当前位置:网站首页>[node] differences among NPM, yarn and pnpm
[node] differences among NPM, yarn and pnpm
2022-07-05 07:10:00 【Giggling Miaomiao house】
npm、yarn、pnpm difference
npm
npm yes Node.js One of the main reasons for being so successful .
npm It is around semantic version control (semver) Designed with the idea of , Given a version number : The major version number . Sub version number . Patch version number , In the following three cases, you need to increase the corresponding version number :
- The major version number : When API Change , And incompatible with previous versions ;
- Sub version number : When the function is added , But when it comes to backward compatibility ;
- Patch version number : As a time to fix backward compatible defects ;
npm Use a name called package.json The file of , The user can go through npm install --save The command saves all the dependencies in the project in this file .
for example , function npm install --save lodash The following lines will be added to package.json In file .
"dependencies": {
"lodash": "^4.17.4"
}
In version number lodash There was a
^character . This character tells npm, Install a major version equal to 4 Any version of . So if I run now npm Installation ,npm Will install lodash The major version of is 4 The latest edition , May be [email protected](@ yes npm The contract is used to determine the specified version of the package name );
majority npm Libraries are heavily dependent on other npm library , This leads to nested dependencies , And increase the probability of not matching the corresponding version .
Although it can pass npm config set save-exact true The close command is used before the version number ^ Default behavior of , But this will only affect top-level dependencies . Because each dependent library has its own package.json file , In front of their own dependencies, there may be ^ Symbol , So I can't get through package.json File provides assurance for nested dependent content .
To solve this problem ,npm Provides shrinkwrap command . This command will generate a npm-shrinkwrap.json file , Record the exact version for all libraries and all nested dependent Libraries .
However , Even exist npm-shrinkwrap.json This file ,npm Only the version of the library is locked , Not the contents of the library . Even if npm It can also prevent users from publishing the same version of the library multiple times , however npm Administrators still have the authority to force updates to certain Libraries .
npm 2 Will install all the dependencies that each package depends on . If we have such a project , It depends on the project A, project A Dependent projects B, project B Dependent projects C, Then the dependency tree will be as follows :
node_modules
- package-A
-- node_modules
--- package-B
----- node_modules
------ package-C
-------- some-really-really-really-long-file-name-in-package-c.js
This structure can be very long . This is based on Unix It's just a little annoyance for our operating system , But for the Windows It's a destructive thing to say , Because there are many programs that can't handle more than 260 Character file pathname .
npm 3 Adopted Flat dependency tree To solve this problem , So our 3 The project structure now looks like this :
node_modules
- package-A
- package-B
- package-C
-- some-file-name-in-package-c.js
such , A long file pathname starts from ./node_modules/package-A/node_modules/package-B/node-modules/some-file-name-in-package-c.js Turned into /node_modules/some-file-name-in-package-c.js.
The disadvantage of this method is ,npm You must first traverse all project dependencies , And then decide how to make a flat node_modules Directory structure .npm A complete dependency tree must be built for all used modules , It's a time-consuming operation , yes npm A very important reason for the slow installation speed .
npm There is a local cache , It saves the compressed package of each version that has been downloaded . Locally cached content can be accessed through npm cache ls Command to view . The design of local cache helps to reduce installation time .
yarn
yarn The main goal at the beginning is to solve npm Caused by semantic version control described in npm The uncertainty of installation . Although it can be used npm shrinkwrap To implement a predictable dependency tree , But it's not the default option , It's up to all developers to know and enable this option .
yarn Different approaches have been taken . Every yarn The installation will generate a file similar to npm-shrinkwrap.json Of yarn.lock file , And it's created by default . In addition to general information ,yarn.lock The file also contains the checksums of the content to be installed , To make sure that you are using the same version of the library .
because yarn It's brand new and redesigned npm client , It allows developers to parallelize all necessary operations , And added some other improvements , This makes the running speed significantly improved , The entire installation time also becomes less .
image npm equally ,yarn Use local cache . And npm The difference is ,yarn Installing locally cached dependencies without an Internet connection , It provides offline mode .
yarn There are also some other improvements , for example , It allows you to merge the licenses of all packages used in the project .
The easiest way to get started is to run :
npm install -g yarn
yarn
but yarn The installation page says so :
Be careful : Generally, it is not recommended to pass npm Installation .npm Installation is non deterministic , The package is not signed , also npm In addition to doing the basic SHA1 No integrity checks are performed outside the hash , This brings security risks to the installation of system programs .
pnpm
pnpm It runs very fast , Even more than npm and yarn.
Because it uses a clever method , Use hard links and symbolic links to avoid copying all local cache source files , This is a yarn One of the biggest performance weaknesses of .
Besides , By 2017 year 3 month , It inherited yarn All the advantages of , Including offline mode and deterministic installation .
summary
yarn Is a safer choice , however pnpm It may be a better choice for some test cases . for example , It can play a role in small and medium-sized teams that run a large number of integration tests and want to install dependencies as quickly as possible .
Last ,npm It still provides a very useful solution , Support a large number of test cases . Most developers use raw npm The client can still do well .
边栏推荐
- mysql设置触发器问题
- *P++, (*p) + +, * (p++) differences
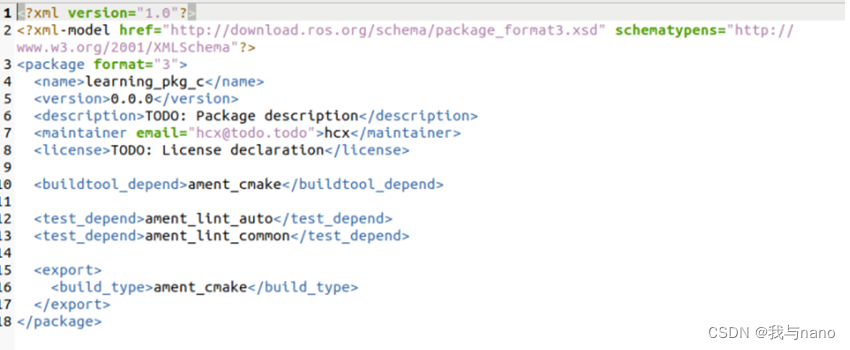
- ROS2——工作空间(五)
- The difference between new and malloc
- 摄像头的MIPI接口、DVP接口和CSI接口
- [vscode] search using regular expressions
- The differences and connections among cookies, sessions, JWT, and tokens
- Page type
- 并发编程 — 如何中断/停止一个运行中的线程?
- Energy conservation and creating energy gap
猜你喜欢
随机推荐
SOC_ SD_ CMD_ FSM
Orin two brushing methods
使用paping工具进行tcp端口连通性检测
[software testing] 04 -- software testing and software development
mysql设置触发器问题
The problem of Chinese garbled code in the vscode output box can be solved once for life
inux摄像头(mipi接口)简要说明
SOC_SD_CMD_FSM
SOC_SD_DATA_FSM
npm install -g/--save/--save-dev的区别
Mipi interface, DVP interface and CSI interface of camera
【软件测试】06 -- 软件测试的基本流程
SD_ CMD_ RECEIVE_ SHIFT_ REGISTER
乐鑫面试流程
Ros2 topic (VIII)
Mathematical analysis_ Notes_ Chapter 8: multiple integral
UTC, GPS time and Tai
Technology blog learning website
A brief introduction to heading/pitch/roll and omega/phi/kappa
testing framework







![[untitled]](/img/d5/2ac2b15818cf66c241e307c6723d50.jpg)