当前位置:网站首页>Three. JS introductory learning notes 03: perspective projection camera
Three. JS introductory learning notes 03: perspective projection camera
2022-07-07 15:48:00 【Jiang Duoduo_ Mostly Harmless 】
Reference Content :
https://www.ituring.com.cn/book/miniarticle/49446
## Perspective projection camera
Different from orthogonal projection , The size of an object is not affected by distance , Perspective projection is more in line with physical vision , Near and far away .
structure :
var camera = new THREE.PerspectiveCamera(fov, aspect, near, far);

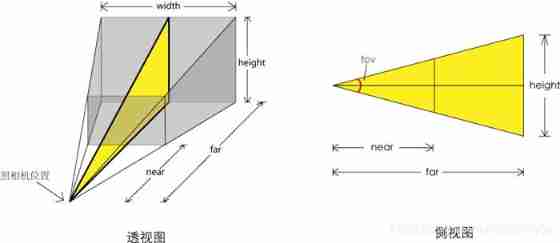
Gray is the visual body , Parts that can be rendered ,fov Is the angle in the vertical direction of the visual body ( Angle system ).
Code
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>3d_camera</title>
<script type="text/javascript" src="js/three.js"></script>
</head>
<body>
<script type="text/javascript">
//renderer
//
var renderer = new THREE.WebGLRenderer();
renderer.setSize(400, 300);
//
document.getElementsByTagName("body")[0].appendChild(renderer.domElement);
//scene
var scene = new THREE.Scene();
//camera
var camera = new THREE.PerspectiveCamera(45, 400 / 300, 1, 10);
camera.position.set(0, 0, 5);
scene.add(camera);
//cube
var cube = new THREE.Mesh(new THREE.CubeGeometry(1,1,1),
new THREE.MeshBasicMaterial({
color:0xff0000,
wireframe:true
})
);
scene.add(cube);
//render
renderer.render(scene, camera);
</script>
</body>
</html>

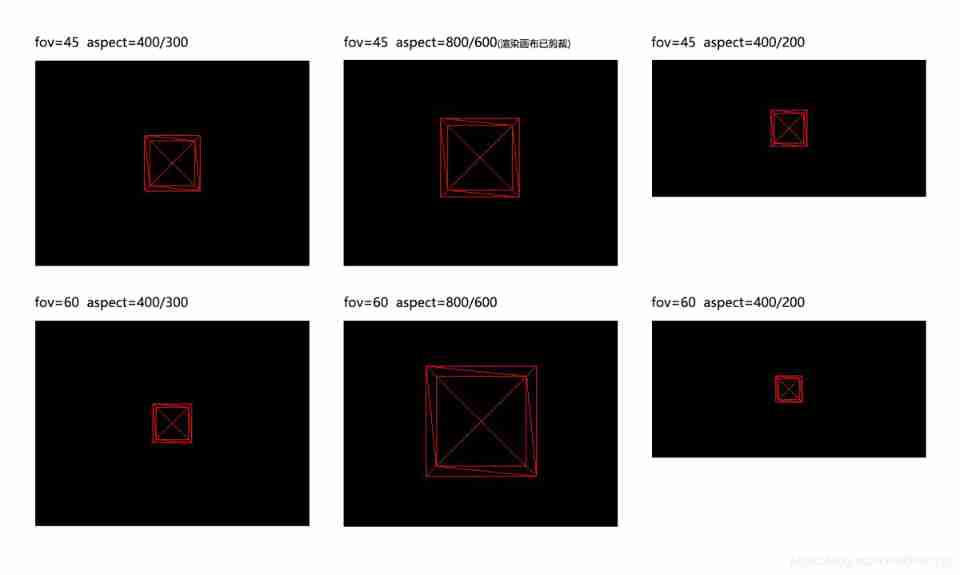
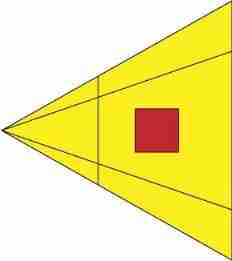
fov Change to 60 The effect is as follows :
fov Change to 60 in the future ,cube Instead, it shrinks , As shown in the figure below , Although the actual size of the cube has not changed , But when the vertical angle of the camera is set larger , The visual body has become larger , Therefore, the size of the cube relative to the whole visual body becomes smaller , The square looks smaller .
in other words ,canvas The drawn area is still wide 400 high 300, This size has not changed , After the scene volume increases , Projected on the original width 400 high 300 In the drawing area , it seems cube It shrinks .
change fov It will not cause the horizontal and vertical proportion of the picture to change , And change aspect Will change the horizontal and vertical proportions . This effect is similar 2.3 section , The description will not be repeated here .
The size of the rendered object is a relative change .
边栏推荐
- 有一头母牛,它每年年初生一头小母牛。每头小母牛从第四个年头开始,每年年初也生一头小母牛。请编程实现在第n年的时候,共有多少头母牛?
- Unity's ASE achieves full screen sand blowing effect
- 如何在opensea批量发布NFT(Rinkeby测试网)
- Super simple and fully automated generation super signature system (cloud Xiaoduo minclouds.com cloud service instance), free application in-house test app distribution and hosting platform, maintenan
- 全日制研究生和非全日制研究生的区别!
- [quick start of Digital IC Verification] 23. AHB sramc of SystemVerilog project practice (3) (basic points of AHB protocol)
- There is a cow, which gives birth to a heifer at the beginning of each year. Each heifer has a heifer at the beginning of each year since the fourth year. Please program how many cows are there in the
- Connecting FTP server tutorial
- 【數字IC驗證快速入門】20、SystemVerilog學習之基本語法7(覆蓋率驅動...內含實踐練習)
- unnamed prototyped parameters not allowed when body is present
猜你喜欢

【兰州大学】考研初试复试资料分享

The bank needs to build the middle office capability of the intelligent customer service module to drive the upgrade of the whole scene intelligent customer service

使用cpolar建立一个商业网站(2)

Streaming end, server end, player end

Write sequence frame animation with shader

AB package details in unity (super detail, features, packaging, loading, manager)

【搞船日记】【Shapr3D的STL格式转Gcode】
![[quick start of Digital IC Verification] 25. AHB sramc of SystemVerilog project practice (5) (AHB key review, key points refining)](/img/78/29eb8581e9a8fb4c6c7e1e35ad7adc.png)
[quick start of Digital IC Verification] 25. AHB sramc of SystemVerilog project practice (5) (AHB key review, key points refining)
![[quick start of Digital IC Verification] 29. Ahb-sramc (9) (ahb-sramc svtb overview) of SystemVerilog project practice](/img/f7/03975d08912afd8daee936799e8951.png)
[quick start of Digital IC Verification] 29. Ahb-sramc (9) (ahb-sramc svtb overview) of SystemVerilog project practice

Webgl texture
随机推荐
VS2005 strange breakpoint is invalid or member variable value cannot be viewed
Please supervise the 2022 plan
When opening the system window under UE4 shipping, the problem of crash is attached with the plug-in download address
Cocos creator collision and collision callback do not take effect
【数字IC验证快速入门】19、SystemVerilog学习之基本语法6(线程内部通信...内含实践练习)
jacoco代码覆盖率
Oracle control file loss recovery archive mode method
How to understand that binary complement represents negative numbers
Webcodecs parameter settings -avc1.42e01e meaning
MongoDB数据库基础知识整理
How to release NFT in batches in opensea (rinkeby test network)
银行需要搭建智能客服模块的中台能力,驱动全场景智能客服务升级
Write a ten thousand word long article "CAS spin lock" to send Jay's new album to the top of the hot list
【兰州大学】考研初试复试资料分享
Keil5 does not support online simulation of STM32 F0 series
STM32F103C8T6 PWM驱动舵机(SG90)
[follow Jiangke University STM32] stm32f103c8t6_ PWM controlled DC motor_ code
Getting started with webgl (2)
Use of SVN
Iterator and for of.. loop