当前位置:网站首页>拖拽改变顺序
拖拽改变顺序
2022-07-06 18:02:00 【阿六啊】
一个列表 通过拖拽 改变她的顺序
关键:draggable=“true” 可以拖拽
@dragstart=“” 开始拖拽
@drop=“”
@dragover=‘’
<template>
<div>
<li class="li_row" v-for="(item,index) in linkData " :key="index" draggable="true"
@dragstart="dragstart($event,index)" @drop="drop($event,index)" @dragover='dragover($event)'>
<div class="li_item title">{
{
item.name}}</div>
</li>
</div>
</template>
<script>
export default {
data() {
return {
linkData: [
{
name:'百度',url:'wwww.baidu.com',description:'baidu'},
{
name:'腾讯网',url:'wwww.qq.com',description:'tencent'},
{
name:'新浪微博',url:'https://www.weibo.com/',description:'weibo'},
{
name:'今日头条',url:'https://www.toutiao.com/',description:'bytedance'},
{
name:'哔哩哔哩',url:'https://www.bilibili.com/',description:'bilibili'}
]
}
},
methods: {
dragstart(e, index) {
e.dataTransfer.setData('index', index);
},
drop(event, index) {
event.preventDefault();
let startIndex = parseInt(event.dataTransfer.getData('index')); // 数据原本的index
let currentIndex = parseInt(index);// 数据现在的index
console.log("start", startIndex);
console.log("drop", currentIndex);
if (startIndex - currentIndex > 0) {
console.log("要拖拽的元素的索引 大于 当前位置的元素的索引");
this.linkData.splice(currentIndex, 0, this.linkData[startIndex]);
console.log("删除" + startIndex + 1);
this.linkData.splice(startIndex + 1, 1)
} else if (startIndex - currentIndex < 0) {
console.log("要拖拽的元素的索引 小于 当前位置的元素的索引");
this.linkData.splice(currentIndex + 1, 0, this.linkData[startIndex]);
this.linkData.splice(startIndex, 1)
} else {
console.log("什么也不用做");
}
},
// 拖动事件(主要是为了拖动时鼠标光标不变为禁止)
dragover(e) {
e.preventDefault()
},
},
}
</script>
<style lang="scss" scoped>
</style>
参考链接
https://blog.csdn.net/azuretodd/article/details/109973228
边栏推荐
- 7.6模拟赛总结
- 各种语言,软件,系统的国内镜像,收藏这一个仓库就够了: Thanks-Mirror
- 修改px4飞控的系统时间
- 2022 Google CTF SEGFAULT LABYRINTH wp
- 负载均衡性能参数如何测评?
- 编译命令行终端 swift
- 736. LISP syntax parsing: DFS simulation questions
- 从零开始匹配vim(0)——vimscript 简介
- Yunna - work order management system and process, work order management specification
- Share a general compilation method of so dynamic library
猜你喜欢

Wood extraction in Halcon

Force buckle 1037 Effective boomerang

Yunna - work order management system and process, work order management specification

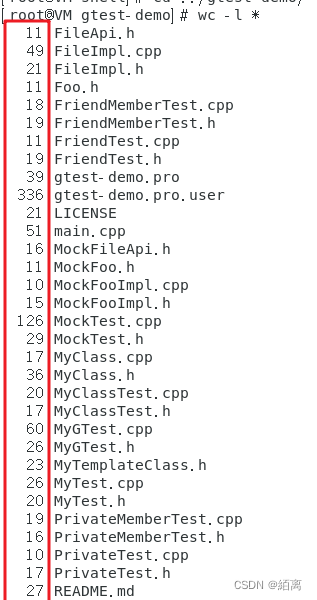
shell脚本快速统计项目代码行数

系统休眠文件可以删除吗 系统休眠文件怎么删除

AI 从代码中自动生成注释文档

Byte P7 professional level explanation: common tools and test methods for interface testing, Freeman

对C语言数组的再认识

Yunna | work order management measures, how to carry out work order management

HMM notes
随机推荐
Let's see through the network i/o model from beginning to end
AcWing 1148. 秘密的牛奶运输 题解(最小生成树)
mysqlbackup 还原特定的表
字节P7专业级讲解:接口测试常用工具及测试方法,福利文
NEON优化:关于交叉存取与反向交叉存取
ClickHouse字段分组聚合、按照任意时间段粒度查询SQL
[chip scheme design] pulse oximeter
What does security capability mean? What are the protection capabilities of different levels of ISO?
tansig和logsig的差异,为什么BP喜欢用tansig
taro3.*中使用 dva 入门级别的哦
How to prevent overfitting in cross validation
从底层结构开始学习FPGA----FIFO IP的定制与测试
7.6模拟赛总结
Make Jar, Not War
Metauniverse urban legend 02: metaphor of the number one player
THREE.AxesHelper is not a constructor
Vocabulary in Data Book
JTAG debugging experience of arm bare board debugging
2022 Google CTF SEGFAULT LABYRINTH wp
THREE. AxesHelper is not a constructor