当前位置:网站首页>5 minutes get I use GitHub's five-year summary of these complaints!
5 minutes get I use GitHub's five-year summary of these complaints!
2020-11-09 15:20:00 【Irving the procedural ape】
I use Github There has been a 5 More than years , Today, I unreservedly put what I think is more useful Gihub Tips for attention JavaGuide Dear friends .
This article has been for a long time , It's very attentive , You can see the content .
If you feel there's something to gain , Don't go whoring for nothing ! Point a praise / Watching is the biggest encouragement to me . If you can do it three times in a row ( give the thumbs-up + Looking at + forward ) Words , I'm even happier ( I'm thinking about farting ?).
1. One click generation Github resume
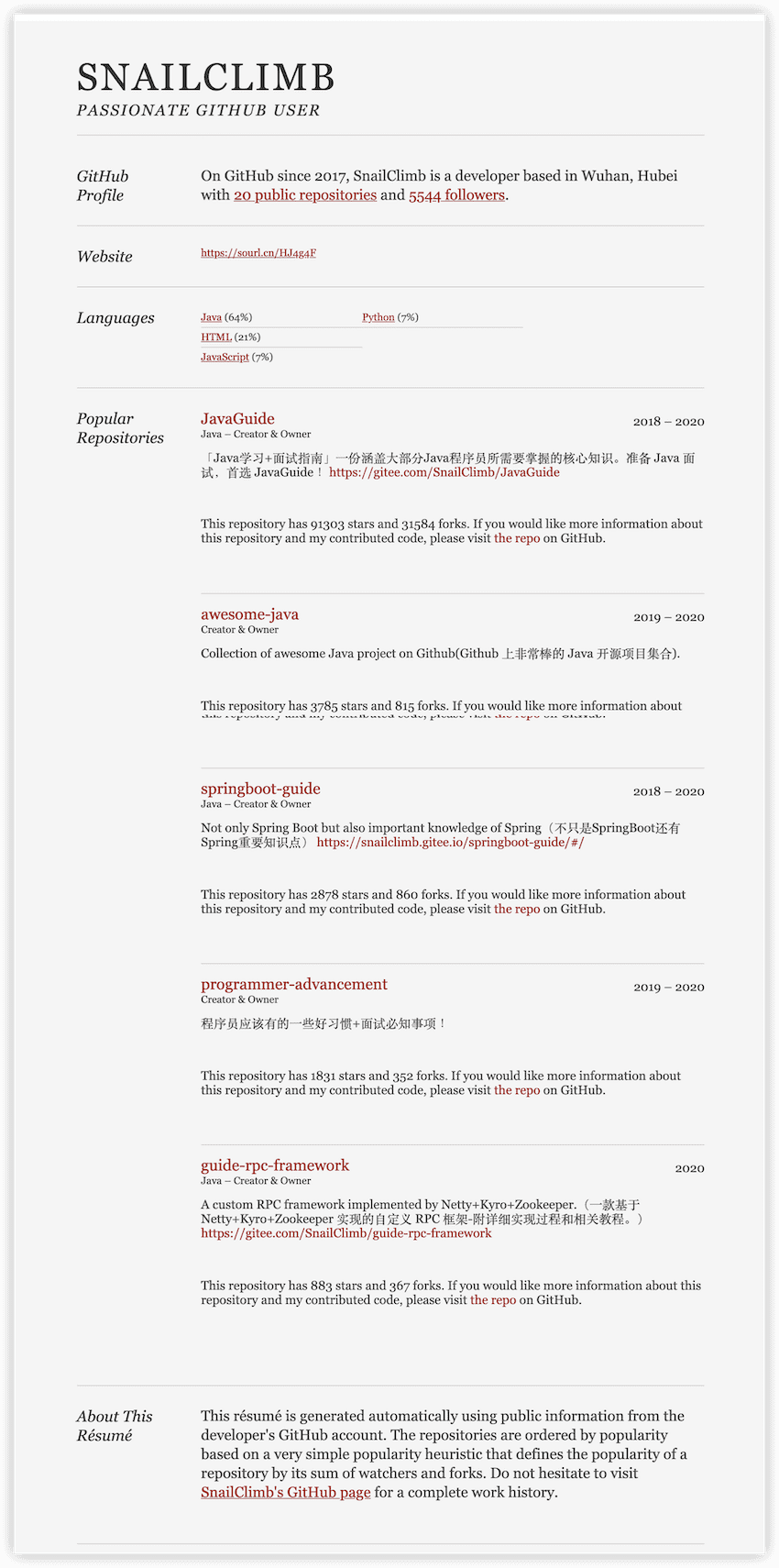
adopt This website you can create an online Github resume .
When I took part in the school enrollment , There's an online one in personal information Github resume . I think it will make the interviewer feel that you are an expert , It will improve some impression points .
however , If your Github If there is no project, don't put it in your resume . The generated effect is shown in the figure below .

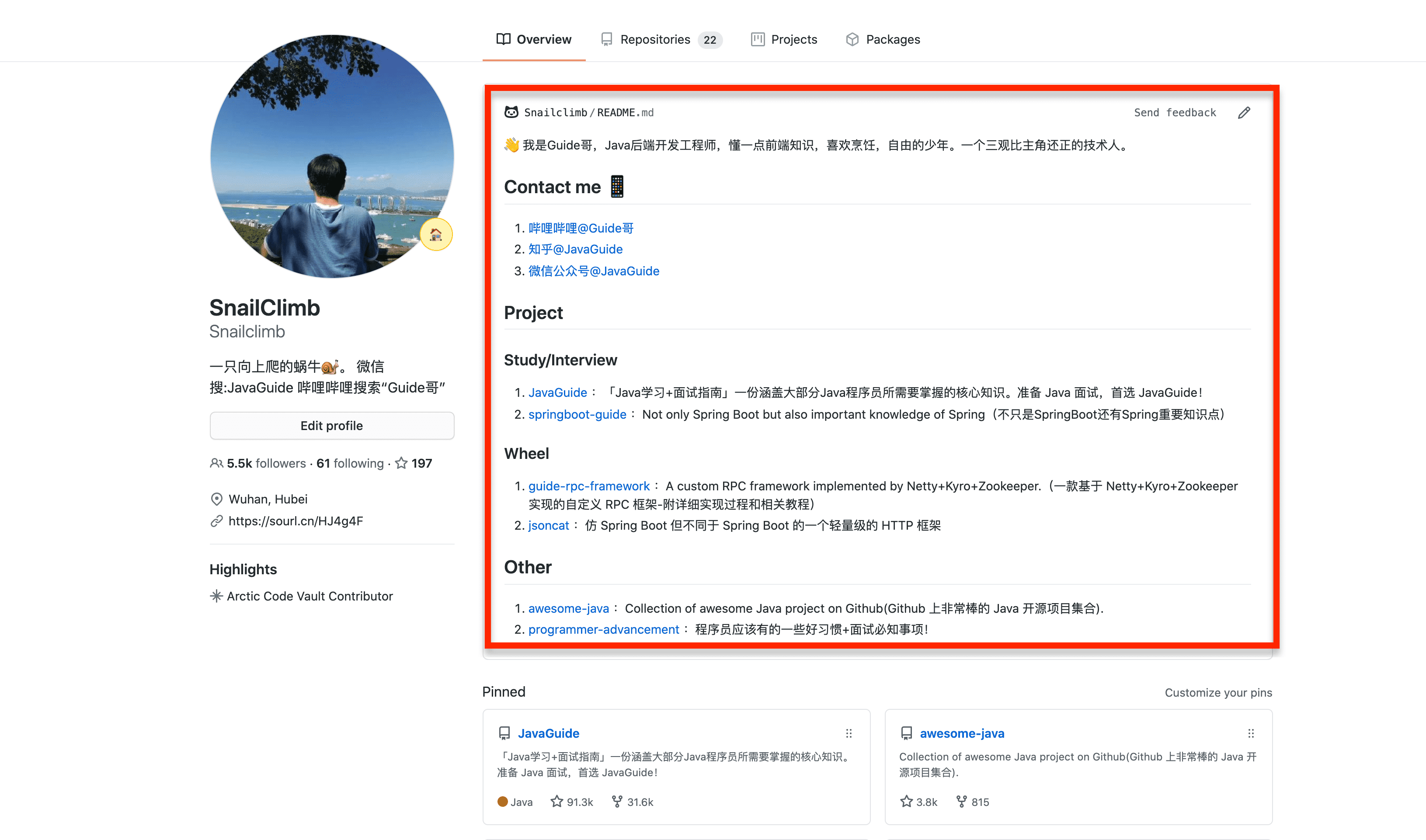
2. Individualization Github home page
Github At present, it supports custom display of some content on personal homepage . The display effect is shown in the figure below .

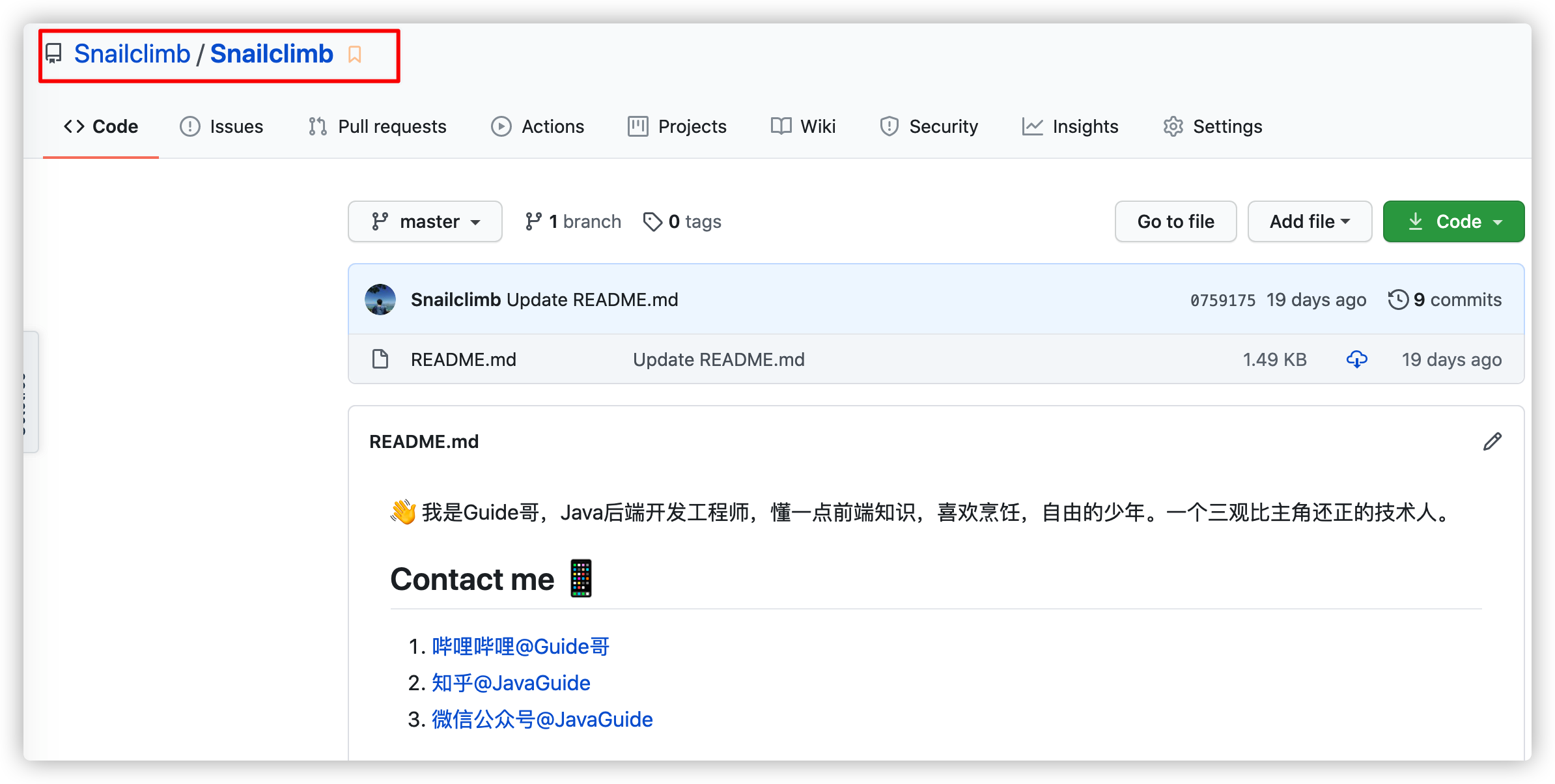
It's very easy to do this , You just need to create one and your Github The warehouse with the same name , Then customize README.md The content of .
The custom content displayed on your home page is README.md The content of ( Can't Markdown Grammar partners face the wall by themselves 5 minute ).

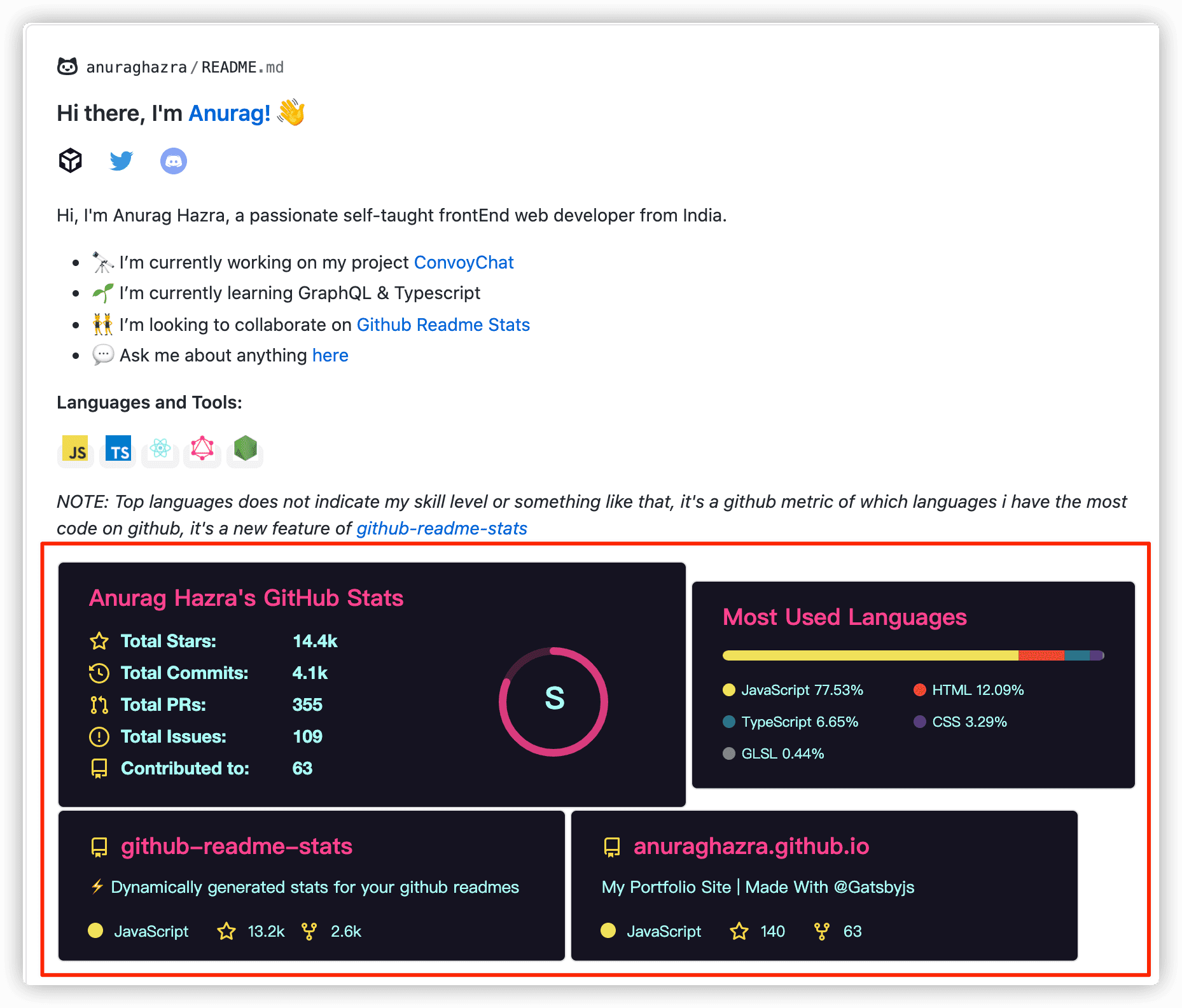
This one can also play with flowers ! for instance : adopt github-readme-stats This open source project , You can README Show dynamically generated GitHub Statistics . The display effect is shown in the figure below .

On the personalized home page, this is not much to mention , If you are interested, you can study it by yourself .
3. Custom project badge
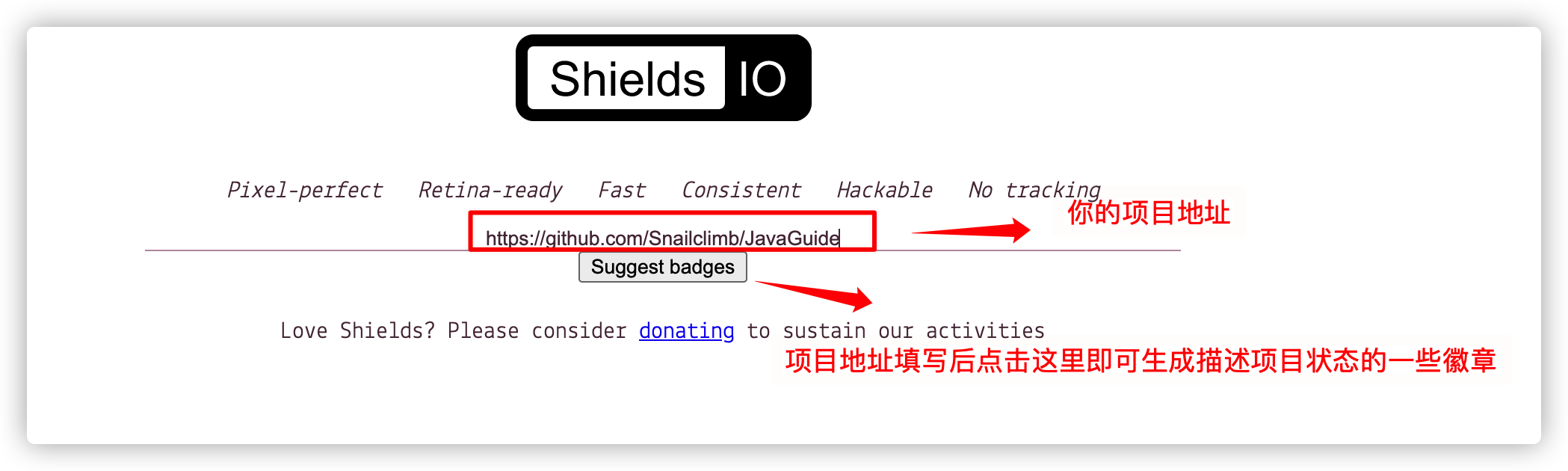
you are here Github All the project badges you see on are passed through https://shields.io/ This website generated . my JavaGuide The badge of this project is shown in the figure below .

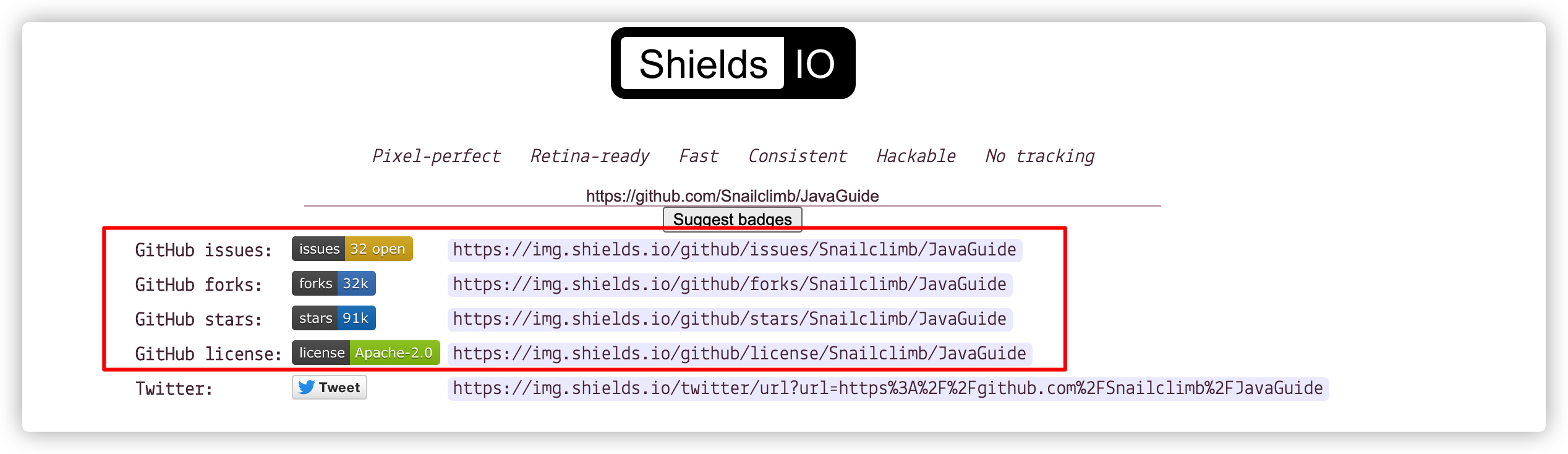
also , You can not only generate static badges ,shield.io You can also dynamically read the status of your project and generate the corresponding badge .

The generated badge describing the status of the project is shown in the following figure .

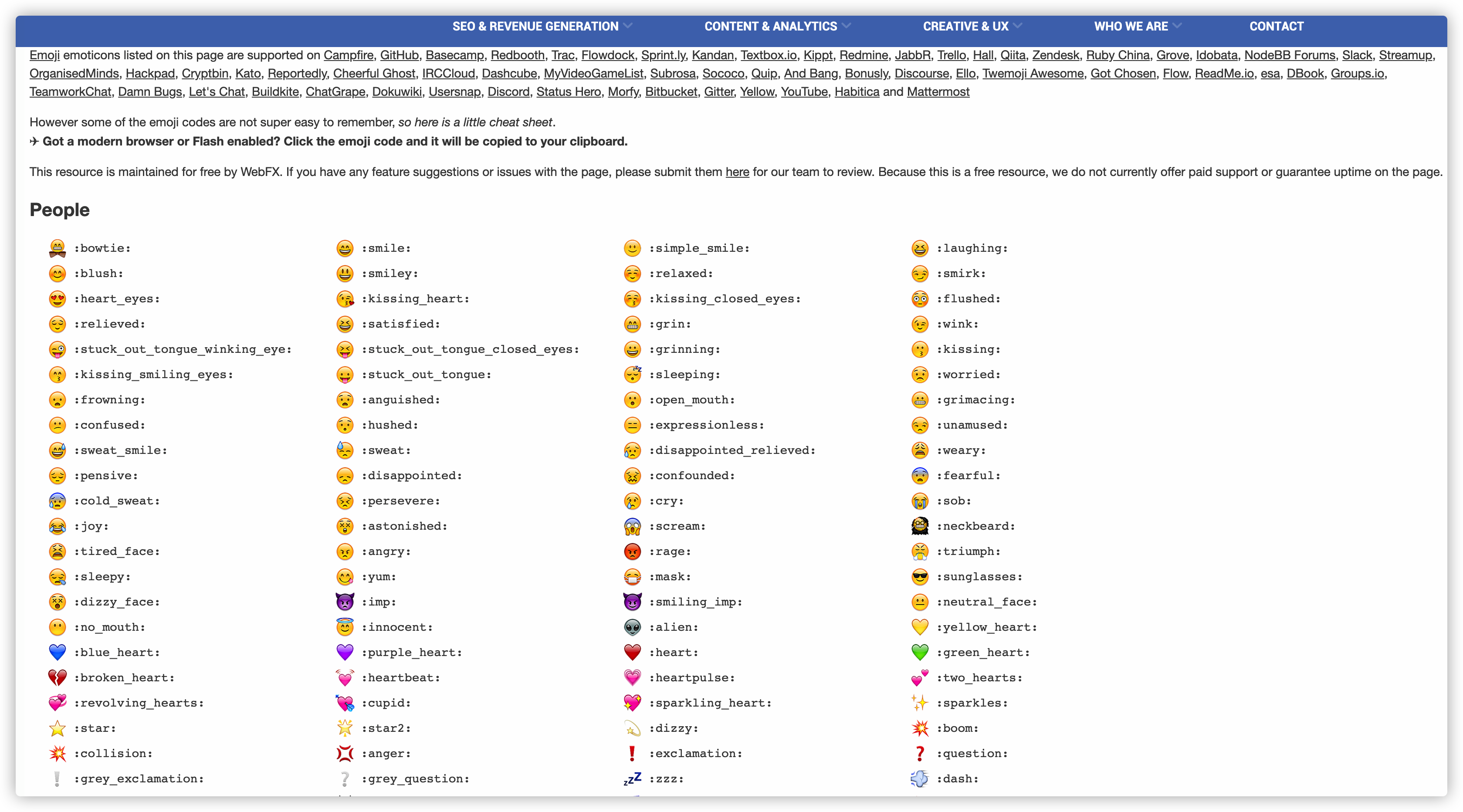
4. Github expression

If you want to be in Github Using expressions , You can find it here :www.webfx.com/tools/emoji-cheat-sheet/ .

5. Efficient reading Github Project source code
Github Some time ago we launched Codespaces You can offer something like VS Code On line IDE, But it hasn't been fully developed yet .
Briefly introduce some of my most commonly used reading Github Project source code way .
5.1. Chrome plug-in unit Octotree
版权声明
本文为[Irving the procedural ape]所创,转载请带上原文链接,感谢
边栏推荐
- Service registration and discovery of go micro integration Nacos
- What is website [new four modernizations]?
- 我叫Mongo,收了「查询基础篇」,值得你拥有
- Application of EMQ X in the Internet of things platform of China Construction Bank
- shell脚本快速入门----shell基本语法总结
- Explain three different authentication protocols in detail
- How can you be a big data worker with an annual salary of 40W if you don't work hard?
- 低功耗蓝牙单芯片为物联网助力
- I heard that you changed your registered residence overnight. How can you help yourself if you work like ping?
- Kubernetes v1.19.3 kubeadm deployment notes (2)
猜你喜欢

JS method of judging object type_ How to use typeof_ How to use instanceof_ How to use constructor_ Object.prototype.toString How to use ()

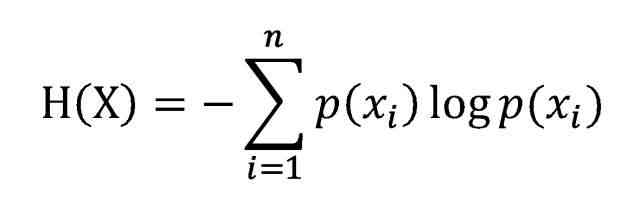
Decision tree algorithm theory

OpenYurt 深度解读:如何构建 Kubernetes 原生云边高效协同网络?

Restart the heap_ uaf_ hacknote

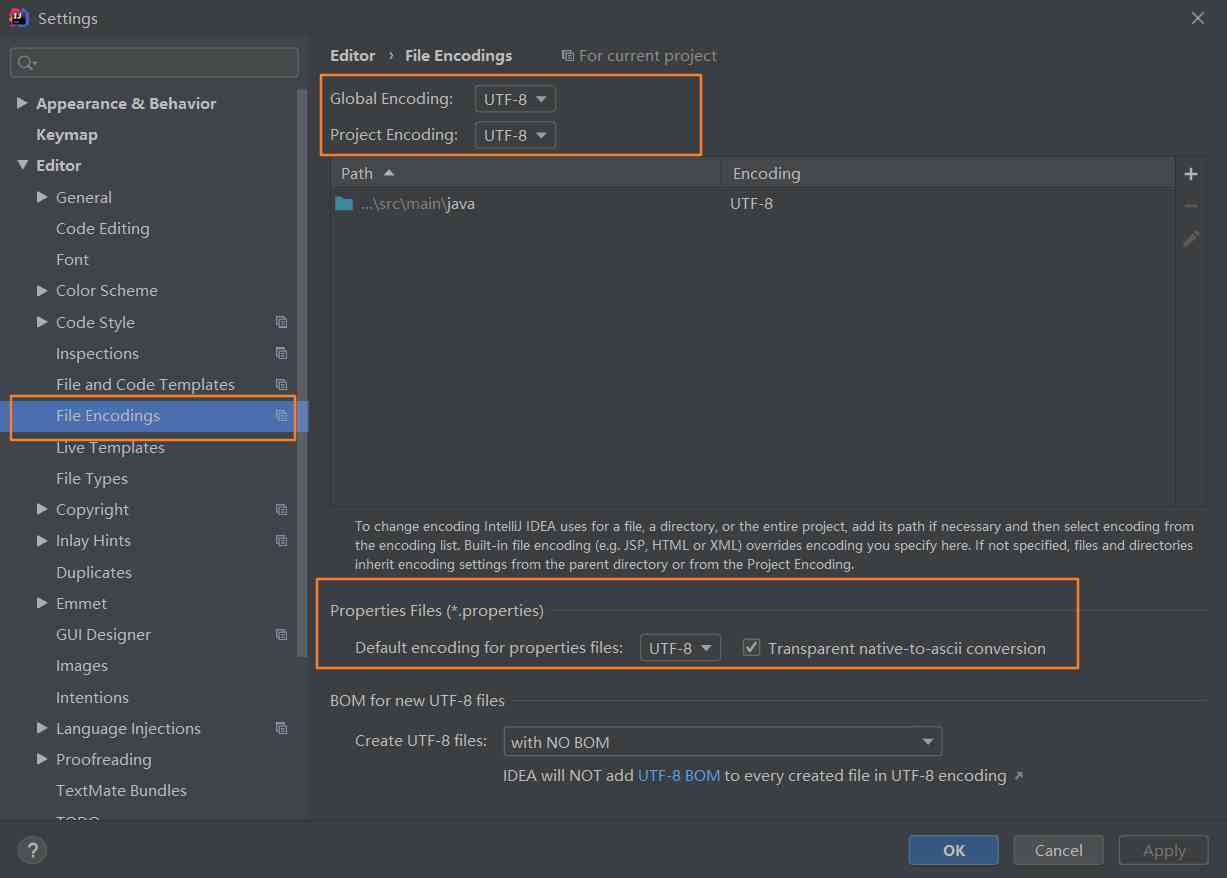
Idea solves garbled Chinese output of YML configuration file

.NET报表生成器Stimulsoft Reports.Net 发布最新版v2020.5!

要我说,多线程事务它必须就是个伪命题!

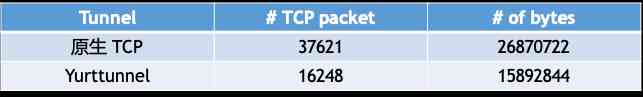
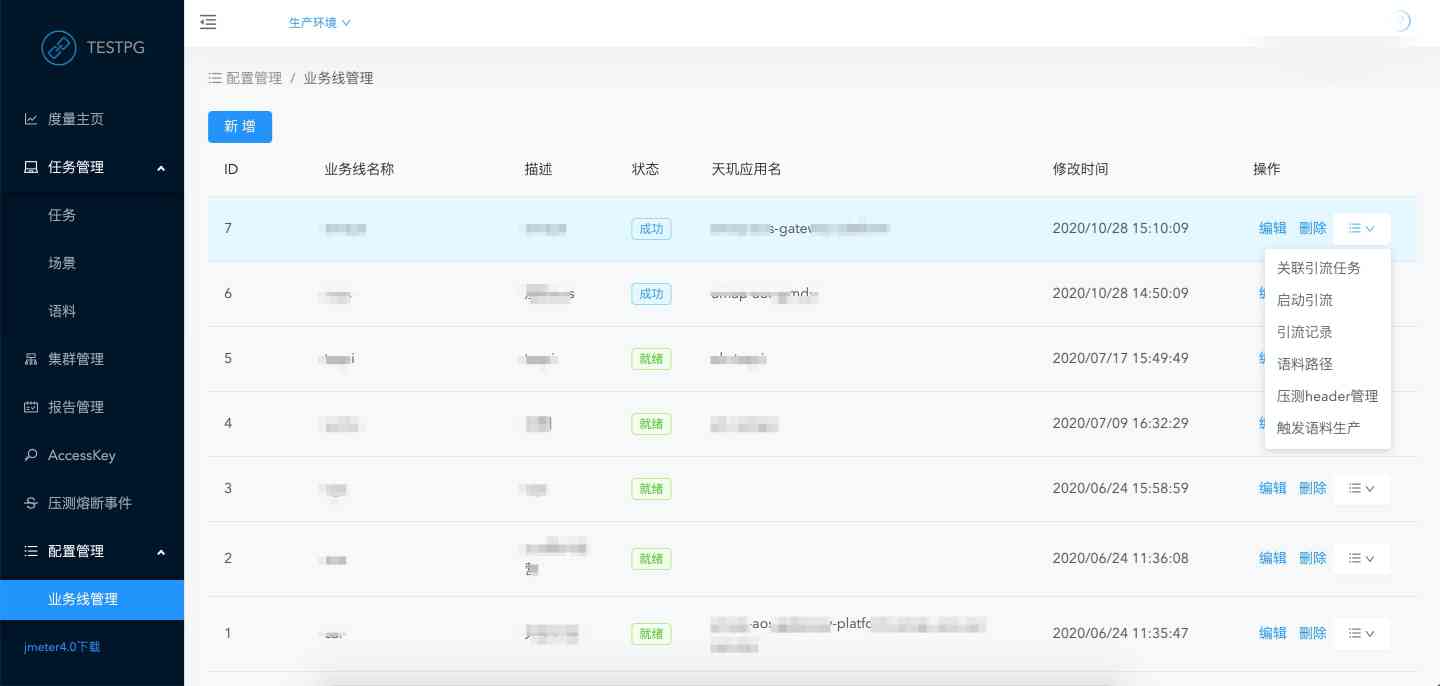
Full link stress testing of moral integrity -- the evolution of corpus intelligence

7-10x write performance improvement: analysis of wiredtiger data page lock free and compression black Technology

Why I strongly recommend custom development of small programs, these benefits you need to understand
随机推荐
I interviewed a 33 year old Android programmer, who could only program for Baidu, but wanted 25K, which was met by me
【分享】接口测试如何在post请求中传递文件
使用基于GAN的过采样技术提高非平衡COVID-19死亡率预测的模型准确性
MES system plays an important role in the factory production management
Do programmers pay too much to work overtime? Should programmer's salary be reduced? Netizen: let go of other hard pressed programmers
决策树算法-理论篇
Some common types of error exception in Python
「代码整洁之道-程序员的职业素养」读书笔记
Object oriented magic method collection
03. Priority link model
国际顶刊Radiology发表华为云最新联合成果,AI辅助检测脑动脉瘤
Programmers before and after buying a house, after reading has cried blind
AE(After Effects)的简单使用——记一次模板套用的过程
MES系统在行业应用里区别于传统式管理
Native地图与Web融合技术的应用与实践
Why I strongly recommend custom development of small programs, these benefits you need to understand
CSP-J/S 2020考前注意事项
要我说,多线程事务它必须就是个伪命题!
To me, multithreading transaction must be a pseudo proposition!
Decision tree algorithm theory