当前位置:网站首页>Some insights from 5 years of automated testing experience: UI automation must overcome these 10 pits
Some insights from 5 years of automated testing experience: UI automation must overcome these 10 pits
2022-08-02 01:32:00 【TEST_two black】
UI自动化是自动化测试中不可分割的一部分,是黑盒测试的一种重要手段.在UI自动化测试过程中,我们不可避免会遇到各种各样的问题,现将自己在测试过程中遇到的问题进行汇总,希望可以为大家提供帮助.

1、启动浏览器报错
报错信息:Exception in thread “main” org.openqa.selenium.WebDriverException: unknown error: call function result missing ‘value’
出现以上报错信息,是由于浏览器版本与driver版本不匹配,各版本driver下载地址为:https://npm.taobao.org/mirrors/chromedriver;在进行UI测试之前,一定要先检查自己浏览器的版本,然后找到对应版本的driver,这样才能正常启动浏览器进行测试.
2、无匹配元素/元素不可见
例如,报错信息为:ValueError: Element locator ‘id=msgCount’ did not match any elements.
首先,确认是否设置了合理的等待时间,在web的UI测试过程中,我们需要等待元素加载完成之后,才可以定位到对应的元素;其次,如果设置等待时间仍然无法解决问题,再检查定位方式是否准确,并切换不同的方式进行元素定位,常用的元素定位方法包括id、name、className、partialLinkText()、linkText、xpath、cssSelector();一般情况下,出现无法定位或者找不到元素的情况,都是由于没有设置合理的等待时间.
3、设置等待时间
为了提高测试脚本的稳定性和实用性,设置合理的等待时间是必不可少的,我们需要根据不同的场景,选择合适的等待方式,以提高测试效率;常用的等待方式包括强制等待、隐式等待和显式等待三种.
强制等待:time.sleep(x),在查找元素前强制线程停止x秒,由于这种等待方式是必须等够x秒之后,才执行对应的操作,因此可能会影响测试效率,一般不建议使用;
隐式等待:隐式等待是对网页加载的等待;在整个测试用例编写过程中,只需强调一次,之后每次出现网页加载都执行一次等待,自动判断等待时间;在启动浏览器后,加一个driver.implicitly_wait(5)即可;其中,参数5表示,页面在0-5s内加载出来即可,是一个时间范围;
显式等待:显式等待是对元素的等待;在每次进行元素查找之前都需要强调一次:
WebDriverWait(driver, 20, 0.5).until(expected_conditions.alert_is_present())
其中,20s表示最大等待时间,0.5s表示轮询时间间隔;检查到元素即停止等待,执行下一个操作;
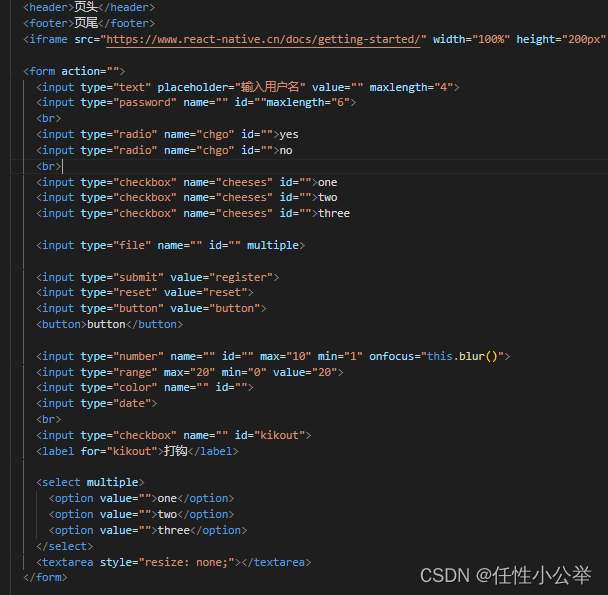
4、上传文件
Web的UI自动化测试过程中,我们不可避免要处理文件上传,最简单的方式是通过sendkeys来处理,这种方式简单、清晰、高效,是处理文件上传的首选,代码如下:
driver.find_element(By.ID, ‘upload’).send_keys(‘D:/upload.txt’);
但是这种方式只适用于元素标签为input类型的上传,webdriver的API无法处理上传文件时系统的对话框;此时,我们可以采用AutoIT v3进行处理,AutoIT脚本编译成可执行文件exe后,放到本地的某一个目录下供程序调用,调用方法如下:
Runtime rn=Runtime.getRuntime();
Rn.exec(“upload.exe”)
AutoIT是一个类似脚本语言的软件,利用此软件我们可以方便的实现模拟键盘、鼠标、窗口等操作,实现自动化.关于使用AutoIT实现文件上传的方法,网络上有很多解释,有需要的同学可以百度查看,此处不再展开描述.AutoIT下载地址为:https://www.autoitscript.com/site/a
5、切换浏览器窗口
在进行UI自动化测试过程中,我们通过链接打开一个新的页面时,需要进行窗口切换,才能在新页面进行操作,代码如下:
其中,driver.getWindowHandle();获取当前窗口句柄(系统分配的唯一标识,跟身份证一样)
driver.getWindowHandles();获取当前浏览器所有窗口的句柄集
此外,获取当前浏览所有窗口的句柄集,相当于一个列表,也可以通过如下代码来切换到最新打开的页面:
new_handle=driver.getWindowHandles()[-1];
driver.swicth_To().window(new_handle);
6、Webdriver定位class属性中有空格的值
例如:定位" class=“bg s_btn”,一共有三种处理方式:
self.browser.find_element_by_class_name(“s_btn”).submit() #第一种解决办法:class值取其中之一
self.browser.find_element_by_class_name(“bg”).submit() #第二种解决办法:class值取其中之一
self.browser.find_element_by_css_selector(“.bg.s_btn”).submit() #第三种解决办法:使用css.selector,每个class值前面加.
其中,在使用前两种方法的时候,需要确认我们选取的元素不会在该页面上存在重复,因此建议使用css.selector方式进行定位,以保证元素查找的唯一性.
7、处理页面弹出框Alert
Alert是JavaScript控件,无法通过元素定位的方式进行处理,Webdriver提供了以下方式来对控件进行处理:
driver.switch_to.alert.accept() # 通过accept,关闭弹出框
driver.switch_to.alert.dismiss() # 通过dismiss,关闭弹出框
driver.switch_to.alert.text #获取弹出框文字
8、日历控件
日历控件是一种特殊的网页元素,由于其操作的复杂性,我们无法通过模拟手工操作来进行一步步的选择.检查页面元素可以发现,日历控件属于input类型,但是由于其readonly属性,无法使用send_keys直接输入;因此,我们可以通过调用JavaScript脚本(打开Chrome浏览器-右键点击检查-进入console,即可进行JavaScript代码调试),先删除其readonly属性,再使用sendkeys方式进行输入,代码如下:
driver.execute_script(‘document.getElementById(“date”).removeAttribute(“readonly”)’)
9、处理图片验证码
在进行登录注册等操作时,我们经常需要处理一些验证码;除了通过万能码进行登录之外,我们还可以调用百度提供的开放接口进行验证码处理,接口说明文档如下:
http://ai.baidu.com/docs#/OCR-API/top
10、iframe或frame处理
在元素定位过程中,如果出现了或者标签,说明该页面中嵌套了一个新的页面,该页面内的元素无法直接定位.因此,在定位新页面元素之前,我们需要先执行driver.switch_to.frame()方法,切换到该frame下面,再对该frame下的元素进行定位和操作;如果想操作该frame以外的元素,可以通过driver.switch_to.parent_frame()方法切换到上一级frame.
Automated resource sharing

这些资料,对于做【软件测试】想进阶的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底.希望对大家有所帮助…….
边栏推荐
猜你喜欢
随机推荐
大话西游无法登陆解决
网络请求技术--跨域
canal realizes mysql data synchronization
dayjs时间处理库的基本使用
ERROR 1819 (HY000) Your password does not satisfy the current policy requirements
ECMAScript 2022 正式发布,有你了解过的吗?
JS中对事件代理的理解及其应用场景
datax与datax-web安装部署
傅立叶变换相关公式
Kubernetes — Calico
好的期货公司开户让人省心省钱
期货开户调整交易所保证金标准
百度、百图生科 | HelixFold-Single: 使用蛋白质语言模型作为替代进行无MSA蛋白质结构预测
期货开户手续费加一分是主流
安全(2)
技术分享 | 接口测试中如何使用Json 来进行数据交互 ?
外包干了三年,废了...
go笔记——锁
GateWay实现负载均衡
JS中的防抖和节流