当前位置:网站首页>ES6-Map和Set
ES6-Map和Set
2022-07-31 05:18:00 【春意迟迟、】
1.Map
- Map 对象保存键值对。任何值(对象或者原始值) 都可以作为一个键或一个值。
- Map和Object的区别:
(1)一个 Object 的键只能是字符串或者 Symbols,但一个 Map 的键可以是任意值(如:字符串、对象、函数、NaN)。
(2)Map 中的键值是有序的(FIFO 原则),而添加到对象中的键则不是。
(3)Map 的键值对个数可以用 size 属性获取,而 Object 的键值对个数只能自己计算。
(4)Object 都有自己的原型,原型链上的键名有可能和你自己在对象上的设置的键名产生冲突。
- Map的特点: 有序、键值对(键可以是任意类型)、键名不能重复(如果重复,那么后写的将覆盖先写的键名)
- Map的存取数据、删除数据及清空Map中的内容:
<script> var b = ["key"] //数组 var m1 = new Map([["age", 20], [20, "hi"], [b, 90]])//初始化 //类似看作:m1 = new Map({"age":20,"20":"hi","b":90}) 对象跟map是有区别的 //取数据 var re1 = m1.get("age") var re2 = m1.get(20) var re3 = m1.get(["key"]) //在map里面找["key"] 没有 var re4 = m1.get(b) console.log(re1, re2, re3, re4) //20 hi undefined 90 //存数据 m1.set("life", 1)//m1里面没有life,所以此处是添加life属性 m1.set("age", 1)//m1已经有了age,所以此处是修改age为1 console.log(m1)//{'age' => 1, 20 => 'hello', Array(1) => 90, 'life' => 1} console.log(m1.size) //4 m1.delete(20) //删除20这个属性 var re5 = m1.delete("age") //删除age属性 var re6 = m1.delete("age") //重复删除age属性 console.log(m1, re5, re6) // {Array(1) => 90, 'life' => 1} ,true ,false //不能删除重复的属性和不存在的属性,没有报错,打印的是false m1.clear() //清除map()里面的内容 console.log(m1) </script>
- Map的遍历/迭代:
(1)for...of...
<script> var map1 = new Map([["name", "rose"], ["age", 18]]); //取出每个键值对的键key和值value for (var [key, value] of map1) { console.log(key + " is " + value); //name is rose //age is 18 } //这个 entries 方法返回一个新的 Iterator 对象, //它按插入顺序包含了 Map 对象中每个元素的[key, value] 数组。 for (var [key, value] of map1.entries()) { console.log(key + " is " + value); //name is rose //age is 18 } //这个 keys 方法返回一个新的 Iterator 对象, //它按插入顺序包含了 Map 对象中每个元素的键。 for (var [key, value] of map1.keys()) { console.log(key + " is " + value); //name is rose //age is 18 } </script>
(2)forEach()
<script> var map1 = new Map([["name", "rose"], ["age", 18]]); map1.forEach(function (value, key) { //name is rose //age is 18 console.log(key + " is " + value) }, map1) </script>
- Map的克隆:
<script> // Map 对象构造函数生成实例,迭代出新的对象。 var myMap1 = new Map([["key1", "value1"], ["key2", "value2"]]); var myMap2 = new Map(myMap1); console.log(myMap1 === myMap2); //false 因为对象的存储地址不同 </script>
- Map的合并:
<script> var first = new Map([[1, 'one'], [2, 'two'], [3, 'three']]); var second = new Map([[1, 'uno'], [2, 'dos']]); // 合并两个 Map 对象时, // 如果有重复的键值,则后面的会覆盖前面的, var three = new Map([...first, ...second]); console.log(three)//uno,dos, three </script>
2.Set
- Set 对象允许你存储任何类型的唯一值,无论是原始值或者是对象引用。(集合)
Set中的特殊值:Set 对象存储的值总是唯一的,所以需要判断两个值是否恒等。有几个特殊值需要特殊对待:
+0 与 -0 在存储判断唯一性的时候是恒等的,所以不重复;
undefined 与 undefined 是恒等的,所以不重复;
NaN 与 NaN 是不恒等的,但是在 Set 中只能存一个,不重复。<script> var set1 = new Set(); set1.add(1) //{1} set1.add(1) //{1} set里的值是唯一的 set1.add("hi") //{1,"hi"} var o = { a: 1, b: 2 }; set1.add(o); set1.add({a: 1, b: 2}); //虽然o的值与{a: 1, b: 2}相等,但它们是两个不同的对象 console.log(set1)//{1,"hi",{a: 1, b: 2},{a: 1, b: 2}} </script>
- Set对象作用
1.数组去重
<script> var mySet = new Set([1, 2, 3, 4, 4]); [...mySet]; console.log(mySet) // [1, 2, 3, 4] </script>2.并集
<script> var a = new Set([1, 2, 3]); var b = new Set([4, 3, 2]); var union = new Set([...a, ...b]); // {1, 2, 3, 4} console.log(union) // [1, 2, 3, 4] </script>3.交集
<script> var a = new Set([1, 2, 3]); var b = new Set([4, 3, 2]); var intersect = new Set([...a].filter(x => b.has(x))); // {2, 3} console.log(intersect) // [2, 3] </script>4.差集
<script> var a = new Set([1, 2, 3]); var b = new Set([4, 3, 2]); var difference = new Set([...a].filter(x => !b.has(x))); console.log(difference) // {1} </script>
边栏推荐
- [Solved] ssh connection report: Bad owner or permissions on C:\\Users/XXX/.ssh/config
- Cholesterol-PEG-NHS NHS-PEG-CLS cholesterol-polyethylene glycol-active ester can modify small molecular materials
- Session和Cookie,Token
- UR3机器人运动学分析之逆运动学分析
- Webrtc从理论到实践二: 架构
- DingTalk H5 micro-app login authentication
- Word vector - demo
- mobaxterm 编码问题解决
- 5G的用途和工作原理
- Research reagents Cholesterol-PEG-Maleimide, CLS-PEG-MAL, Cholesterol-PEG-Maleimide
猜你喜欢

vs2022 xlua 集成第三方库编译报错Generator Visual Studio 15 2017 could not find any instance of Visual Studio.

衡量 DevOps 成功与否的重要度量指标

日志jar包冲突,及其解决方法

The solution to the IDEA console not being able to enter information

Unity Text一个简单的输入特效

企业级 DevOps 究竟是什么?

C语言数组的深度分析

Log jar package conflict, and its solution

IDEA控制台不能输入信息的解决方法

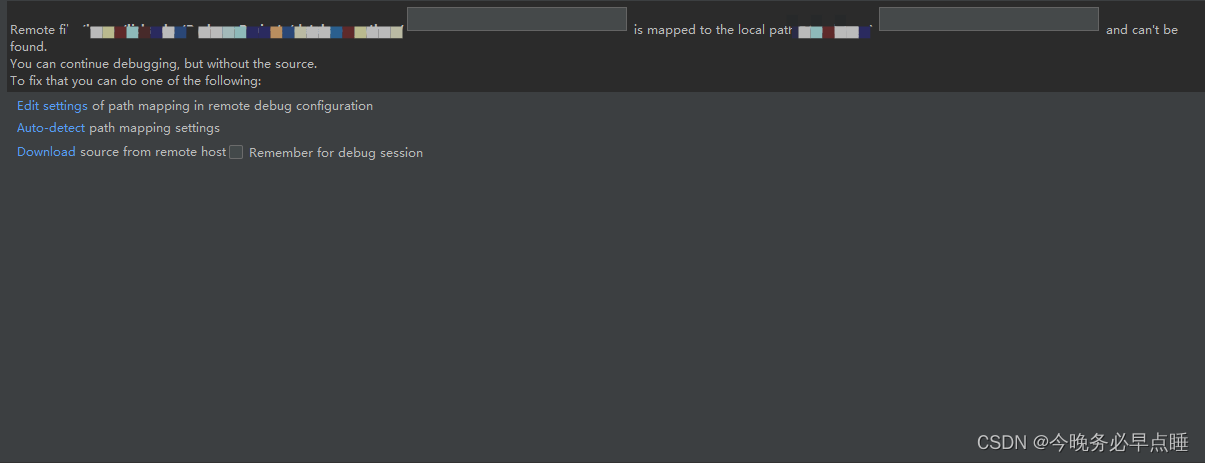
Remote file xxx is mapped to the local path xxx and can‘t be found. You can continue debugging....
随机推荐
链表理论基础
DingTalk H5 micro-app login authentication
浏览器中的画中画(Picture-in-Picture)API
数据分析之SQL面试真题
vs2022 xlua 集成第三方库编译报错Generator Visual Studio 15 2017 could not find any instance of Visual Studio.
DOM操作案例1-点击,使表格的颜色切换(点击单元格,整行或整列颜色切换)
力扣.两数之和/四数相加||
UE5 最新动态虚幻引擎全新版本引爆互联网
Cholesterol-PEG-Thiol CLS-PEG-SH Cholesterol-Polyethylene Glycol-Sulfhydryl
Where can I find the private files set by myself?
Research reagents Cholesterol-PEG-Maleimide, CLS-PEG-MAL, Cholesterol-PEG-Maleimide
能否更上一层楼?探究 CMake 争论
通过js禁止ctrl+滚轮放缩浏览器页面,禁止用手势放大
这些数组技巧,我爱了
Image binarization processing of opencv
Embedding cutting-edge understanding
DSPE-PEG-COOH CAS: 1403744-37-5 Phospholipid-polyethylene glycol-carboxy lipid PEG conjugate
C语言知识点(二)
日志jar包冲突,及其解决方法
哈希表基础