当前位置:网站首页>在JEECG-boot代码生成的基础上修改list页面(结合自定义的组件)
在JEECG-boot代码生成的基础上修改list页面(结合自定义的组件)
2022-07-06 06:19:00 【瀚岳-诸葛弩】
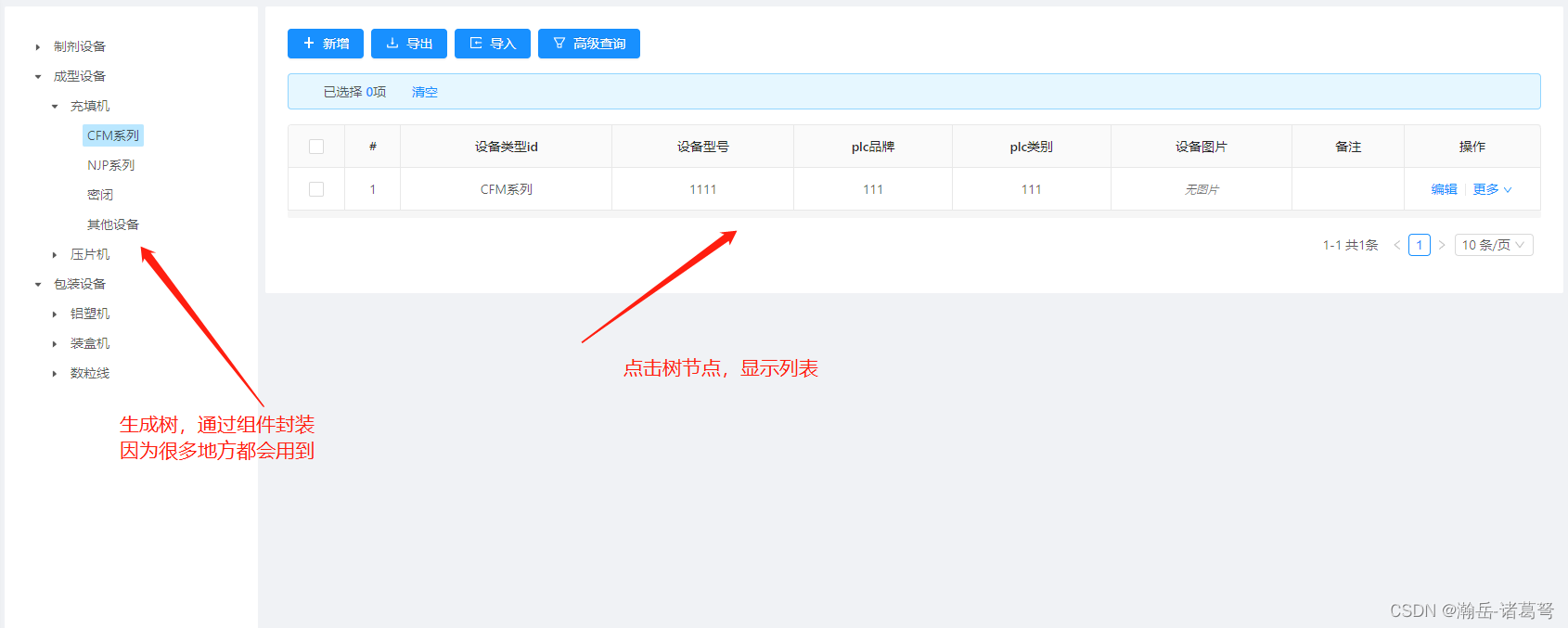
先上效果图:

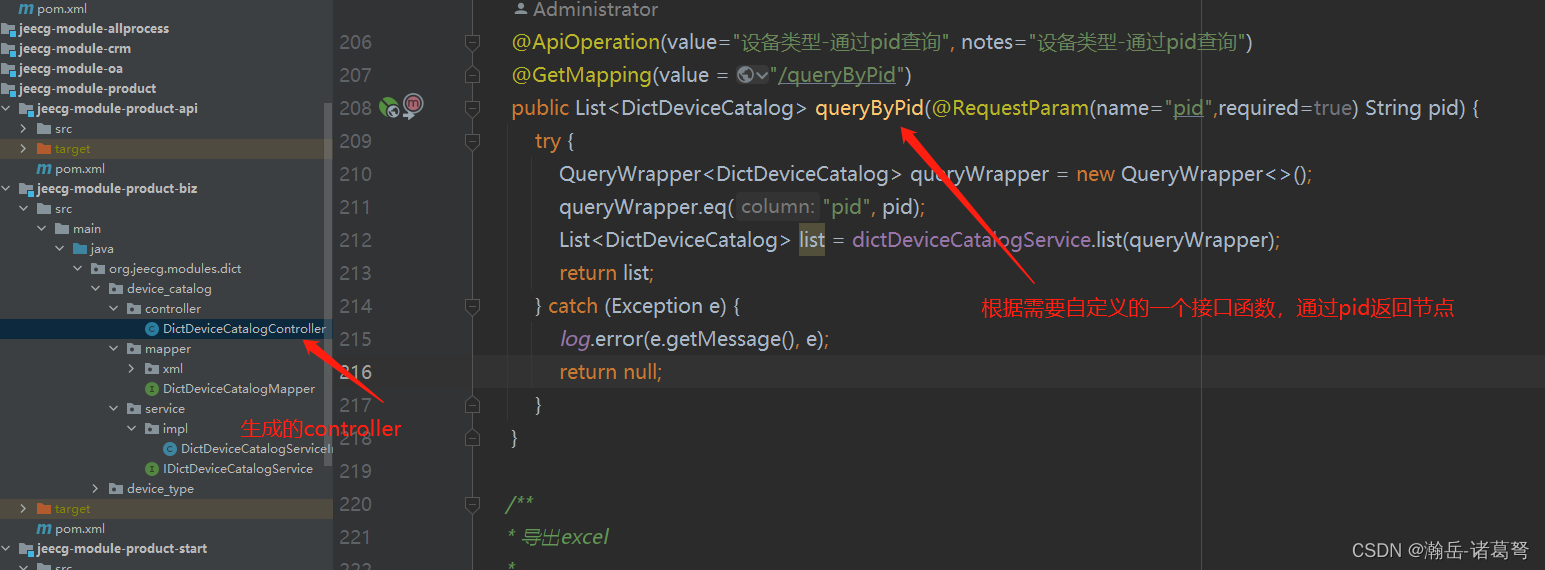
1、在后端创建接口,获取树节点。测试通过后即可。

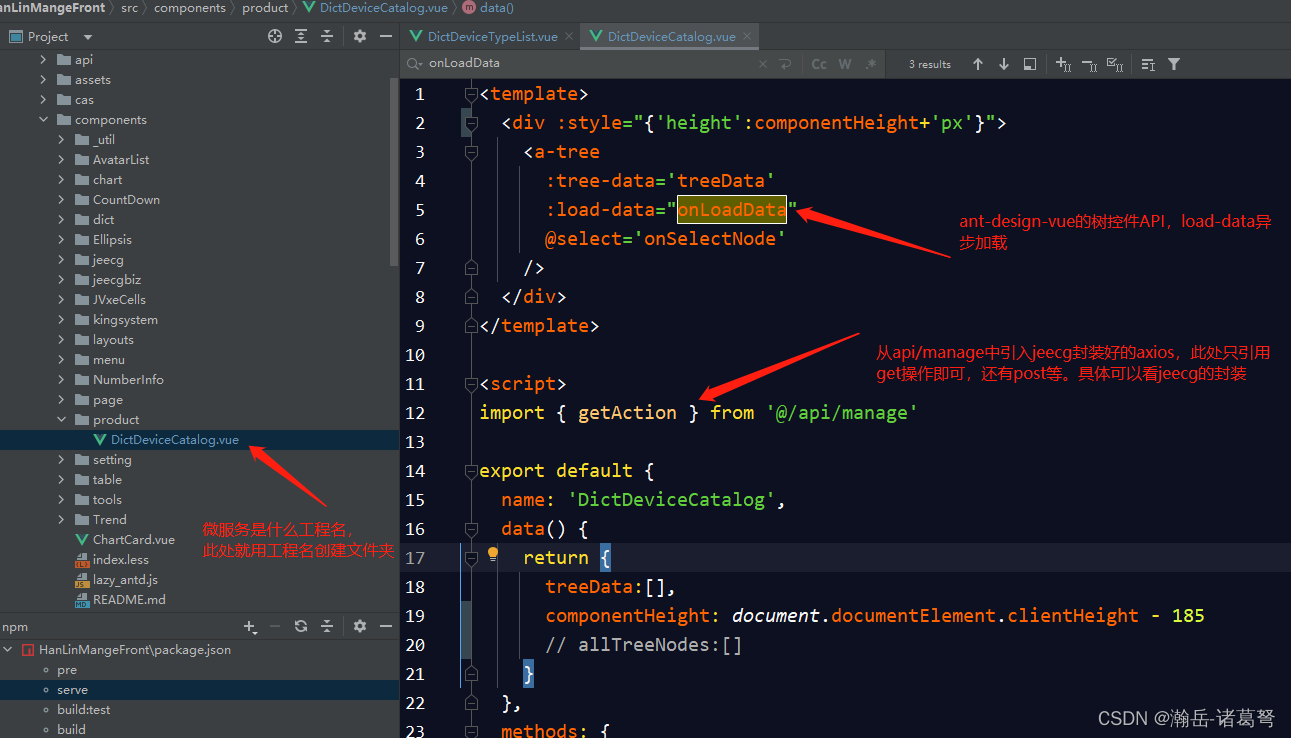
2、创建前端组件


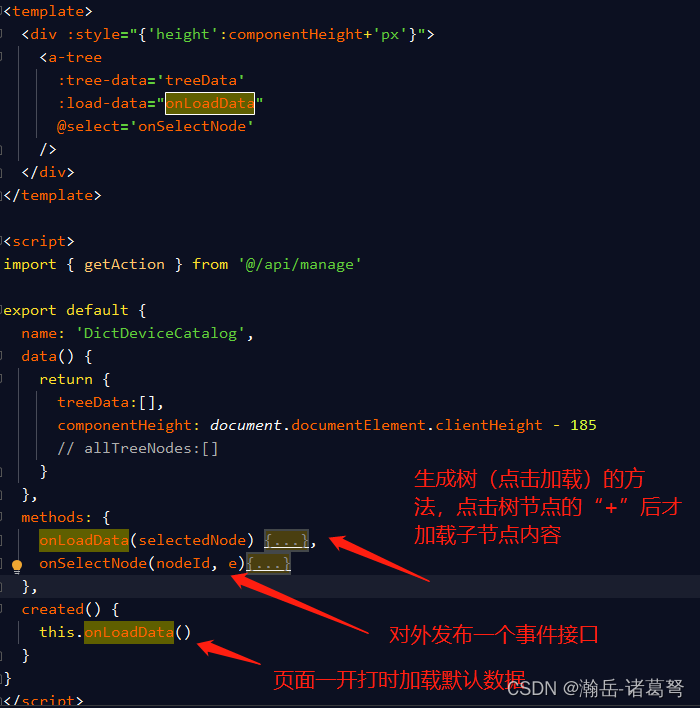
两个method的全部代码为:
methods: {
onLoadData(selectedNode) {
let that = this
let pid = 0
if (selectedNode != null) {
pid = selectedNode.dataRef.id
}
let params = new Object()
params.pid = pid
return new Promise(resolve => {
getAction("/jeecg-product/dict.device_catalog/dictDeviceCatalog/queryByPid", params).then(function(res) {
res.forEach(function(catalog){
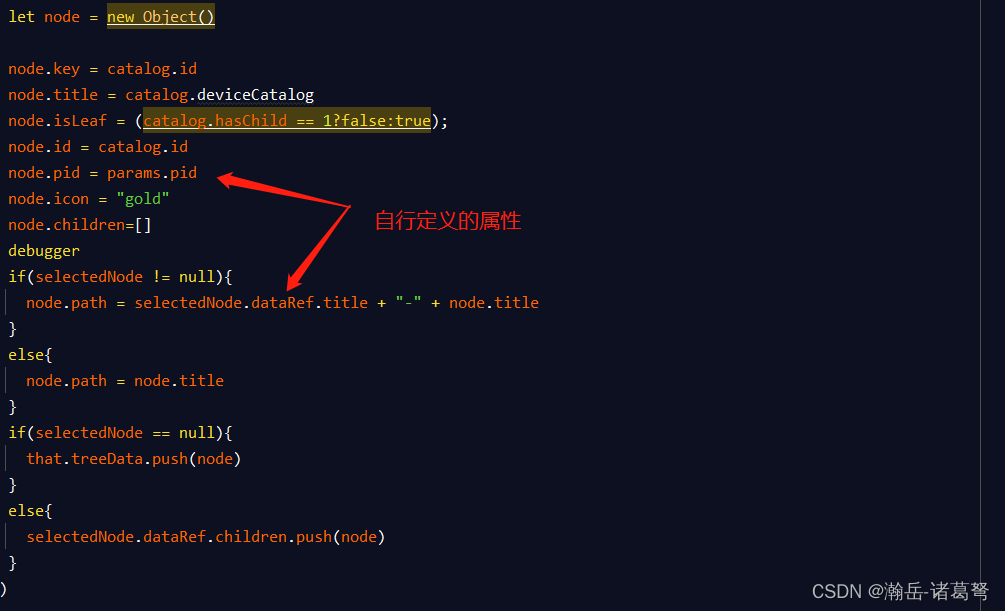
let node = new Object()
node.key = catalog.id
node.title = catalog.deviceCatalog
node.isLeaf = (catalog.hasChild == 1?false:true);
node.id = catalog.id
node.pid = params.pid
node.icon = "gold"
node.children=[]
debugger
if(selectedNode != null){
node.path = selectedNode.dataRef.title + "-" + node.title
}
else{
node.path = node.title
}
if(selectedNode == null){
that.treeData.push(node)
}
else{
selectedNode.dataRef.children.push(node)
}
// that.allTreeNodes.push(node)
})
})
resolve();
})
},
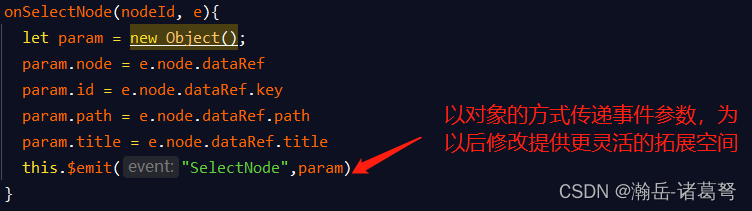
onSelectNode(nodeId, e){
let param = new Object();
param.node = e.node.dataRef
param.id = e.node.dataRef.key
param.path = e.node.dataRef.path
param.title = e.node.dataRef.title
this.$emit("SelectNode",param)
}
},需要注意的是ant-design-vue中,树控件的节点只有key,title,children,isleaf为强制要求(即:根据这些属性生成树),在使用的时候可以通过dataRef获取相对应的自行构建的节点对象。

自定义组件事件:

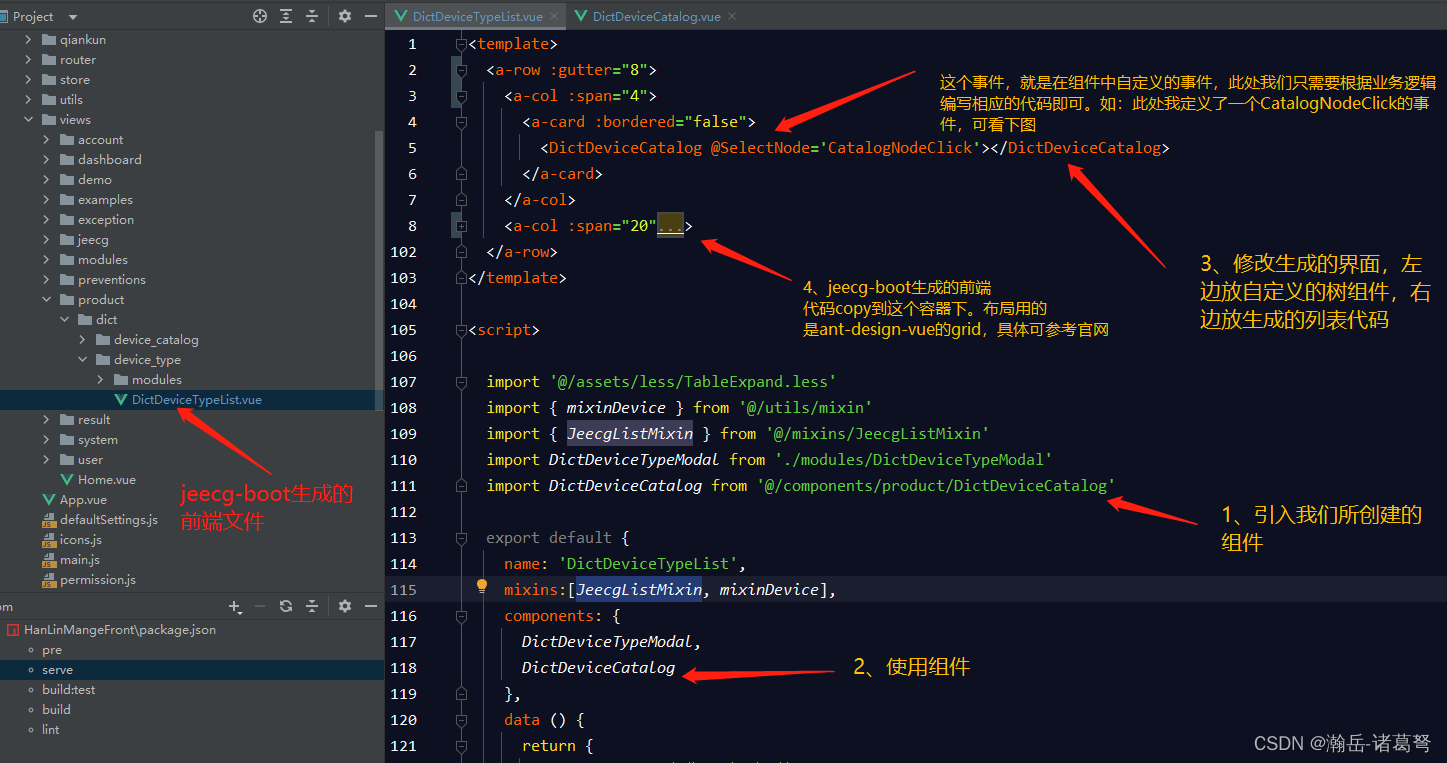
3、前端vue调用


边栏推荐
- JMeter做接口测试,如何提取登录Cookie
- [API interface tool] Introduction to postman interface
- Reading notes of effective managers
- Basic knowledge of error
- Hypothesis testing learning notes
- Idea new UI usage
- 10M25DCF484C8G(FPGA) AMY-6M-0002 BGA GPS模块
- Isam2 and incrementalfixedlagsmooth instructions in gtsam
- leaflet 地图
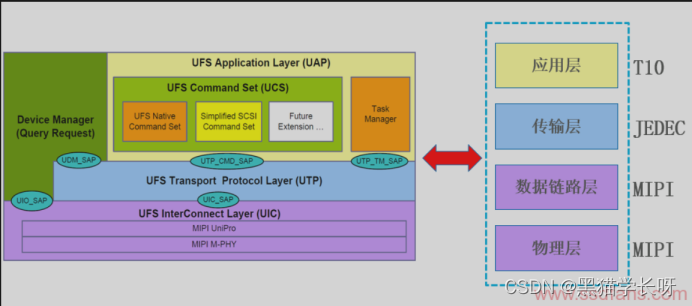
- 黑猫带你学UFS协议第4篇:UFS协议栈详解
猜你喜欢

Nodejs realizes the third-party login of Weibo

Idea new UI usage

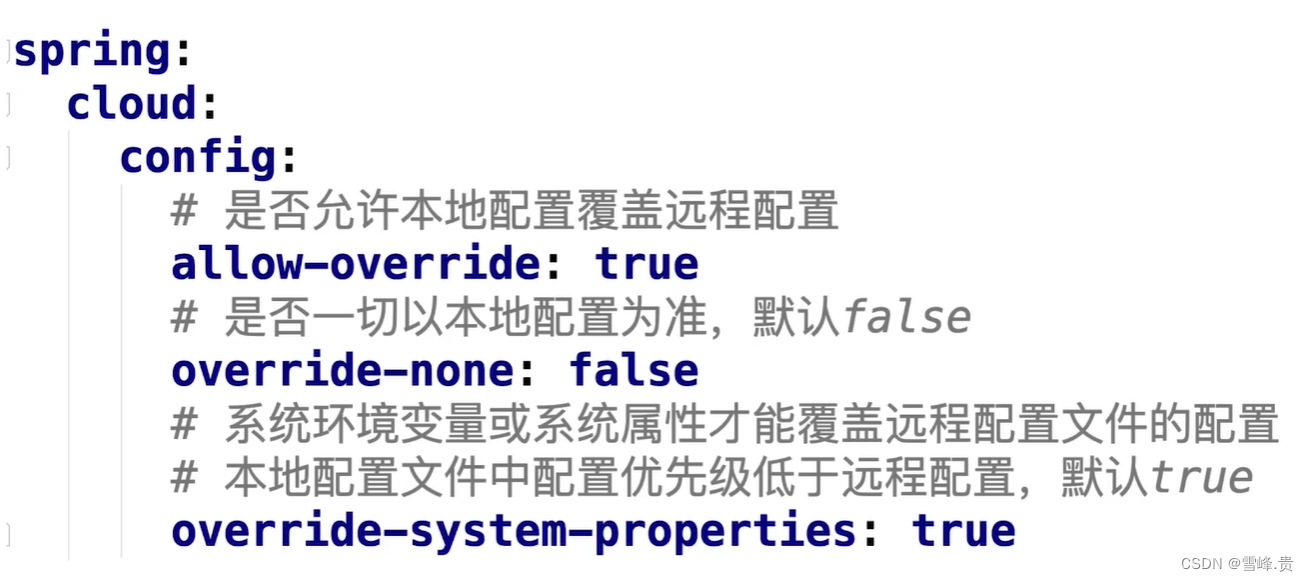
使用Nacos管理配置

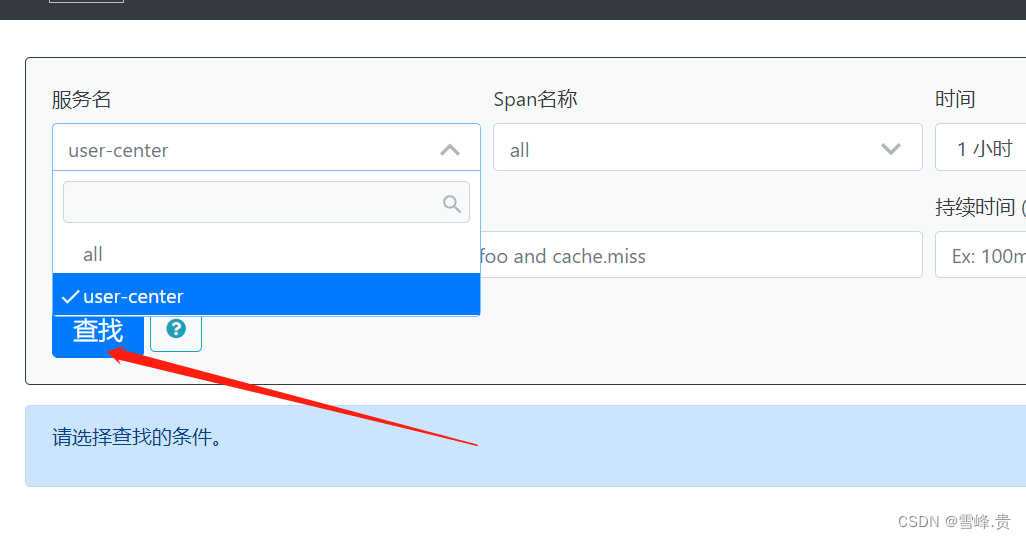
调用链监控Zipkin、sleuth搭建与整合

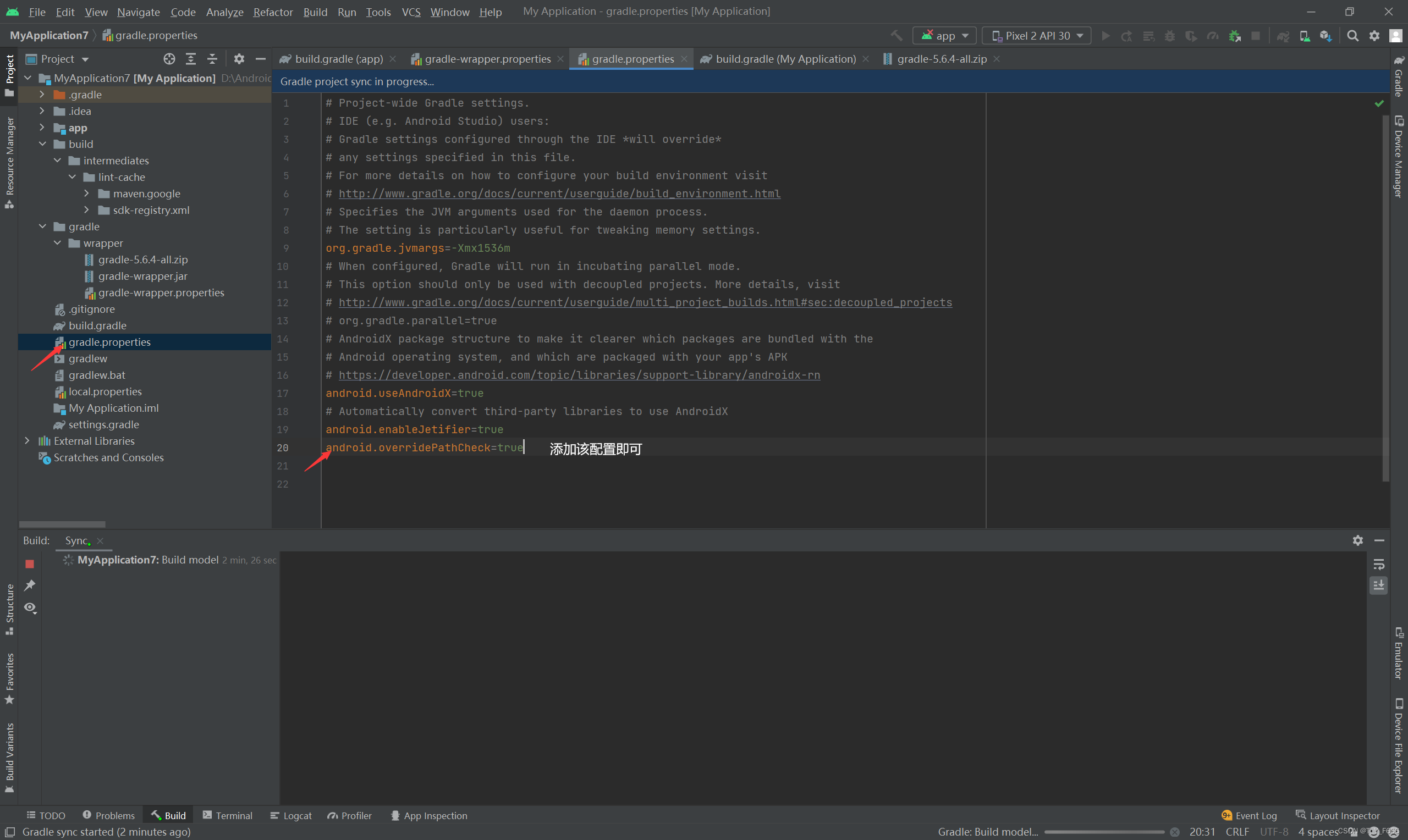
Caused by:org. gradle. api. internal. plugins . PluginApplicationException: Failed to apply plugin

黑猫带你学UFS协议第4篇:UFS协议栈详解

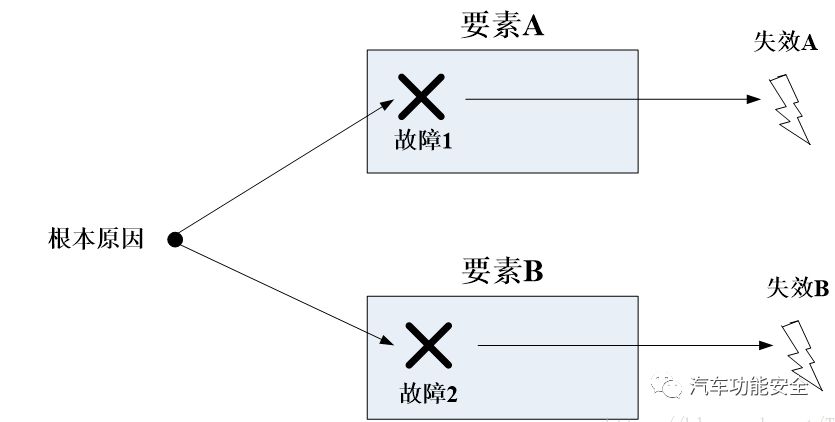
Fault, error, failure of functional safety

曼哈顿距离和-打印菱形

Properties file

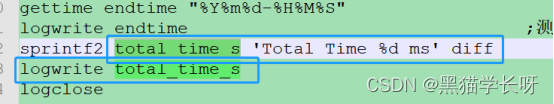
【Tera Term】黑猫带你学TTL脚本——嵌入式开发中串口自动化神技能
随机推荐
Database - current read and snapshot read
Postman核心功能解析-参数化和测试报告
Application of Lie group in gtsam
Properties file
「 WEB测试工程师 」岗位一面总结
10m25dcf484c8g (FPGA) amy-6m-0002 BGA GPS module
sourceInsight中文乱码
An article was uncovered to test the truth of outsourcing companies
win10无法操作(删除、剪切)文件
Caused by:org. gradle. api. internal. plugins . PluginApplicationException: Failed to apply plugin
模拟卷Leetcode【普通】1314. 矩阵区域和
[postman] test script writing and assertion details
How to extract login cookies when JMeter performs interface testing
Manhattan distance and Manhattan rectangle - print back font matrix
模拟卷Leetcode【普通】1414. 和为 K 的最少斐波那契数字数目
使用Nacos管理配置
曼哈顿距离和-打印菱形
LeetCode 729. 我的日程安排表 I
[API interface tool] Introduction to postman interface
Simulation volume leetcode [general] 1091 The shortest path in binary matrix