当前位置:网站首页>Analyses the mainstream across technology solutions
Analyses the mainstream across technology solutions
2022-08-05 04:13:00 【speedoooo】
write once, run everywhere
Android applications are written in Java or Kotlin, iOS applications are written in Objective-C or Swift, and web applications are written in HTML/CSS/JavaScript.When it is necessary to develop applications that support multiple terminals, each terminal needs to be independently developed and tested until it is launched.
In order to solve the problem of multi-terminal independent development, cross-terminal technology is favored.
There are so many scenarios that the front-end needs to deal with at the moment, such as android, ios, pc, smart watch, car, smart TV, etc. When certain scenarios are very similar, we hope to use the least development cost to achieve the mostGood effect, rather than requiring a separate set of manpower for each end to maintain.
So in today's cross-end solutions, such as the most well-known react native, flutter, electron, weex, small programs, etc., do they have any common characteristics, and can we find them?In essence, this is the question that this article wants to talk about.
I. Mainstream cross-end implementation scheme
1. Web-based H5 Hybrid solution
In fact, the browser is a cross-end implementation, because you only need to enter the URL, you can open your web page on any end browser.So, if we embed the browser into the app, and then hide the address bar and other content, can we embed our web page into the native app?And this browser embedded in the app, we call it webview , so as long as a certain end supports webview , then it can use this scheme to cross-end.
At the same time, this is also a solution with the least development cost, because this is actually writing a front-end interface, which is not much different from developing ordinary web pages.
2. Framework layer + native rendering scheme
The typical representative is react-native. Its development language is js, and the syntax used is exactly the same as that of react. In fact, it can be said that it is react, which is our framework layer.Unlike general react applications, it needs to use native capabilities to render, and components will eventually be rendered as native components, which can bring a better experience to users.
3. Framework layer + self-rendering engine scheme
The difference between this scheme and the above is that it does not directly borrow native capabilities to render components, but uses the lower-level rendering capabilities to render components by itself.Obviously, in this way, the link will be shorter than that of the above scheme, so the performance will be better, and at the same time, it will be more reliable than the previous scheme in ensuring the consistency of multi-terminal rendering.A typical example of such a framework is flutter.
4. Mini Program Cross-End Solution
As we all know, one thing has become very popular in recent years: Mini Programs. Now many big manufacturers have begun to enter Mini Programs, but now Mini Program technology is no longer exclusive to BAT, and Mini Programs have already been launched on the market.Container technology solution, after integrating the applet container SDK, whether it is iPhone, Android, Flutter, React Native, computer, TV, car or IoT device, it can enable different applications or terminal devices to quickly have the ability to run appletMoreover, the same applet scenario can be distributed to different terminals to run, and there is no need to write different codes for different terminals. This kind of applet container technology can learn from FinClip .

Second, what are the common cross-end scenarios
- Across PC.For example across Windows Linux Macos
- Across multiple Native platforms: for example, across Android and iOS
- Cross-launching APPs: With the increasing number of super APPs, many businesses need to deploy the same business scenario in multiple APPs.
- Cross Web, Mini Programs, QuickApps, etc.: In fact, it is similar to Cross APP, but the Mini Program itself is a closed ecology controlled by each company, so there is a demand for one development to adapt to multiple closed ecology.

Three, cross-end technical solution selection
Cross-end technical solutions focus on the following four aspects: R&D efficiency, dynamics, multi-end consistency, and performance experience.
R&D Efficiency: Maximize code reuse, reduce the adaptation workload for multi-terminal differences, and reduce development costs. Even after the business is launched, it can be maintained at low cost and speed up the development of new functions.Iterative speed, which is an ongoing efficiency gain.
Dynamic: It can realize rapid business iteration, which is not only a requirement of cross-platform technology, but also a must-have for native technology, which is also an important assessment point for evaluating cross-end technology.
Multi-terminal consistency: Good products are often designed with a unified overall style in the multi-terminal UI design. Therefore, after the business side adopts the native independent development, it will take a lot of extra time to modify the UI to ensure thatMulti-end consistency; it can be seen that the independent implementation of the development method at each end brings about a lag in efficiency, not only the workload of developing a code for Android and iOS, but also the consistent alignment of the two-end UI.
Performance experience: Generally, cross-end technical solutions have multiple advantages of the above, but in terms of performance, they are worse than native smoothness.It is reasonable to sacrifice part of the experience in exchange for improved efficiency. Just imagine that a cross-platform technical solution can achieve these four points at the same time, then the native technology may have withdrawn from the historical stage, and it has long been the world of cross-platform technology, so every cross-platform technologyThe performance of the platform technology becomes the core indicator.
Four. Ending
For business technology teams, the essence of cross-end is to improve efficiency.Proposing new solutions in response to new changes is one aspect, and more importantly, how to make this efficiency improvement really long-term and stable, so that our efficiency improvement will not become a jump from one new solution to another.
Cross-end demands and corresponding solutions will still be in frequent changes, and there will not be a solution to all cross-end problems.And the relatively unchanged part is worth investing in for the sake of long-term stability.
边栏推荐
- 炎炎夏日教你利用小米智能家居配件+树莓派4接入Apple HomeKit
- 2022软件测试工程师最全面试题
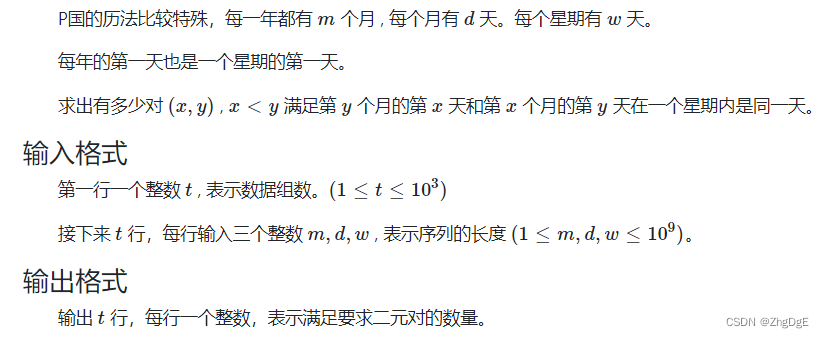
- 【8.2】代码源 - 【货币系统】【硬币】【新年的问题(数据加强版)】【三段式】
- Feature preprocessing
- AUTOCAD——标注关联
- 【8.4】代码源 - 【数学】【历法】【删库】【不朴素的数列(Bonus)】
- Bytebuffer put flip compact clear method demonstration
- Redis key基本命令
- NPDP证书含金量高吗?跟PMP相比?
- Based on holding YOLOv5 custom implementation of FacePose YOLO structure interpretation, YOLO data format conversion, YOLO process modification"
猜你喜欢

MySql的索引学习和使用;(本人觉得足够详细)

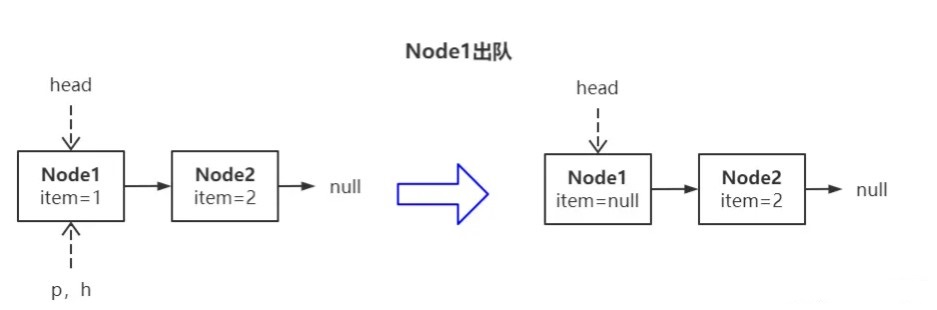
Android interview question - how to write with his hands a non-blocking thread safe queue ConcurrentLinkedQueue?

多御安全浏览器 V10.8.3.1 版正式发布,优化多项内容

【8.4】代码源 - 【数学】【历法】【删库】【不朴素的数列(Bonus)】

How to discover a valuable GameFi?

测试薪资这么高?刚毕业就20K

flink读取mongodb数据源

Industry Status?Why do Internet companies prefer to spend 20k to recruit people rather than raise their salary to retain old employees~

UE4 通过互动(键盘按键)开门

UE4 第一人称角色模板 添加蹲伏功能
随机推荐
Machine Learning Overview
机器学习概述
【背包九讲——01背包问题】
Haproxy搭建Web群集
[8.2] Code Source - [Currency System] [Coins] [New Year's Questions (Data Enhanced Edition)] [Three Stages]
Feature preprocessing
阿里本地生活单季营收106亿,大文娱营收72亿,菜鸟营收121亿
MySql的索引学习和使用;(本人觉得足够详细)
Swing有几种常用的事件处理方式?如何监听事件?
DEJA_VU3D - Cesium功能集 之 059-腾讯地图纠偏
iMedicalLIS listener (2)
markdown如何换行——md文件
Four-digit display header design
Detailed explanation of Mysql's undo log
Walter talked little knowledge | "remote passthrough" that something
什么是ASEMI光伏二极管,光伏二极管的作用
What is the function of industrial-grade remote wireless transmission device?
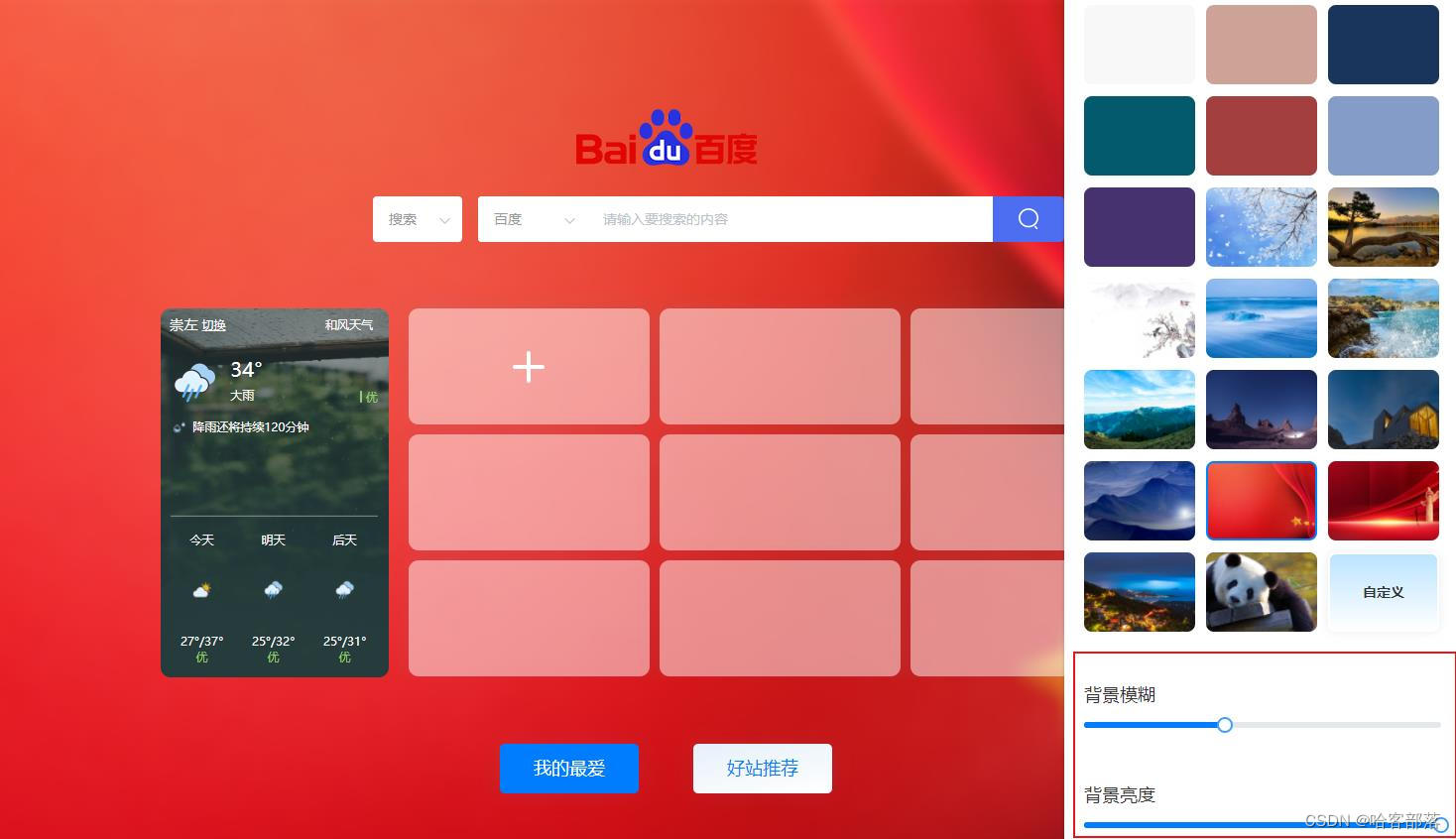
小程序_动态设置tabBar主题皮肤
数组常用方法总结
Solana NFT开发指南