当前位置:网站首页>Interviewer: why is the page too laggy and how to solve it? [test interview question sharing]
Interviewer: why is the page too laggy and how to solve it? [test interview question sharing]
2022-07-07 17:53:00 【Two black】
Recent market conditions , Many partners have the intention of passive job hopping , Recently, the editor will mainly update some relevant interview questions , I hope that helps .

In fact, many interviewers ask some questions , Mainly want to examine the candidates' logical thinking ability and expression ability . Novice testers are not experienced enough , It is often easy to miss some key points , Therefore, it is suggested that you should be well prepared before the interview .
The specific operation is actually to brush the surface more , When encountering some common problems , Don't worry about looking for the answer first , But first think about how you would answer .
Just imagine , If the interviewer happens to ask the question you reviewed , Can it help you improve your interview success rate ?
Tip: If you encounter a prepared problem , Don't rush to finish all the answers at once , Show the process of your thinking , On the one hand, don't let the interviewer feel like you recite the topic , I don't have my own understanding ; On the other hand, you can also want to see if there are any missing points .
Don't talk much , The reason analysis and solution of the too laggy page are as follows :
The reason a :http Too many requests
solve : Reduce http Number of requests .
- ① Picture map : Integrate multiple pictures into one picture , Locate hyperlinks by location .
- ② CSS Sprites Merge pictures , By designation CSS Of backgroud-image and backgroud-position To display elements .
- ③ Merge JS Scripts and CSS Style sheets .
- ④ External use JS and CSS file .
Reason two : Receiving data takes too long , If the download resources are too large
solve : Yes HTTP The transmission is compressed .
That is to say js,css、 Pictures and other resources have been compressed , stay HTTP Re compression during transmission .
The client can use the Accept-Encoding Header to declare the compression method supported by the browser , Server through Content-Encoding To enable compression , Configure compressed file types , Compression way .gzip Using lossless compression , The compression effect is the best , It has become the most widely used 、 The most data compression formats supported by browsers .
Reason three :JavaScript The script is too large , Blocking page loading
solve : take JavaScript Put the script in front of the label .
script No, async and defer when ,JS The file will be executed immediately after downloading . In this case ,script Putting it at the top will block the page rendering , When the network speed is slow, it will lead to “ hang ”, Don't continue rendering the page until the script is downloaded .
therefore ,script Put it at the bottom to make the page appear as soon as possible .
Reason four :CSS、JavaScript、 Pictures need to be loaded repeatedly
solve : Static resources are placed on a static domain name , Reduce the burden of repeatedly downloading static resources .
Reason five :cookie influence
solve : Reduce cookie Influence .
- ① Remove unnecessary cookie, If the web page doesn't need to cookie It's totally forbidden .
- ② take cookie Minimize the size of : Reduce HTTP Size of request message , Improve response time .
- ③ Set the appropriate expiration time :cookie The information will be stored on the hard disk , Even if the browser exits cookie There will be , as long as cookie Not cleared and still within the expiration time , The cookie It will be sent to the server when accessing the corresponding domain name .
- ④ By using different domain Reduce cookie Use :cookie When accessing the resources under the corresponding domain name, you will pass HTTP The request is sent to the server , But when accessing some resources , Such as js,css And pictures , Most of the time cookie It's redundant , You can use different domain To store these static resources , In this way, when accessing these resources, no extra cookie, So as to improve the response speed .
Reason six : Too many web resources
solve : Use CDN Deploy the network to improve download speed , You can go through free CDN Suppliers to distribute web resources .
reason :DNS Parsing speed
DNS Resolution is from domain name to IP Parsing .DNS Parsing includes the number of iterations and the time spent on each parsing , The product of the two is DNS The total time spent parsing . Many people ignore DNS Analytic factors , In fact, it is also very important for website parsing speed . You can replace the one with low delay DNS The server .
Learning resource sharing
Finally, thank everyone who reads my article carefully , Watching the rise and attention of fans all the way , Reciprocity is always necessary , Although it's not very valuable , If you can use it, you can take it 
These materials , For those who want to advance 【 automated testing 】 For our friends, it should be the most comprehensive and complete war preparation warehouse , This warehouse also accompanied me through the most difficult journey , I hope it can help you ! Everything should be done as soon as possible , Especially in the technology industry , We must improve our technical skills . I hope that's helpful …….
Join my communication group below for free !
边栏推荐
猜你喜欢

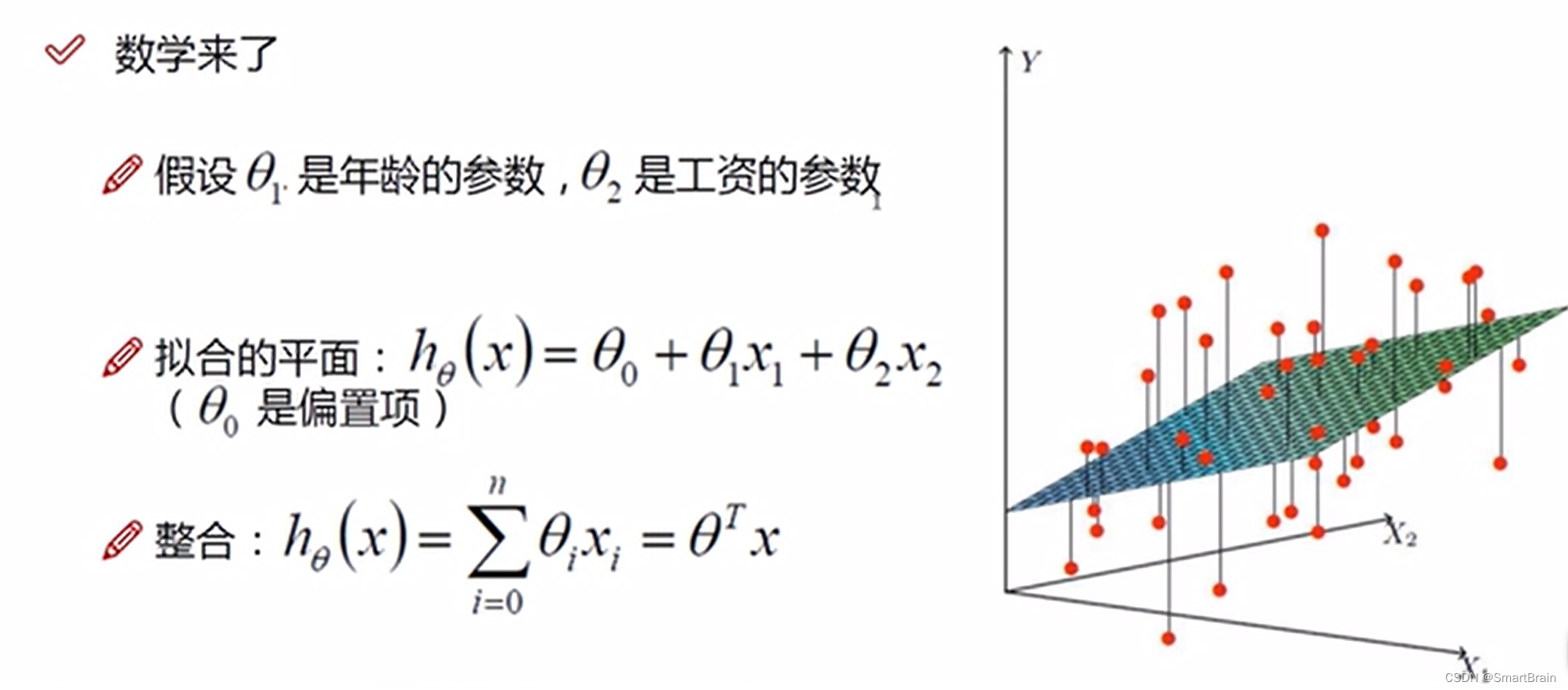
深入浅出【机器学习之线性回归】

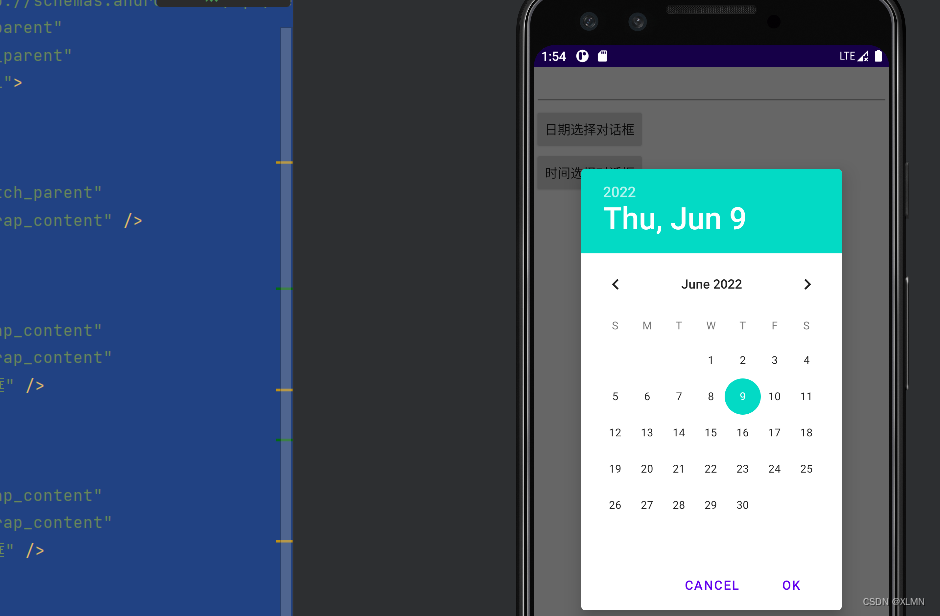
DatePickerDialog and trimepickerdialog
![[answer] if the app is in the foreground, the activity will not be recycled?](/img/b7/a749d7220c22f92080b71fd3859b8d.png)
[answer] if the app is in the foreground, the activity will not be recycled?

Cartoon | who is the first ide in the universe?

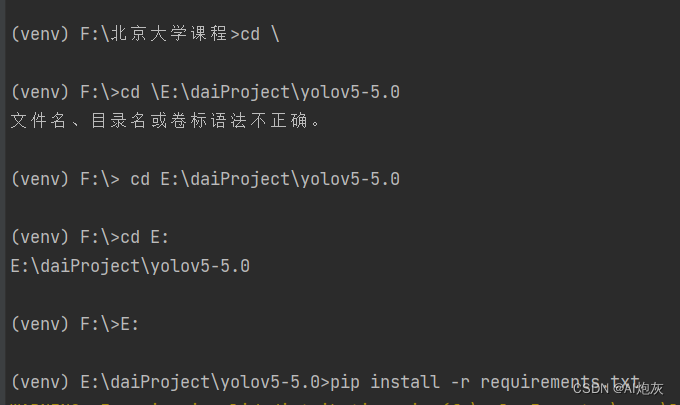
yolo训练过程中批量导入requirments.txt中所需要的包

三仙归洞js小游戏源码

List selection JS effect with animation

Simple loading animation

第3章业务功能开发(安全退出)

企业即时通讯软件是什么?它有哪些优势呢?
随机推荐
MRS离线数据分析:通过Flink作业处理OBS数据
TabHOST 选项卡的功能和用法
第1章CRM核心业务介绍
【TPM2.0原理及应用指南】 9、10、11章
自动化测试:Robot FrameWork框架大家都想知道的实用技巧
2021-06-28
ViewSwitcher的功能和用法
【解惑】App处于前台,Activity就不会被回收了?
Main work of digital transformation
本周小贴士#136:无序容器
本周小贴士#140:常量:安全习语
mui侧边导航锚点定位js特效
toast会在程序界面上显示一个简单的提示信息
How to implement safety practice in software development stage
网络攻防复习篇
2021-06-28
【可信计算】第十三次课:TPM扩展授权与密钥管理
Machine vision (1) - Overview
Robot engineering lifelong learning and work plan-2022-
【可信计算】第十次课:TPM密码资源管理(二)