当前位置:网站首页>Seven ways to achieve vertical centering
Seven ways to achieve vertical centering
2022-07-05 11:58:00 【Xiongba is also】
If .parent Of height Don't write , You only need to padding: 10px 0; Will be able to .child Vertical center ;
If .parent Of height It's dead , It's hard to put .child In the middle , Here's how to center vertically .
advice : Can not write height Just don't write height.
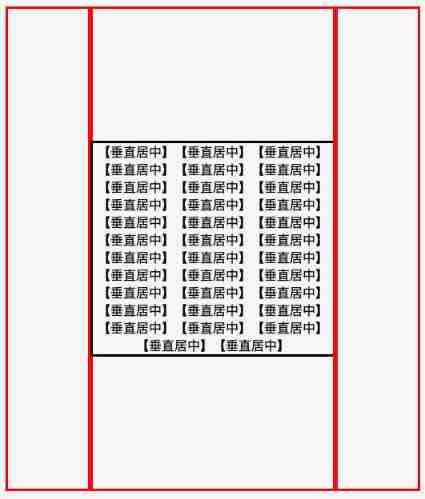
1、table Built in features
Code
// html
<body>
<table class="parent">
<tr>
<td class="child">
【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】
</td>
</tr>
</table>
</body>
.parent{
border: 1px solid red;
height: 600px;
}
.child{
border: 1px solid green;
}
design sketch

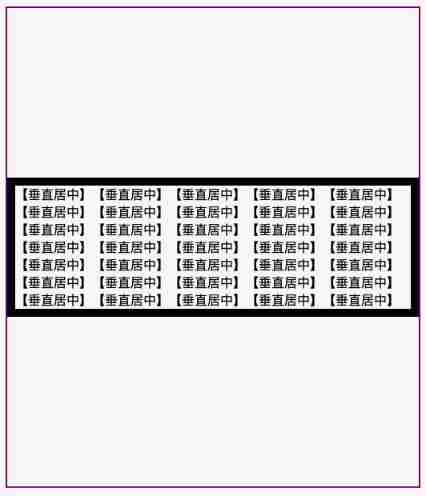
2、100% High after before add inline block
Code
// html
<body>
<div class="parent">
<span class=before></span><div class="child">
【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】
</div><span class=after></span>
</div>
</body>
.parent{
border: 3px solid red;
height: 600px;
text-align: center;
}
.child{
border: 3px solid black;
display: inline-block;
width: 300px;
vertical-align: middle;
}
.parent .before{
outline: 3px solid red;
display: inline-block;
height: 100%;
vertical-align: middle;
}
.parent .after{
outline: 3px solid red;
display: inline-block;
height: 100%;
vertical-align: middle;
}
design sketch

Optimized version
// html
<body>
<div class="parent">
<div class="child">
【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】
</div>
</div>
</body>
.parent{
border: 3px solid red;
height: 600px;
text-align: center;
}
.child{
border: 3px solid black;
display: inline-block;
width: 300px;
vertical-align: middle;
}
.parent:before{
content:'';
outline: 3px solid red;
display: inline-block;
height: 100%;
vertical-align: middle;
}
.parent:after{
content:'';
outline: 3px solid red;
display: inline-block;
height: 100%;
vertical-align: middle;
}
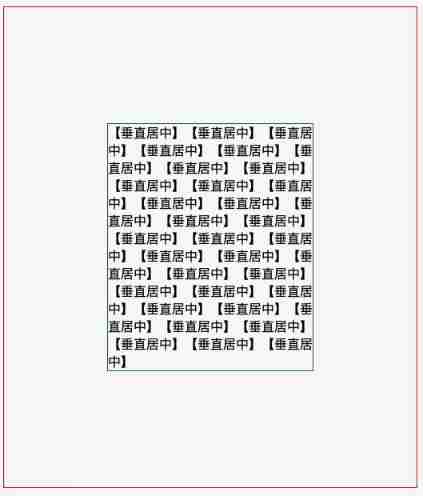
3、div Pretend to be table
Code
// html
<body>
<div class="table">
<div class="td">
<div class="child">
【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】
</div>
</div>
</div>
</body>
// css div.table{
display: table;
border: 1px solid red;
height: 600px;
}
div.tr{
display: table-row;
border: 1px solid green;
}
div.td{
display: table-cell;
border: 1px solid blue;
vertical-align: middle;
}
.child{
border: 10px solid black;
}
design sketch

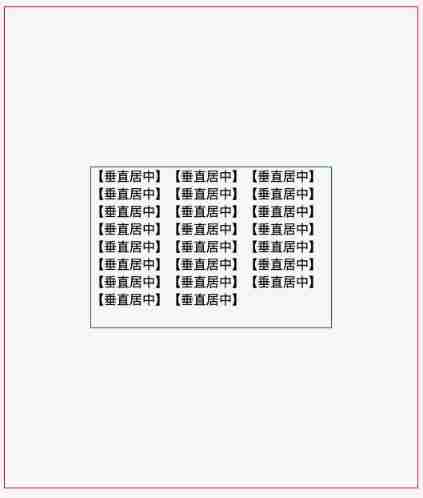
4、margin-top -50%
Code
// html
<body>
<div class="parent">
<div class="child">
【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】
</div>
</div>
</body>
// css .parent{
height: 600px;
border: 1px solid red;
position: relative;
}
.child{
border: 1px solid green;
width: 300px;
position: absolute;
top: 50%;
left: 50%;
margin-left: -150px;
height: 100px;
margin-top: -50px;
}
design sketch

5、translate -50%
Code
// html
<body>
<div class="parent">
<div class="child">
【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】
</div>
</div>
</body>
// css .parent{
height: 600px;
border: 1px solid red;
position: relative;
}
.child{
border: 1px solid green;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
design sketch

6、absolute margin auto
Code
// html
<body>
<div class="parent">
<div class="child">
【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】
</div>
</div>
</body>
// css .parent{
height: 600px;
border: 1px solid red;
position: relative;
}
.child{
border: 1px solid green;
position: absolute;
width: 300px;
height: 200px;
margin: auto;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
design sketch

7、flex
Code
<!DOCTYPE html>
// html
<body>
<div class="parent">
<div class="child">
【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】【 Vertical center 】
</div>
</div>
</body>
// css .parent{
height: 600px;
border: 3px solid red;
display: flex;
justify-content: center;
align-items: center;
}
.child{
border: 3px solid green;
width: 300px;
}
design sketch

边栏推荐
- 查看rancher中debug端口信息,并做IDEA Remote Jvm Debug
- Linux安装部署LAMP(Apache+MySQL+PHP)
- Vscode shortcut key
- [yolov5.yaml parsing]
- redis集群中hash tag 使用
- Go language learning notes - first acquaintance with go language
- [crawler] bugs encountered by wasm
- [configuration method of win11 multi-user simultaneous login remote desktop]
- MySQL statistical skills: on duplicate key update usage
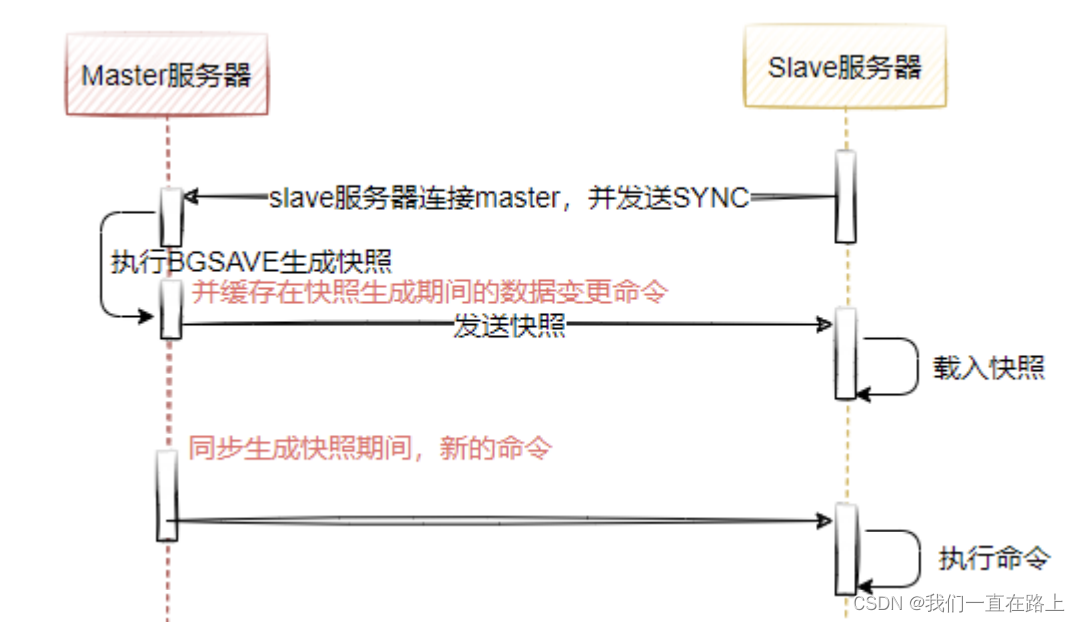
- Redis master-slave mode
猜你喜欢

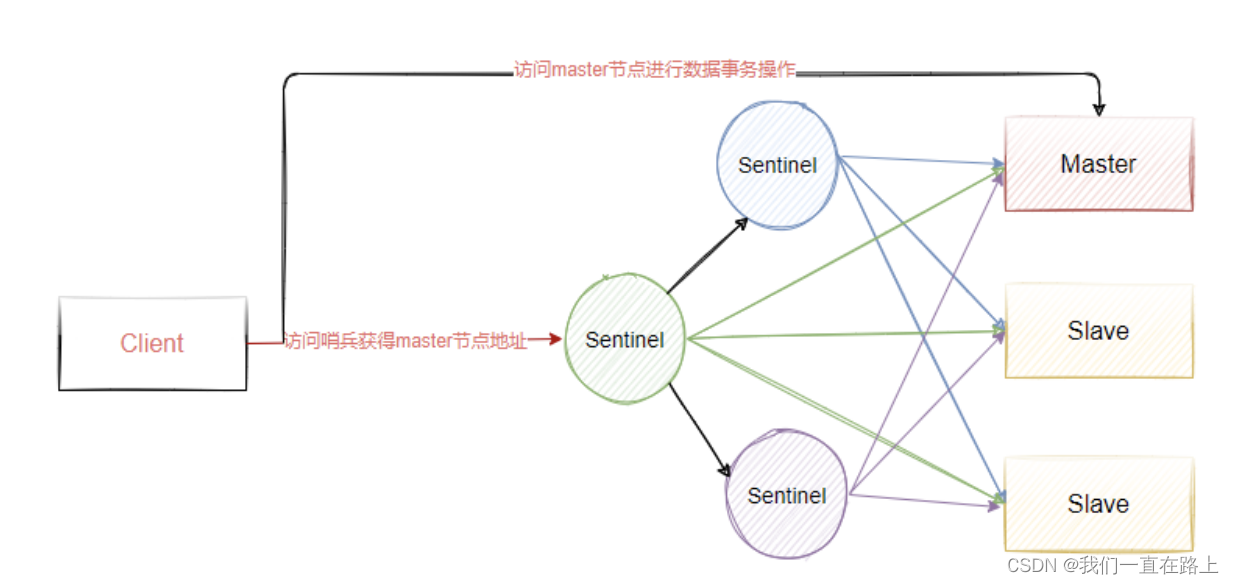
redis主从中的Master自动选举之Sentinel哨兵机制

How to make your products as expensive as possible

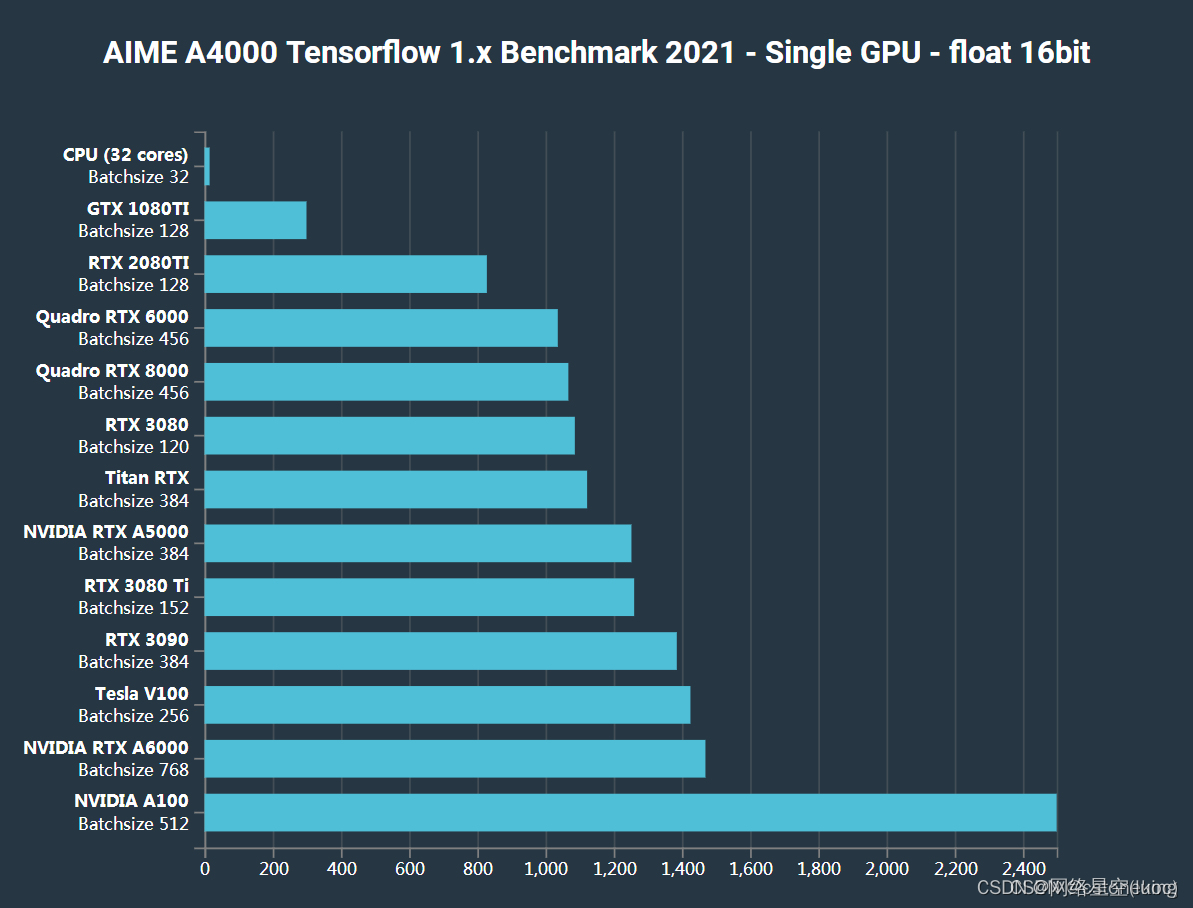
【主流Nivida显卡深度学习/强化学习/AI算力汇总】

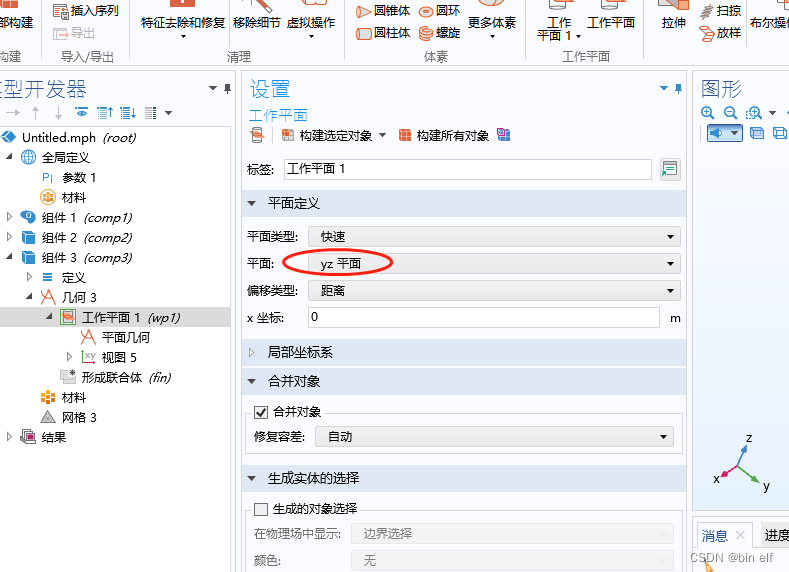
COMSOL -- three-dimensional graphics random drawing -- rotation

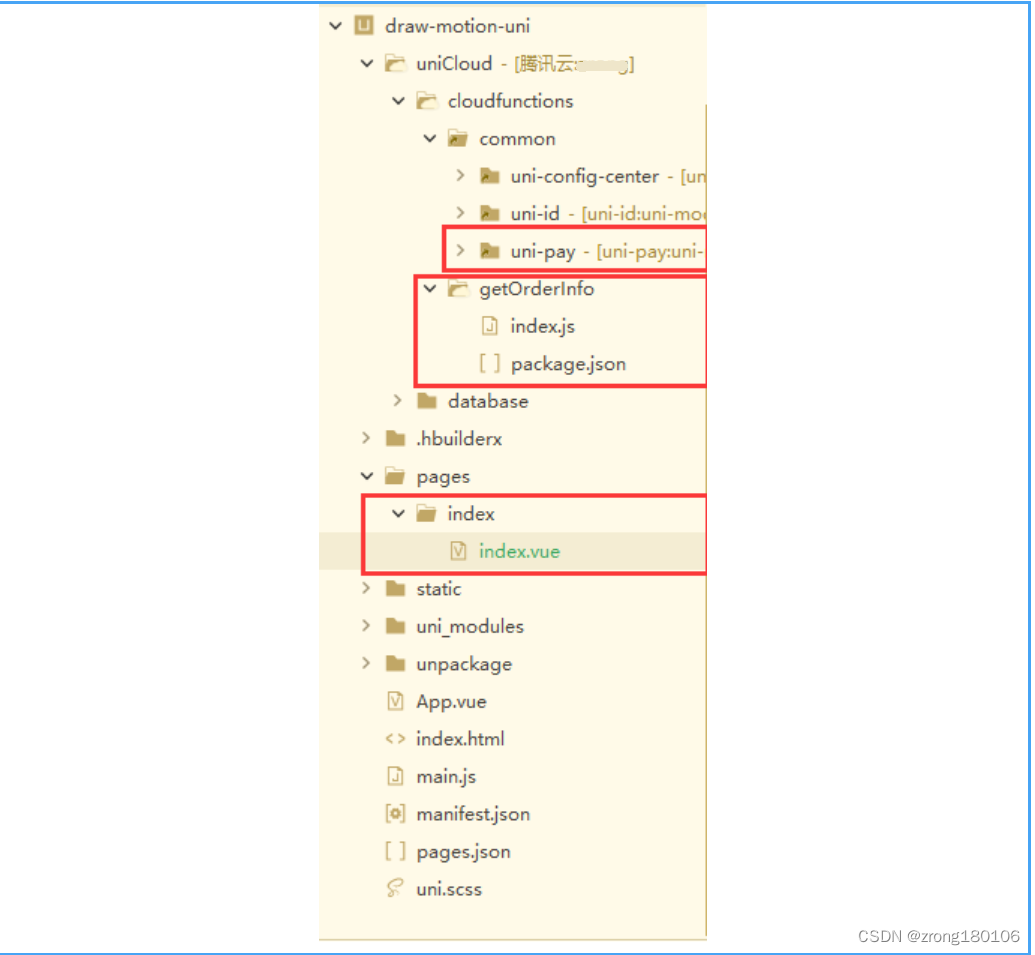
Uniapp + unicloud + Unipay realize wechat applet payment function
![[crawler] bugs encountered by wasm](/img/29/6782bda4c149b7b2b334238936e211.png)
[crawler] bugs encountered by wasm
![[yolov5.yaml parsing]](/img/ae/934f69206190848ec3da10edbeb59a.png)
[yolov5.yaml parsing]

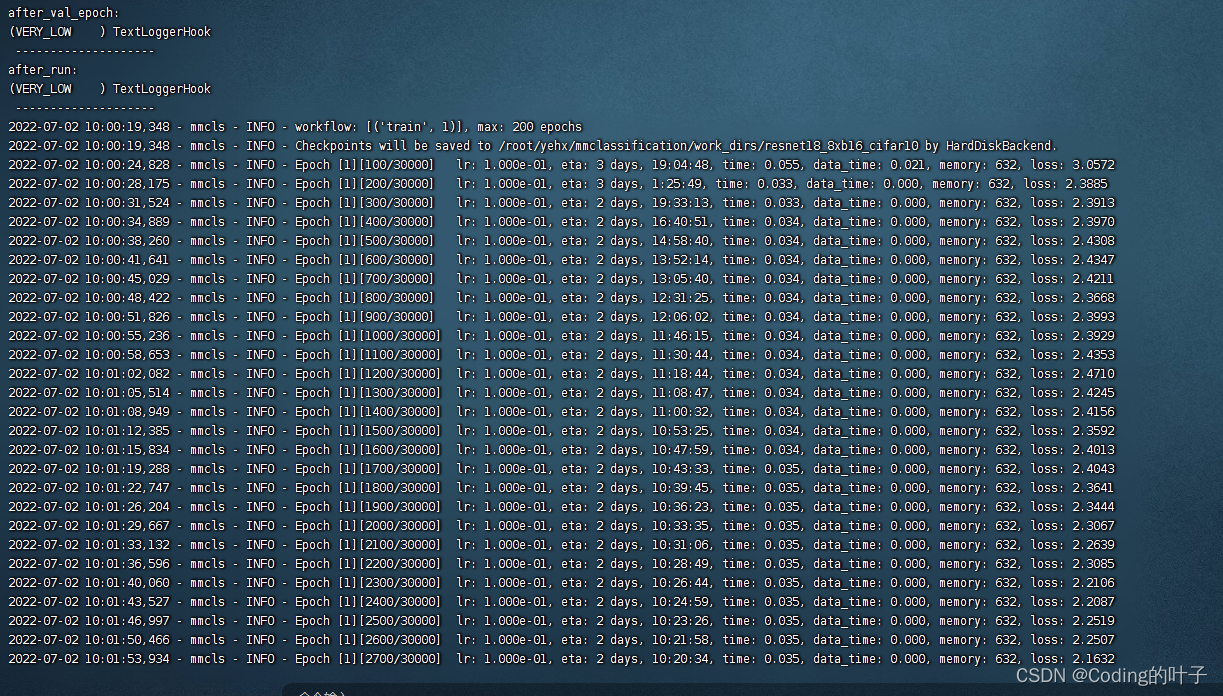
Mmclassification training custom data

redis主从模式

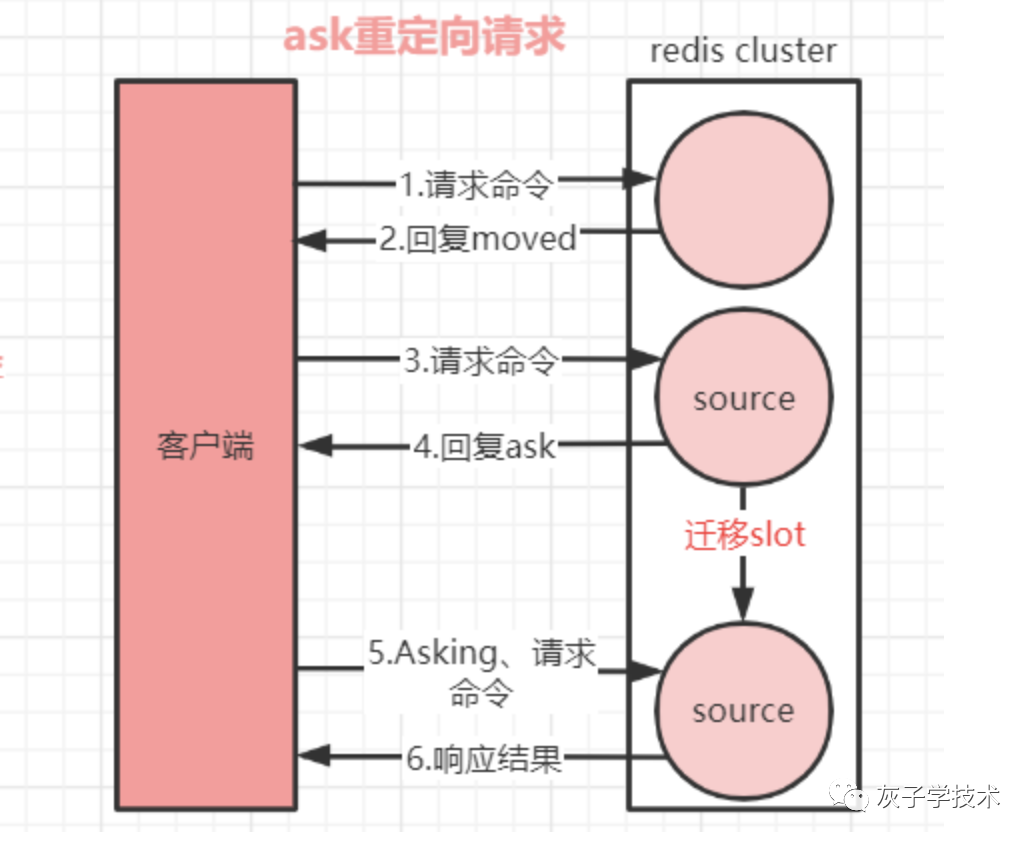
Redirection of redis cluster
随机推荐
[loss functions of L1, L2 and smooth L1]
[leetcode] wild card matching
【云原生 | Kubernetes篇】Ingress案例实战(十三)
1. Laravel creation project of PHP
Linux Installation and deployment lamp (apache+mysql+php)
Hiengine: comparable to the local cloud native memory database engine
自动化测试生命周期
ACID事务理论
JS for loop number exception
Idea set the number of open file windows
redis 集群模式原理
redis的持久化机制原理
谜语1
【SingleShotMultiBoxDetector(SSD,单步多框目标检测)】
Uniapp + unicloud + Unipay realize wechat applet payment function
跨平台(32bit和64bit)的 printf 格式符 %lld 输出64位的解决方式
Redis master-slave mode
程序员内卷和保持行业竞争力
pytorch-softmax回归
Yolov 5 Target Detection Neural Network - Loss Function Calculation Principle