当前位置:网站首页>Address bar parameter transmission of list page based on jeecg-boot
Address bar parameter transmission of list page based on jeecg-boot
2022-07-06 06:25:00 【Hanyue Zhuge crossbow】
Pre knowledge :
1、 What is address bar parameter passing ? What is the format of address bar parameter transmission (? Variable 1= value 1& Variable 2= value 2……)
2、 If you pass JavaScript Get address bar parameters ( There are various solutions on the Internet )
My method ( Put it in util.js in ):
export function getUrlParam(name){
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r!=null) return decodeURI(r[2]); return '';
}3、 Yes jeecg Of mixin Understanding ( Look at the code , See the development documents )
The main implementation :
1、 Build a general method to obtain address bar parameters
Because the address bar parameter acquisition is a very common method , So find it on the Internet js After obtaining the solution for the address bar parameters , You can add it to jeecg-boot Of :src/utils/util.js in
/**
* Get the specified parameters from the address bar
* @param {*} name
*/
export function getUrlParam(name){
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r!=null) return decodeURI(r[2]); return '';
}2、JEECG-BOOT Understanding of code in
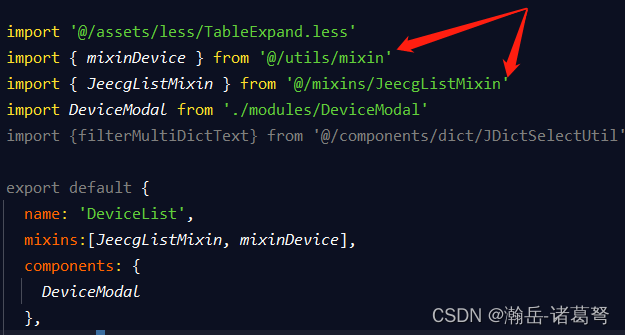
The key :src/mixins/JeecgListMixin.js
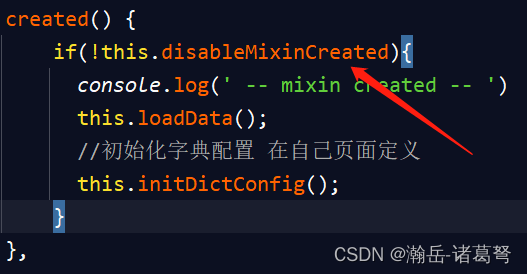
(1) Blend in coverage : This mixin.js yes jeecg To simplify front-end operations , Many general codes are packaged . meanwhile ,jeecg-boot It also provides us with an interface that can be mixed ,

In the picture above disableMixinCreated It is the judgment variable mixed with coverage
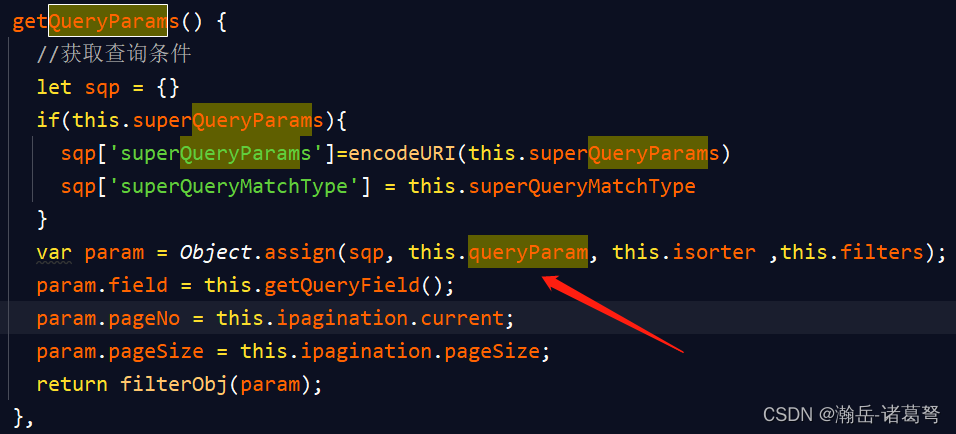
(2) Conditional generation

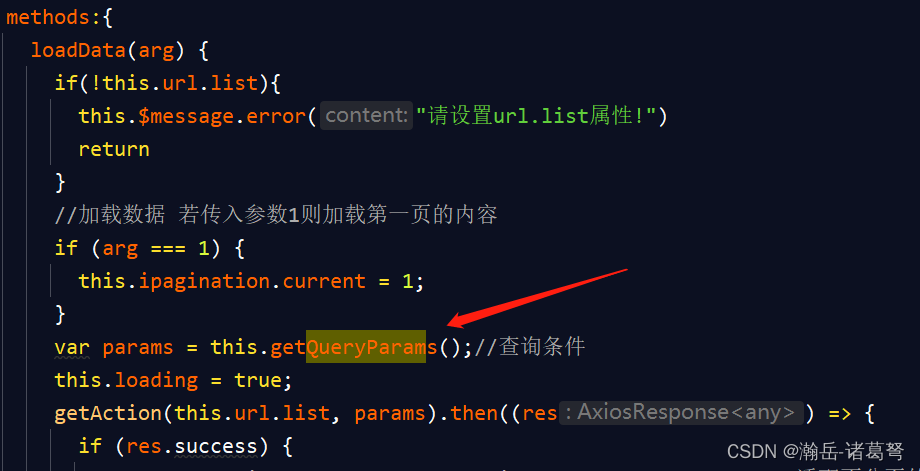
In the picture above queryParam It is based on the filter conditions to be built by the entity , The method in the figure above is loadData(arg) In the called , as follows :

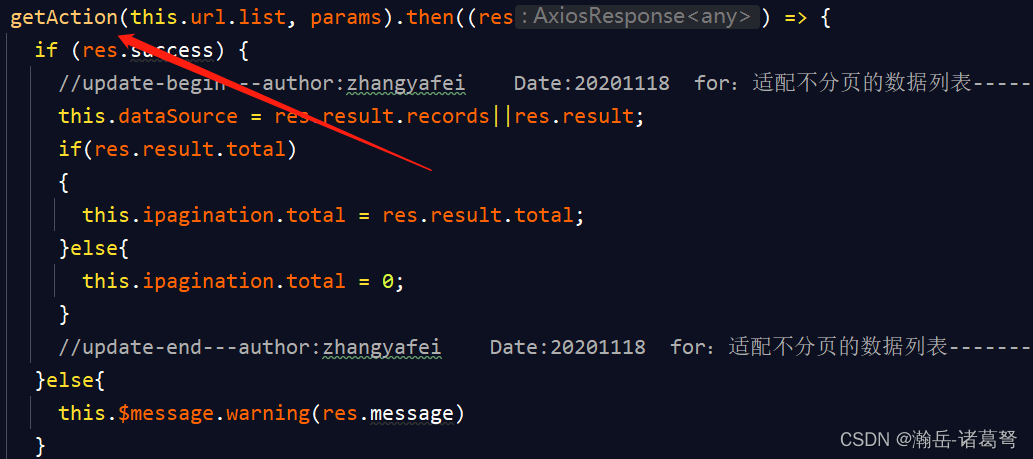
(3) Data acquisition
Jeecg-boot Yes axios Further encapsulation , Here is getAction, There's another. postAction etc. , Execute different types of requests separately , Just call it directly in the process of use , The specific code is in :src/api/manage.js( Not detailed here , Because there is no need to modify )

getAction,postActon And so on are often used when we write code , So here you can see jeecg Official call code , Convenient for subsequent self simulation .
3、list Page coding
Understand section 2 After the principle of step , In the 1 On the basis of step, we can implement it very simply list Transfer and configuration of page parameters :
(1) stay list Page data Some settings :disableMixinCreated:true

(2) stay created Partial get parameters , And call mixin Code

Be careful :(1) If in list The page is not configured disableMixinCreated:true, Then the code will not be mixed with coverage ,list The request will be loaded twice .
(2) If the first 2 I can't understand the steps , No problem , Let's first 1 Step code into util.js in , Then according to the 3 The step method is directly in list Just write code in the page .
边栏推荐
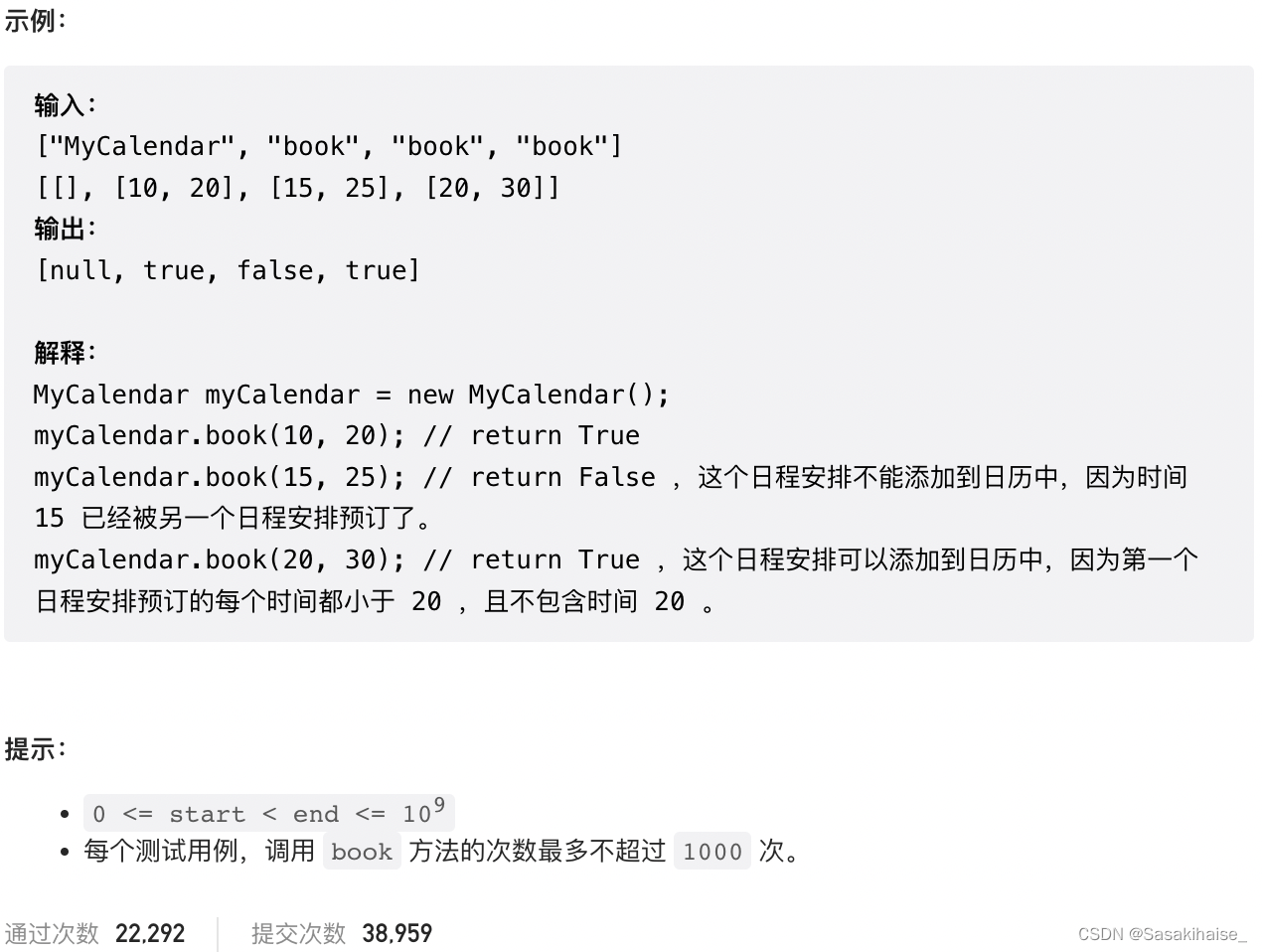
- LeetCode 729. My schedule I
- Basic knowledge of MySQL
- QT: the program input point xxxxx cannot be located in the dynamic link library.
- 基于JEECG-BOOT的list页面的地址栏参数传递
- JDBC requset corresponding content and function introduction
- sourceInsight中文乱码
- MySQL is sorted alphabetically
- ESP32 ESP-IDF看门狗TWDT
- Career advancement Guide: recommended books for people in big factories
- 記一個基於JEECG-BOOT的比較複雜的增删改功能的實現
猜你喜欢

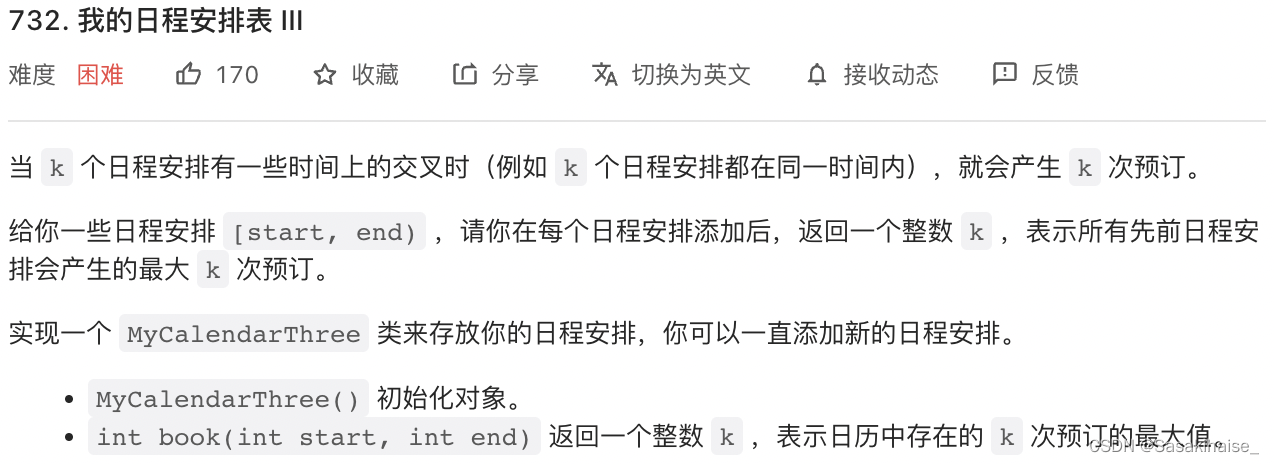
LeetCode 732. My schedule III

記一個基於JEECG-BOOT的比較複雜的增删改功能的實現

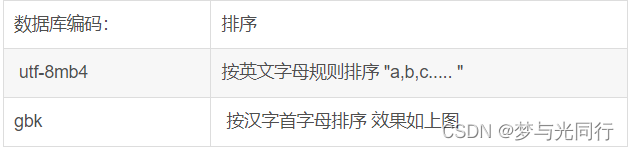
MySQL is sorted alphabetically

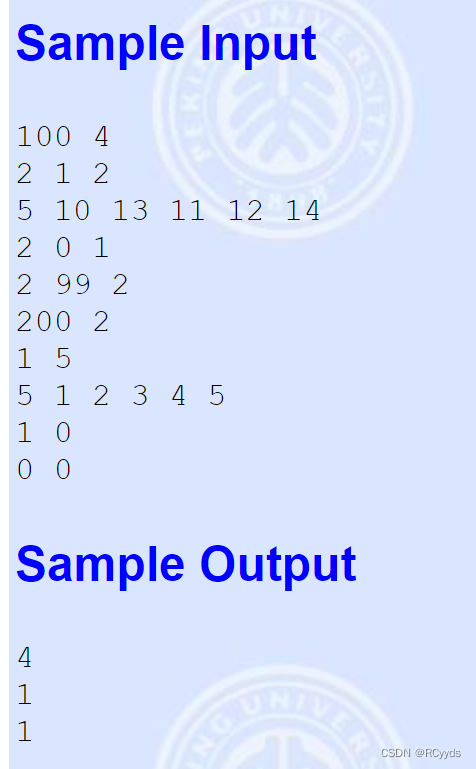
B - The Suspects

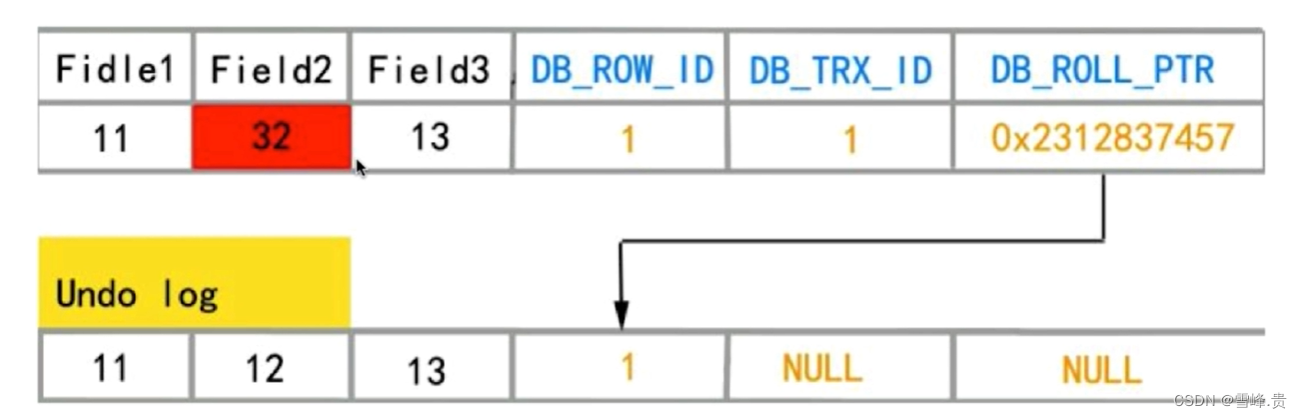
Database - current read and snapshot read

LeetCode 729. My schedule I

Summary of anomaly detection methods
![[postman] collections configuration running process](/img/09/bcd9fd6379fa724671ffd09278442e.png)
[postman] collections configuration running process
![[postman] collections - run the imported data file of the configuration](/img/85/7ac9976fb09c465c88f376b2446517.png)
[postman] collections - run the imported data file of the configuration

Data type of MySQL
随机推荐
E - food chain
Is the test cycle compressed? Teach you 9 ways to deal with it
B - The Suspects
Data type of MySQL
黑猫带你学UFS协议第4篇:UFS协议栈详解
Set the print page style by modifying style
Manage configuration using Nacos
使用Nacos管理配置
Black cat takes you to learn UFS protocol Chapter 4: detailed explanation of UFS protocol stack
win10无法操作(删除、剪切)文件
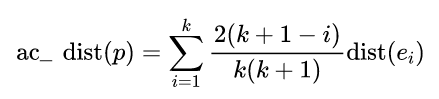
模拟卷Leetcode【普通】1218. 最长定差子序列
Web界面元素的测试
Simulation volume leetcode [general] 1314 Matrix area and
这些年用Keil遇到的坑
Error getting a new connection Cause: org. apache. commons. dbcp. SQLNestedException
[postman] dynamic variable (also known as mock function)
Simulation volume leetcode [general] 1447 Simplest fraction
RestTemplate、Feign实现Token传递
Luogu p2089 roast chicken
私人云盘部署