当前位置:网站首页>uniapp 移动端强制更新功能
uniapp 移动端强制更新功能
2022-07-07 04:56:00 【涛涛之海】
uniapp 移动端强制更新功能
背景
最近,考虑到移动端版本的迭代升级,需要有强制更新的功能,整体逻辑比较简单,我之前没有做过,于是简单记录一下。
前端
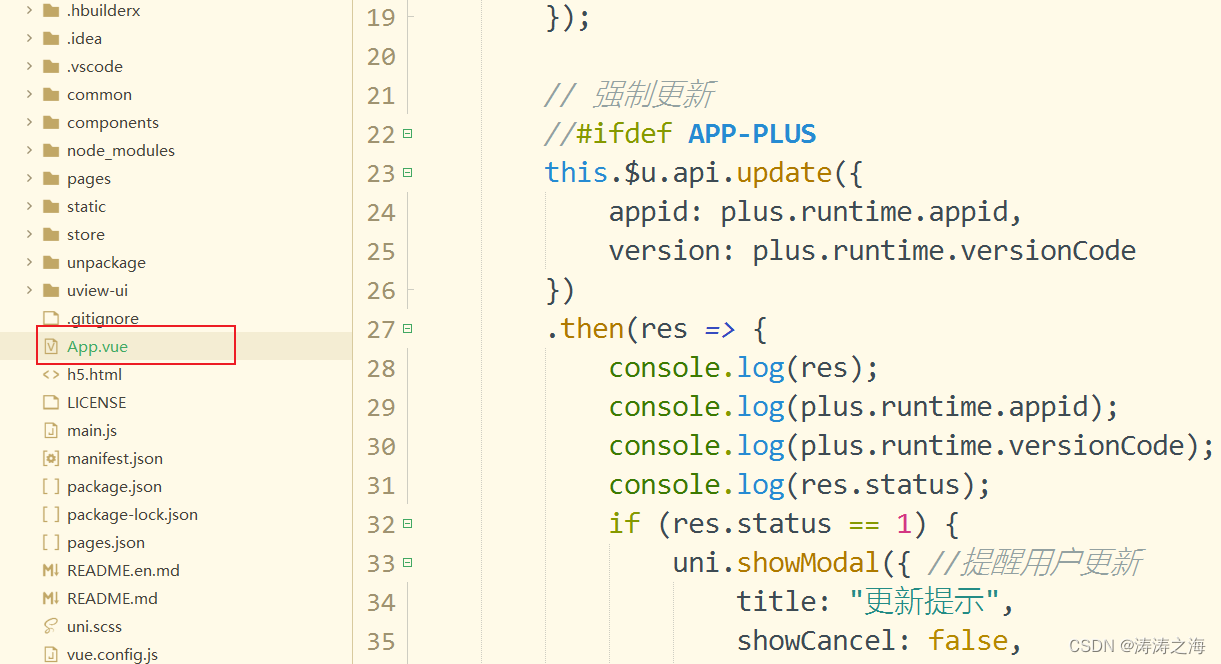
需要一打开移动端的app,就要进行版本号的判断,所以需要在app.vue 文件中的 onLaunch()方法中写代码逻辑。

// 强制更新
//#ifdef APP-PLUS
this.$u.api.update({
appid: plus.runtime.appid,
version: plus.runtime.versionCode
})
.then(res => {
console.log(res);
console.log(plus.runtime.appid);
console.log(plus.runtime.versionCode);
console.log(res.status);
if (res.status == 1) {
uni.showModal({ //提醒用户更新
title: "更新提示",
showCancel: false, // 将取消按钮隐藏
content: res.note,
buttonText: '确定',
success: (rese) => {
if (rese.confirm) {
plus.runtime.openURL(res.url); // 调用手机端的浏览器 进行下载
}
}
})
}
});
//#endif
后端
/**
* 强制 更新校验
* @param appid
* @param version
* @return
*/
@RequestMapping("/update")
public ResponseEntity<Map<String, String>> update(String appid, String version) {
Map<String, String> map = new HashMap<>();
// 获取数据库中存放的升级版本,升级内容以及下载链接
AppUpdateApk appUpdateApk = appUpdateApkService.findNew();
String mVersion = appUpdateApk.getVersionNumber();
// 移动端的版本号 与数据库最新的版本号进行比对
if(mVersion.equals(version)){
map.put("status","0");
}else{
// 不同的进行提醒
map.put("status","1");
map.put("note",appUpdateApk.getUpdateContent());
map.put("url",appUpdateApk.getUrl());
}
return ResponseEntity.ok(map);
}
最后
我相信肯定还有其他比较好的方法,欢迎大家留言,一起相互学习。
边栏推荐
猜你喜欢
![[2022 actf] Web Topic recurrence](/img/e4/ab9a1771489d751ee73a79f151d374.png)
[2022 actf] Web Topic recurrence

Problem solving: unable to connect to redis
![[2022 ciscn] replay of preliminary web topics](/img/1c/4297379fccde28f76ebe04d085c5a4.png)
[2022 ciscn] replay of preliminary web topics

Yugu p1020 missile interception (binary search)

3D reconstruction - stereo correction

青龙面板-今日头条

Most elements
![[mathematical notes] radian](/img/43/2af510adb24fe46fc0033d11d60488.jpg)
[mathematical notes] radian

Operation suggestions for today's spot Silver

PHP exports millions of data
随机推荐
Codeforces Global Round 19
C language flight booking system
Avatary的LiveDriver试用体验
Hands on deep learning (IV) -- convolutional neural network CNN
Codeforce c.strange test and acwing
Button wizard collection learning - mineral medicine collection and running map
Cnopendata list data of Chinese colleges and Universities
Wechat applet data binding multiple data
Numbers that appear only once
贝叶斯定律
【数字IC验证快速入门】10、Verilog RTL设计必会的FIFO
[CV] Wu Enda machine learning course notes | Chapter 8
Rust versus go (which is my preferred language?)
dash plotly
[UVM practice] Chapter 2: a simple UVM verification platform (2) only driver verification platform
Problem solving: unable to connect to redis
JSON data flattening pd json_ normalize
Open source ecosystem | create a vibrant open source community and jointly build a new open source ecosystem!
Regular e-commerce problems part1
Explore dry goods! Apifox construction ideas