当前位置:网站首页>Practice | mobile end practice
Practice | mobile end practice
2022-07-05 04:24:00 【Happy happy learning code】
1. Mobile terminal adaptive layout -- Infinite adaptation

There are two main points in this case , One is Taobao flexible.js file , The second is rem and px Conversion of , The third is to convert the size ratio of the picture
<!DOCTYPE html>
<html>
<head>
<!-- <meta charset="utf-8"> -->
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,use-scalable=no">
<title></title>
<script type="text/javascript" src="flexible.js"></script>
<style>
*{margin:0;padding:0;}
html,body,.container{
width:100%;
height:100%;
overflow: hidden;
}
ul{
list-style: none;
}
.container{
display: flex;
flex-direction: column;
}
header{
width:100%;
height:2.083333333333333rem;
}
header img{
width:100%;
height:100%;
}
section{
flex:1;
overflow: scroll;
background-color: #101010;
color:#fff;
}
section .item{
margin:30px;
}
section .item ul{
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: wrap;
}
section .item ul li{
/* width:50%; */
display: flex;
flex-direction:column;
width:4rem;
height:2.34rem;
margin:5px 0;
font-size:16px;
}
.item-title{
display: flex;
justify-content: space-between;
align-items: center;
}
section .item img{
/* width:4.4rem; */
width:100%;
height:2.34rem;
/* height:100%; */
}
footer{
background-color: #1D1D1F;
}
footer ul{
width:100%;
height:2.133333rem;
display: flex;
justify-content: space-between;
align-items:center;
font-weight:800;
font-size:.4266666px;
color:white;
}
footer ul li{
flex:1;
text-align:center;
}
</style>
</head>
<body>
<div class="container">
<header>
<img src="img/1.jpg">
</header>
<section>
<div class="item">
<div class="item-title">
<h3> Learn now </h3>
<div> more </div>
</div>
<ul>
<li>
<img src="img/31.png">
<span> Learning learning learning </span>
</li>
<li>
<img src="img/31.png">
<span> Learning learning learning </span>
</li>
<li>
<img src="img/31.png">
<span> Learning learning learning </span>
</li>
<li>
<img src="img/31.png">
<span> Learning learning learning </span>
</li>
</ul>
</div>
<div class="item">
<div class="item-title">
<h3> Appointment study </h3>
<div> more </div>
</div>
<ul>
<li>
<img src="img/31.png">
<span> Learning learning learning </span>
</li>
<li>
<img src="img/31.png">
<span> Learning learning learning </span>
</li>
<li>
<img src="img/31.png">
<span> Learning learning learning </span>
</li>
<li>
<img src="img/31.png">
<span> Learning learning learning </span>
</li>
</ul>
</div>
<div class="item">
<div class="item-title">
<h3> Learn more </h3>
<div> more </div>
</div>
<ul>
<li>
<img src="img/31.png">
<span> Learning learning learning </span>
</li>
<li>
<img src="img/31.png">
<span> Learning learning learning </span>
</li>
<li>
<img src="img/31.png">
<span> Learning learning learning </span>
</li>
<li>
<img src="img/31.png">
<span> Learning learning learning </span>
</li>
</ul>
</div>
</section>
<footer>
<ul>
<li> home page </li>
<li> Online courses </li>
<li> Learning path </li>
<li> About us </li>
</ul>
</footer>
</div>
</body>
</html>Learning recommendations :【 Deer thread 】 Mobile terminal adaptive layout - Infinite adaptation _ Bili, Bili _bilibili
边栏推荐
- Moco is not suitable for target detection? MsrA proposes object level comparative learning target detection pre training method SOCO! Performance SOTA! (NeurIPS 2021)...
- [finebi] the process of making custom maps using finebi
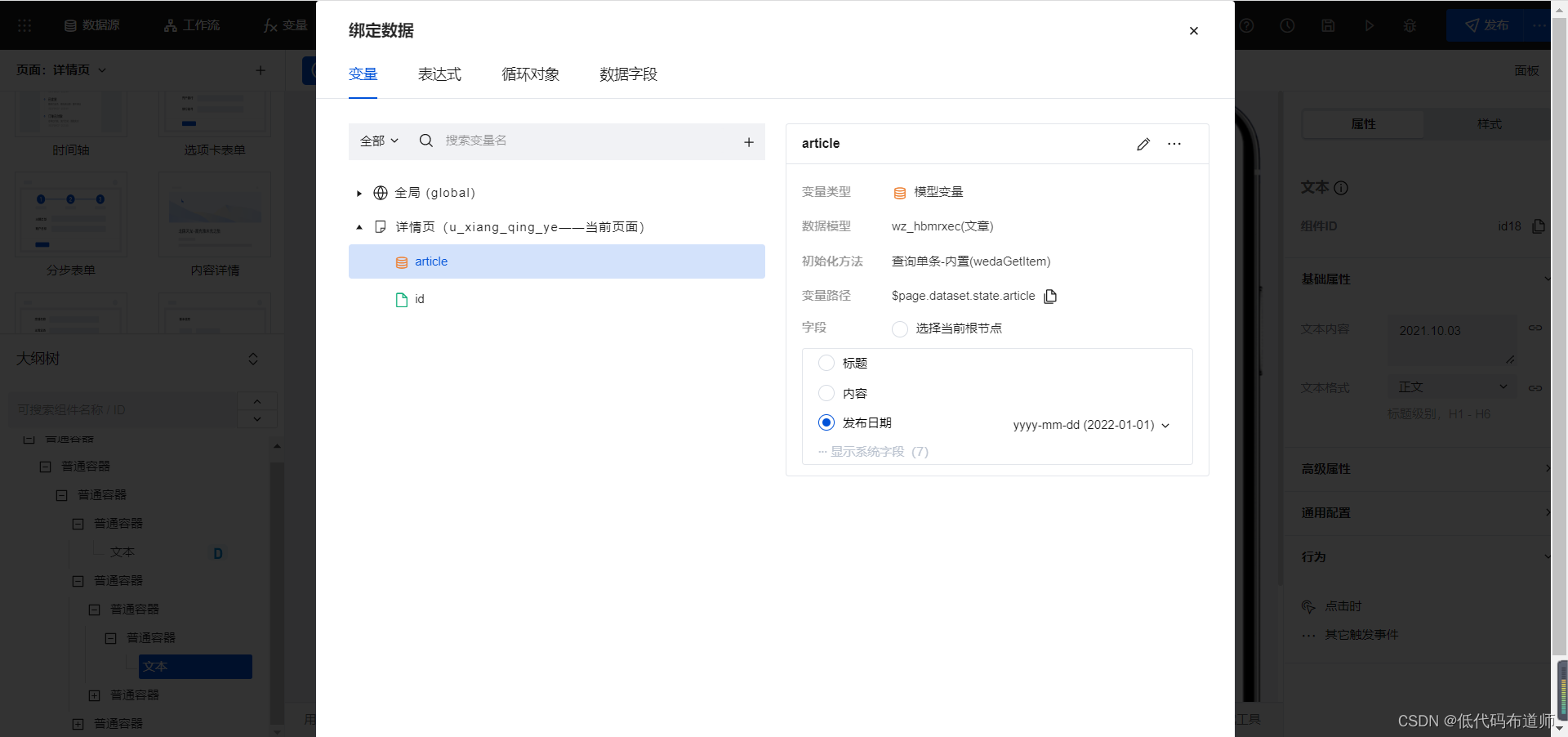
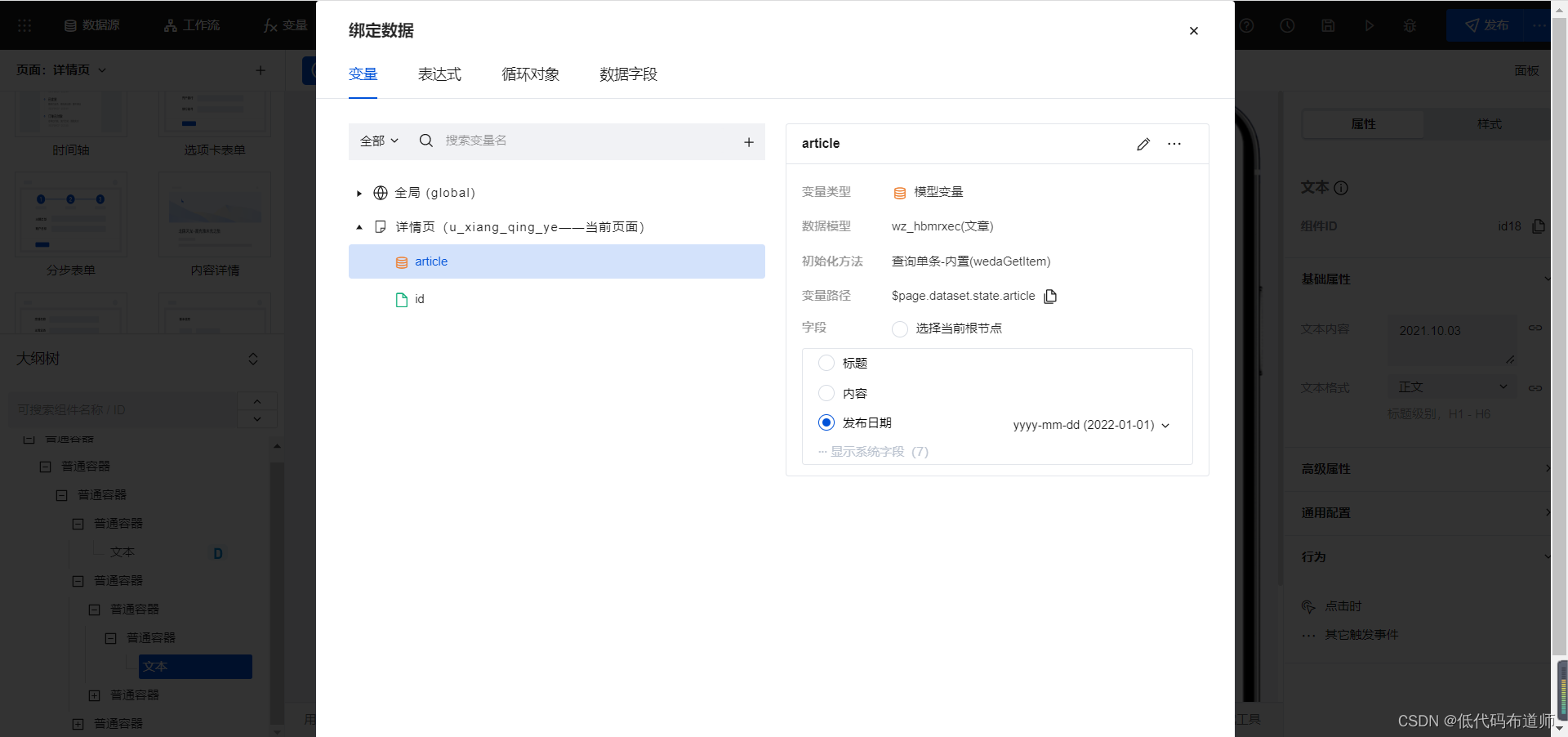
- Realize the attention function of the article in the applet
- Three level linkage demo of uniapp uview u-picker components
- Bit operation skills
- The development of mobile IM based on TCP still needs to keep the heartbeat alive
- Open graph protocol
- Threejs factory model 3DMAX model obj+mtl format, source file download
- This is an age of uncertainty
- C26451: arithmetic overflow: use the operator * on a 4-byte value, and then convert the result to an 8-byte value. To avoid overflow, cast the value to wide type before calling the operator * (io.2)
猜你喜欢

Why do big companies such as Baidu and Alibaba prefer to spend 25K to recruit fresh students rather than raise wages by 5K to retain old employees?
![[uniapp] system hot update implementation ideas](/img/1e/77ee9d9f0e08fa2a7734a54e0c5020.png)
[uniapp] system hot update implementation ideas
![[illusory engine UE] method to realize close-range rotation of operating objects under fuzzy background and pit recording](/img/11/b55f85ef9e1f22254218cb9083b823.png)
[illusory engine UE] method to realize close-range rotation of operating objects under fuzzy background and pit recording

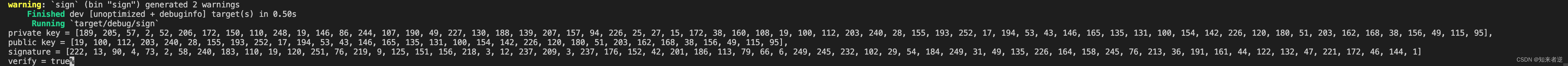
Rust blockchain development - signature encryption and private key public key

Realize the attention function of the article in the applet

小程序中实现文章的关注功能

Ctfshow web entry code audit

Use threejs to create geometry and add materials, lights, shadows, animations, and axes

技术教程:如何利用EasyDSS将直播流推到七牛云?

Looking back on 2021, looking forward to 2022 | a year between CSDN and me
随机推荐
All in one 1413: determine base
函数(基本:参数,返回值)
About the project error reporting solution of mpaas Pb access mode adapting to 64 bit CPU architecture
Fonction (sujette aux erreurs)
kubernetes集群之调度系统
Managed service network: application architecture evolution in the cloud native Era
Ctfshow 2022 Spring Festival welcome (detailed commentary)
Live broadcast preview | container service ack elasticity prediction best practice
[phantom engine UE] only six steps are needed to realize the deployment of ue5 pixel stream and avoid detours! (the principles of 4.26 and 4.27 are similar)
Number of possible stack order types of stack order with length n
【科普】热设计基础知识:5G光器件之散热分析
Sequence diagram of single sign on Certification Center
指针函数(基础)
【虚幻引擎UE】实现UE5像素流部署仅需六步操作少走弯路!(4.26和4.27原理类似)
学习MVVM笔记(一)
Possible stack order of stack order with length n
这是一个不确定的时代
Alibaba cloud ECS uses cloudfs4oss to mount OSS
Un réveil de l'application B devrait être rapide
[thingsboard] how to replace the homepage logo