当前位置:网站首页>Jetpack Compose入门到精通
Jetpack Compose入门到精通
2022-07-05 13:38:00 【大鱼Ss】
前言
Q1的时候公司列了个培训计划,部分人作为讲师要上报培训课题。那时候刚从好几个Android项目里抽离出来,正好看到Jetpack发布了新玩意儿——Compose,我被它的快速实时打包给吸引住了,就准备调研一下,于是上报了此次课题。
名词解析:
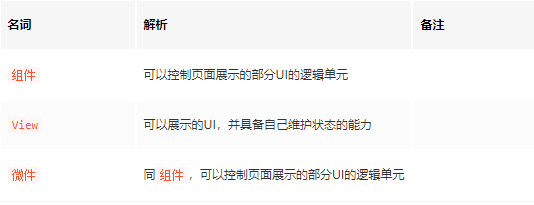
以下用到的专业术语可能会有出入,为了避免混淆,下面做一个名词解析表:
Compose官方文档中,新发明了一个名词——“微件”
微件 可以理解为Android目前用到的各种 View,也可以理解为H5前端里常说的 组件。
1. Compose是什么
Jetpack Compose 是用于构建原生界面的新款 Android 工具包。它可简化并加快 Android 上的界面开发。使用更少的代码、强大的工具和直观的 Kotlin API,快速让应用生动而精彩。
这么一听感觉有点抽象,不知道再讲什么。我来翻译一下:
Jetpack Compose 是一款基于Kotlin API,重新定义Android布局的一套框架,它可以更快速地实现Android原生应用。节省开发时长,减少包体积,提高应用性能。
节省开发时长,减少包体积,提高应用性能。 这个听起来很诱人,我们来看看它的效果如何。
1.1 Android Studio 对Compose 的支持
强大的预览
这一功能基于新版Android Studio 对Compose 的支持。
新版的Android Studio Arctic Fox(现在还是Canary版本) 中添加了许多新工具来支持Jetpack Compose新特性,比如:实时文字、动画预览,布局检查等等。
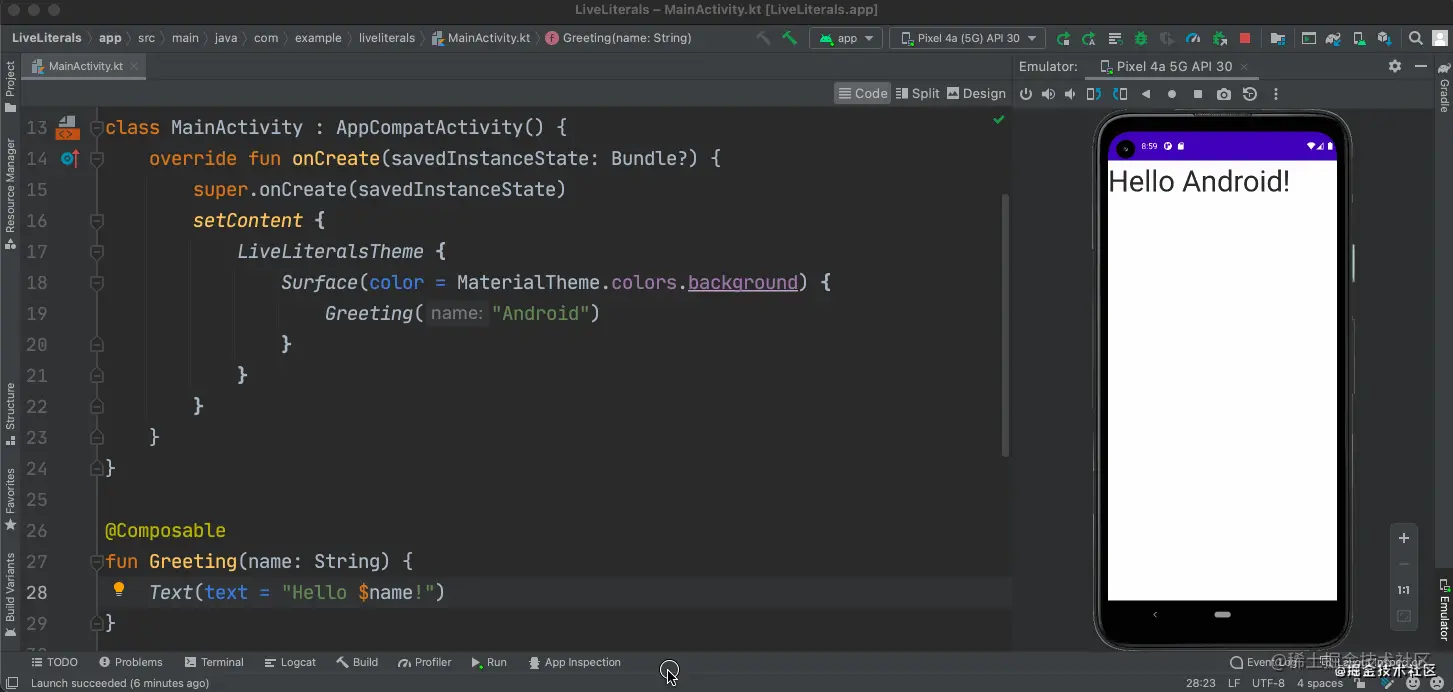
1.1.1 强大的预览
新的Android Studio 增加了对文字更改实时预览的效果,可以在Preview、模拟器、或者真机上实时预览。
1.1.2 动画预览
可以在AndroidStudio内查看、检查或播放动画,还可以逐针播放。
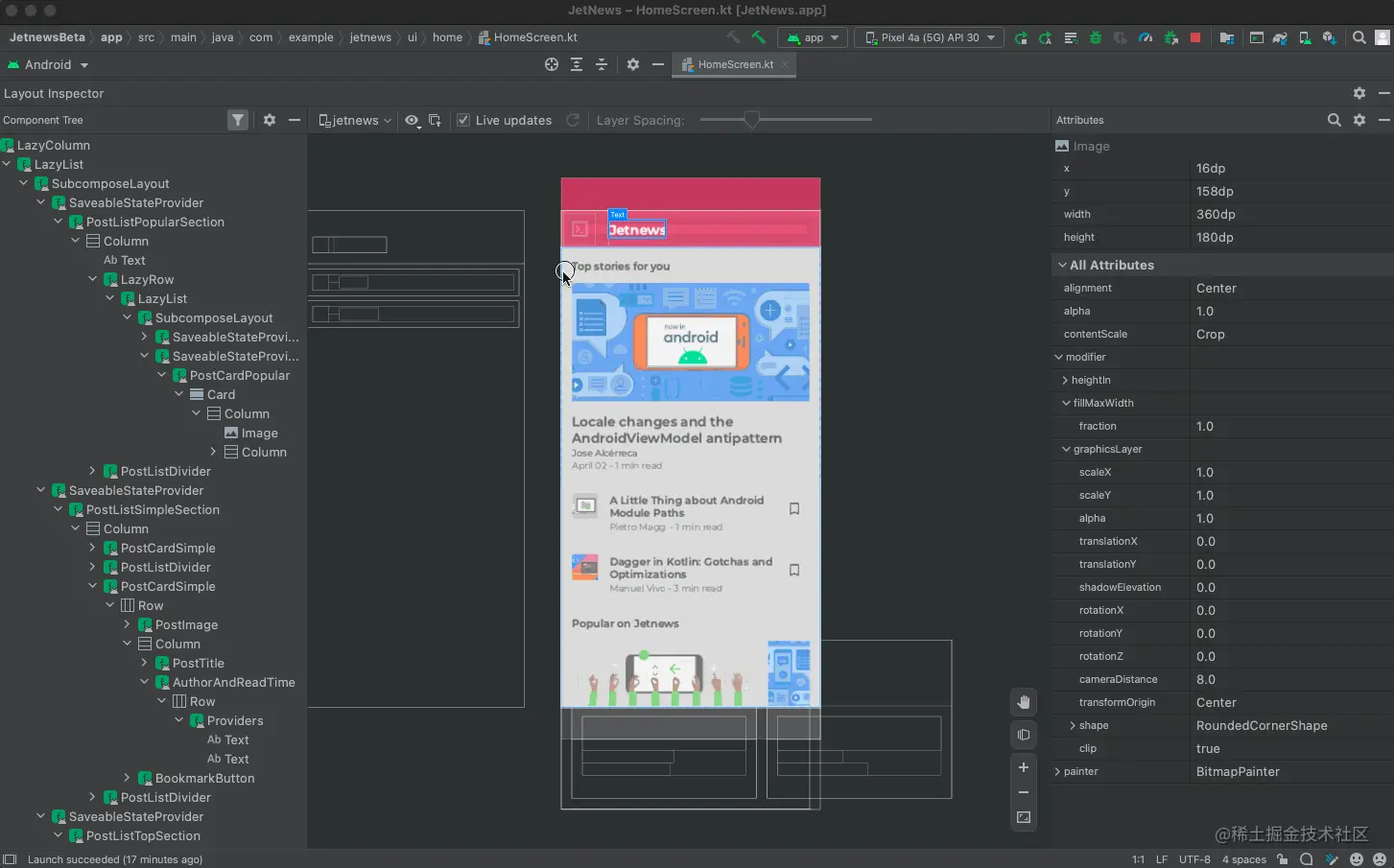
1.1.3 布局检查器
Android Studio Arctic Fox 增加了布局监测器对Compose的支持,可以分析Compose组件的层级。如下所示:
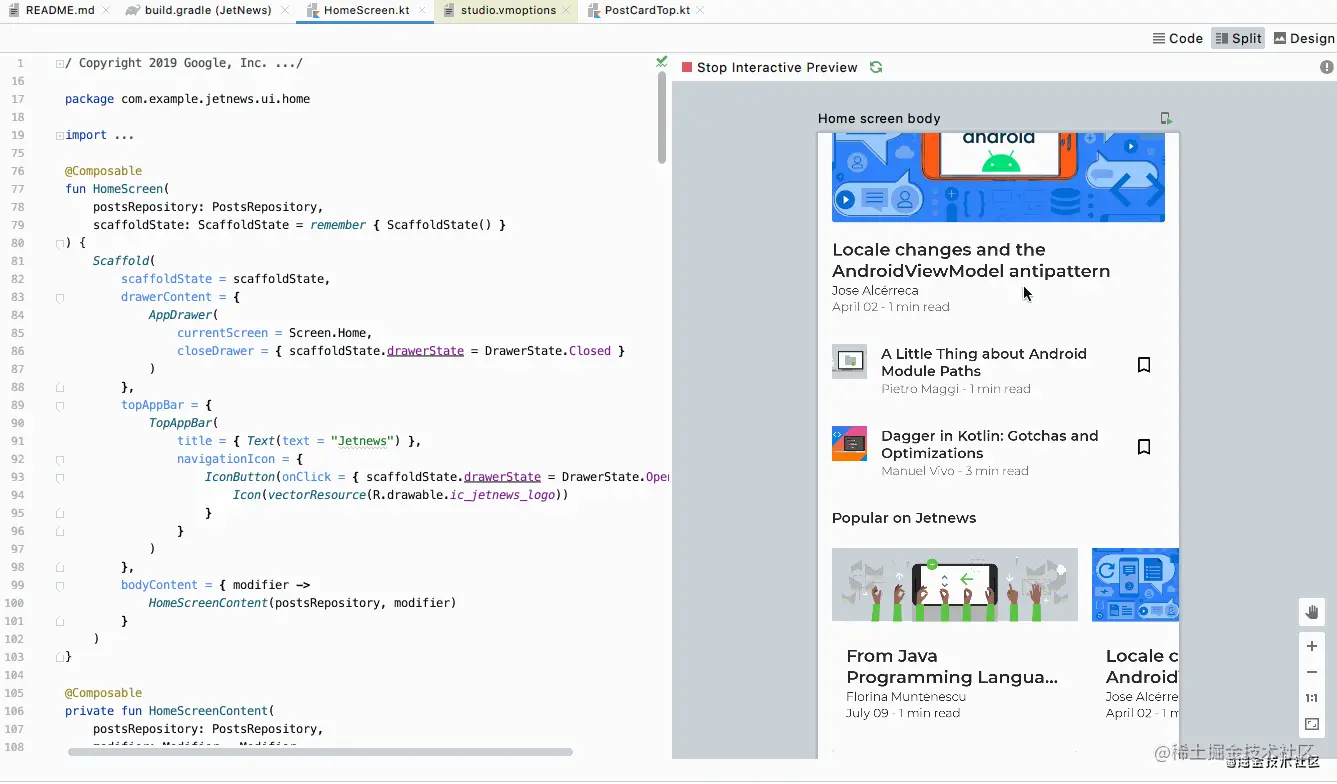
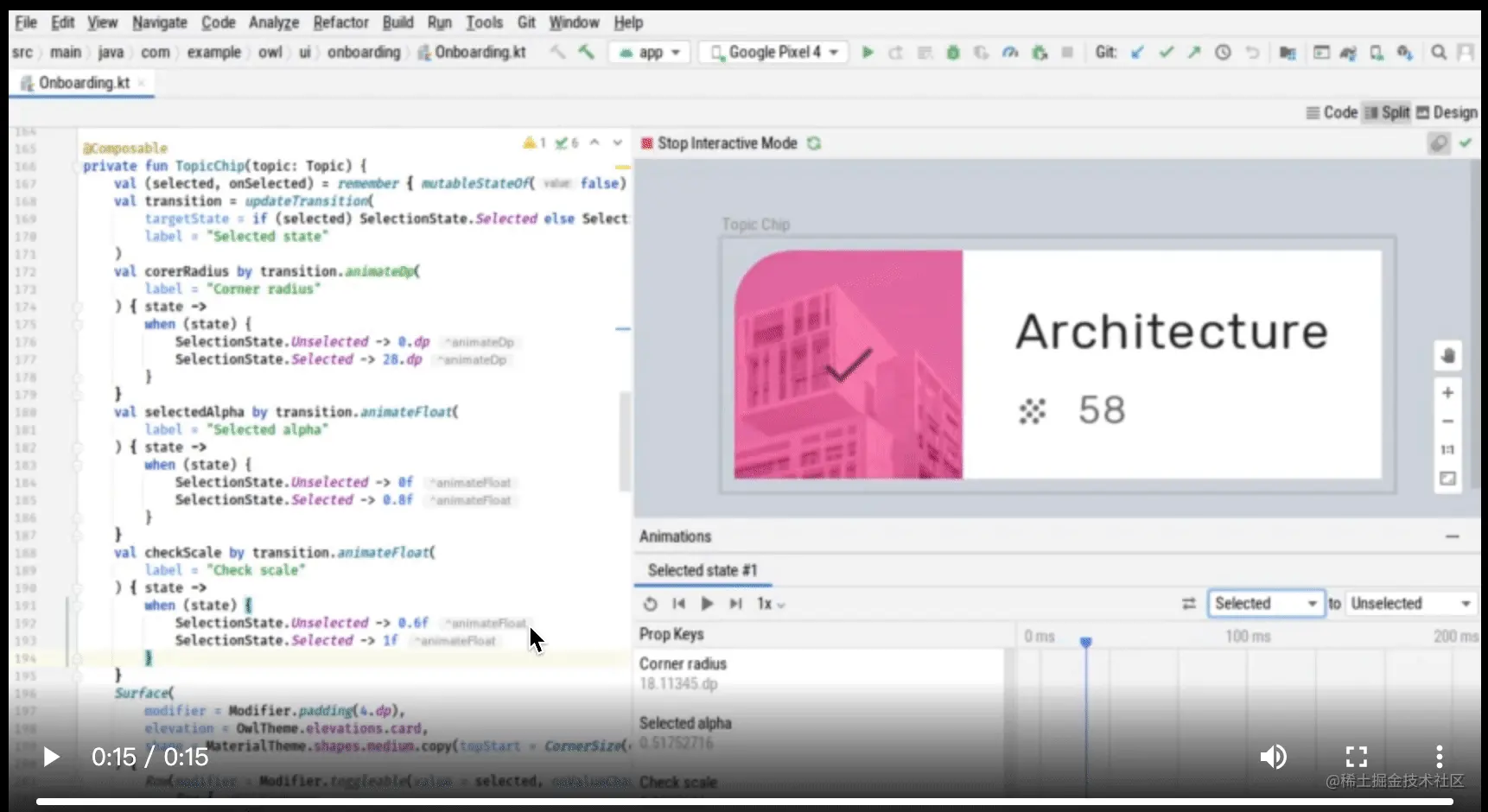
1.1.4 交互式预览
在此模式下,你可以与界面组件互动、点击组件,以及查看状态如何变化。通过这种方式,你可以快速获得有关界面如何反应的反馈,并可快速预览动画。如要启用此模式,只需点击“互动”图标 ,系统即会切换预览模式。
如需停止此模式,请点击顶部工具栏中的 Stop Interactive Preview。
以上是AndroidStudio对Compose的支持,可以说是大手笔了。
1.2 Jetpack Compose 使用前后对比
你以为Compose只是添加了预览功能?那可不是。
从普通应用切换到Compose应用,你的应用速度和性能可以得到大幅提升。
我们来看一个Google官方改造的应用示例。
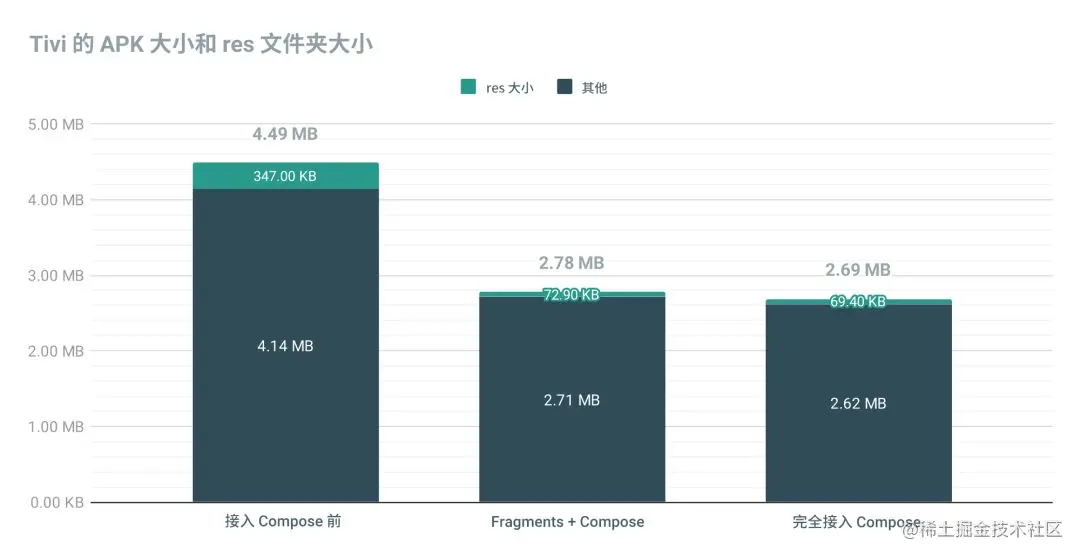
1.2.1 APK 尺寸缩减
用户最为关心的指标,莫过于 APK 大小。
下面是开启了 资源缩减 的最小化发布版 APK (使用了 R8) 通过 APK Analyzer 所测量的结果:

关于上述数字的说明:
1、使用了 APK Analyzer 报告的 “APK file size” (而不是下载时的大小)。 APK 大小分析
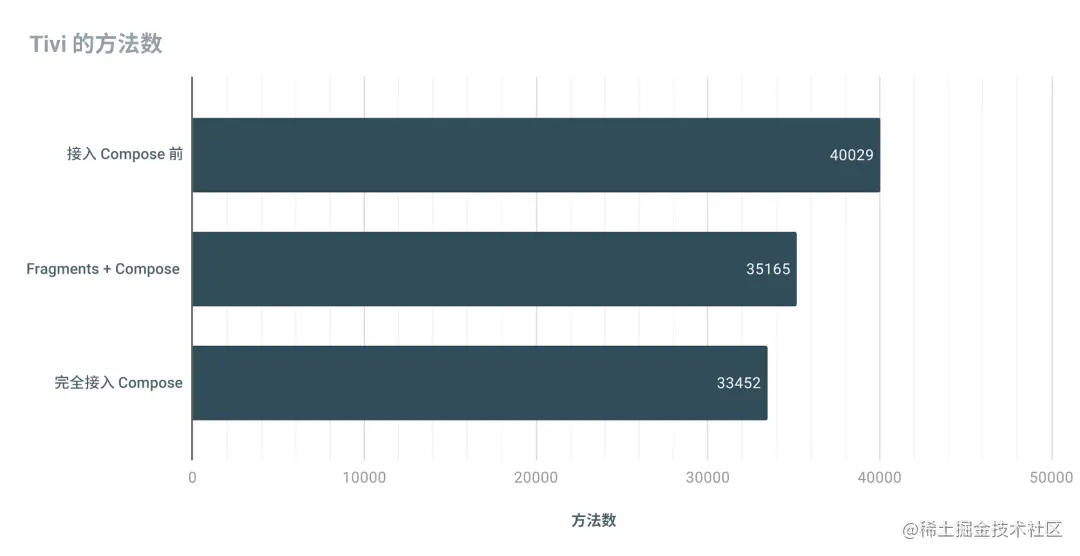
2、在使用了 Compose 后,我们发现 APK 大小缩减了 41%,方法数减少了 17%
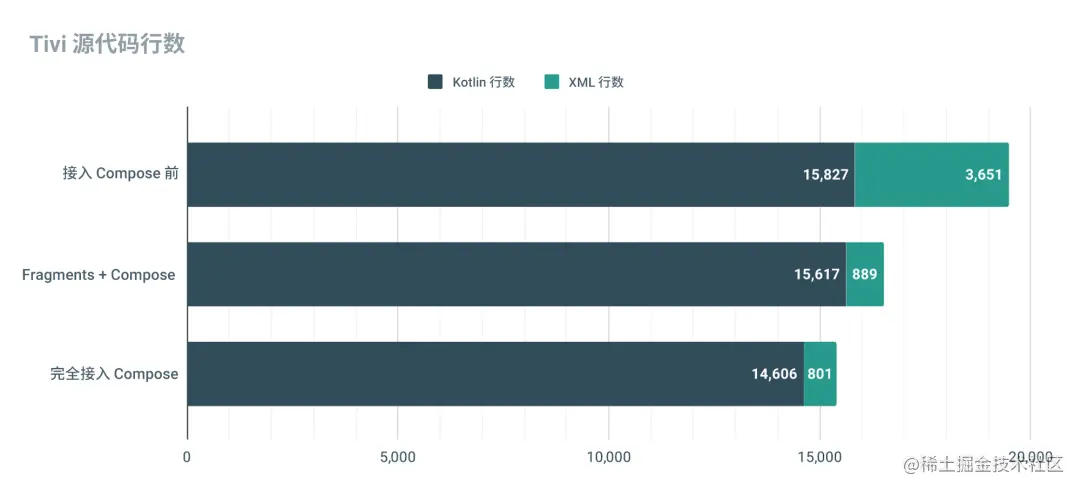
1.2.2 代码行数
源代码行数虽然不能作为衡量软件好坏的标准,但是可以对比出一个实验在“瘦身”上面做了多大的努力,为观察实验变化提供了一个统计视角。
从图中可以看到,XML 行数大幅减少了 76%。再见了,布局文件,以及 styles、theme 等其他的 XML 文件 。
同时,Kotlin 代码的总行数也下降了。
这就是 APK 能够瘦身的很大一部分原因。
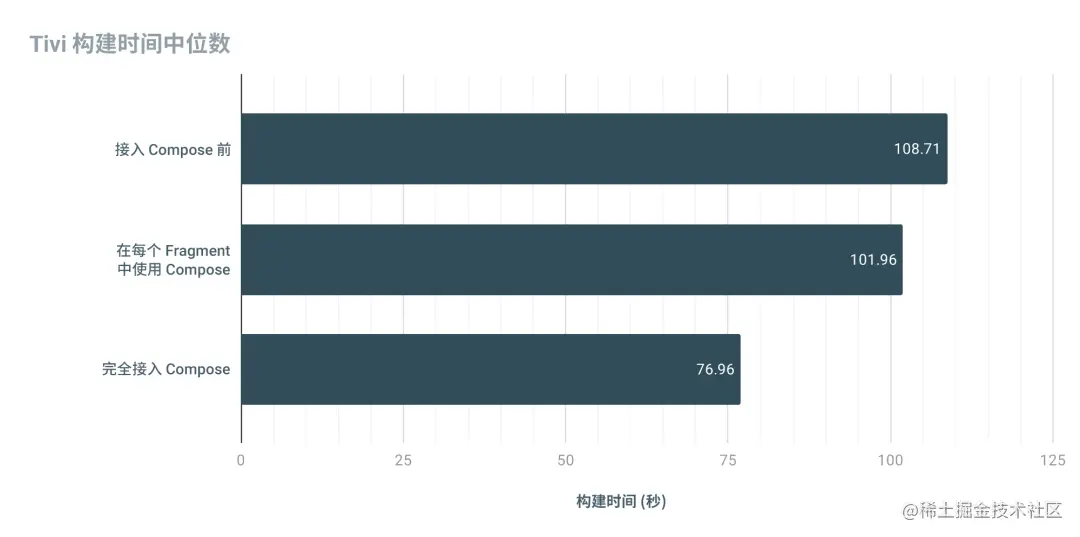
1.2.3 构建速度
构建速度是开发者们十分关心的一项指标。
这里需要做一些说明:
“完全接入 Compose” 使用的是最新版本的 Dagger/Hilt,该版本使用了 Android Gradle Plugin 7.0 中的新 ASM API。而其他版本使用了较旧的 Hilt 版本,其使用了不同的机制,会严重拖慢生成 dex 文件的时间。
除此之外,Kotlin 编译器与 Compose 编译器插件为我们所做的事情,如 位置记忆化、细粒度重组 等工作,构建时间能够减少 29%, 可以说十分惊人。
2. 如何优雅地使用Compose
上面讲了很多Compose的优点,那么,接下来我们如何使用它呢。
2.1 准备
在开始使用Compose之前,你需要具备一下基础:
下载 Android Studio Arctic Fox 或更高版本
Kotlin 1.4.32 或更高版本
Kotlin 语言使用无障碍
2.2 如何快速学习Compose
接下来,我将会给大家介绍一份2021年最新整理出来的《Jetpack Compose 完全开发手册》,手把手教大家Jetpack Compose从入门到精通。
这份资料旨在给希望了解、学习、应用Android Jetpack Compose的小伙伴一个参考资料。
本资料已开源,需要的朋友自行前往GitHub下载。
3. Compose是否值得一试
前面讲到Compose的特性,优缺点,以及如何快速入门、如何正确使用。
那么Compose是否值得应用到项目中来呢?
这些还需要具体情况具体分析。
如果你是新项目。
我建议你大胆尝鲜,毕竟聪明的“部分刷新”机制,是提高页面性能的重要手段。而且声明式布局在未来应该会取代传统的xml布局形式,这是大势所趋。
如果你是现有项目改造。
首先,你可以评估一下是否已经具备开始Compose的基础能力——kotlin语言的灵活运用。
Compose可以说是为Kotlin量身定制的、与View model紧密结合的一种衍生物,有了Kotlin和View model,Compose的作用可以发挥到极致,也就能实现前面的目标:
- 构建时间能够 减少 29%
- XML 行数大幅减少了 76%
- APK 大小缩减了 41%
- 方法数减少了 17%
如果你已经具备了上述能力,那么可以在小范围进行试点,或者从性能要求比较高的页面入手。
建议先单个页面引入,最后再做全量替换。Google官方的改造案例也是这么做的。
最后,放开手,撸起来吧!
总结
写到这里也结束了,在文章最后放上一个小小的福利,以下为小编自己在学习过程中整理出的一个关于Flutter的学习思路及方向,从事互联网开发,最主要的是要学好技术,而学习技术是一条慢长而艰苦的道路,不能靠一时激情,也不是熬几天几夜就能学好的,必须养成平时努力学习的习惯,更加需要准确的学习方向达到有效的学习效果。
由于内容较多就只放上一个大概的大纲,需要更及详细的学习思维导图的可扫描下方二维码免费获取。
还有免费的高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter全方面的Android进阶实践技术资料,并且还有技术大牛一起讨论交流解决问题。**

最后,文中资料太大没法放上来。需要的朋友们如果需要可扫描下方二维码免费获取。
改变人生,没有什么捷径可言,这条路需要自己亲自去走一走,只有深入思考,不断反思总结,保持学习的热情,一步一步构建自己完整的知识体系,才是最终的制胜之道,也是程序员应该承担的使命。
作者:在线写bug
链接:https://juejin.cn/post/6984769152921632776
边栏推荐
- 不知道这4种缓存模式,敢说懂缓存吗?
- These 18 websites can make your page background cool
- Could not set property 'ID' of 'class xx' with value 'XX' argument type mismatch solution
- DataPipeline双料入选中国信通院2022数智化图谱、数据库发展报告
- MySQL - database query - sort query, paging query
- With 4 years of working experience, you can't tell five ways of communication between multithreads. Dare you believe it?
- Rocky basic command 3
- 【Hot100】34. Find the first and last positions of elements in a sorted array
- MySQL --- 数据库查询 - 排序查询、分页查询
- Godson 2nd generation burn PMON and reload system
猜你喜欢

When using Tencent cloud for the first time, you can only use webshell connection instead of SSH connection.

Write API documents first or code first?

“百度杯”CTF比赛 九月场,Web:SQL
![[server data recovery] a case of RAID5 data recovery stored in a brand of server](/img/04/c9bcf883d45a1de616c4e1b19885a5.png)
[server data recovery] a case of RAID5 data recovery stored in a brand of server

【华南理工大学】考研初试复试资料分享

不知道这4种缓存模式,敢说懂缓存吗?
![[深度学习论文笔记]UCTransNet:从transformer的通道角度重新思考U-Net中的跳跃连接](/img/b6/f9da8a36167db10c9a92dabb166c81.png)
[深度学习论文笔记]UCTransNet:从transformer的通道角度重新思考U-Net中的跳跃连接

Intranet penetration tool NetApp

ZABBIX monitoring

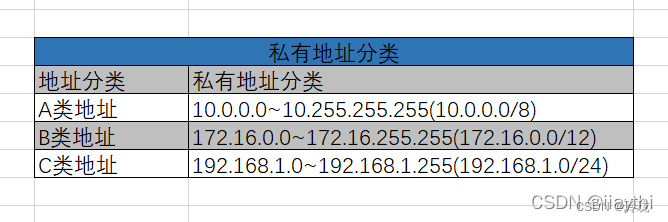
What are the private addresses
随机推荐
4年工作经验,多线程间的5种通信方式都说不出来,你敢信?
stm32逆向入门
Nantong online communication group
【华南理工大学】考研初试复试资料分享
The development of speech recognition app with uni app is simple and fast.
Multi person cooperation project to see how many lines of code each person has written
Network security HSRP protocol
What is a network port
【每日一题】1200. 最小绝对差
redis6事务和锁机制
Idea设置方法注释和类注释
法国学者:最优传输理论下对抗攻击可解释性探讨
Write API documents first or code first?
Win10——轻量级小工具
Jenkins installation
Idea set method annotation and class annotation
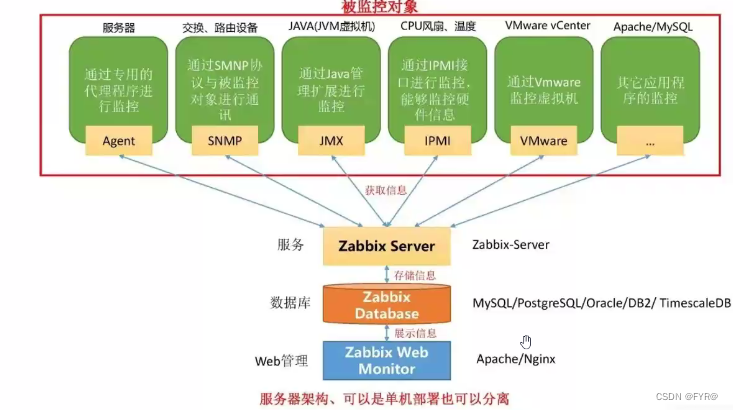
zabbix 监控
Redis6 master-slave replication and clustering
Binder communication process and servicemanager creation process
jasypt配置文件加密|快速入门|实战