当前位置:网站首页>Fairygui loop list
Fairygui loop list
2022-07-06 12:46:00 【SQ Liu】
FairyGUI Loop list
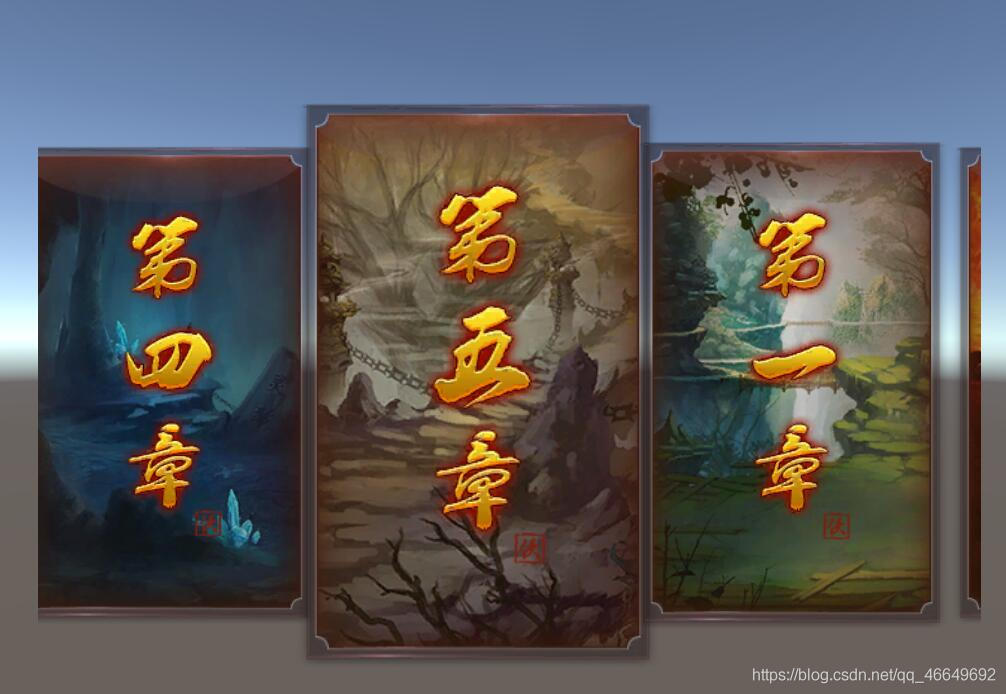
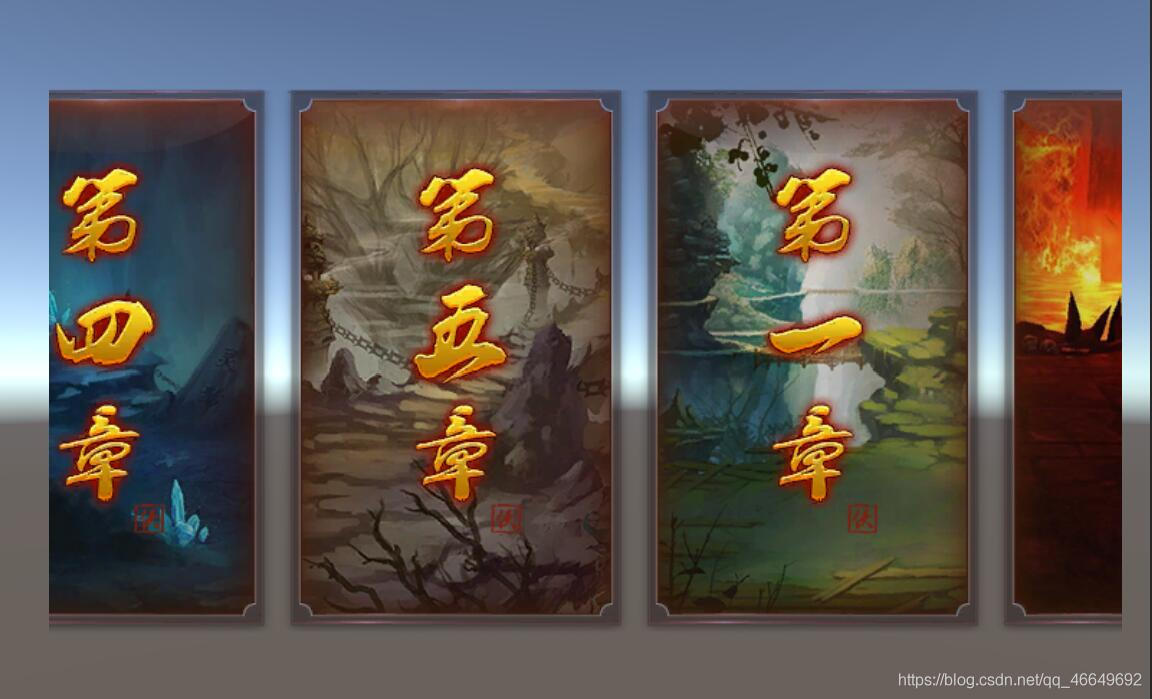
Realization effect : stay Unity in , You can cycle through the list with the mouse , And when browsing the current page , It has an effect of being close to big and far away .

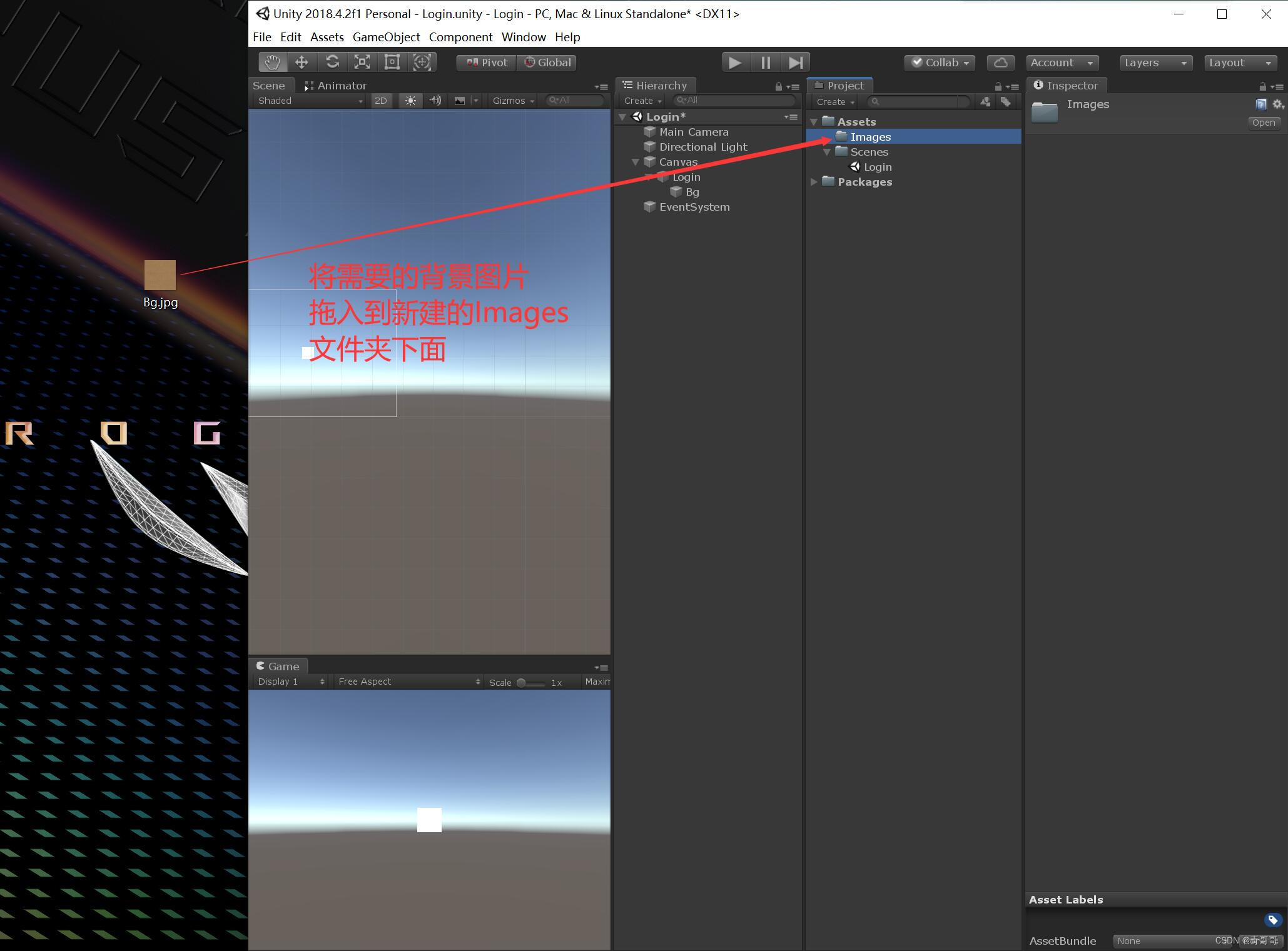
One 、 Import resources





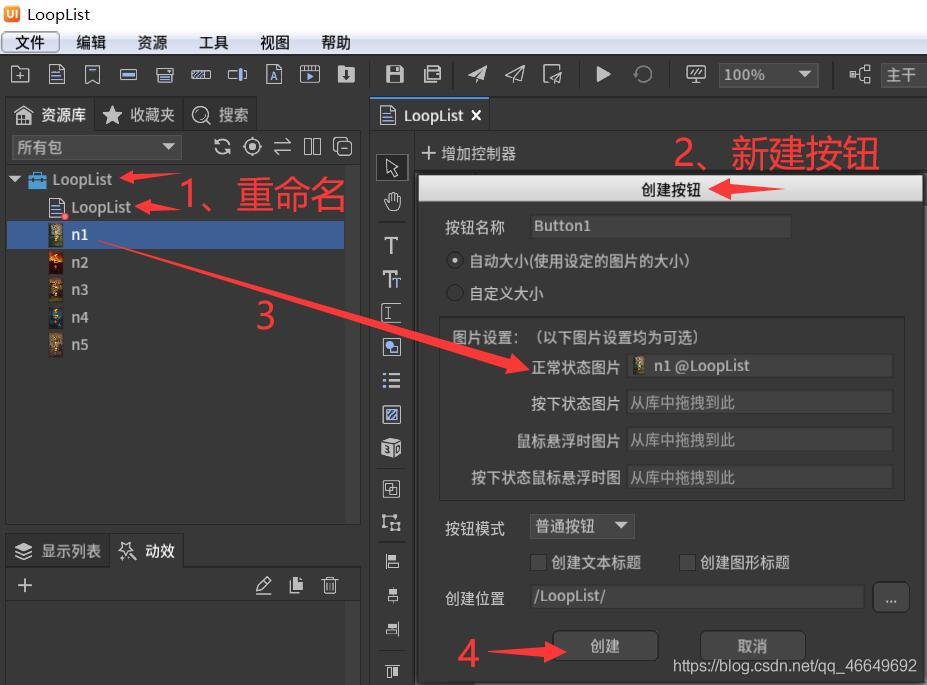
Two 、 The new button

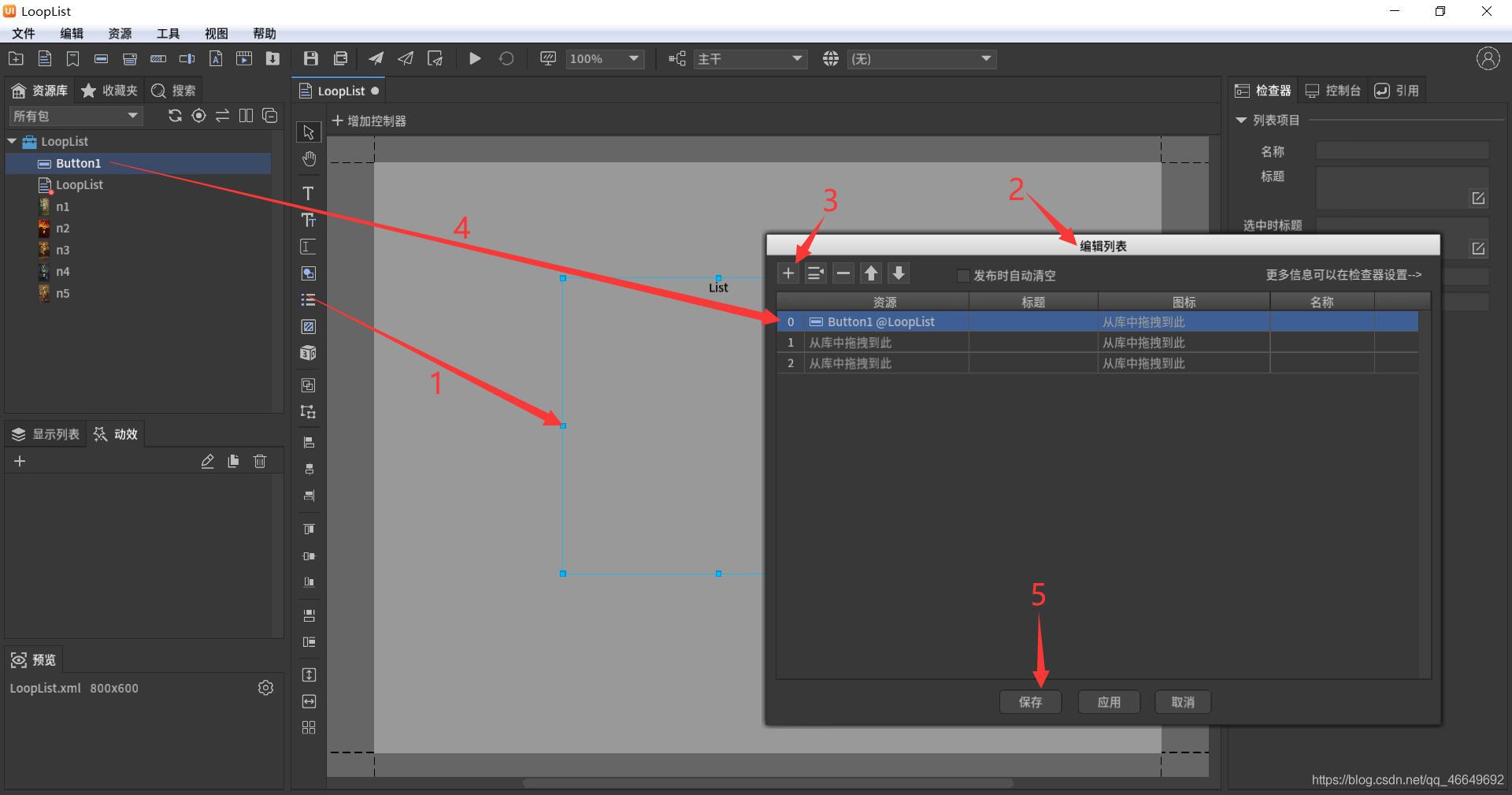
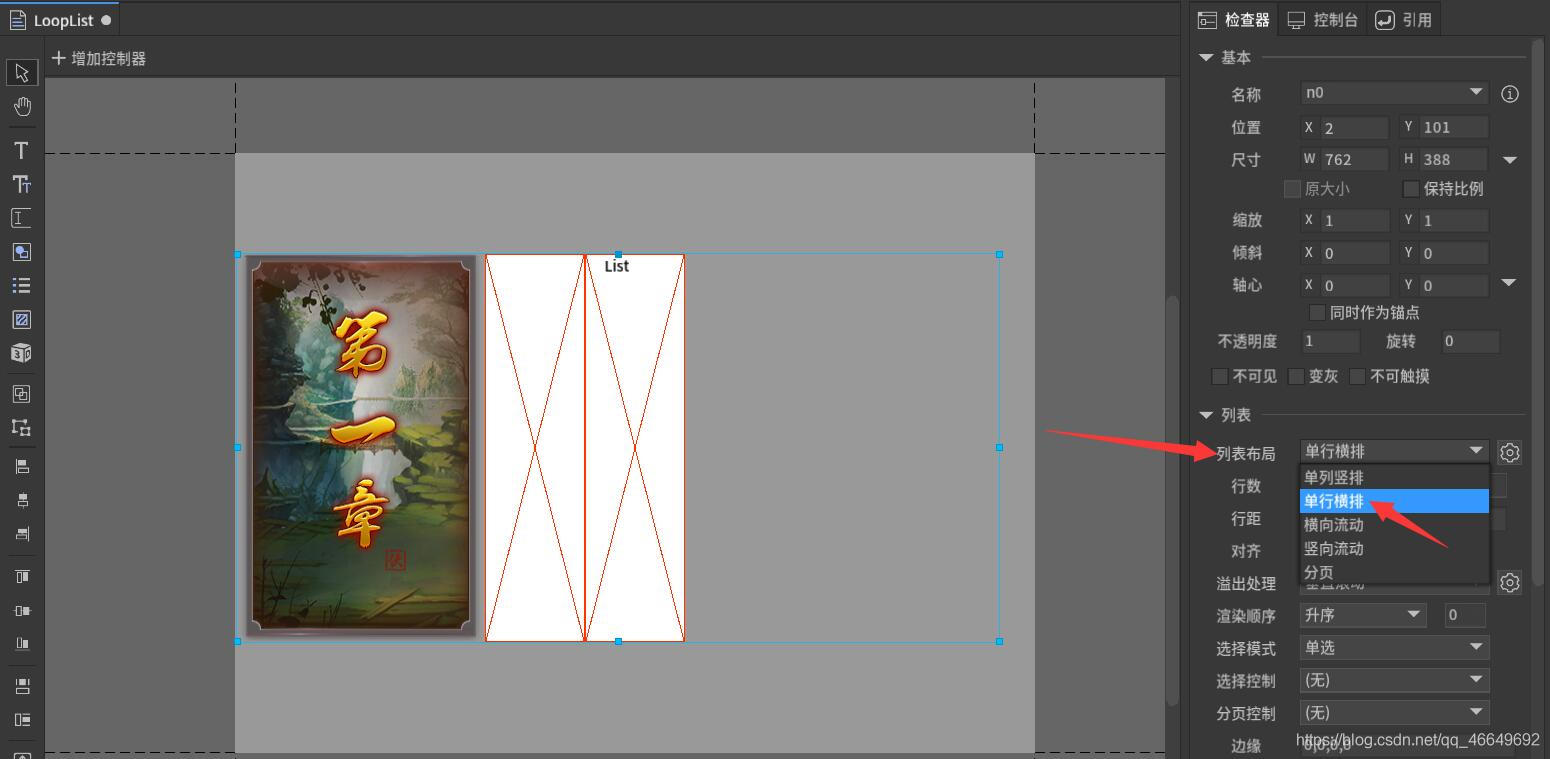
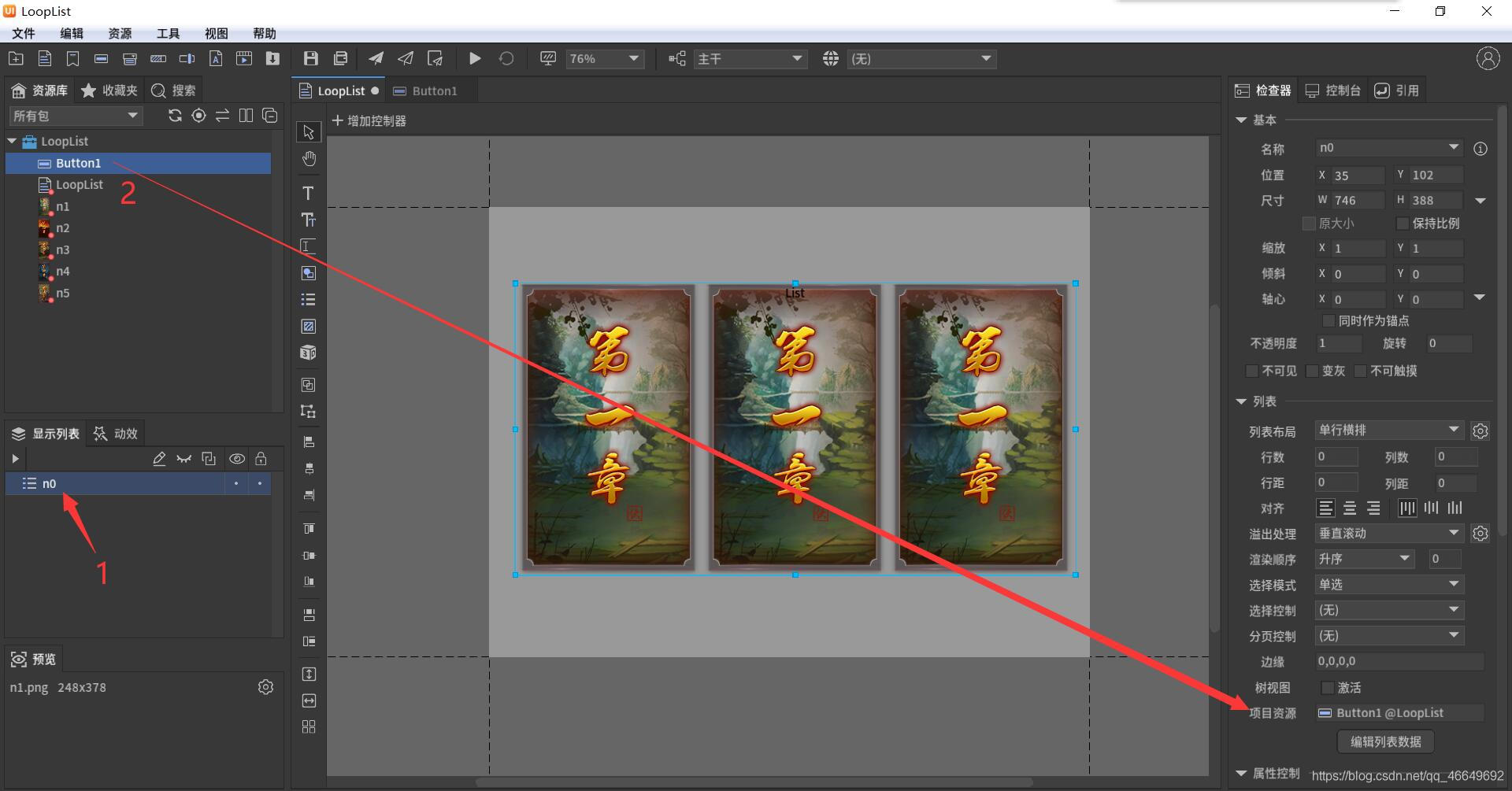
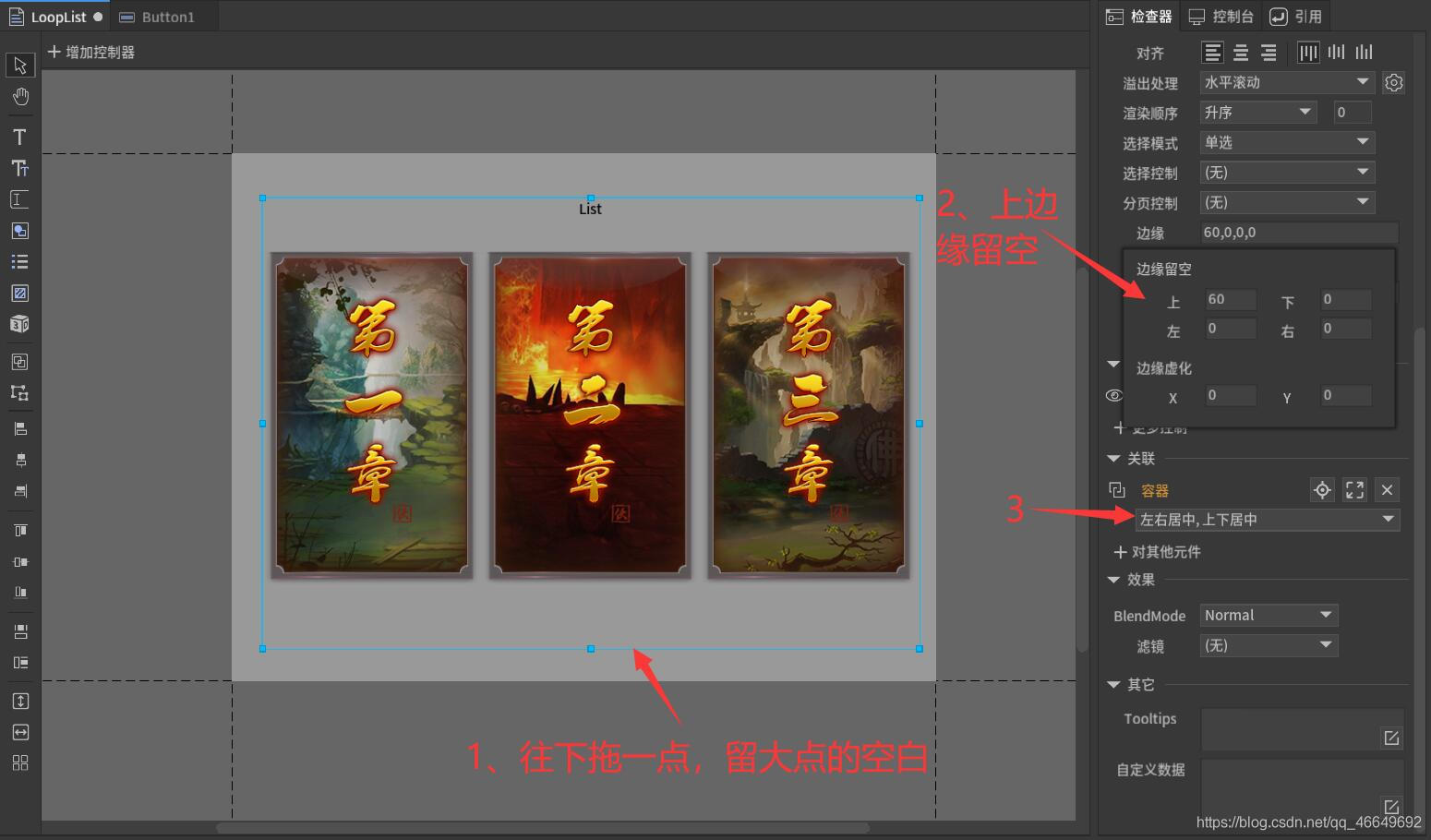
3、 ... and 、 Design list


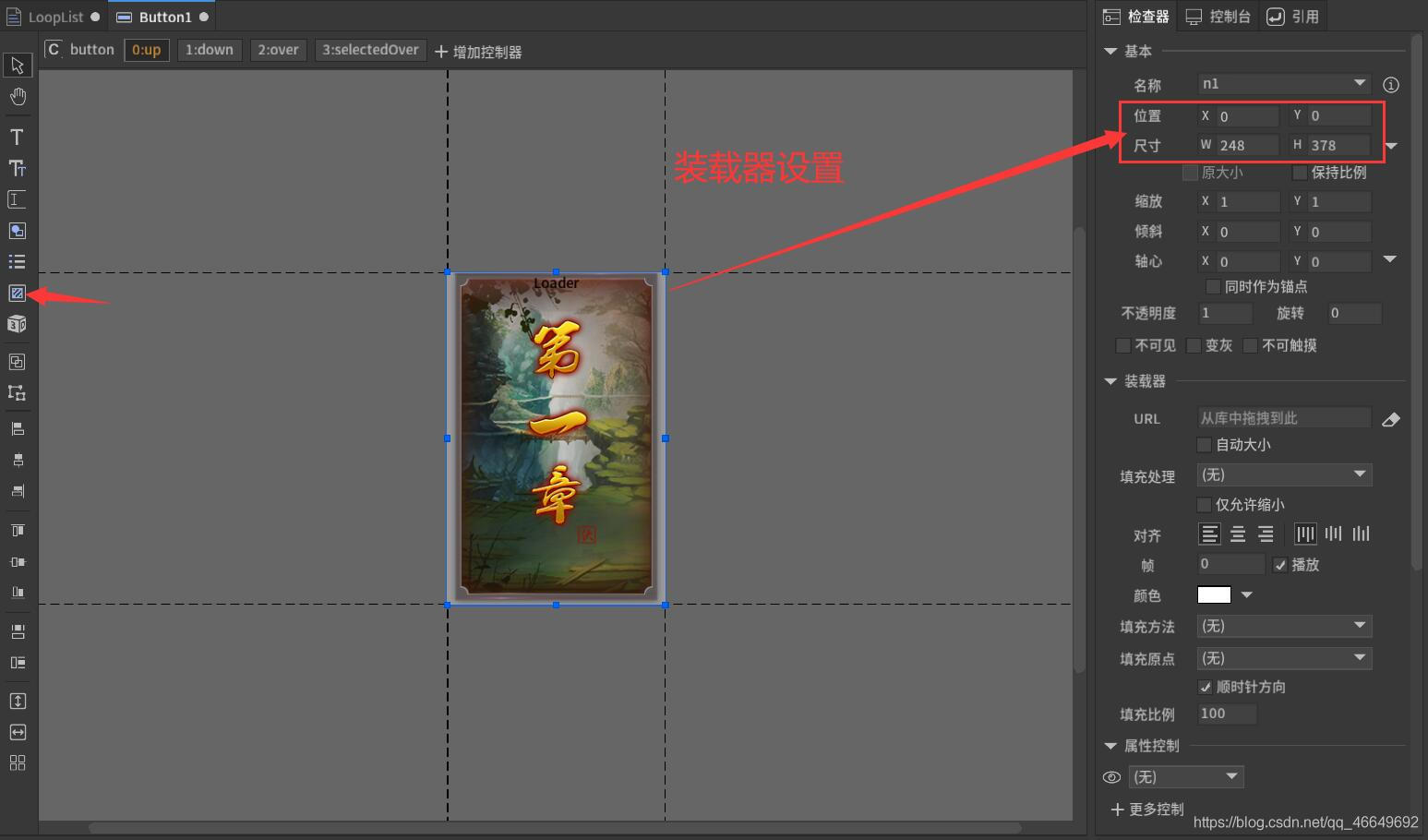
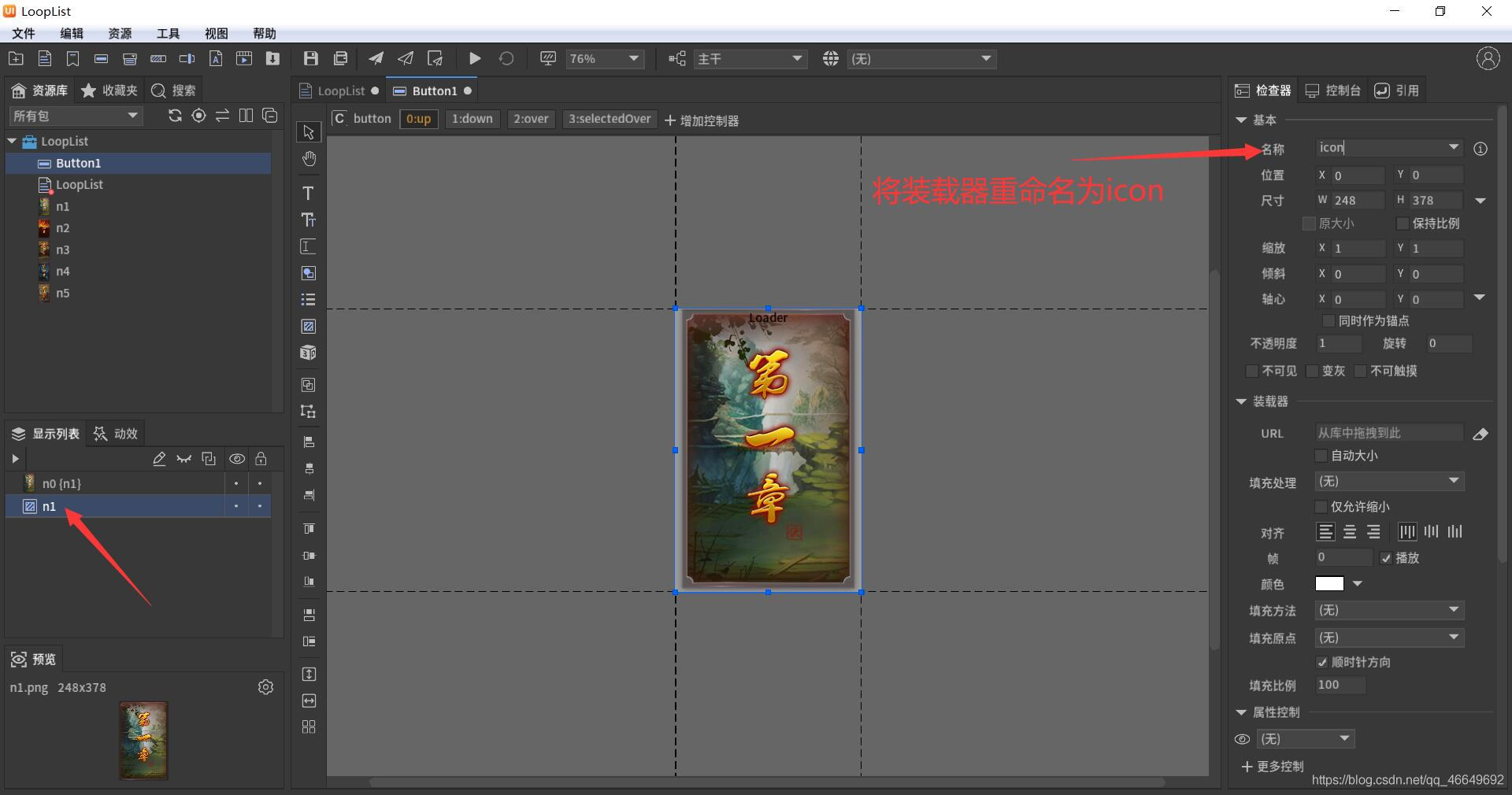
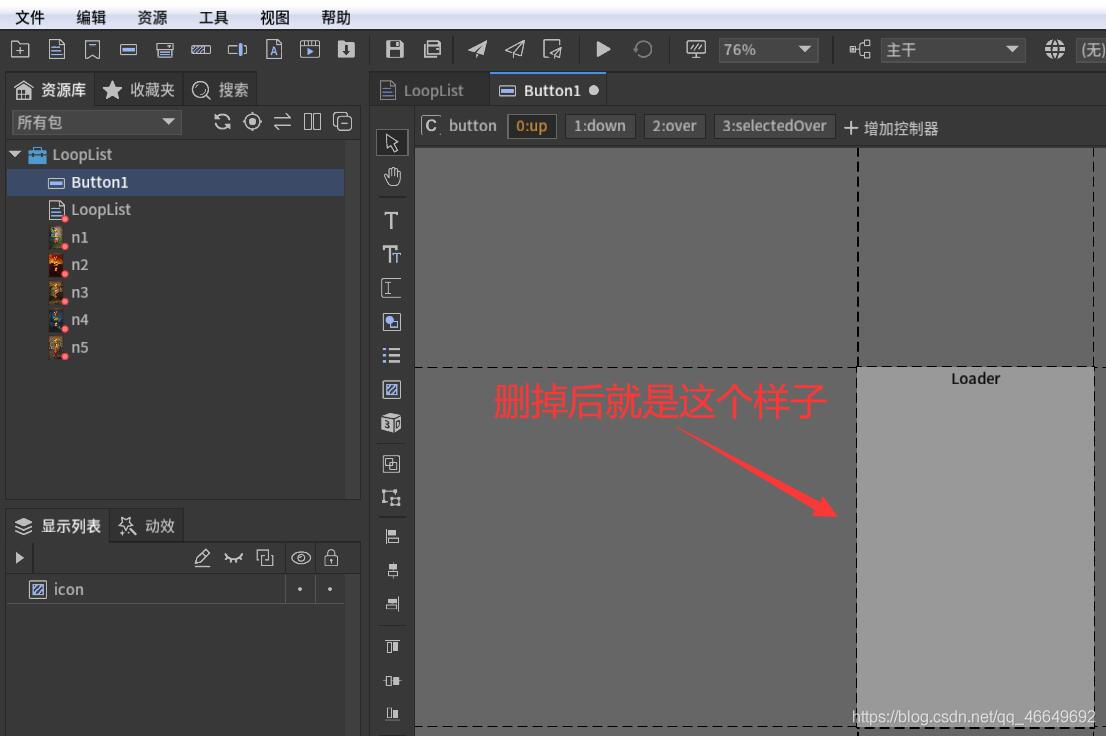
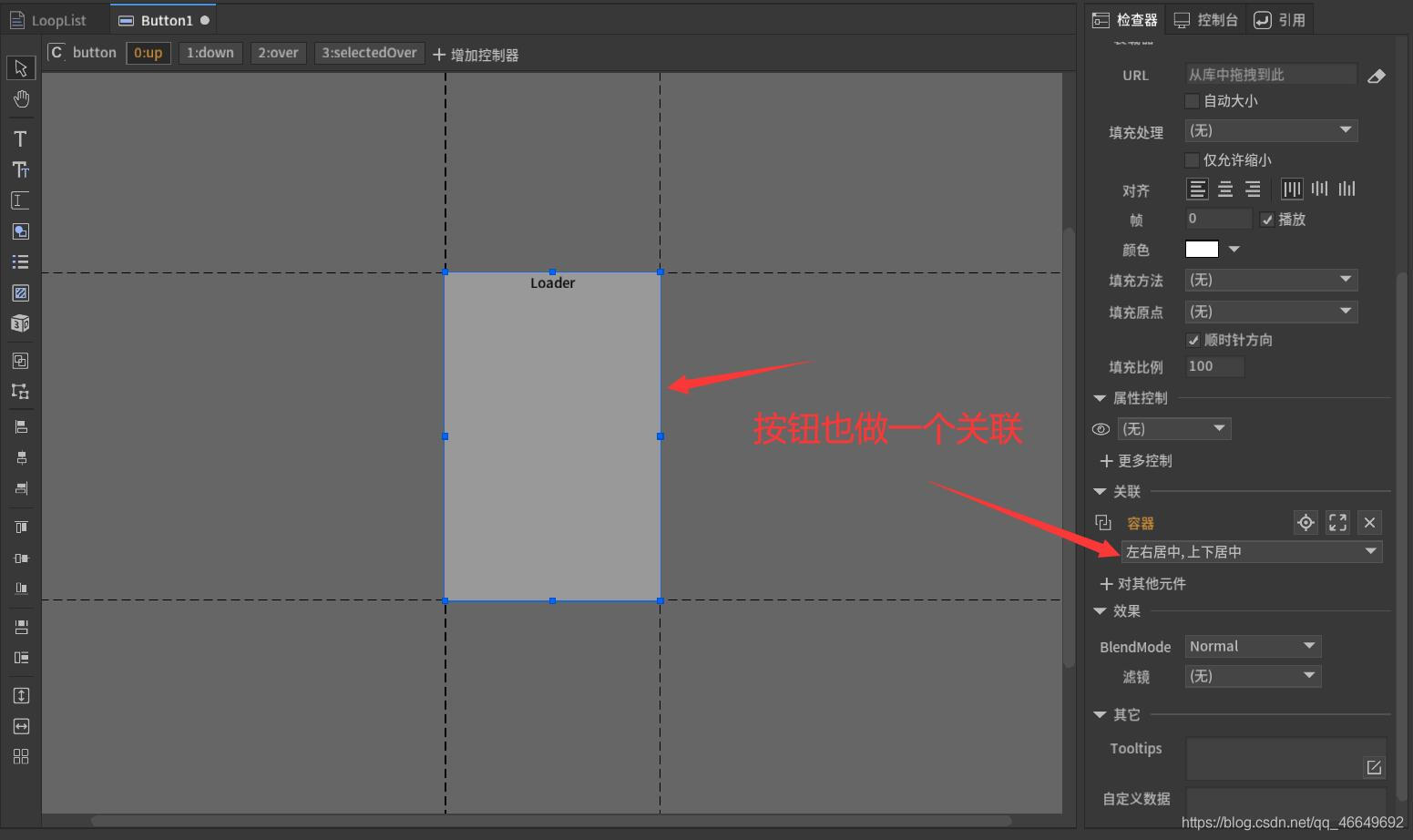
Four 、 Loader dynamic load picture button
If there are tens of thousands of buttons , We can't create one by one , It's time to be in Unity Resources for dynamically loading picture buttons in , Therefore, the loader is introduced .
Button size is 248×378, Then the loader should also be 248×378. Then classify its position as 0,0.

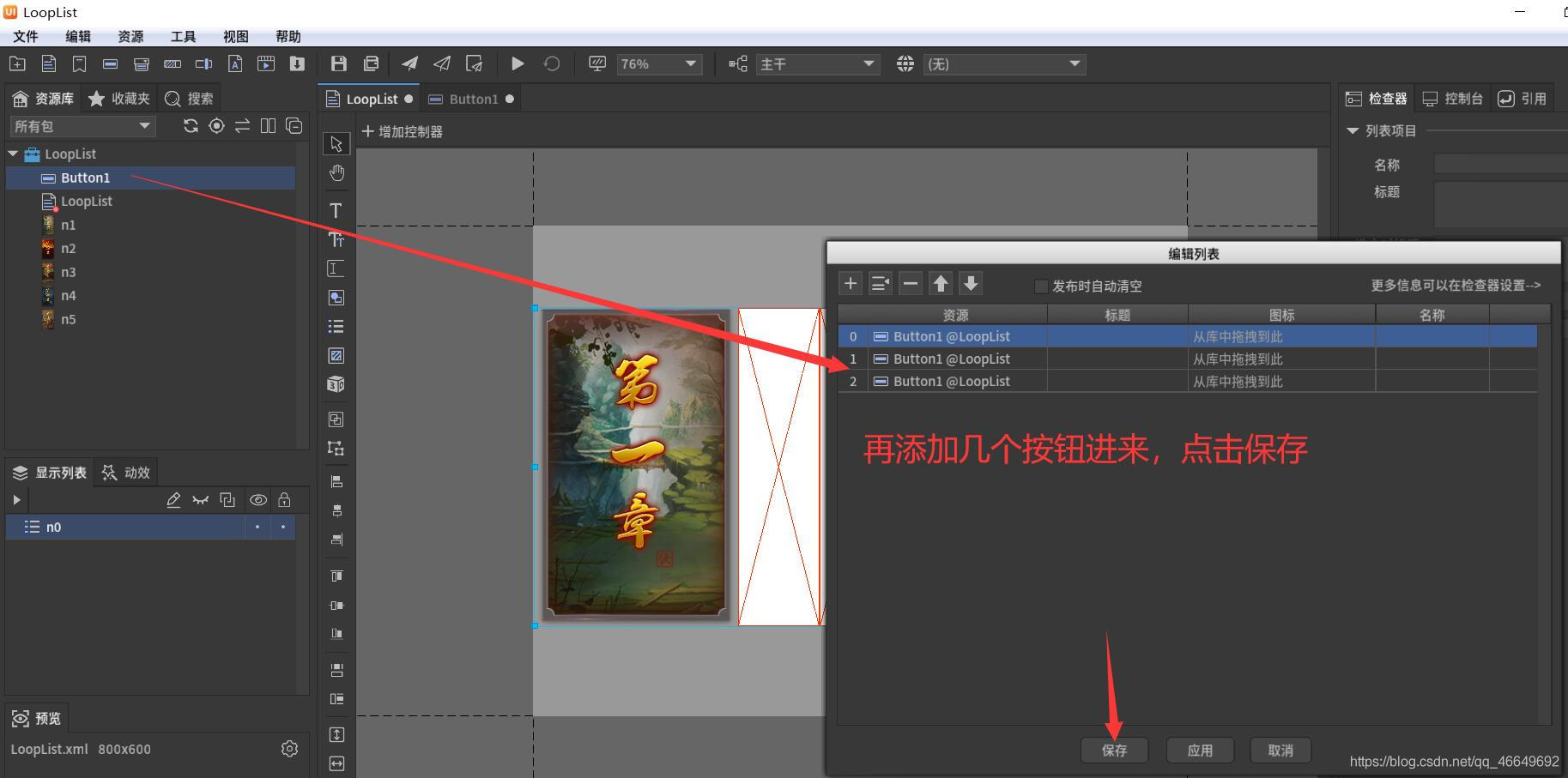
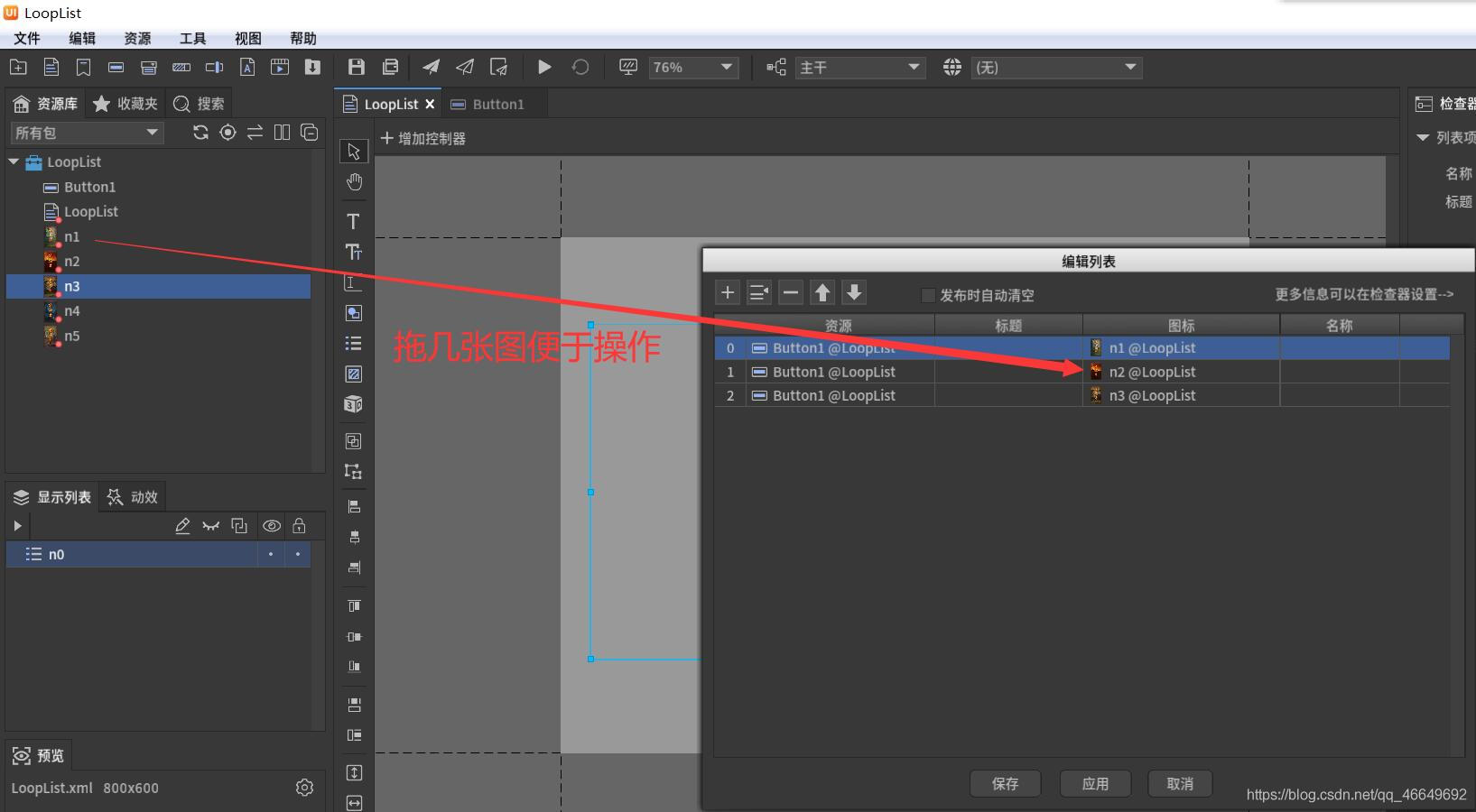
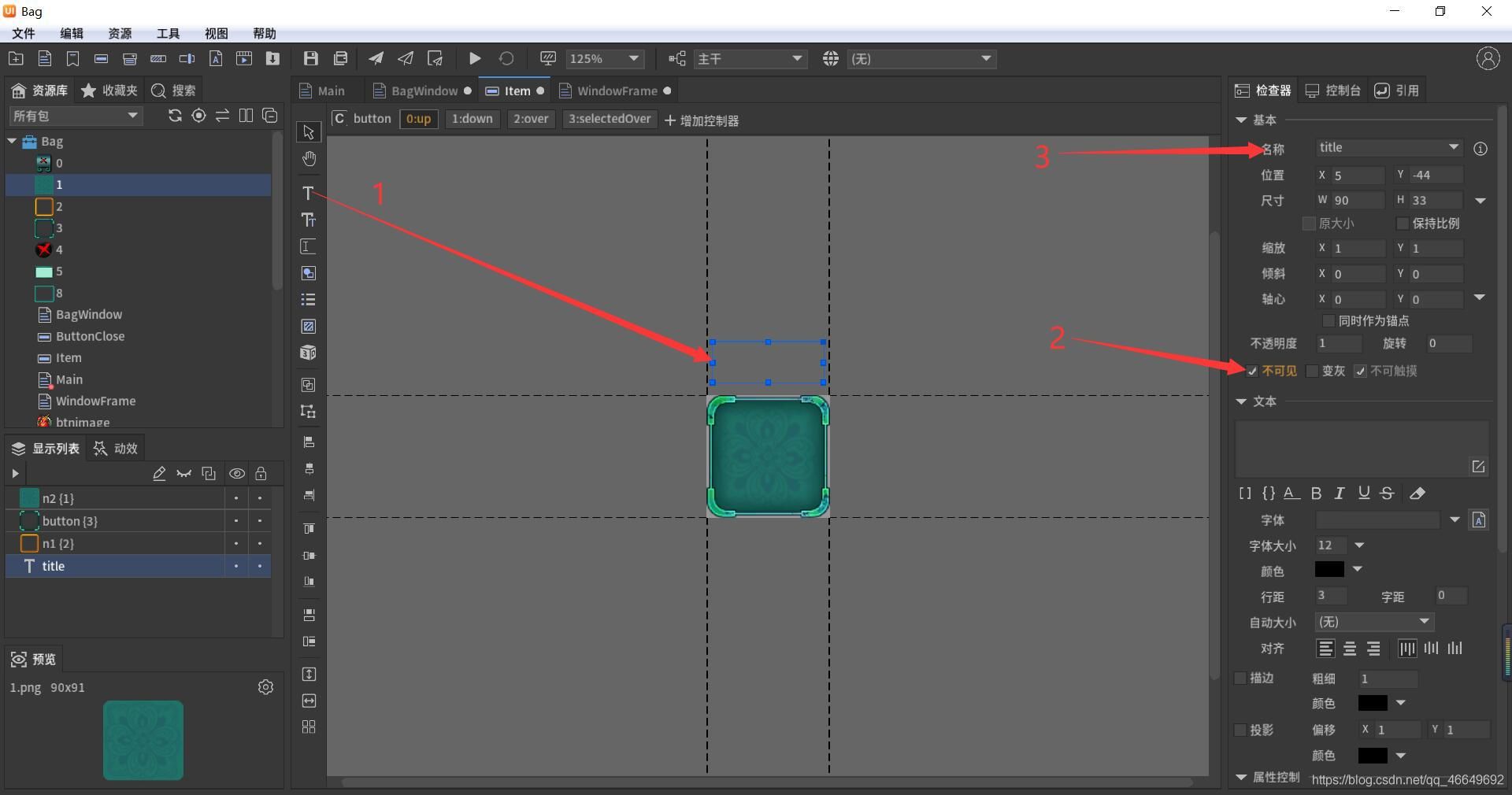
Enter the list again , Add a few more objects to it .
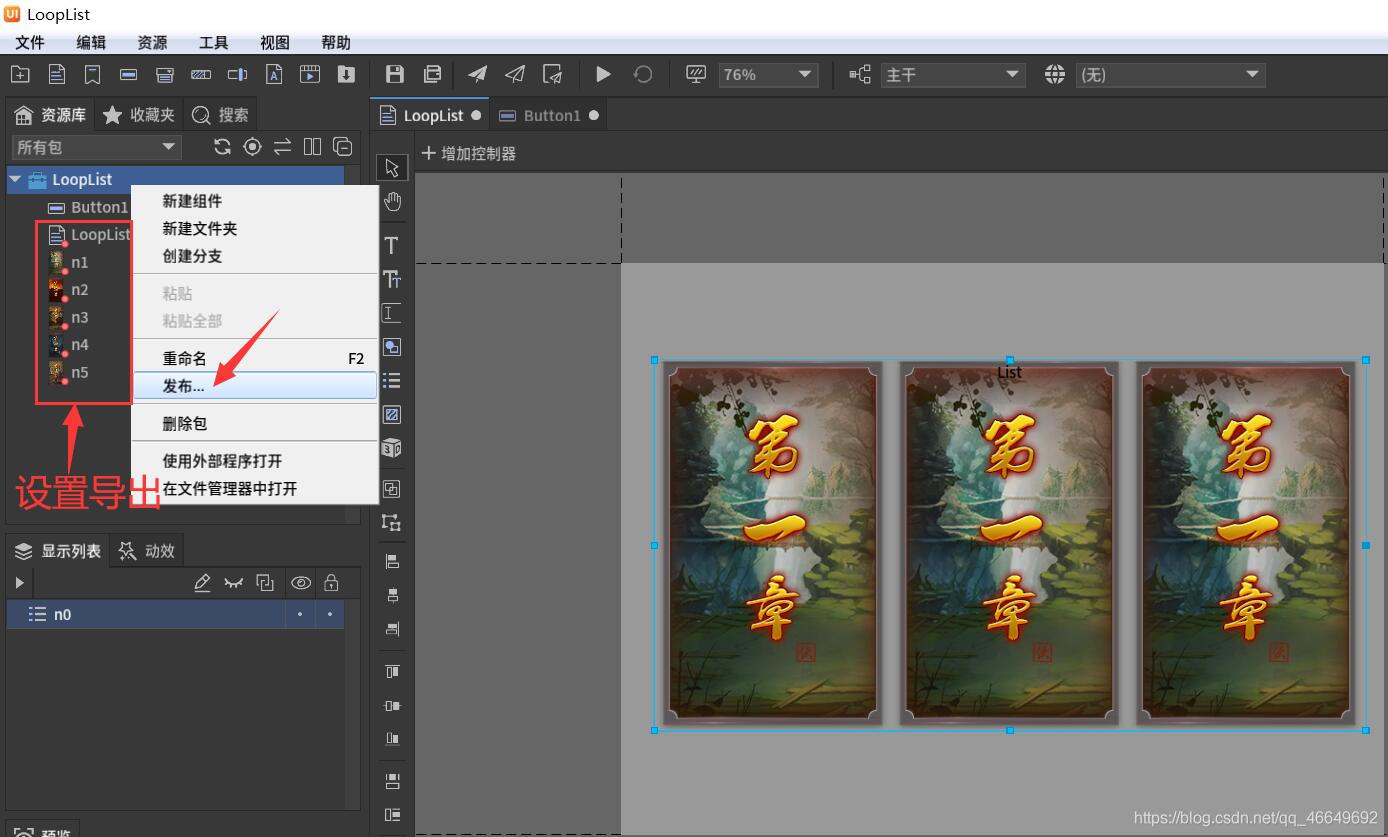
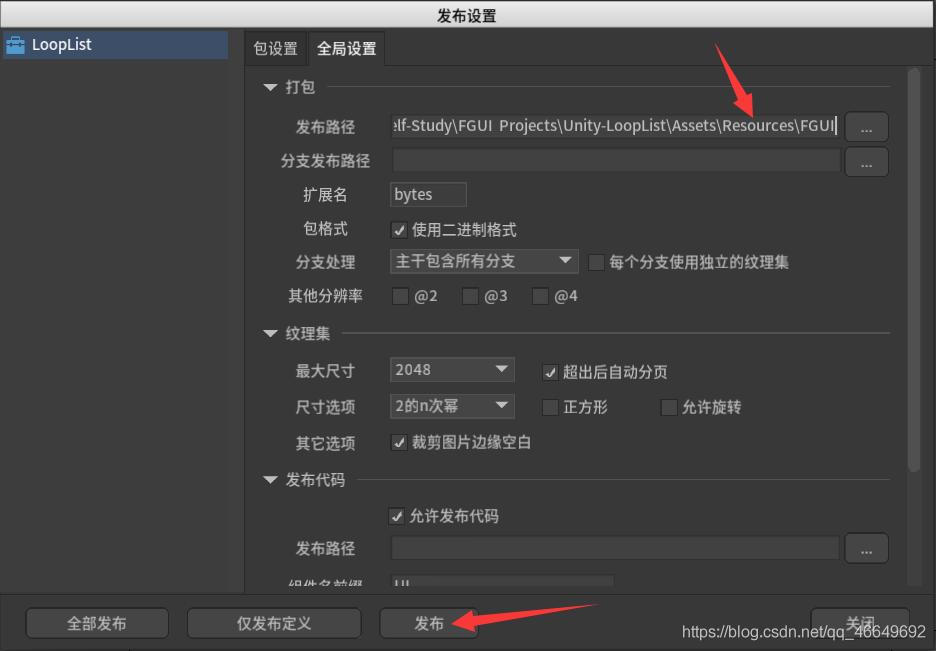
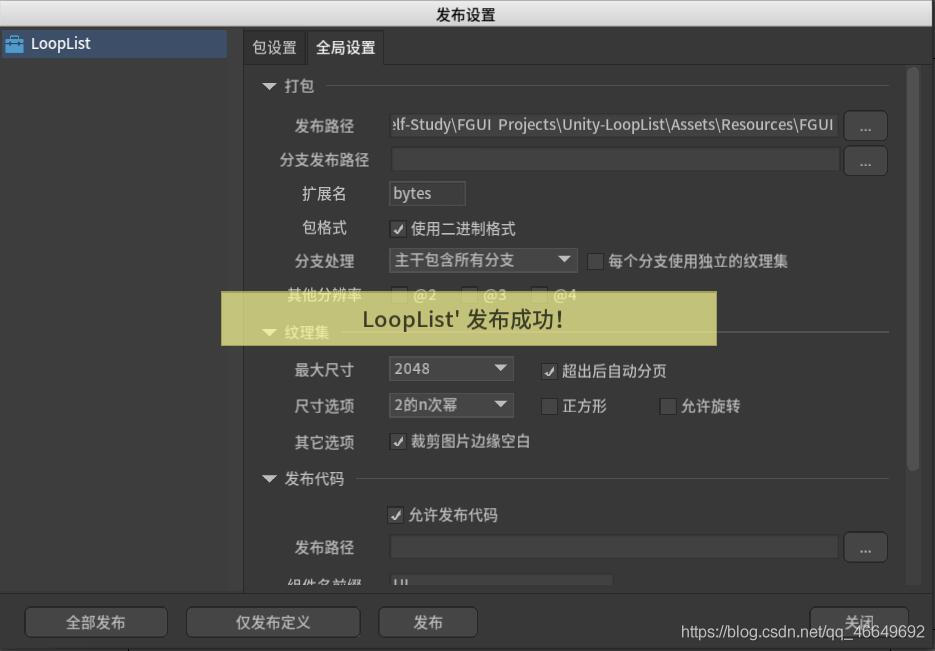
5、 ... and 、 Packaging releases


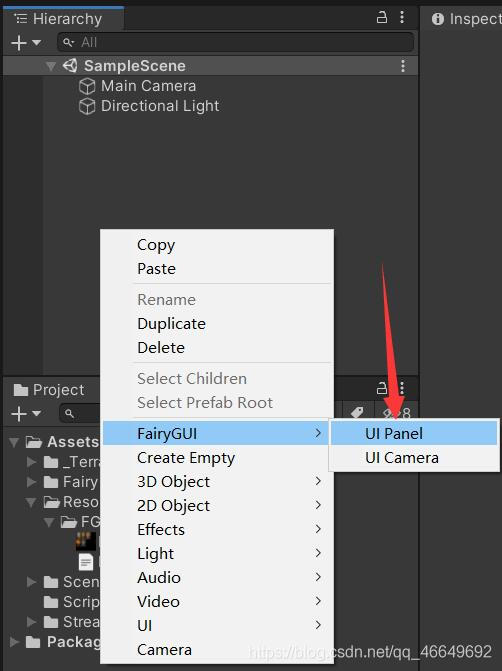
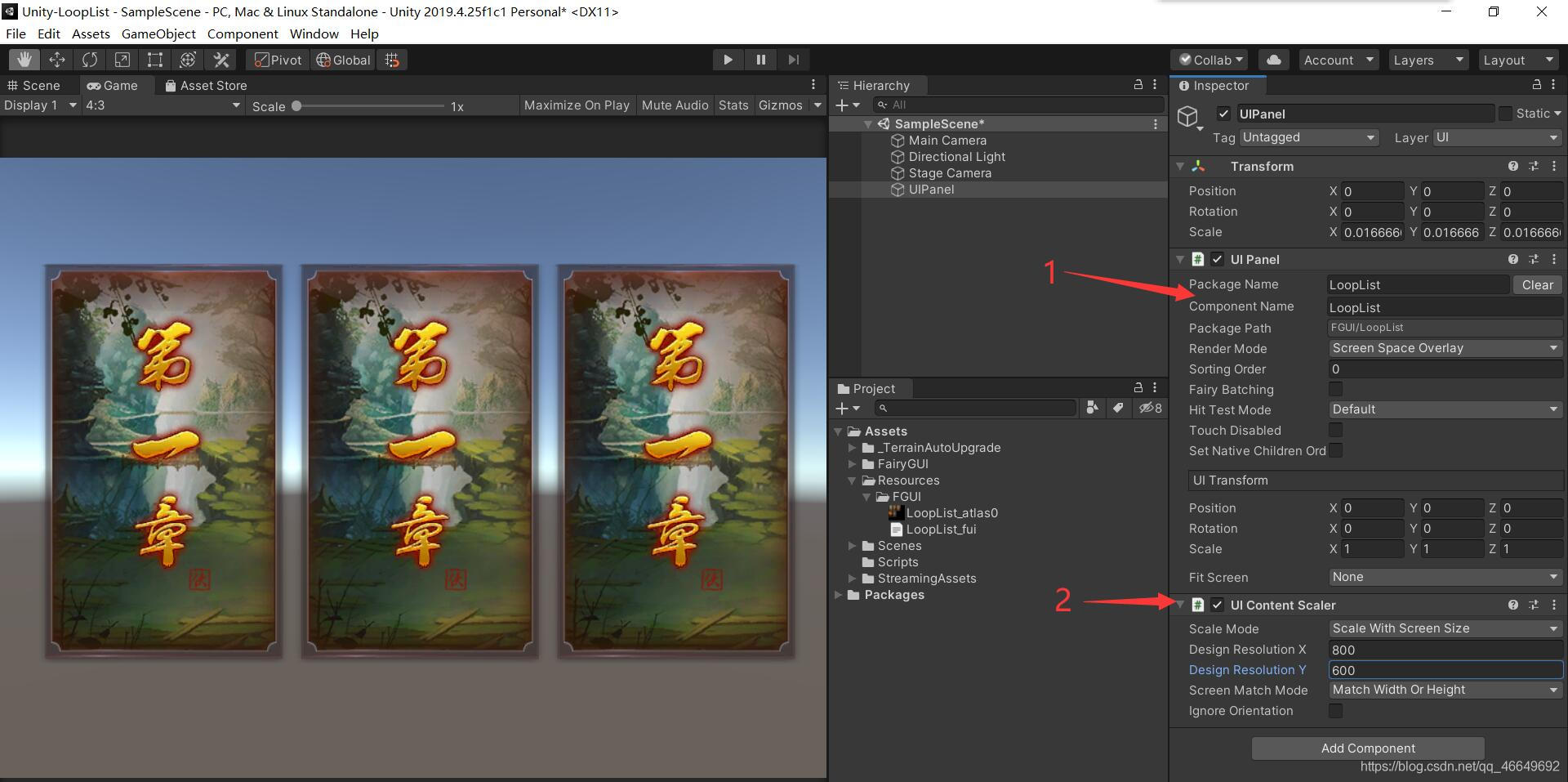
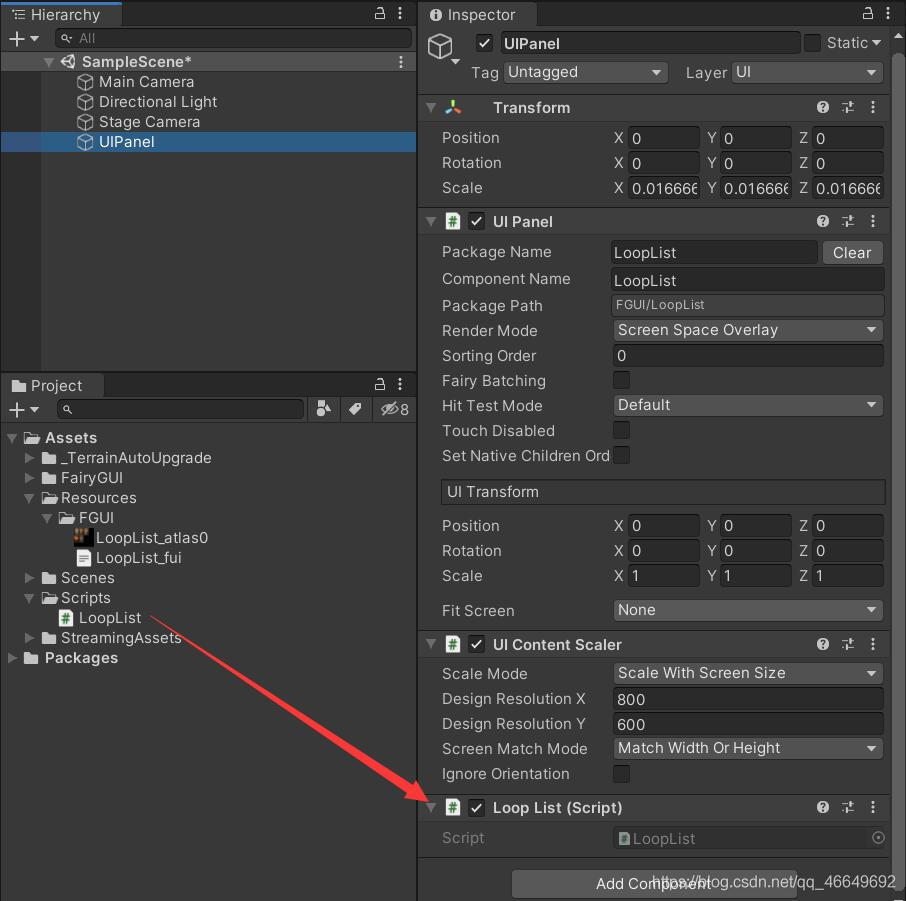
6、 ... and 、Unity It shows that


7、 ... and 、 Write code

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
public class LoopList : MonoBehaviour
{
private GComponent mainUI;
private GList list;
void Start()
{
mainUI = GetComponent<UIPanel>().ui;
list = mainUI.GetChild("n0").asList; //n0 yes FairyGUI List in
list.SetVirtualAndLoop(); // Set the list as a virtual list (FGUI Regulations : If you use lists , You must use a virtual list )
list.itemRenderer = RenderListItem; // call list The rendering function inside , It is a delegate type variable , So assign it a method
list.numItems = 5; // Set the length of the list
}
private void RenderListItem(int index, GObject obj)
{
GButton button = obj.asButton;
button.icon = UIPackage.GetItemURL("LoopList", "n" + (index + 1)); // Get dynamic URL
}
}
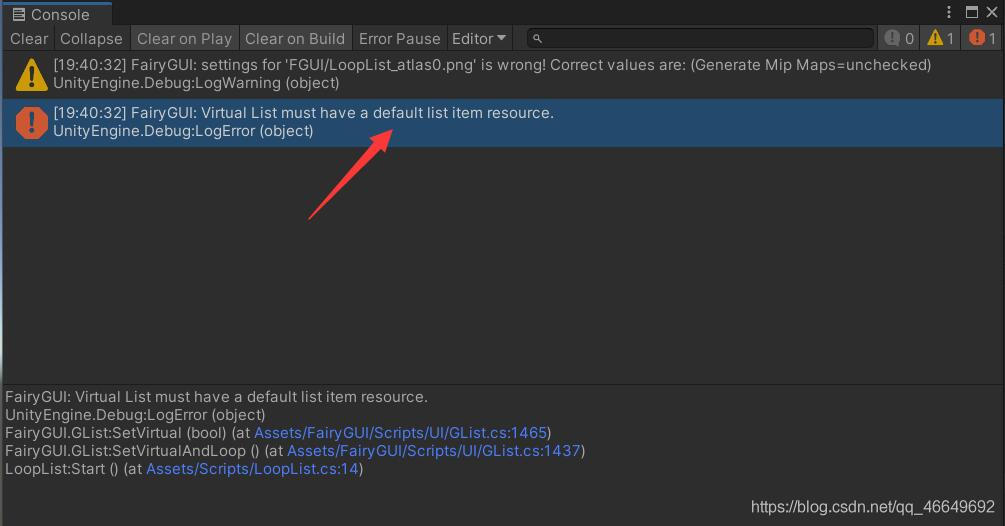
Compile operation , go back to Unity Found an error . Originally in FairyGUI Forgot to drag project resources into , Manually drag it .

Republish it again 
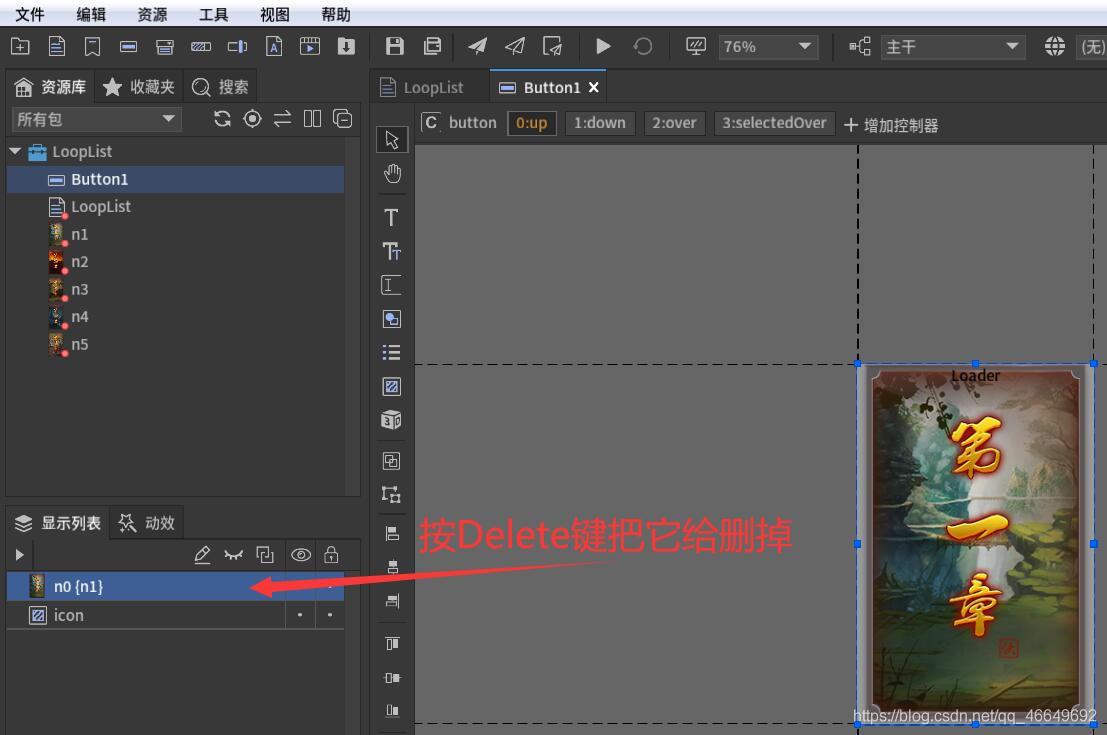
here , go back to Unity, The operation results are as follows . Find out “ Chapter two ”、“ The third chapter ” The pictures below are “ Chapter one ” The picture below . What's the reason ? Because before we were FairyGUI I have been given Button1 A rendering , Obviously this is not possible . So we need to render and delete its own image . Directly through icon Just load it .


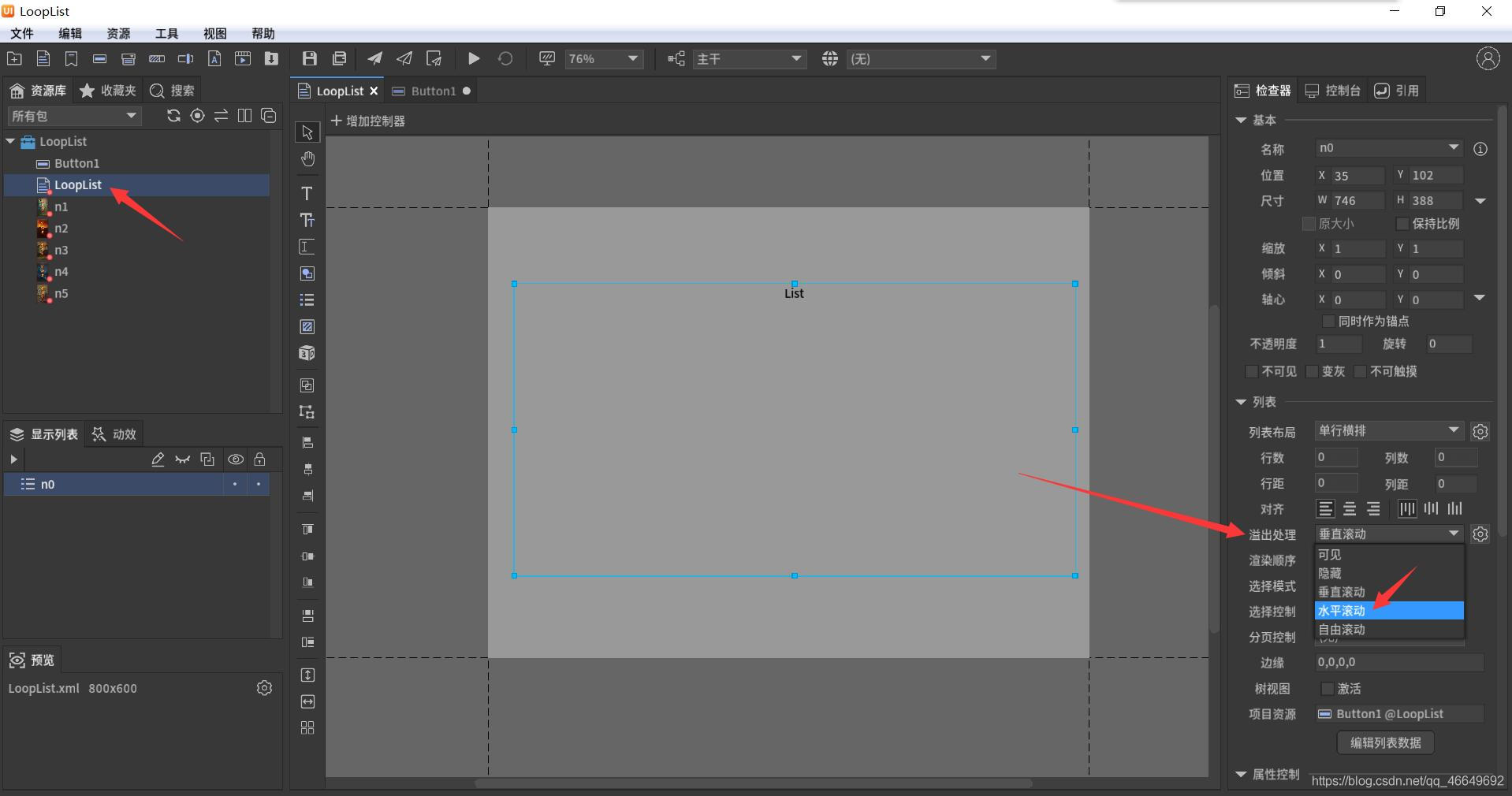
Another place is , find LoopList list , Set its overflow handling to “ Horizontal scrolling ”.
Release again , All working well .
8、 ... and 、 Running effect

Nine 、 Further refinement —— Special effects of near, far and small
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
public class LoopList : MonoBehaviour
{
private GComponent mainUI;
private GList list;
void Start()
{
mainUI = GetComponent<UIPanel>().ui;
list = mainUI.GetChild("n0").asList; //n0 yes FairyGUI List in
list.SetVirtualAndLoop(); // Set the list as a virtual list (FGUI Regulations : If you use lists , You must use a virtual list )
list.itemRenderer = RenderListItem; // call list The rendering function inside , It is a delegate type variable , So assign it a method
list.numItems = 5;
list.scrollPane.onScroll.Add(DoSpecialEffect);
DoSpecialEffect();
}
private void DoSpecialEffect()
{
float listCenter = list.scrollPane.posX + list.viewWidth / 2;
//scrollPane Is the width of the current list ;viewWidth Is the width of the list itself
for (int i = 0; i < list.numChildren; i++) //numChildren Is the currently rendered object , That's the runtime Game The number that can be seen in
{
GObject item = list.GetChildAt(i);
float itemCenter = item.x + item.width / 2;
float itemWidth = item.width;
float distance = Mathf.Abs(listCenter - itemCenter);
if (distance < itemWidth)
{
float distanceRange = 1 + (1 - distance / itemWidth) * 0.2f;
item.SetScale(distanceRange, distanceRange);
}
else
{
item.SetScale(1, 1);
}
}
}
private void RenderListItem(int index, GObject obj)
{
GButton button = obj.asButton;
button.SetPivot(0.5f, 0.5f); // Set the anchor point as the center
button.icon = UIPackage.GetItemURL("LoopList", "n" + (index + 1)); // Get dynamic URL
}
}

Associate the list and button with the container respectively 

After being released in Unity There will be no problem in running .
Ten 、 The final perfect rendering

边栏推荐
- Unity3d camera, the keyboard controls the front and rear left and right up and down movement, and the mouse controls the rotation, zoom in and out
- The service robots that have been hyped by capital and the Winter Olympics are not just a flash in the pan
- Unity3d makes the registration login interface and realizes the scene jump
- FairyGUI循環列錶
- Whistle+switchyomega configure web proxy
- [golang] leetcode intermediate - fill in the next right node pointer of each node & the k-smallest element in the binary search tree
- Minio文件下载问题——inputstream:closed
- FairyGUI增益BUFF數值改變的顯示
- Fairygui joystick
- VLSM variable length subnet mask partition tips
猜你喜欢

JS regular expression basic knowledge learning

The master of double non planning left the real estate company and became a programmer with an annual salary of 25W. There are too many life choices at the age of 25

Fabrication d'un sac à dos simple fairygui

(四)R语言的数据可视化——矩阵图、柱状图、饼图、散点图与线性回归、带状图

(5) Introduction to R language bioinformatics -- ORF and sequence analysis

Single chip Bluetooth wireless burning

Unity3d makes the registration login interface and realizes the scene jump

Database course design: college educational administration management system (including code)

Halcon knowledge: gray_ Tophat transform and bottom cap transform

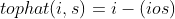
基于Redis的分布式锁 以及 超详细的改进思路
随机推荐
Force buckle 1189 Maximum number of "balloons"
Fairygui gain buff value change display
Unity3D制作注册登录界面,并实现场景跳转
(4) Data visualization of R language -- matrix chart, histogram, pie chart, scatter chart, linear regression and strip chart
1041 be unique (20 points (s)) (hash: find the first number that occurs once)
[Leetcode15]三数之和
Office prompts that your license is not genuine pop-up box solution
FairyGUI人物状态弹窗
Gravure sans fil Bluetooth sur micro - ordinateur à puce unique
Walk into WPF's drawing Bing Dwen Dwen
Vulnhub target: hacknos_ PLAYER V1.1
Unity3d makes the registration login interface and realizes the scene jump
Postman 中级使用教程【环境变量、测试脚本、断言、接口文档等】
Fairygui character status Popup
Mysqldump error1066 error solution
ORA-02030: can only select from fixed tables/views
[leetcode622]设计循环队列
Unity3D基础入门之粒子系统(属性介绍+火焰粒子系统案例制作)
Gateway 根据服务名路由失败,报错 Service Unavailable, status=503
341. Flatten nested list iterator