当前位置:网站首页>Router-view
Router-view
2022-08-03 05:21:00 【m0_54883970】
我们都知道,路由指的是组件和路径的一种映射关系。Router-view也被称为路由的出口,今天我们就探讨下如何去使用路由出口。
也就是:
路径--------------------------------------------------------------->页面
可以把router-view理解成一类代码存放的位置。
一.基本的路由配置(没用子集)
我们都知道所有的组成注册最终在app.vue注册完毕。
通过代码来分析:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: '首页',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ '../views/shouye.vue')
},
{
path: '/1',
name: 'About1',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ '../views/About.vue')
},
{
path: '/2',
name: 'About2',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ '../views/About1.vue')
},
{
path: '/3',
name: 'About3',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ '../views/About2.vue')
},
{
path: '/4',
name: 'About4',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ '../views/Aboutf.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
在这里通过path路径来匹配组件。
打开页面之后。
页面是空白的什么都没有。
为什么会出现这种状况呢?这里就和router-view有关了。
原因很简单,所对应的组件没有位置可放。
解决方法:
<template>
<div class="">
<router-view></router-view>
</div>
</template>
在App.vue加个路由组件存放的位置即可。
为什么不在其它的组件里面放router-view?
因为App.vue是根组件,最开始的页面就显示在这里。
加完之后

默认根组件显示的内容就显示出来了。
我们在换个路径/1

也是可以正常显示的。
二.有子集的路由配置
代码:
import Vue from 'vue'
import VueRouter from 'vue-router'
import a from '@/views/a.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: '首页',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ '../views/shouye.vue'),
children: [
{
path: 'a',
component: a
}
]
},
{
path: '/1',
name: 'About1',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ '../views/About.vue')
},
{
path: '/2',
name: 'About2',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ '../views/About1.vue')
},
{
path: '/3',
name: 'About3',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ '../views/About2.vue')
},
{
path: '/4',
name: 'About4',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ '../views/Aboutf.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
可以看出在首页下,又放了一个a页面。

可以看出是无法访问的。
原因还是没有router-view,此时的router-view加在哪里呢?
加在当前一级路由里面。
代码:
<template>
<div class="">
<!-- 默认进来的页面 -->
<h1>飘向北方</h1>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: '',
methods: {}
}
</script>
<style scoped></style>

可以访问了
我们在再一级路由shouye下在加上一个二级路由。
代码:
import Vue from 'vue'
import VueRouter from 'vue-router'
import a from '@/views/a.vue'
import aa from '@/views/aa.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: '首页',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ '../views/shouye.vue'),
children: [
{
path: 'a',
component: a
},
{
path: 'aa',
component: aa
}
]
},
{
path: '/1',
name: 'About1',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ '../views/About.vue')
},
{
path: '/2',
name: 'About2',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ '../views/About1.vue')
},
{
path: '/3',
name: 'About3',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ '../views/About2.vue')
},
{
path: '/4',
name: 'About4',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ '../views/Aboutf.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router

此时a页面消失了,但是aa页面是可以访问到的。
三.实战练习
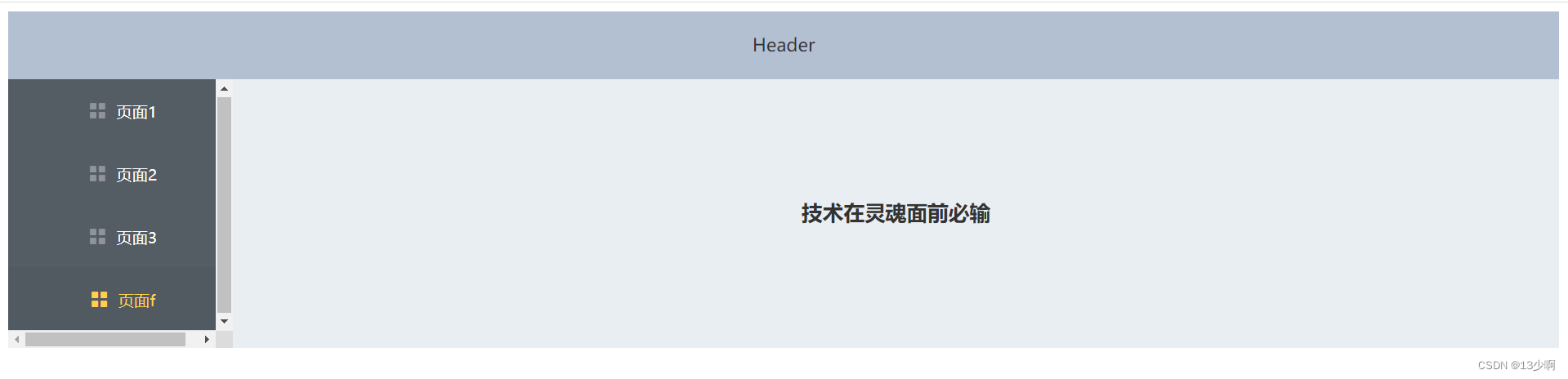
需求:左侧是侧边栏,右面是显示的内容。
代码:
router/index.js路由的配置
import Vue from 'vue'
import VueRouter from 'vue-router'
import a from '@/views/a.vue'
import aa from '@/views/aa.vue'
import a3 from '@/views/a3.vue'
import af from '@/views/af.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: '首页',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ '../views/shouye.vue'),
children: [
{
path: '1',
component: a
},
{
path: '2',
component: aa
},
{
path: '3',
component: a3
},
{
path: 'f',
component: af
}
]
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
shouye.vue
<template>
<div class="">
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">
<sideBar />
</el-aside>
<el-main>
<!-- 二级路的出口 -->
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import sideBar from '@/views/sideBar/index.vue'
export default {
components: {
sideBar
},
name: '',
methods: {}
}
</script>
<style scoped>
.el-header,
.el-footer {
background-color: #b3c0d1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #d3dce6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #e9eef3;
color: #333;
text-align: center;
line-height: 160px;
}
body > .el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
</style>
sideBar/index
<template>
<div class="">
<el-row class="tac">
<el-col :span="12">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
router
@close="handleClose"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
>
<el-menu-item index="1" class="aa">
<i class="el-icon-menu"></i>
<span slot="title">页面1</span>
</el-menu-item>
<el-menu-item index="2" class="aa">
<i class="el-icon-menu"></i>
<span slot="title">页面2</span>
</el-menu-item>
<el-menu-item index="3" class="aa">
<i class="el-icon-menu"></i>
<span slot="title">页面3</span>
</el-menu-item>
<el-menu-item index="f" class="aa">
<i class="el-icon-menu"></i>
<span slot="title">页面f</span>
</el-menu-item>
</el-menu>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
methods: {
handleOpen (key, keyPath) {
console.log(key, keyPath)
},
handleClose (key, keyPath) {
console.log(key, keyPath)
}
}
}
</script>
<style scoped>
.aa {
width: 200px;
}
</style>
效果:


四.路由的懒加载
通过上述导入组件的过程你会发现,导入组件的方式有两种。
第一种:
import Vue from 'vue'
import VueRouter from 'vue-router'
import a from '@/views/a.vue'
import aa from '@/views/aa.vue'
import a3 from '@/views/a3.vue'
import af from '@/views/af.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: '首页',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ '../views/shouye.vue'),
children: [
{
path: '1',
component: a
},
{
path: '2',
component: aa
},
{
path: '3',
component: a3
},
{
path: 'f',
component: af
}
]
}
]
一级路由的导入方式:
import(/* webpackChunkName: "about" */ '../views/shouye.vue'),
二级路由的导入方式:
import af from '@/views/af.vue'
在性能方面,懒加载会更好一些。
五.总结
1.router-view是路由的出口,没有它页面则没法进行显示。
2.二级路由的出口对应在一级路由里面进行配置。
3.一个router-view只能存储一个组件,当路径发生改变,之前的会消失。
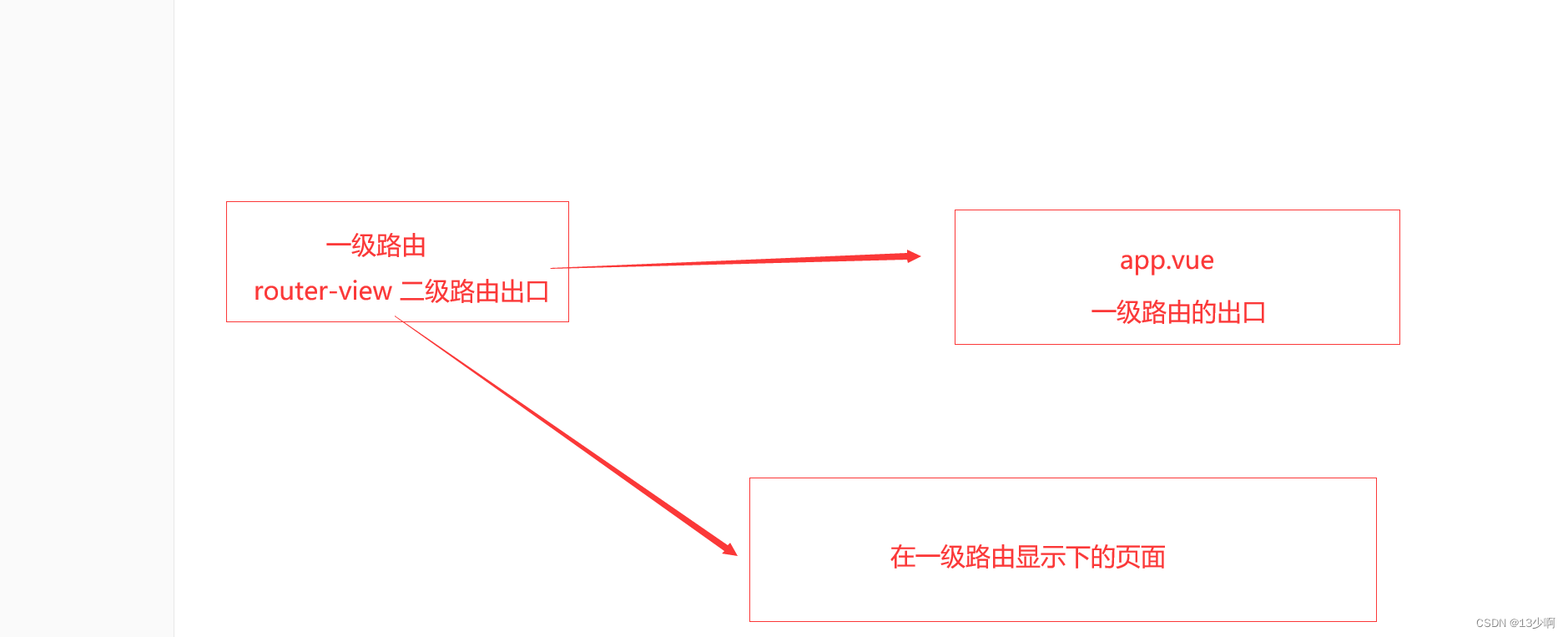
4.图示

觉得有帮助的三连哦。
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
边栏推荐
猜你喜欢
随机推荐
判断回文数
pta a.1030的dijkstra+DFS方法
用C语言来实现五子棋小游戏
-最低分-
【源码解读】火爆的二舅币真的跑路了吗?
关于semantic-ui的cdn失效问题(怎样通过本地引用semantic-ui)
【数组】arr,&arr,arr+1,&arr+1以及内存单元的占用
【Nmap与Metasploit常用命令】
`monorepo` 中 `hoist` 机制导致加载配置文件路径的变化
Try setting CHROME_EXECUTABLE to a Chrome executable
中国生活服务O2O行业发展现状与市场规模预测报告2022~2028年
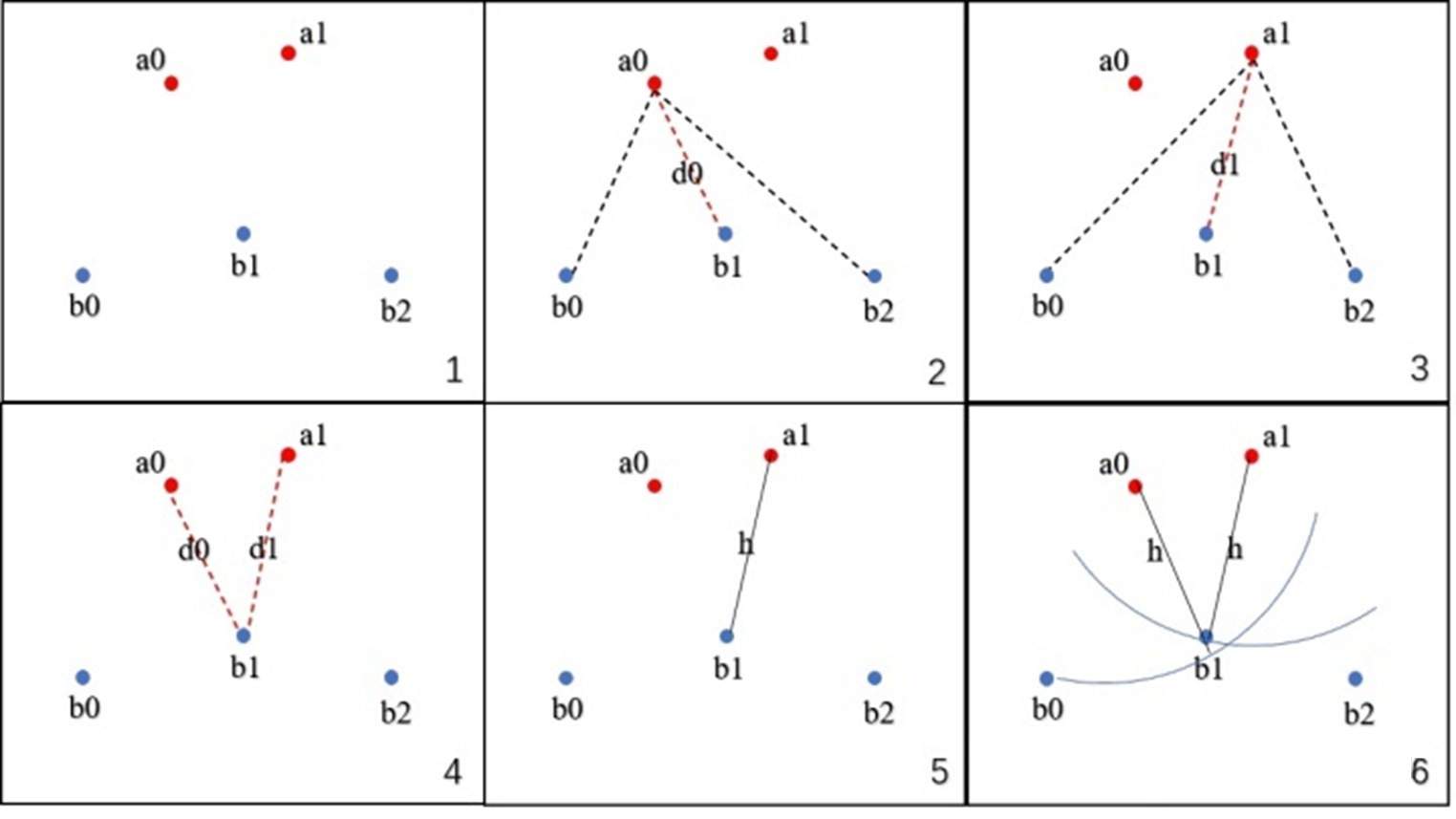
轨迹(形状)相似性判断与度量方法
HoloLens联合发明人:打造理想的全天AR需要解决这些问题
中国人造金刚石行业投资战略规划及发展前景预测报告2022~2028年
【圣诞节给爱的人打印一颗圣诞树吧】超详细代码实现——圣诞树打印
-寻找鞍点-
三角形个数
3559. 围圈报数
【函数与递归】7.19
Apache2-XXE vulnerability penetration