当前位置:网站首页>#DAYU200体验官#MPPT光伏发电项目 DAYU200、Hi3861、华为云IotDA
#DAYU200体验官#MPPT光伏发电项目 DAYU200、Hi3861、华为云IotDA
2022-07-07 21:37:00 【51CTO】
一、项目介绍
能源危机日益严重,发展新能源势在必行。光伏发电就是不错的选择,但是光电转换效率一直是困扰行业发展的一大难题。本项目通过MPPT全称“最大功率点跟踪”(Maximum Power Point Tracking)实时侦测太阳能板的发电电压,并追踪最高电压电流值(VI),使系统以最大功率输出电力。 下图使用300W的光伏太阳能板为4串12V的磷酸铁锂电池进行充电。基本功能已经实现,项目中设备代码、应用端代码、原理图等将全部开源,PCB电路还在调试中。
系统分为三个部分:
视频演示地址: https://ost.51cto.com/show/14366
应用端:
OpenHarmony应用端:使用润和DAYU200开发板,基于ArkUI/eTS开发框架,实现光伏发电控制器应用端,可实时监控光伏控制器设备状态。并将设备数据同步到华为云IotDA,可实现广域网设备状态检测和控制。

HarmonyOS应用端:使用HarmonyOS原子化服务能力,应用免安装。支持NFC碰一碰配网(NAN+SoftAP),配网成功拉起设备控制页面。设备控制模块同OpenHarmony应用端。同时提供服务卡片,可将重要的设备信息添加到桌面,方便随时随地进行查看。
设备端:
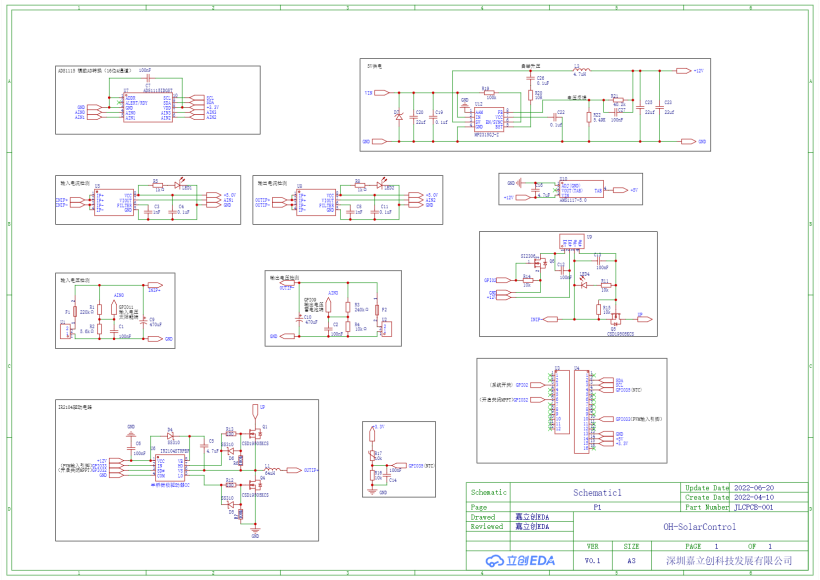
设备端为太阳能充放电控制器,输入端接太阳能光伏板,输出端接锂电池等储能设备。主控芯片采用Hi3861,核心算法采用MPPT“最大功率点跟踪”(Maximum Power Point Tracking),可显著提升太阳能光伏板的发电效率。原理图如下:

云端:
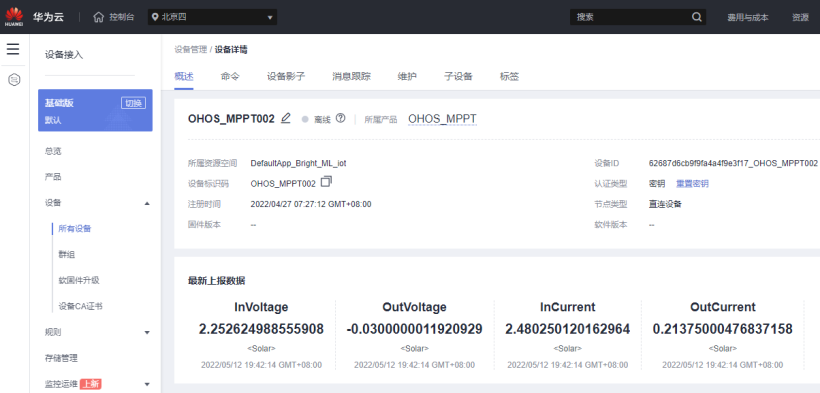
云端接入 华为云IotDA,负责设备数据采集,下发命令给设备。

二、项目目录
项目gitee地址: https://gitee.com/liangzili/oh-solar-control
三、设备端代码
设备端实现的功能:
1.NFC一键配网
获取设备端输入输出电流电压。



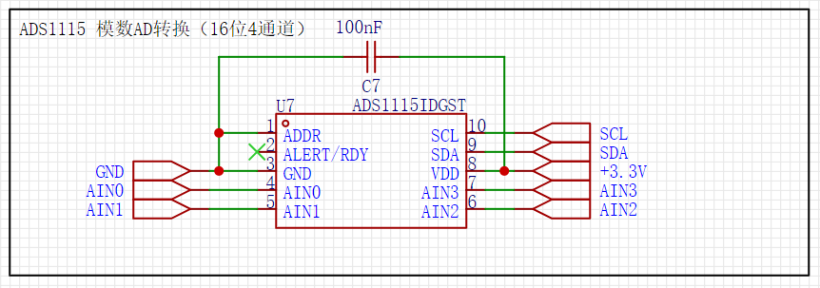
原理图中,在太阳能输入端,锂电池端接分压电阻。分别接入ADS1115的AIN0和AIN3接口。
1.OpenHarmony_Firmware\OH_SolarControl\ADS1X15文件夹下移植了ADS1X15 Arduino端驱动代码到OpenHarmony。电流检测使用ACS712模块,接入ADS1115的AIN1和AIN2接口,ADS1115通过I2C模块与Hi3861通讯。接入主要代码如下:温度控制
当系统温度过高时,自动关闭系统。使用NTC100K的温度传感器,由于Hi3861系统资源比较有限,所以使用二分查表法计算温度值,关键代码如下:
OLED显示
将系统实时运行状态显示出来,相关代码包含在
1.OpenHarmony_Firmware\OH_SolarControl\ssd1306文件夹下mqtt接入华为云
四、OpenHarmony应用端代码
界面实现
页面使用ets进行编写,主要代码如下:
Http访问
连接华为云IotDA需要使用get、post请求云端数据,发送请求配置代码:
华为云API接口
获取IAM用户Token接口,该接口可以用于通过用户名和密ma的方式进行认证来获取IAM用户Token。
查询设备影子数据接口,通过调用此接口查询指定设备的设备影子信息,相关代码如下
五、HarmonyOS应用端代码
HarmonyOS应用端可以直接使用DevEco Studio自带的OneHop模板,需要安装 DevEco Studio 3.0.0.800 Beta2 for HarmonyOS

这部分的内容我在之前的文章已经写过,这里就不再赘述了,原贴链接 碰一碰实现-开源基础软件社区-51CTO.COM
应用端代码分为两个模块,entry和control,entry模块负责设备配网,control模块负责设备数据采集和设备控制。
entry配网模块
模板中配网默认使用的是NAN配网模式,配网成功率比较差,可以增加SoftAP配网模式,两种模式配网,增加设备配网成功率。首先修改getWifiInfo()函数。
discoverDevice()函数分解为NAN、SoftAP两种方式
连接设备也分为两种方式:
配网函数需要做同样的修改,其他配网方式基本不变。
两种方式配网,配网的成功率会增加很多,这种方式参考了 OpenHarmony-SIG/knowledge 智慧家居开发样例。这个仓提供了很多OpenHarmony物联网设备的样例,感兴趣的小伙伴,可以仔细研究下。
control控制模块
新设备的定义在3.HarmonyOS_APP/SolarControl/entry/src/main/java/com/zml/solarcontrol/MainAbility.java。当entry模块配网成功时,会拉起control模块界面并将productName参数一并传递过来。
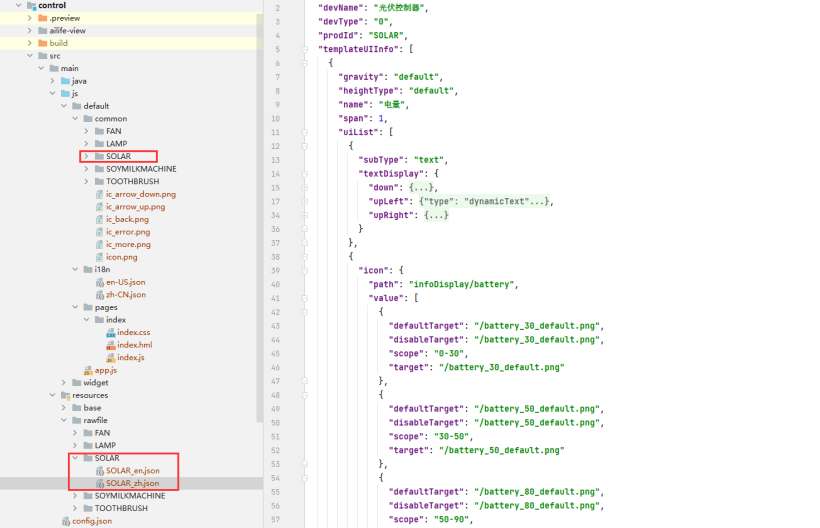
控制模块下添加一个新的设备SOLAR,其中资源包含在3.HarmonyOS_APP/SolarControl/control/src/main/js/default/common/SOLAR文件夹下,配置文件包含在3.HarmonyOS_APP/SolarControl/control/src/main/resources/rawfile/SOLAR文件夹下。

配置流程如下:
目前项目基本框架已经实现,还有部分功能在完善中,近期会继续更新文档。
边栏推荐
- Matplotlib drawing interface settings
- How to turn on win11 game mode? How to turn on game mode in win11
- Demon daddy guide post - simple version
- [开源] .Net ORM 访问 Firebird 数据库
- Leetcode SQL first day
- Focusing on safety in 1995, Volvo will focus on safety in the field of intelligent driving and electrification in the future
- Prometheus remote_ write InfluxDB,unable to parse authentication credentials,authorization failed
- Which futures company is the safest to open a futures account?
- Debugging and handling the problem of jamming for about 30s during SSH login
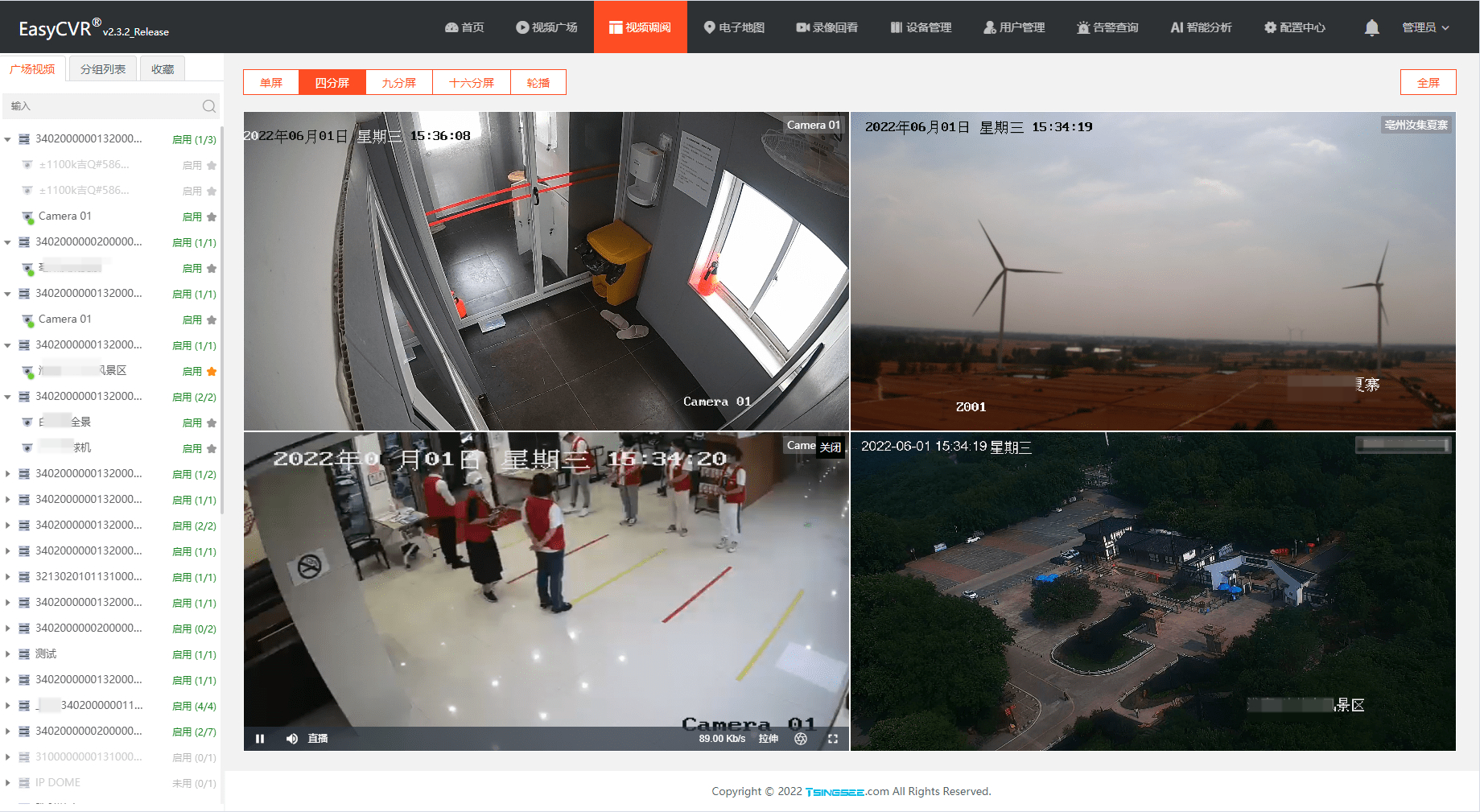
- NVR硬盘录像机通过国标GB28181协议接入EasyCVR,设备通道信息不显示是什么原因?
猜你喜欢
![Jerry's test box configuration channel [chapter]](/img/d4/fb67f5ee0fe413c22e4e5cd5037938.png)
Jerry's test box configuration channel [chapter]

为什么Win11不能显示秒数?Win11时间不显示秒怎么解决?

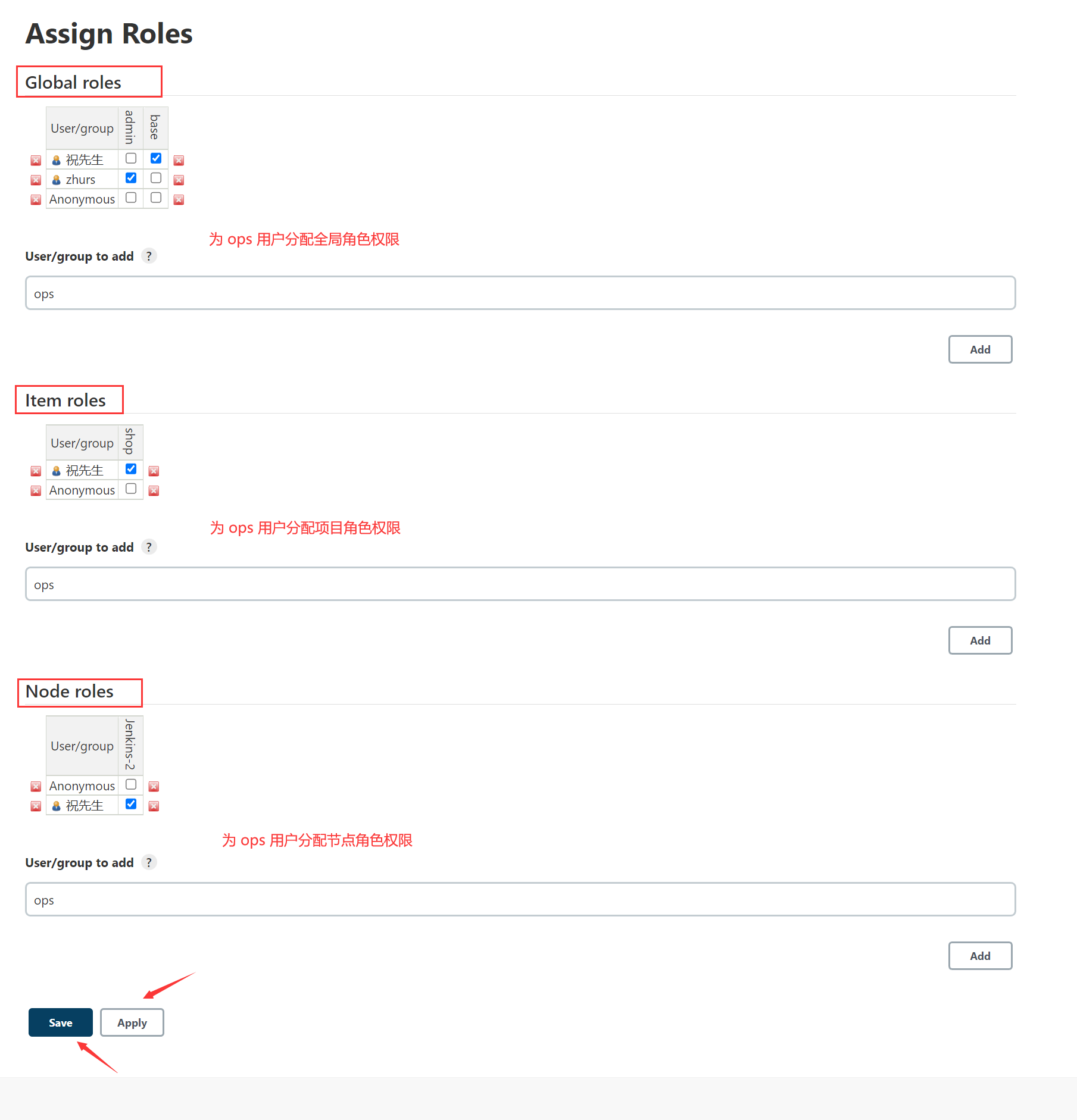
Jenkins user rights management

NVR硬盘录像机通过国标GB28181协议接入EasyCVR,设备通道信息不显示是什么原因?

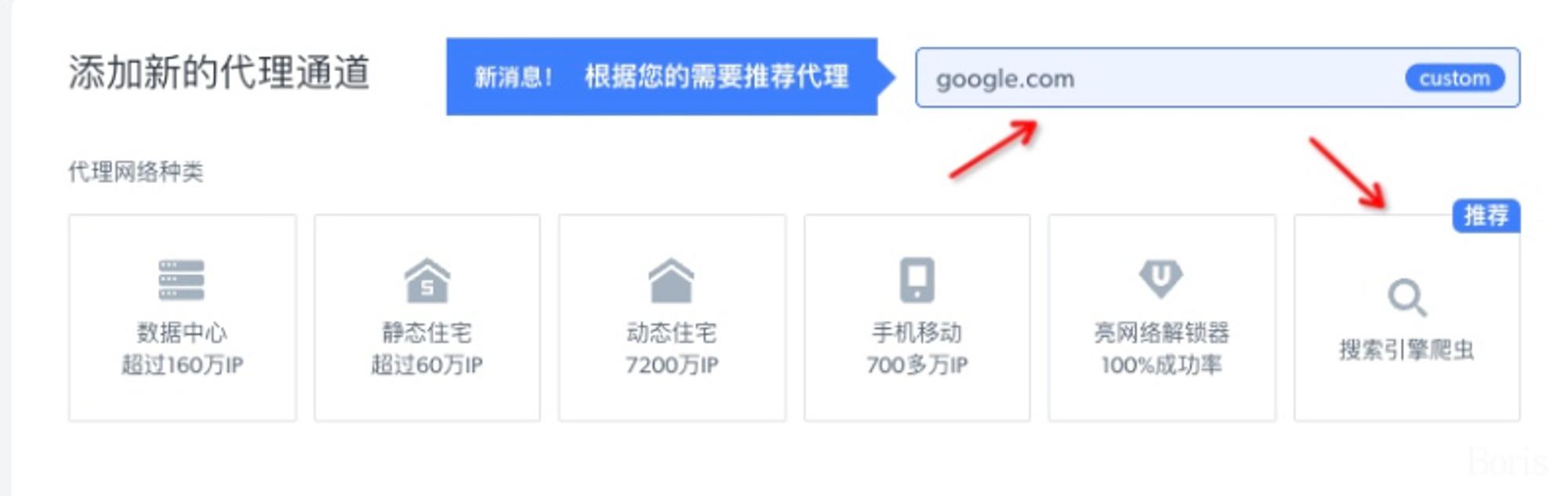
海外代理推荐

Using enumeration to realize English to braille

大数据开源项目,一站式全自动化全生命周期运维管家ChengYing(承影)走向何方?

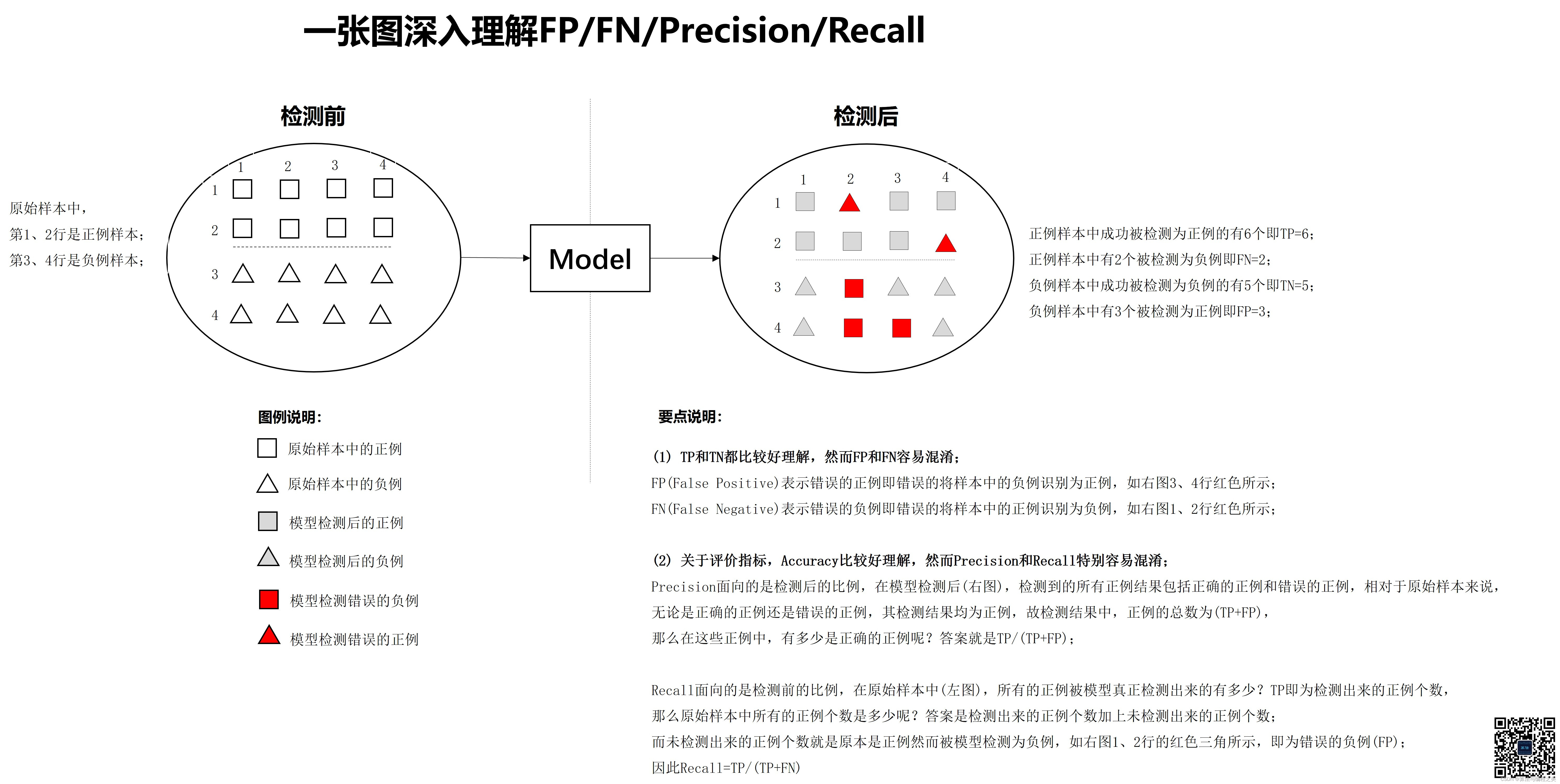
An in-depth understanding of fp/fn/precision/recall

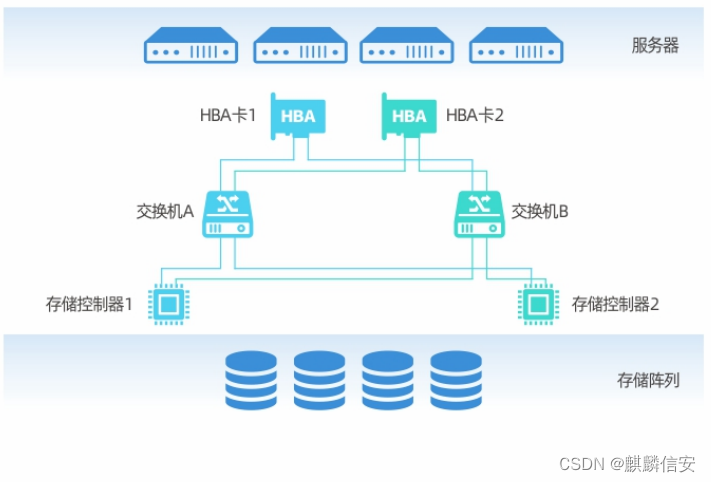
Kirin Xin'an operating system derivative solution | storage multipath management system, effectively improving the reliability of data transmission

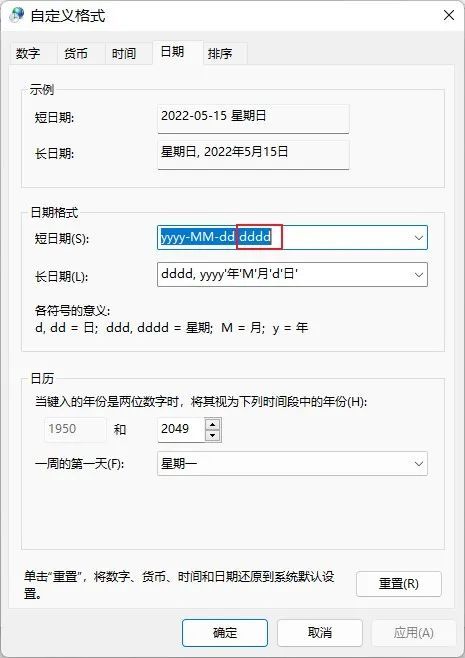
Win11时间怎么显示星期几?Win11怎么显示今天周几?
随机推荐
ISO 26262 - considerations other than requirements based testing
Virtual machine network configuration in VMWare
EasyCVR配置中心录像计划页面调整分辨率时的显示优化
L2: current situation, prospects and pain points of ZK Rollup
The cyberspace office announced the measures for data exit security assessment, which will come into force on September 1
Demon daddy A3 stage near normal speed speech flow initial contact
Devil daddy B1 hearing the last barrier, break through with all his strength
Static test tool
Kirin Xin'an operating system derivative solution | storage multipath management system, effectively improving the reliability of data transmission
How to integrate Google APIs with Google's application system (1) -introduction to Google APIs
The function is really powerful!
Awk processing JSON processing
ByteDance Android interview, summary of knowledge points + analysis of interview questions
GridView defines its own time for typesetting "suggestions collection"
嵌入式开发:如何为项目选择合适的RTOS?
Demon daddy C
Automatic classification of defective photovoltaic module cells in electronic images
Build your own website (18)
It's worth seeing. Interview sites and interview skills
L2:ZK-Rollup的现状,前景和痛点