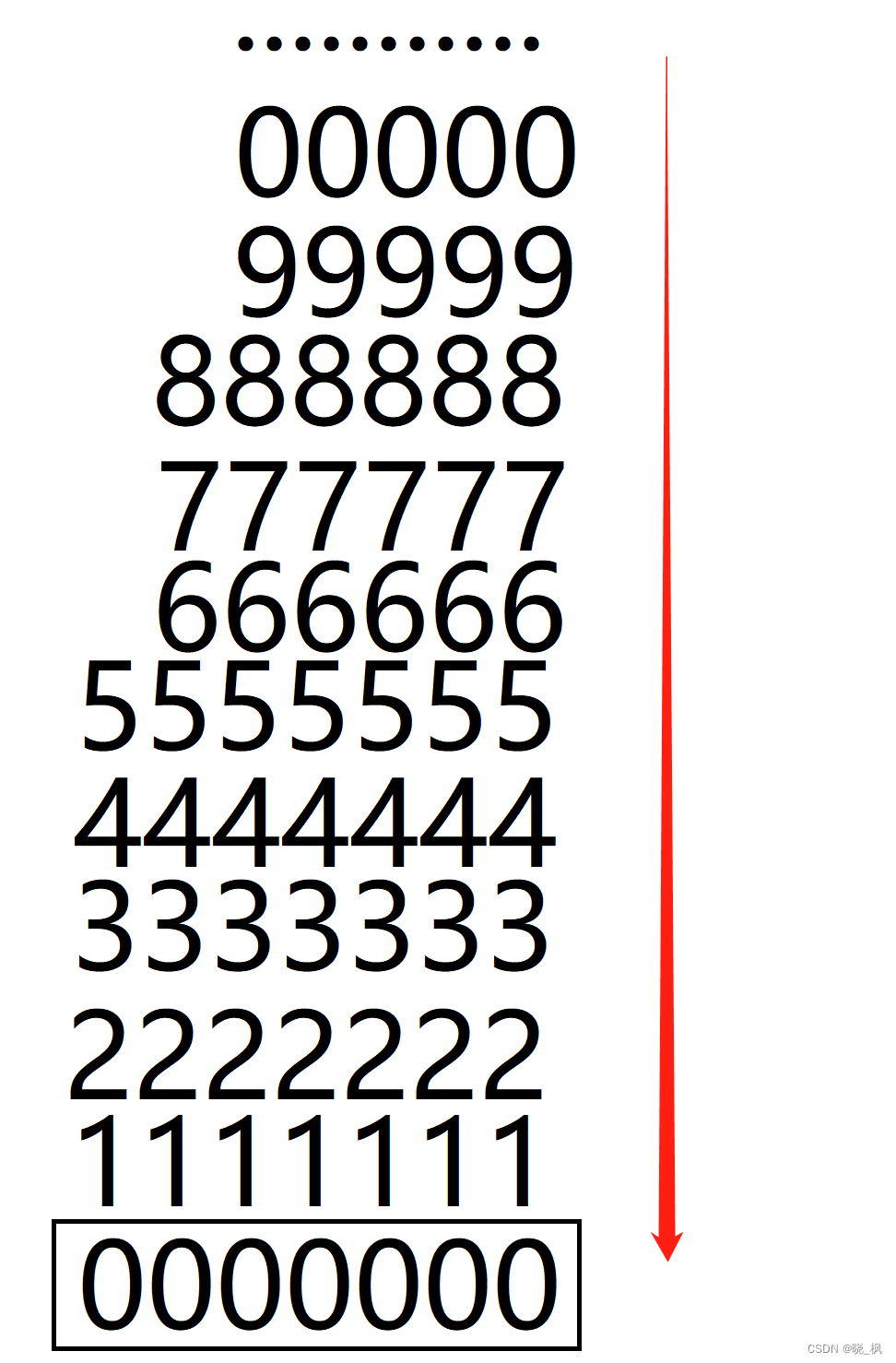
例如我们最终要展示的数字为 5878390 ,那么第一个数字就是从1滚动到5停止,第二个数字是从0滚动到5再滚动到8停止,第三个数字是从0滚动到8再滚动到7停止(9之后是0),也就是说从左到右每一位都比前面一位滚动的时间更长,这样就出现了从左到右数字依次出现的效果。

代码实现
生成我们所需的数组
对每一位数字我们都要生成对应的数组。
this.num = '5878390'.split('');
let numArr = [];
this.num.map((item,index) => {
numArr[index] = [];
let i = 0;
// 如果不是第一次循环,要把上一次产生的数组也加进来
if(index != 0){
numArr[index] = numArr[index].concat(numArr[index - 1]);
// 取数组的最后一个赋值给 i
i = numArr[index1].pop();
}
while(i != item){
numArr[index].push(i);
i++;
// 这里取余是为了在 i 等于 10 的时候重置为 0
i = i % 10;
}
//由于判断的是 i 不等于 item, 所以最后我们把item加进来
numArr[index].push(item);
})
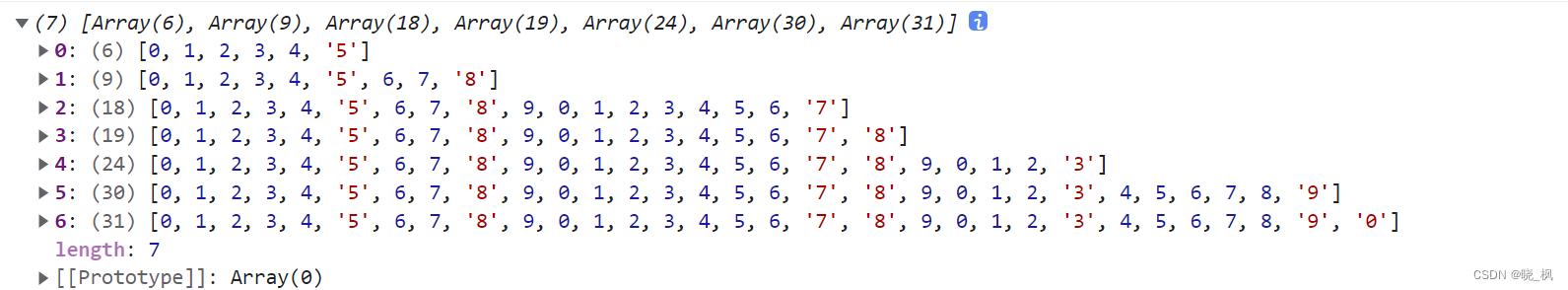
this.numArr = numArr; 最后生成的数组应该是这样的
html代码
代码中 numArr[indexNum].length - 1和 index == 0 ? 0 : 33 都是为了在 transform: translateY(-100%); 时正确的展示内容,这里不懂的可以在浏览器中调试css就理解了。
<div class="nums">
<div v-for="(itemNum, indexNum) in num" :key="indexNum">
// 这里通过当前下标设置不同的动画时间,根据当前数字的数组长度来设置高度,
<div
:style="{ height: numArr[indexNum].length - 1 + '00%', animationDuration: indexNum / 10 + 0.5 + 's' }">
<div v-for="(item, index) in numArr[indexNum]" :key="index"
:style="{ height: index == 0 ? 0 : 33 + 'px' }">
{
{ item }}
</div>
</div>
</div>
</div>css代码
.nums {
font-size: 26px;
font-weight: bold;
color: #FFFFFF;
line-height: 33px;
letter-spacing: 1px;
text-shadow: 0px 1px 6px #159AFF;
display: flex;
>div {
height: 33px;
overflow: hidden;
display: flex;
>div {
display: flex;
flex-direction: column-reverse;
animation: numIncrease 1s linear 1.3s;
animation-fill-mode: forwards;
transform: translateY(-100%);
>div {
height: 33px;
text-align: right;
}
}
}
}
@keyframes numIncrease {
0% {
transform: translateY(-100%);
}
100% {
transform: translateY(0%);
}
}边栏推荐
- 老板被隔离了
- C#/VB.NET 删除Word文檔中的水印
- GEE升级,可以实现一件run tasks
- Halcon实例转OpenCvSharp(C# OpenCV)实现--瓶口缺陷检测(附源码)
- A new path for enterprise mid Platform Construction -- low code platform
- [leetcode]Search for a Range
- 1500万员工轻松管理,云原生数据库GaussDB让HR办公更高效
- 【软件测试】最全面试问题和回答,全文背熟不拿下offer算我输
- [paper reading | deep reading] dngr:deep neural networks for learning graph representations
- Introduction to the internal structure of the data directory of PostgreSQL
猜你喜欢

Go swagger use

Apifox,你的API接口文档卷成这样了吗?

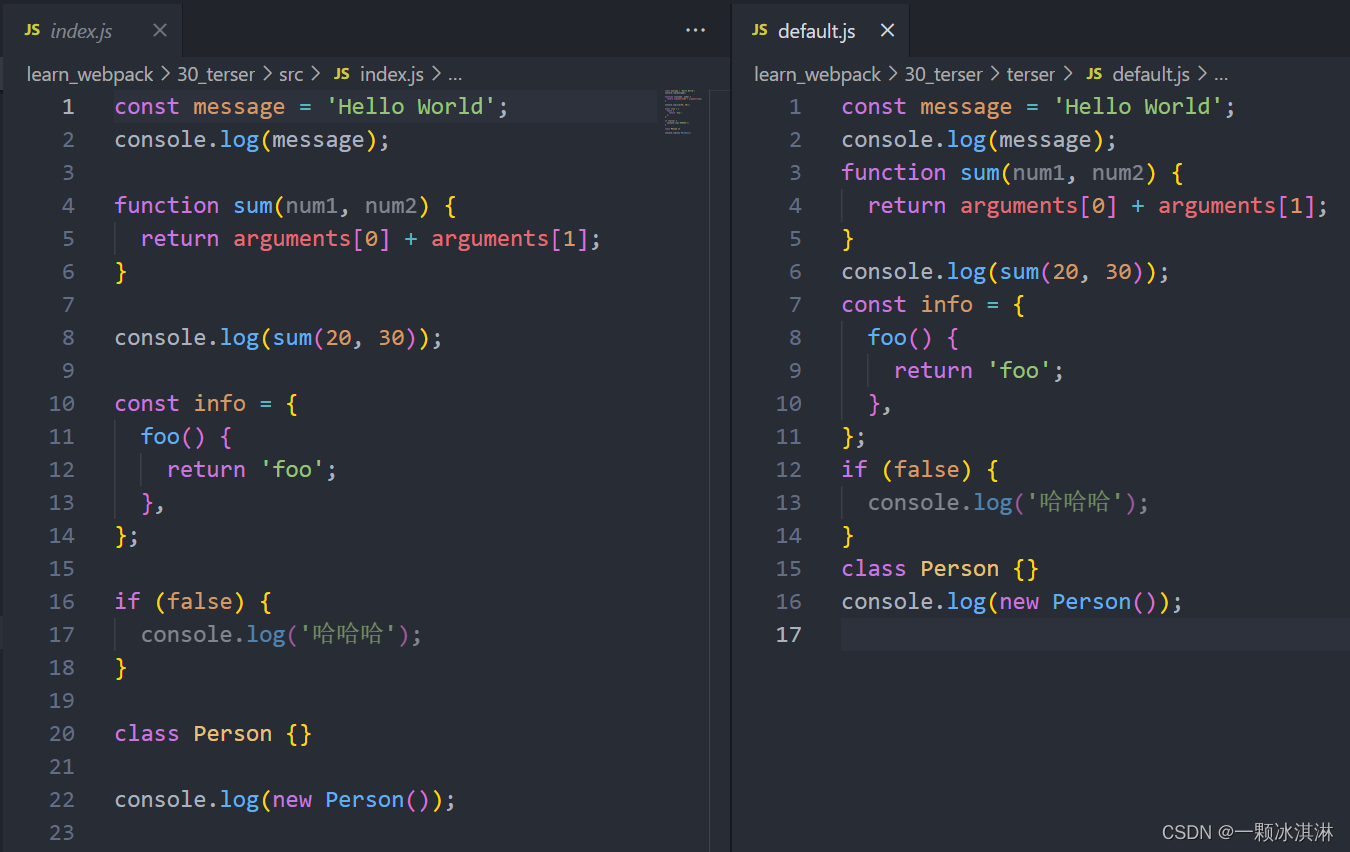
Compress JS code with terser
![[unity notes] screen coordinates to ugui coordinates](/img/e4/fc18dd9b4b0e36ec3e278e5fb3fd23.jpg)
[unity notes] screen coordinates to ugui coordinates

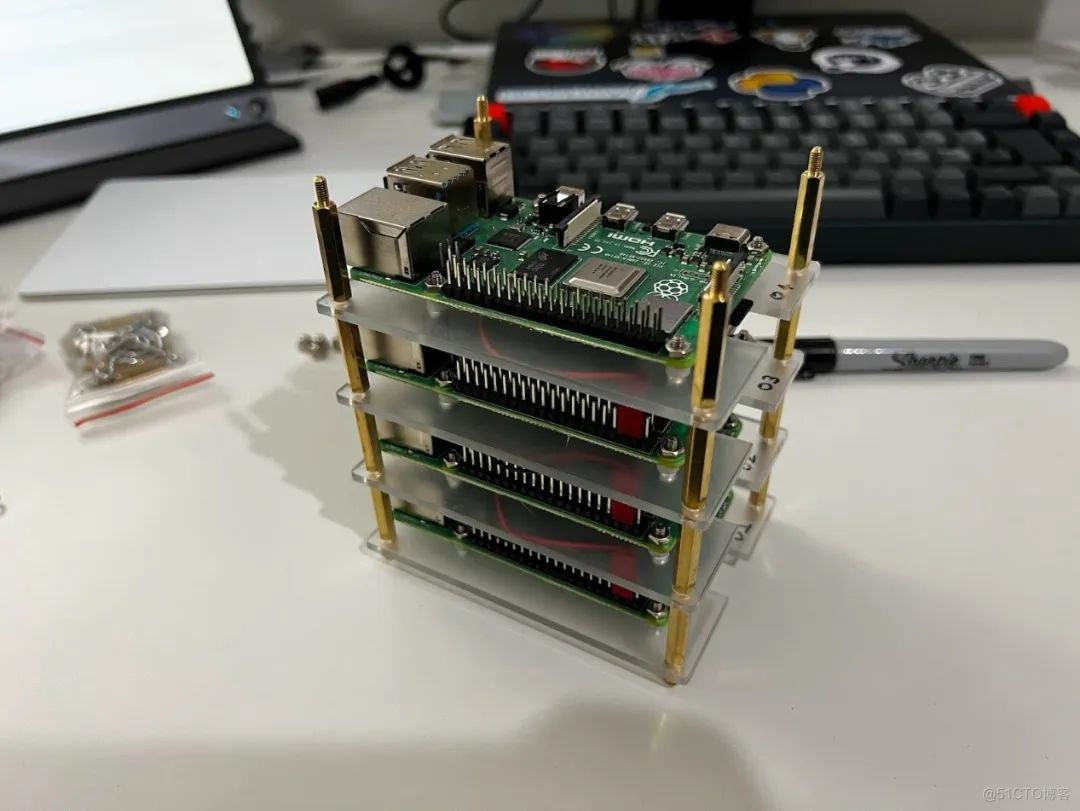
How to build a 32core raspberry pie cluster from 0 to 1
![[unity] upgraded version · Excel data analysis, automatically create corresponding C classes, automatically create scriptableobject generation classes, and automatically serialize asset files](/img/20/f7fc2204ca165dcea4af25cb054e9b.png)
[unity] upgraded version · Excel data analysis, automatically create corresponding C classes, automatically create scriptableobject generation classes, and automatically serialize asset files
![[paper reading | deep reading] graphsage:inductive representation learning on large graphs](/img/fe/3d4ccfa79a9624ac4901feeea1e69f.png)
[paper reading | deep reading] graphsage:inductive representation learning on large graphs

Several classes and functions that must be clarified when using Ceres to slam

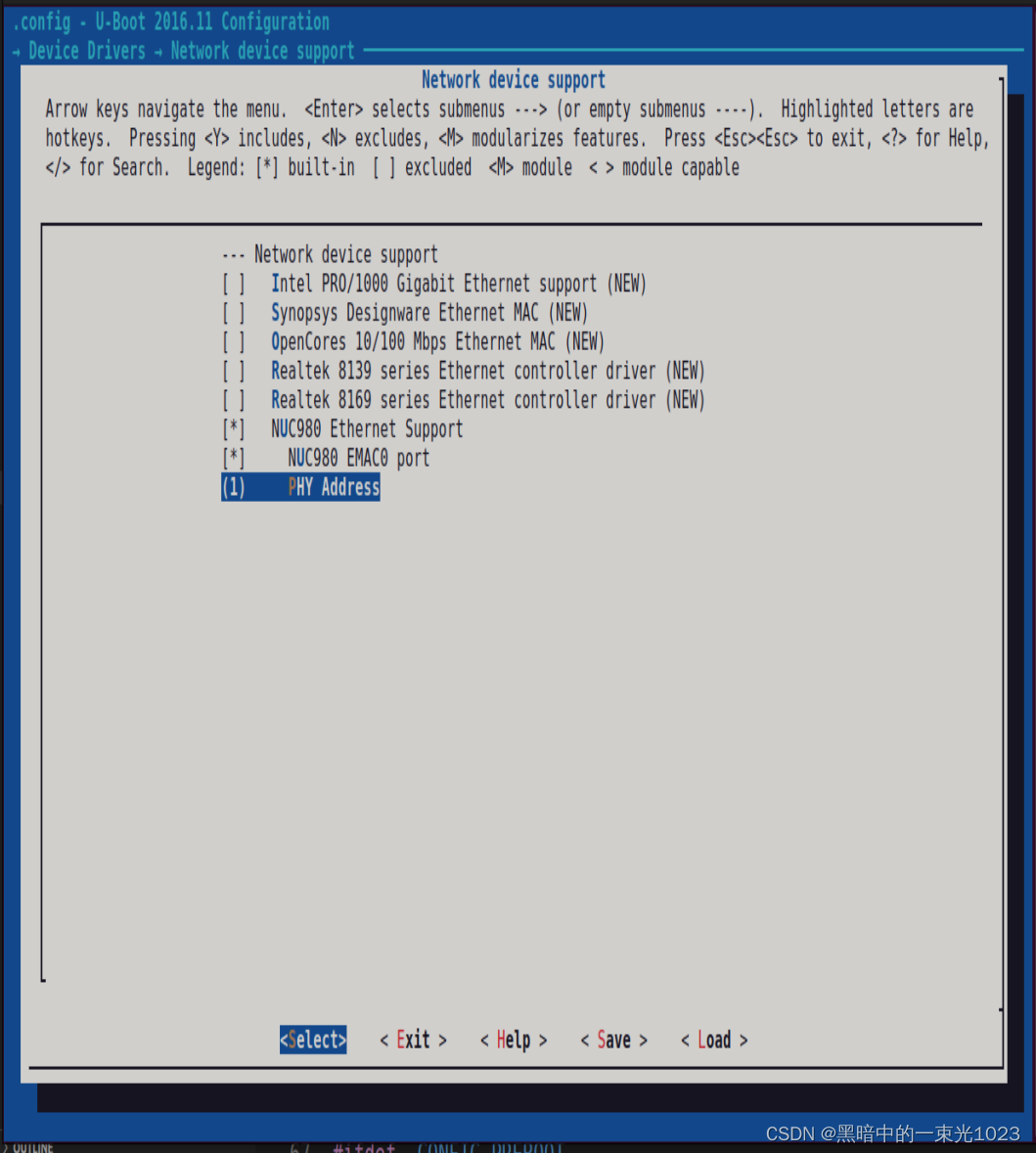
3 -- Xintang nuc980 kernel supports JFFS2, JFFS2 file system production, kernel mount JFFS2, uboot network port settings, and uboot supports TFTP

Processus général de requête pour PostgreSQL
随机推荐
leetcode:736. Lisp 语法解析【花里胡哨 + 栈 + 状态enumaotu + slots】
New generation cloud native message queue (I)
argo workflows源码解析
[Mori city] random talk on GIS data (II)
Leetcode:minimum_depth_of_binary_tree解决问题的方法
postgresql之integerset
[leetcode]Search for a Range
CSDN 夏令营课程 项目分析
Alibaba cloud middleware open source past
【论文阅读|深读】DNGR:Deep Neural Networks for Learning Graph Representations
unity 自定义webgl打包模板
Big guys gather | nextarch foundation cloud development meetup is coming!
长安链学习笔记-证书研究之证书模式
Ali yunyili: how does yunyuansheng solve the problem of reducing costs and improving efficiency?
Tips for web development: skillfully use ThreadLocal to avoid layer by layer value transmission
Lombok makes the pit of ⽤ @data and @builder at the same time
The last line of defense of cloud primary mixing department: node waterline design
Tiflash source code reading (IV) design and implementation analysis of tiflash DDL module
一本揭秘字节万台节点ClickHouse背后技术实现的白皮书来了!
[paper reading | deep reading] graphsage:inductive representation learning on large graphs