当前位置:网站首页>Pyqt control part (I)
Pyqt control part (I)
2022-07-05 23:18:00 【aijiayi00】
Common simple controls ( One )
LineEdit: Single line text box
TextEdit: Multi-line text box
SpinBox: Integer numeric selection control
DoubleSpinBox: Decimal number selection control
LCDNumber: LCD digital display control
PushButton: Button
CommandLinkButton: Command link button
RedioButton: Radio button
CheckBox: Check box
LineEdit Control will emit editingFinshed The signal .( Send at the end of text box editing )
SpinBox Control will emit valueChange The signal . ( At Click SpinBox Send when the up and down arrows of the control )
DoubleSpinBox ditto
PushButton Control will emit clicked The signal .( The signal is emitted when the button is clicked )RadioButton Control will emit clicked and toggled The signal .
clicked The signal : Each click emits clicked The signal .
toggled The signal : Only when the state of the radio button changes toggled The signal .CheckBox Control will emit stateChange The signal ( Emit when the state of the check box changes )
Control sends a signal binding method Key code by :
self. Control object name . Signal name .connect( Method ) Method without parentheses , Because we want the control to bind methods , Not the result of binding methods .( Adding parentheses after a method will automatically execute the method )
example :
self.doubleSpinBox.valueChanged.connect(self.getvalue_2)
Use of the above controls , I wrote it in the program .
label.py For window program ,label_main.py It's the main function .
First show the main function :
label_main.py:
from label import Ui_MainWindow
from PyQt5 import QtWidgets
if __name__ == '__main__':
import sys
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())Then show the window program :
label.py:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'label.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
# Control -- Text (label)
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(240, 210, 111, 51))
self.label.setObjectName("label")
# Control -- Single line text box (lineEidt)
self.lineEidt = QtWidgets.QLineEdit(self.centralwidget)
self.lineEidt.setGeometry(QtCore.QRect(300, 220, 111, 31))
self.lineEidt.setObjectName("lineEidt")
self.lineEidt.setEchoMode(QtWidgets.QLineEdit.Password) # Set to password mode , Hide the input characters
self.lineEidt.setValidator(QtGui.QIntValidator(10000, 99999)) # Settings can only be entered 5 Digit number
# Control -- Multi-line text box (TextEdit)
self.TextEidt = QtWidgets.QTextEdit(self.centralwidget)
self.TextEidt.setGeometry(QtCore.QRect(300,260,111,111))
self.TextEidt.setObjectName("TextEidt")
# Control -- Integer numeric selection control (SpinBox)
self.SpinBox = QtWidgets.QSpinBox(self.centralwidget)
self.SpinBox.setGeometry(QtCore.QRect(300,450,100,22))
self.SpinBox.setObjectName("SpinBox") # Half of the usage settings are set
self.SpinBox.setMinimum(0) # Set minimum
self.SpinBox.setMaximum(9) # Set maximum
self.SpinBox.setSingleStep(2) # Set step size
# Control -- Decimal number selection control (DoubleSpinBox)
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(400, 510, 130, 100))
self.label_2.setObjectName("label")
self.label_2.setText(" Show numbers :0.000")
self.doubleSpinBox = QtWidgets.QDoubleSpinBox(self.centralwidget)
self.doubleSpinBox.setGeometry(QtCore.QRect(300,550,100,22))
self.doubleSpinBox.setObjectName("doubleSpinBox")
self.doubleSpinBox.setMinimum(0) # Set minimum
self.doubleSpinBox.setMaximum(9.999) # Set maximum
self.doubleSpinBox.setSingleStep(0.001) # Set step size
self.doubleSpinBox.setDecimals(3) # Set to retain unit decimal
self.doubleSpinBox.valueChanged.connect(self.getvalue_2)
# LCD digital display control (LCDNumber)
self.lineEidt_2 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEidt_2.setGeometry(QtCore.QRect(100, 50, 80, 30))
self.lineEidt_2.setObjectName("lineEidt")
self.lcdNumber = QtWidgets.QLCDNumber(self.centralwidget)
self.lcdNumber.setGeometry(QtCore.QRect(100,100,150,80))
self.lcdNumber.setObjectName('lcdNumber')
self.lcdNumber.setDigitCount(5) # Set the maximum display 5 Digit number
self.lcdNumber.setMode(QtWidgets.QLCDNumber.Dec) # Set the default to display numbers in decimal
self.lcdNumber.setSegmentStyle(QtWidgets.QLCDNumber.Flat) # Set the display style of the digital display Flat
self.lcdNumber.setProperty("value", 2) # Set properties --value attribute -- value -- by 2
self.lineEidt_2.editingFinished.connect(self.setvalue_1)
# Command link button (CommandLinkButton)
self.commandLinkButton = QtWidgets.QCommandLinkButton(self.centralwidget)
self.commandLinkButton.setGeometry(QtCore.QRect(200, 50, 300, 50))
self.commandLinkButton.setObjectName("commandLinkButton")
self.commandLinkButton.setText("http://www.4399.com")
# label- Hyperlinks
self.label_3 = QtWidgets.QLabel(self.centralwidget)
self.label_3.setGeometry(QtCore.QRect(200, 25, 200, 50))
self.label_3.setObjectName("label_3")
self.label_3.setWordWrap(True) # Set up label Text can be wrapped
# Use HTML Medium <a> Label set hyperlink text
self.label_3.setText(" Hyperlink text :<a href='http://www.4399.com'>4399 Little games </a>")
self.label_3.setOpenExternalLinks(True) # Set up to access hyperlinks
# Radio button (RadioButton)
self.radioButton = QtWidgets.QRadioButton(self.centralwidget)
self.radioButton.setGeometry(QtCore.QRect(300, 100, 80, 50))
self.radioButton.setObjectName("radioButton")
self.radioButton.setText(" choice A")
self.radioButton_2 = QtWidgets.QRadioButton(self.centralwidget)
self.radioButton_2.setGeometry(QtCore.QRect(380, 100, 80, 50))
self.radioButton_2.setObjectName("radioButton_2")
self.radioButton_2.setText(" choice B")
self.radioButton.toggled.connect(self.select_radioButton)
# Check box (CheckBox)
self.checkBox = QtWidgets.QCheckBox(self.centralwidget)
self.checkBox.setGeometry(QtCore.QRect(450, 50, 80, 30))
self.checkBox.setObjectName("checkBox")
self.checkBox.setText("A. Basketball ")
self.checkBox_2 = QtWidgets.QCheckBox(self.centralwidget)
self.checkBox_2.setGeometry(QtCore.QRect(450, 70, 80, 30))
self.checkBox_2.setObjectName("checkBox_2")
self.checkBox_2.setText("B. football ")
self.checkBox_3 = QtWidgets.QCheckBox(self.centralwidget)
self.checkBox_3.setGeometry(QtCore.QRect(450, 90, 90, 30))
self.checkBox_3.setObjectName("checkBox_3")
self.checkBox_3.setText("C. Table Tennis ")
# Button (PushButton)
self.pushBotton = QtWidgets.QPushButton(self.centralwidget)
self.pushBotton.setGeometry(QtCore.QRect(450,10,100,30))
self.pushBotton.setObjectName("pushBotton")
self.pushBotton.setText(' Check box options ')
self.pushBotton.clicked.connect(self.getvalue)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 26))
self.menubar.setNativeMenuBar(True)
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setEnabled(True)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def setvalue_1(self):
self.lcdNumber.setProperty("value", self.lineEidt_2.text()) # Set the displayed value to the value entered in the text box
def getvalue_2(self):
self.label_2.setText(" Show numbers :{0:.3f}".format(self.doubleSpinBox.value()))
print(self.doubleSpinBox.value())
print(self.label_2.text())
def select_radioButton(self):
if self.radioButton.isChecked(): # choice A when , Output A
print('A')
elif self.radioButton_2.isChecked(): # choice B Time output B
print('B')
def getvalue(self):
text = "" # Set an empty string -- The character used to receive the check box
if self.checkBox.isChecked():
text += self.checkBox.text()
if self.checkBox_2.isChecked():
text += '\n' + self.checkBox_2.text()
if self.checkBox_3.isChecked():
text += '\n' + self.checkBox_3.text()
if text == '':
text = ' nothing '
from PyQt5.QtWidgets import QMessageBox # Used to pop up the prompt box
QMessageBox.information(QtWidgets.QMainWindow(), ' Tips ', text, QMessageBox.Ok)
# def messageBox_xianshi(self, MainWindow):
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
# self.label.setText(_translate("MainWindow", " user name :"))
self.label.setText(" Single line text box :")
# from PyQt5.QtGui import QPixmap
# self.label.setPixmap(QPixmap('E:/dahai.jpeg'))
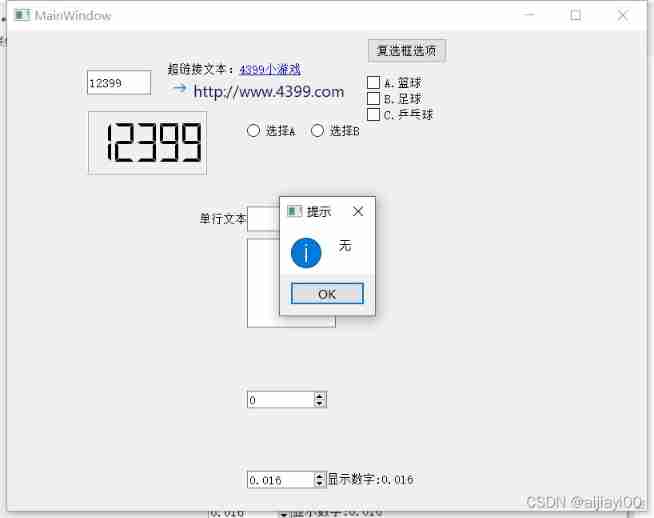
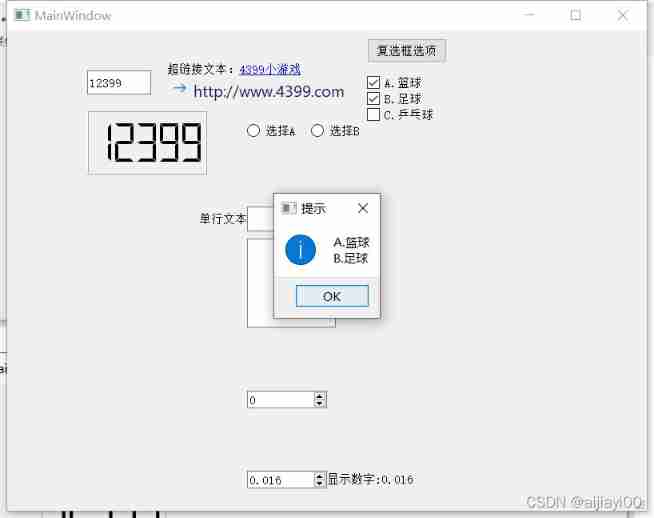
Result display :

Decimal number selection control , And the one on its right label Text control binding .

LCD digital display is also similar to the one on it LineEdit Single line text box control binding .

And radio buttons , It will output... On the console A and B character .
And a single check box and button binding , You can pop up a prompt box to display the text of the check box option .




These are some simple controls , Of course, there are many controls , I will continue to write later !
边栏推荐
- 透彻理解JVM类加载子系统
- Go language implementation principle -- lock implementation principle
- SPSS analysis of employment problems of college graduates
- 第十七周作业
- Use of metadata in golang grpc
- 一文搞定JVM的内存结构
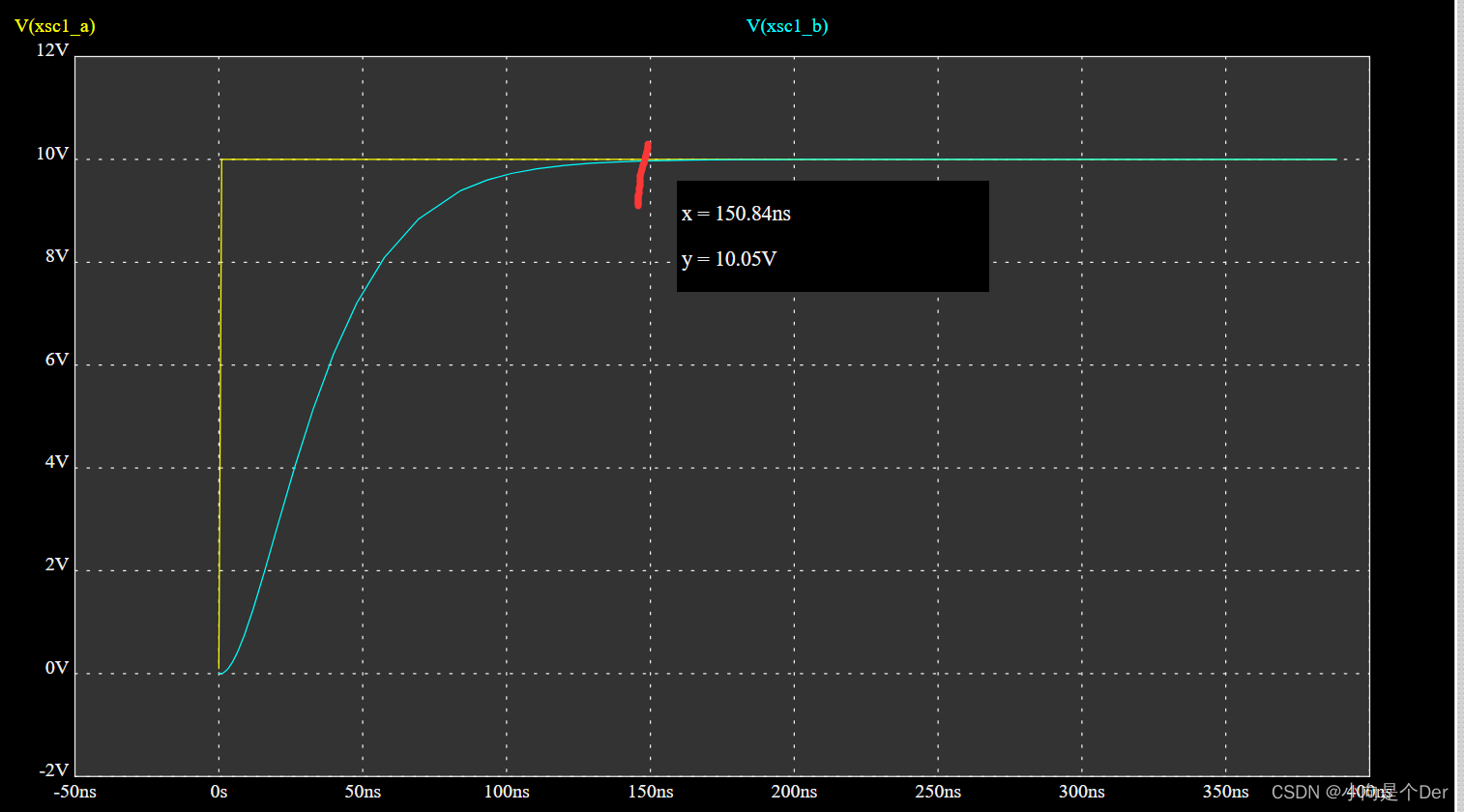
- 无刷驱动设计——浅谈MOS驱动电路
- Douban scoring applet Part-2
- Starting from 1.5, build a micro Service Framework -- log tracking traceid
- 【Note17】PECI(Platform Environment Control Interface)
猜你喜欢

LeetCode145. Post order traversal of binary tree (three methods of recursion and iteration)

Getting started stm32--gpio (running lantern) (nanny level)

2022 G3 boiler water treatment simulation examination and G3 boiler water treatment simulation examination question bank

SPSS analysis of employment problems of college graduates

如何快速理解复杂业务,系统思考问题?
![[speech processing] speech signal denoising and denoising based on Matlab GUI low-pass filter [including Matlab source code 1708]](/img/df/9aa83ac5bd9f614942310a040a6dff.jpg)
[speech processing] speech signal denoising and denoising based on Matlab GUI low-pass filter [including Matlab source code 1708]

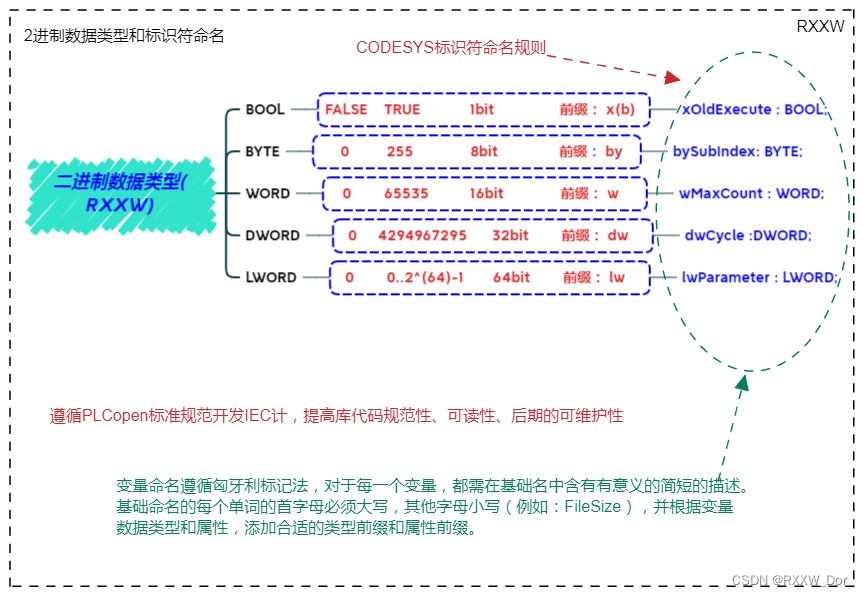
PLC编程基础之数据类型、变量声明、全局变量和I/O映射(CODESYS篇 )

无刷驱动设计——浅谈MOS驱动电路

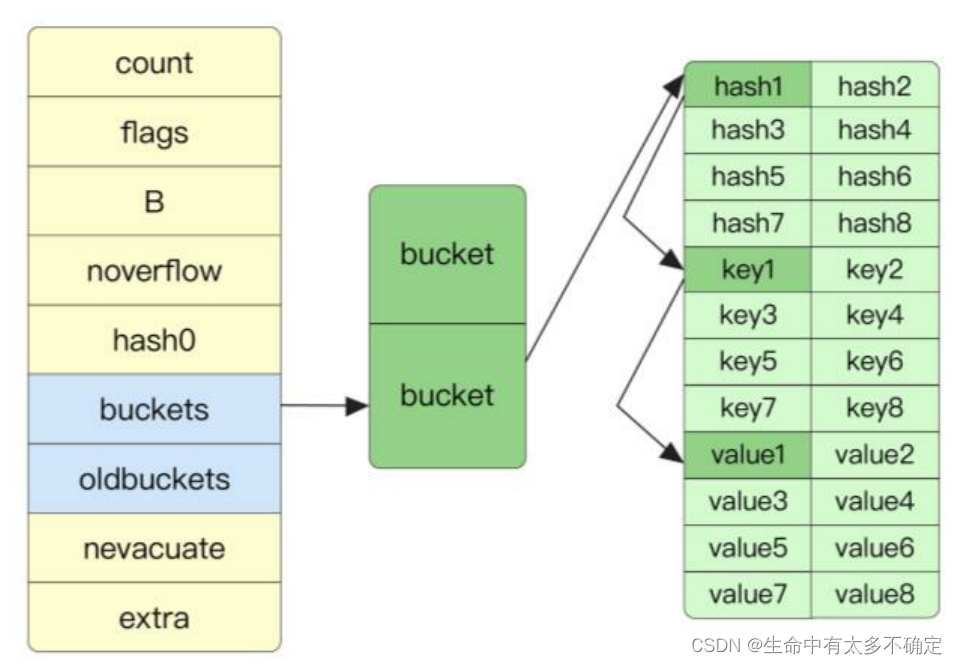
Go语言实现原理——Map实现原理

两数之和、三数之和(排序+双指针)
随机推荐
Nacos installation and service registration
二叉树递归套路总结
UVA11294-Wedding(2-SAT)
基于脉冲神经网络的物体检测
Go语言实现原理——锁实现原理
Non rigid / flexible point cloud ICP registration
Simple and beautiful method of PPT color matching
LeetCode——Add Binary
npm ELECTRON_ Mirror is set as domestic source (npmmirror China mirror)
一文搞定class的微观结构和指令
What is the process of building a website
Leecode learning notes
Initial experience | purchase and activate typora software
grafana工具界面显示报错influxDB Error
Use of shell:for loop
Detailed explanation of pointer and array written test of C language
It is proved that POJ 1014 module is optimized and pruned, and some recursion is wrong
Three. JS VR house viewing
asp.net弹出层实例
poj 2762 Going from u to v or from v to u? (推断它是否是一个薄弱环节图)