当前位置:网站首页>The width of the picture in rich text used by wechat applet exceeds the problem
The width of the picture in rich text used by wechat applet exceeds the problem
2022-07-04 06:10:00 【Bald because of the name】
Many methods are available online But it can't solve this problem
Such as to img Tag plus width:100%;height:auto; But it didn't work
The way I found is to use css Property selector for to img Plus the style of 100% width It turned out to be a success
[alt]{
max-width:100%;
}
It's that simple I hope I can help you
边栏推荐
- MySQL的information_schema数据库
- 安装 Pytorch geometric
- How does apscheduler set tasks not to be concurrent (that is, execute the next task after the first one)?
- Layoutmanager layout manager: flowlayout, borderlayout, GridLayout, gridbaglayout, CardLayout, BoxLayout
- 70000 words of detailed explanation of the whole process of pad openvino [CPU] - from environment configuration to model deployment
- Weekly summary (*63): about positive energy
- 746. Climb stairs with minimum cost
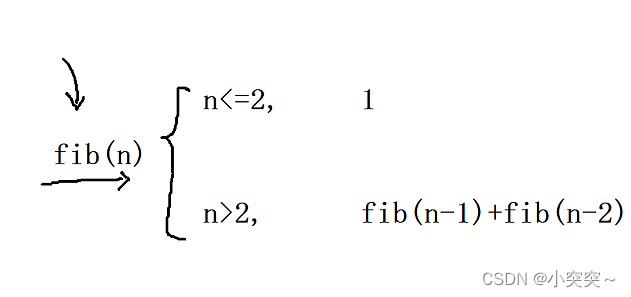
- 509. 斐波那契数、爬楼梯所有路径、爬楼梯最小花费
- 检漏继电器JY82-2P
- win10清除快速访问-不留下痕迹
猜你喜欢

746. Climb stairs with minimum cost

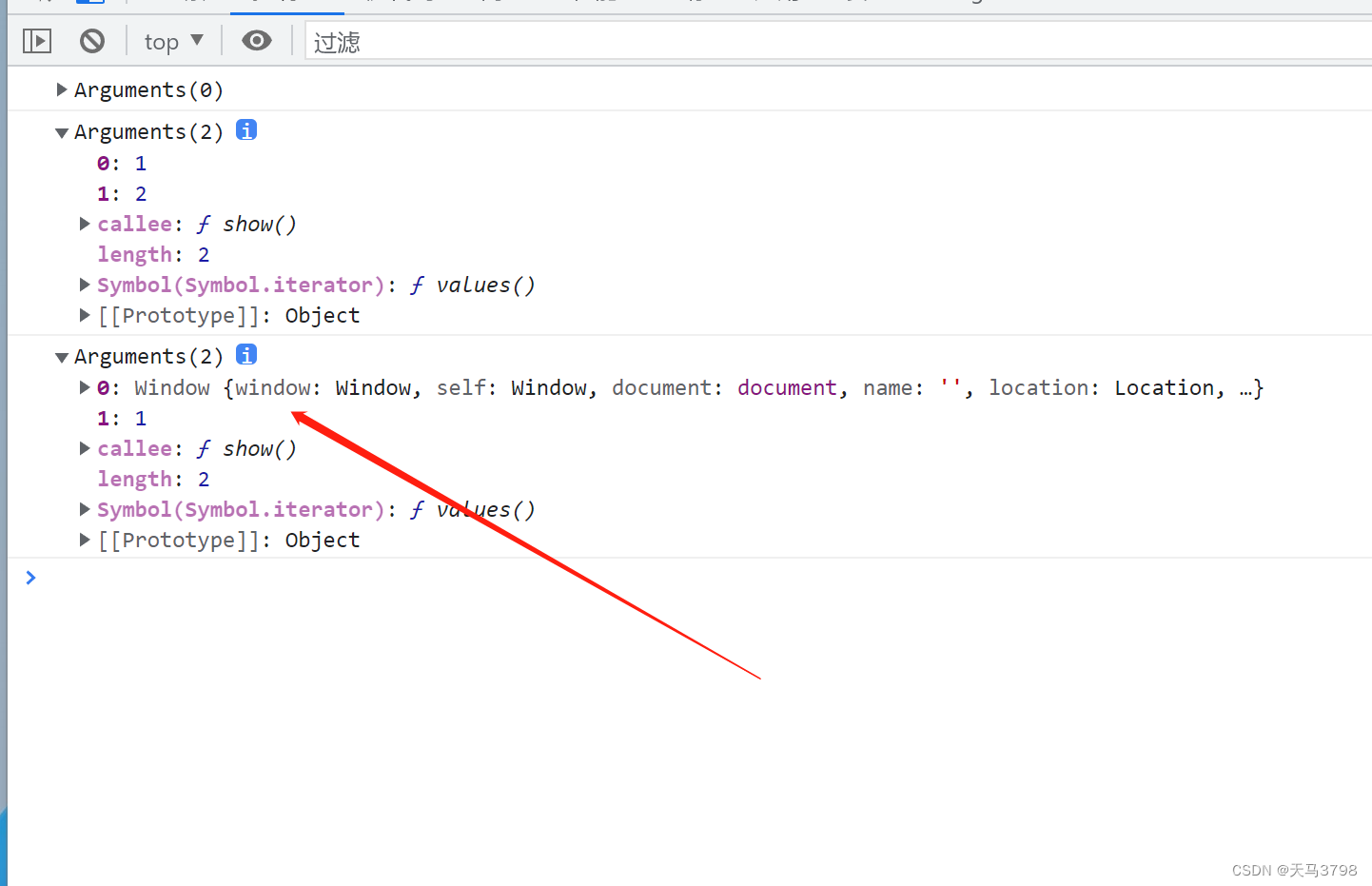
JS arguments parameter usage and explanation

JS how to convert seconds into hours, minutes and seconds display

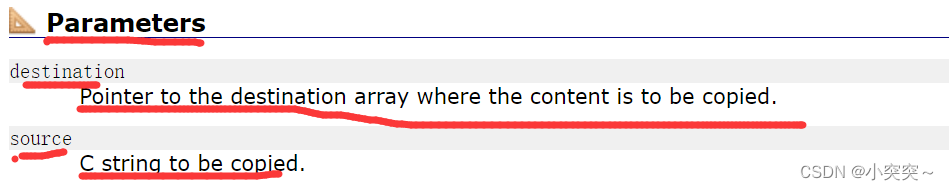
Functions in C language (detailed explanation)

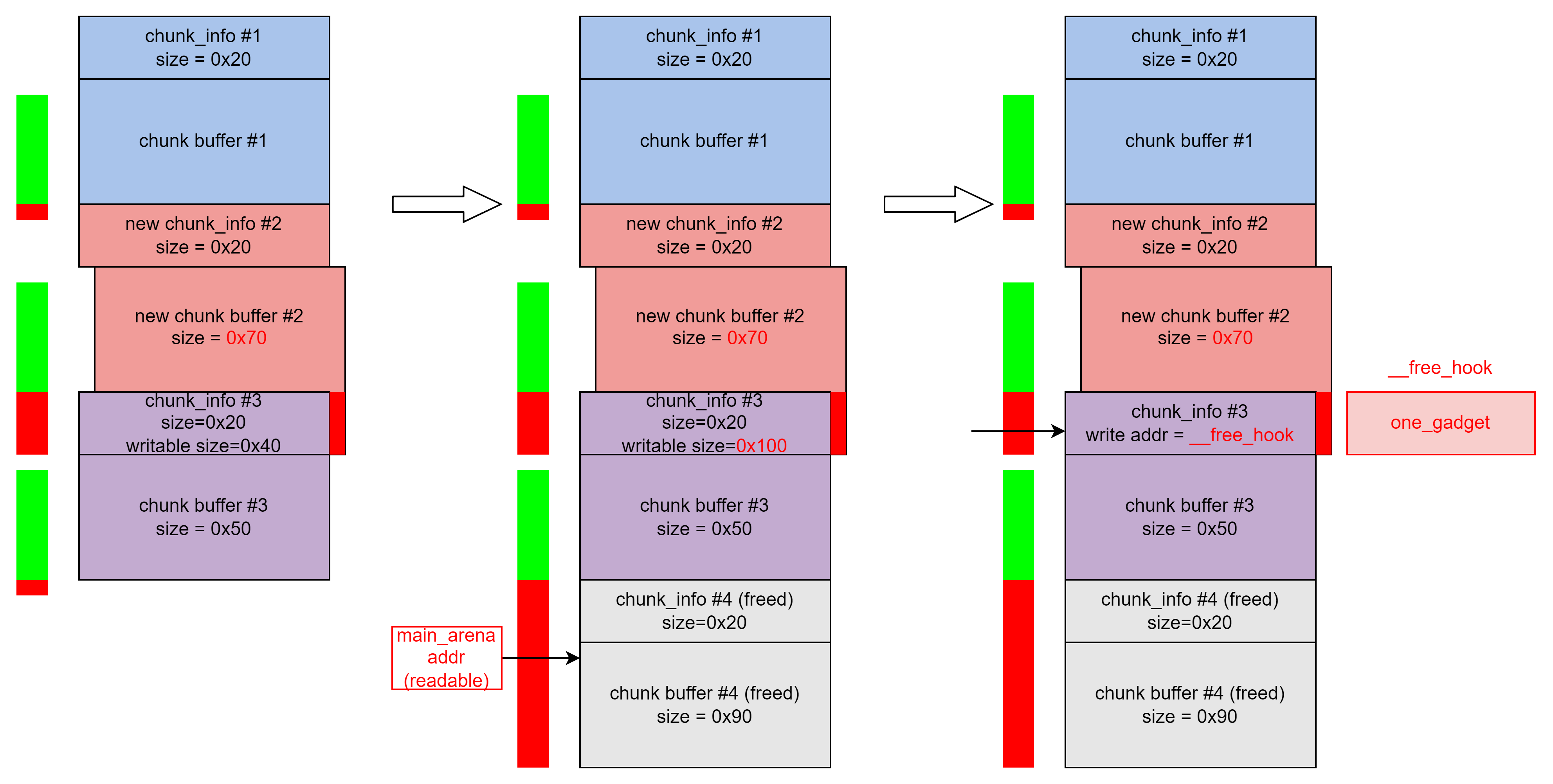
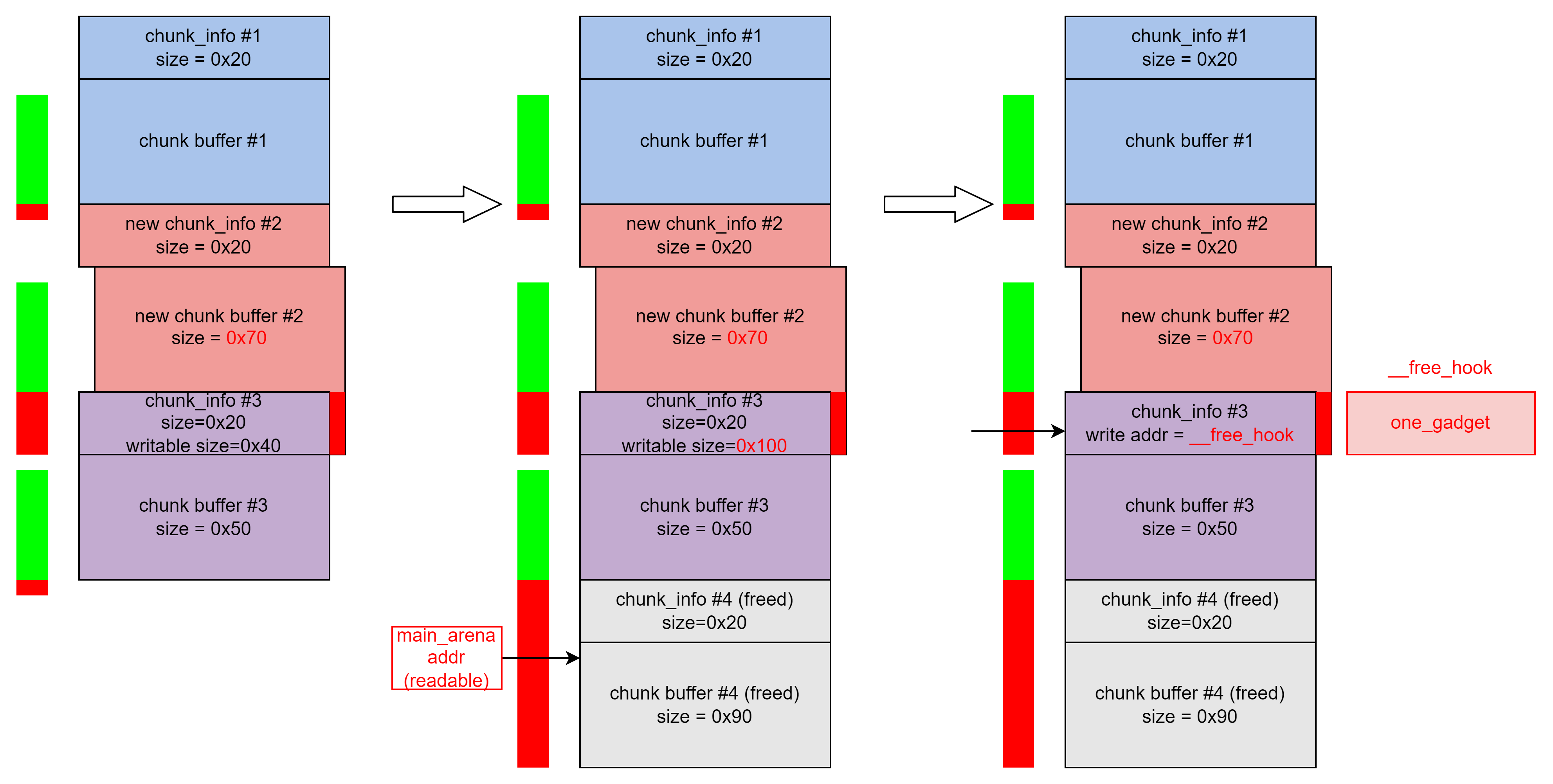
buuctf-pwn write-ups (8)

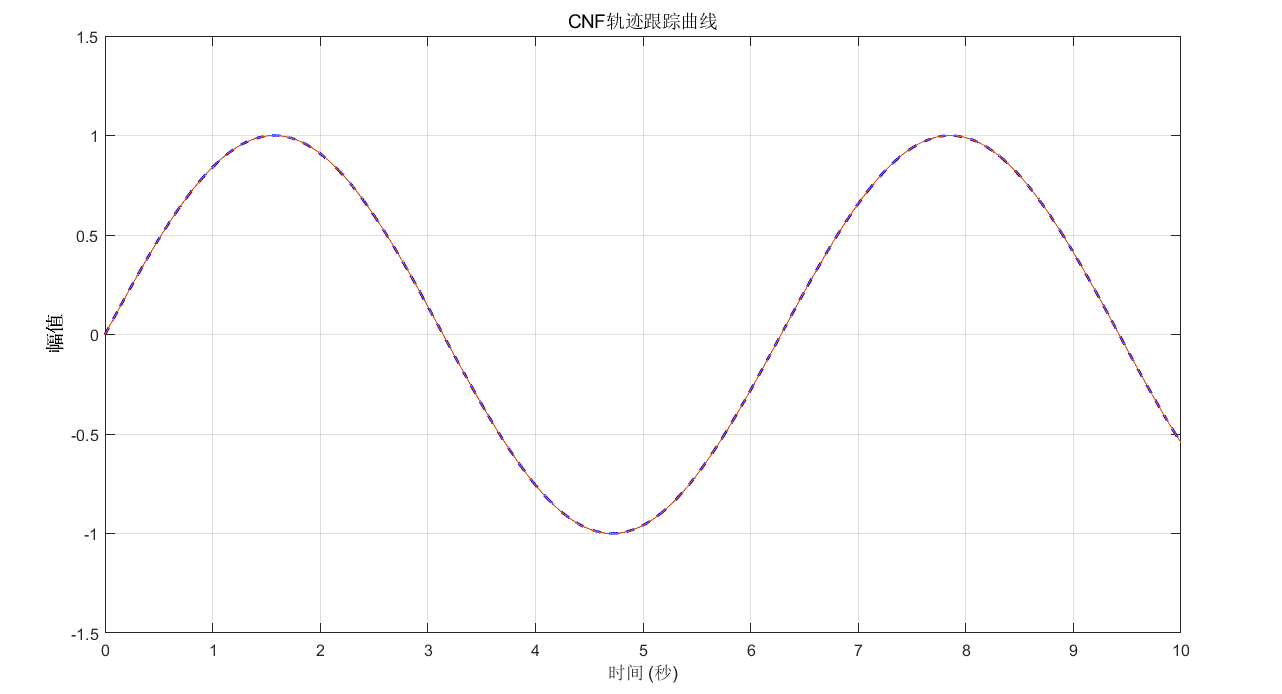
Compound nonlinear feedback control (2)

buuctf-pwn write-ups (8)

C语言练习题(递归)

How to choose the middle-aged crisis of the testing post? Stick to it or find another way out? See below

ES6 模块化
随机推荐
注释与注解
The difference between PX EM rem
Tutle clock improved version
Detectron: train your own data set -- convert your own data format to coco format
C语言中的函数(详解)
fastjson
How to get the parent node of all nodes in El tree
微信小程序使用rich-text中图片宽度超出问题
2022.7.2-----leetcode. eight hundred and seventy-one
JSON Web Token----JWT和传统session登录认证对比
"In simple language programming competition (basic)" part 1 Introduction to language Chapter 3 branch structure programming
[openvino+paddle] paddle detection / OCR / SEG export based on paddle2onnx
如何判断数组中是否含有某个元素
C實現貪吃蛇小遊戲
Steady! Huawei micro certification Huawei cloud computing service practice is stable!
Abap:ooalv realizes the function of adding, deleting, modifying and checking
【微服务】Nacos集群搭建以及加载文件配置
Accidentally deleted the data file of Clickhouse, can it be restored?
Layoutmanager layout manager: flowlayout, borderlayout, GridLayout, gridbaglayout, CardLayout, BoxLayout
Detectron:训练自己的数据集——将自己的数据格式转换成COCO格式