当前位置:网站首页>asyncawait和promise的区别
asyncawait和promise的区别
2022-08-01 23:46:00 【web18334137065】
async
async函数定义
async函数是使用关键字声明的函数。async 是“异步”的简写,所以应该很好理解 async 用于申明一个 function 是异步的。
作用
用于解决:异步程序产生的bug
####async函数的语法
async function name([param[, param[, ... param]]]) {
statements
}
参数:name 函数名称
param 要传递给函数的参数的名称
statements 包含函数主体的表达式 ,可以使用await
返回值: 一个全新的promise,这个promise要么会通过一个由async函数返回的值被解决,要么会通过一个从async函数中抛出的(或其中没有被捕获到的)异常被拒绝
下面为async的具体使用实例:
async function foo(p) {
console.log("foo run",p);
return 1;
}
var res = foo(1);
console.log(res);//{<fulfilled>: 1}
async函数一定会返回一个promise对象。如果一个async函数的返回值看起来不是promise,那么它将会被隐式地包装在一个promise中。
例如,如下代码:
async function foo() {
//promise.[[promiseValue]]
return 1
}
//等价于
function foo() {
return Promise.resolve(1)
}//{<fulfilled>: 1}
下面是对async的一些补充:
async 本身是一个语法糖—>语法糖:带有一定功能的关键字
- 语法糖的作用:能够减少代码量、增加程序的可读性,从而减少程序代码出错的机会
async 函数中 return 值如何接受
方式一
通过 promise.then-cb 形参获取
async function foo(){
console.log(222222);
return 123;
}
let res = foo();
res.then(data=>{
console.log(data);//123
})
方式二
第二种接受函数返回值的方式是 await
(async function (){
console.log('async run');
//第二种接受函数返回值的方式是 await
let res = await foo();
console.log(res);
})()
async function foo(){
console.log('foo run');
return 123;
}
//res作用:接受 async foo函数返回值 是promise
let res = foo();
await
await定义
await 的意思是等待,所以应该很好理解,await 等待某个操作完成。
作用
await关键字的作用 就是获取 Promise中返回的内容, 获取的是Promise函数中resolve或者reject的值(await 作用是获取promise.[[promiseValue]]的值)
关于await的注意点
await 必须写在 async 中
await 后是一个promise实例对象
[[promiseValue]]
[[PromiseValue]]是个内部变量,外部无法得到,只能在then中获取。
[promiseValue]哪些能赋值
- async函数的return
- new promise 中 resolve实参
- then 中 return (catch finally 中的return)
- promise.reslove()实参 promise.reject()实参
三者的区别
- promise和 async/await都是解决异步编程的一种方式,但是async/await使得异步代码看起来像同步代码。
- 函数前面多了一个async关键字。await关键字只能用于async定于的函数内。async函数会隐式地返回一个Promise,该promise的resolve值就是return的值。
为什么async/await更好?
使用async函数可以让代码简洁很多,不需要像Promise一样需要then,不需要写匿名函数处理Promise的resolve的值,也不需要定义多余的data变量,还避免了嵌套代码。
async/await 让 try/catch可以同时处理同步和异步的错误。在下面的示例中,try/catch不能处理JSON.parse的错误,因为它在Promise中,我们需要使用.catch,这样的错误会显得代码非常的冗余。
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
边栏推荐
猜你喜欢

Work for 5 years, test case design is bad?To look at the big case design summary

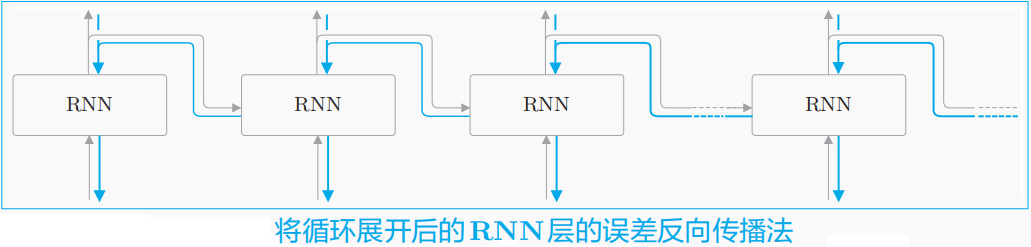
深度学习基础-基于Numpy的循环神经网络(RNN)实现和反向传播训练

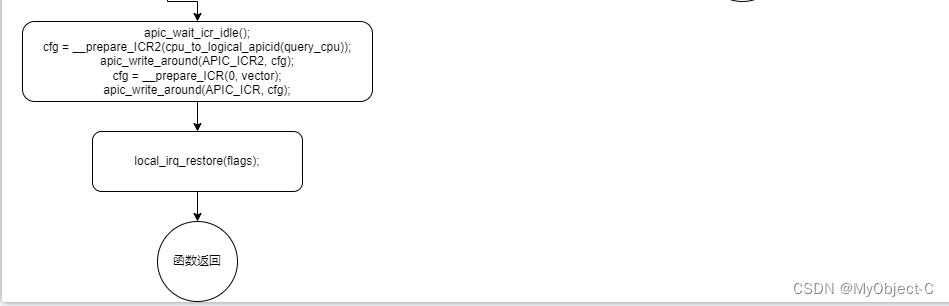
sys_kill system call

chrome copies the base64 data of an image

测试岗月薪5-9k,如何实现涨薪到25k?

使用Ganache、web3.js和remix在私有链上部署并调用合约

chrome复制一张图片的base64数据

A brief analysis of mobile APP security testing in software testing, shared by a third-party software testing agency in Beijing

C language - branch statement and loop statement

Is TCP reliable?Why?
随机推荐
【MySQL系列】 MySQL表的增删改查(进阶)
Docker搭建Mysql主从复制
C language - branch statement and loop statement
6134. 找到离给定两个节点最近的节点-力扣双百代码
recursion: method calls itself
DRF generating serialization class code
ELK日志采集
6134. Find the closest node to the given two nodes - force double hundred code
How do programmers solve online problems gracefully?
6133. Maximum number of packets
软技能之UML图
检查 Oracle 版本的 7 种方法
6133. 分组的最大数量
避免使用 <b>、<i>、<s> 和 <u> 标签
架构基本概念和架构本质
solidity
程序员还差对象?new一个就行了
20220725资料更新
The Spark of Sql join on the and and where
辛普森悖论