当前位置:网站首页>浅析主流跨端技术方案
浅析主流跨端技术方案
2022-08-05 04:11:00 【speedoooo】
write once, run everywhere
Android 应用采用 Java 或 Kotlin 编写,iOS 应用采用 Objective-C 或 Swift 编写,Web 端采用 HTML /CSS/JavaScript 编写。当须要开发支持多端的应用,每一端都须要独立研发、测试,直到上线。
为了解决多端独立开发的问题,跨端技术备受青睐。
前端当下需要处理的场景实在是太多,android、ios、pc、智能手表、车载、智能电视等,当某几个场景非常相似的时候,我们希望能够用最少的开发成本来达到最好的效果,而不是每个端都需要一套单独的人力来进行维护。
那么在跨端方案百花齐放的今天,比如现在最为人们所熟知的react native、flutter、electron、weex、小程序等,他们之间有没有什么共同的特点,而我们又是否能够找到其中的本质,就是今天这篇文章想讲述的问题。
一、主流跨端实现方案
1、以 Web 为基础的 H5 Hybrid 方案
其实,浏览器本就是一个跨端实现方案,因为你只需要输入网址,就能在任何端的浏览器上打开你的网页。那么,如果我们把浏览器嵌入 app 中,再将地址栏等内容隐藏掉,是不是就能将我们的网页嵌入原生 app 了。而这个嵌入 app 的浏览器,我们把它称之为 webview ,所以只要某个端支持 webview ,那么它就能使用这种方案跨端。
同时这也是开发成本最小的一种方案,因为这实际上就是在写前端界面,和我们开发普通的网页并没有太大区别。
2、框架层+原生渲染 方案
典型的代表是 react-native,它的开发语言选择了 js,使用的语法和 react 完全一致,其实也可以说它就是 react,这就是我们的框架层。而不同于一般 react 应用,它需要借助原生的能力来进行渲染,组件最终都会被渲染为原生组件,这可以给用户带来比较好的体验。
3、框架层+自渲染引擎 方案
这种方案和上面的区别就是,它并没有直接借用原生能力去渲染组件,而是利用了更底层的渲染能力,自己去渲染组件。这种方式显然链路会比上述方案的链路跟短,那么性能也就会更好,同时在保证多端渲染一致性上也会比上一种方案更加可靠。这类框架的典型例子就是 flutter 。
4、小程序跨端 方案
众所周知,在最近几年有一个东西变得非常火爆:小程序,现在许多大厂都开始入局小程序,不过现在小程序技术也不再是BAT的专属,市面上早已经推出小程序容器技术解决方案,当集成了小程序容器 SDK 之后,不论是 iPhone, Android, Flutter,React Native, 电脑、电视、车载或物联网设备, 都能够让不同的应用或终端设备快速具备运行小程序的能力,而且同一个小程序场景可以分发到不同终端中运行,不需要针对不同终端编写不同代码,这类小程序容器技术可以借鉴一下 FinClip 。

二、有哪些常见跨端场景
- 跨 PC 端。例如跨 Windows Linux Macos
- 跨多 Native 平台:例如跨 Android 和 iOS
- 跨投放 APP:随着超级 APP 越来越多,很多业务需要在多个 APP 中投放同一个业务场景。
- 跨 Web、小程序、QuickApp 等:其实本来类似跨 APP,但是奈何小程序本身是各家控制的封闭生态,故而有了开发一次适配到多种封闭生态的诉求。

三、跨端技术方案选型
跨端技术方案,所关注无外乎如下这4个方面:研发效率、动态性、多端一致性、性能体验。
研发效率: 最大化代码复用,减小多端差别的适配工做量,降低开发成本,即使业务上线后,也可低成本进行维护,加快新功能的迭代速度,这是一个持续的效率收益。
动态化: 可实现业务快速迭代,这一点不只是跨平台技术的诉求,也是Native技术必备的杀手锏,这也是评估跨端技术的一个重要考核点。
多端一致性: 好产品在多端UI设计上,每每是总体风格统一,因此业务方采用原生各自独立开发完成后,还需额外花很多时间来修改UI以保证多端一致性;可见,各端独立实现开发方式,带来的效率滞后,不只仅是Android和iOS各开发一份代码的工做量,还有双端UI的一致性对齐的工做。
性能体验: 通常地,跨端技术方案拥有以上多重优点,但在性能方面比原生流畅更差些。牺牲部分体验换来效率提高,这一点也是情理之中,试想一下,跨平台技术方案同时兼得这4点,那么原生技术恐怕已退出历史舞台,早已经是跨平台技术的天下,因此每每跨平台技术的性能优劣便成为核心指标。
四、结尾
对于业务技术团队来说,跨端的本质是提效。针对新的变化提出新的方案是一方面,更重要的如何让这种提效真的长治久安,让我们的提效不会变成从一个新方案跳到另外一个新方案。
跨端的诉求和与之对应的方案仍然会处于频繁的变化中,也不会出现一个解决所有跨端问题的方案。而其中相对不变的部分是值得我们为了长治久安必须要投入的。
边栏推荐
- Dive into how it works together by simulating Vite
- 动力小帆船制作方法简单,电动小帆船制作方法
- 36-Jenkins-Job Migration
- 银行数据采集,数据补录与指标管理3大问题如何解决?
- 35岁的软件测试工程师,月薪不足2W,辞职又怕找不到工作,该何去何从?
- Industry Status?Why do Internet companies prefer to spend 20k to recruit people rather than raise their salary to retain old employees~
- The most comprehensive exam questions for software testing engineers in 2022
- MySql index learning and use; (I think it is detailed enough)
- Fifteen. Actual combat - MySQL database building table character set and collation
- flink reads mongodb data source
猜你喜欢

Industry Status?Why do Internet companies prefer to spend 20k to recruit people rather than raise their salary to retain old employees~

Paparazzi: Surface Editing by way of Multi-View Image Processing

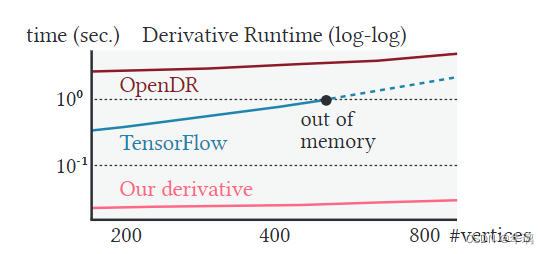
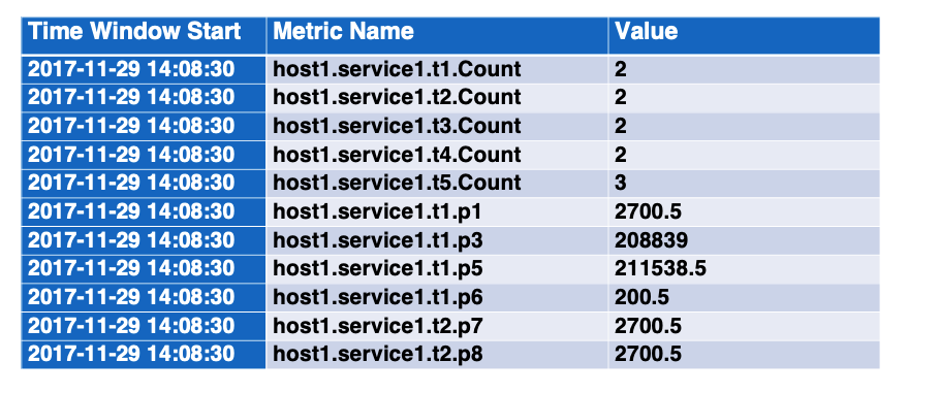
事件解析树Drain3使用方法和解释
![[CISCN2019 South China Division]Web11](/img/15/843334fec0a5cc8cfaba92aab938db.png)
[CISCN2019 South China Division]Web11

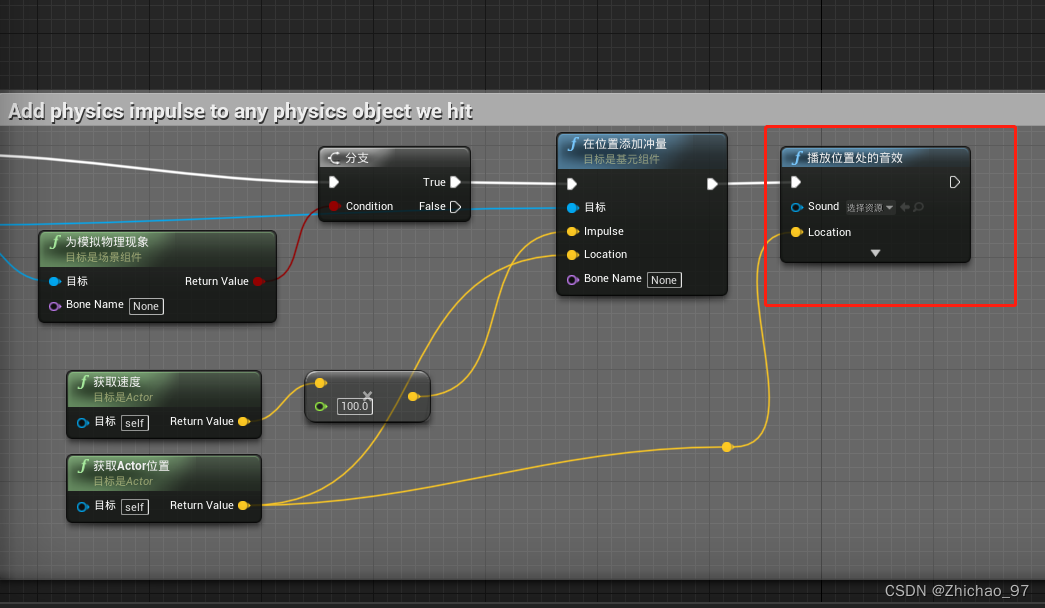
UE4 为子弹蓝图添加声音和粒子效果

No regrets, the appium automation environment is perfectly built

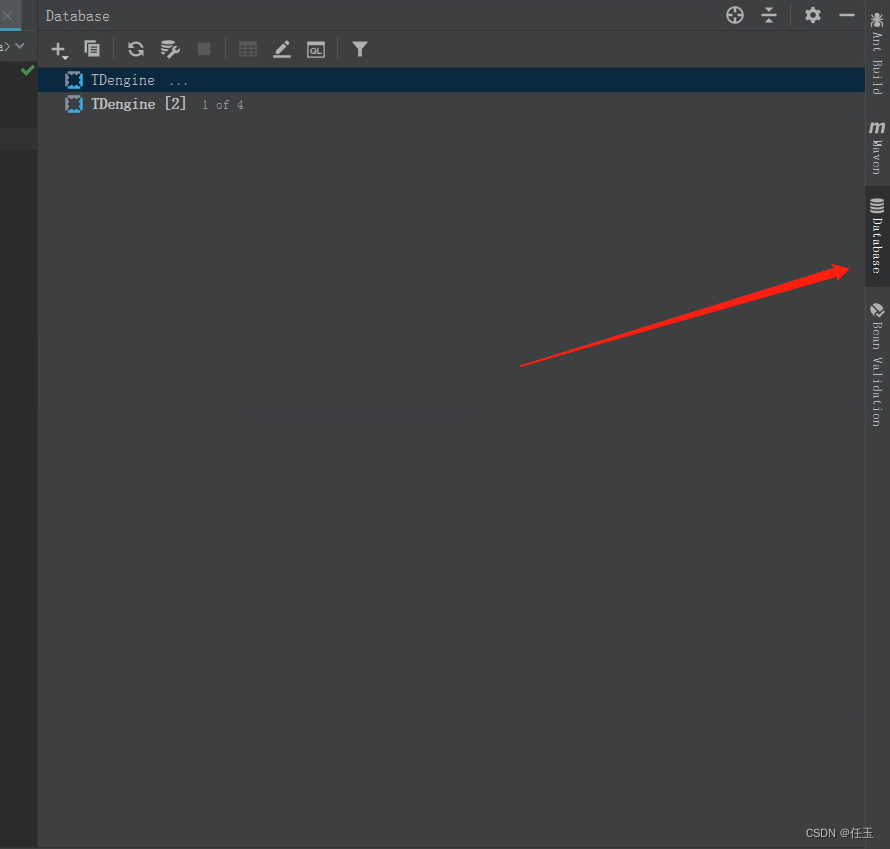
使用IDEA连接TDengine服务器
![【 8.4 】 source code - [math] [calendar] [delete library 】 【 is not a simple sequence (Bonus) 】](/img/b5/716627b370e489ccf320a86540f7ba.png)
【 8.4 】 source code - [math] [calendar] [delete library 】 【 is not a simple sequence (Bonus) 】

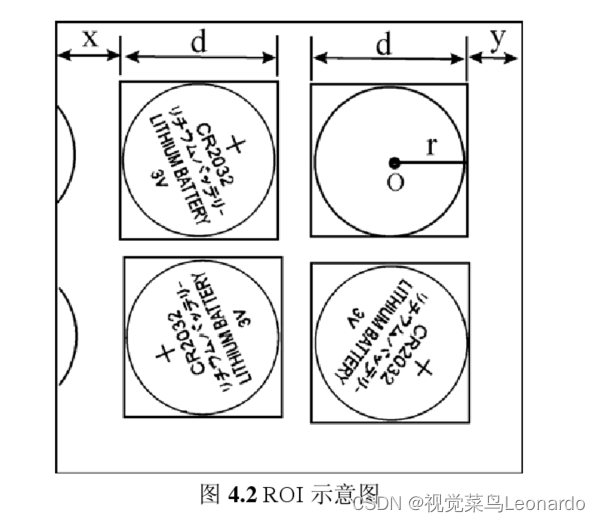
Defect detection (image processing part)
![[SWPU2019]Web1](/img/06/36e69a2d7d5475a6749a7d81edf50f.png)
[SWPU2019]Web1
随机推荐
从企业的视角来看,数据中台到底意味着什么?
Summary of common methods of arrays
阿里本地生活单季营收106亿,大文娱营收72亿,菜鸟营收121亿
What is the difference between SAP ERP and ORACLE ERP?
数组常用方法总结
How to discover a valuable GameFi?
Redis key基本命令
UI自动化测试 App的WebView页面中,当搜索栏无搜索按钮时处理方法
UE4 opens door via interaction (keyboard key)
How do newcomers get started and learn software testing?
bytebuffer use demo
No regrets, the appium automation environment is perfectly built
Dive into how it works together by simulating Vite
UE4 在游戏运行时更改变量 (通过鼠标滑轮来更改第一人称角色的最大行走速度)
Use CH341A to program external Flash (W25Q16JV)
Bosses, I noticed that a mysql CDC connector parameters scan. The incremental. Sna
cross domain solution
XMjs cross-domain problem solving
4T硬盘剩余很多提示“No space left on device“磁盘空间不足
Static method to get configuration file data