当前位置:网站首页>LOGO特训营 第三节 首字母创意手法
LOGO特训营 第三节 首字母创意手法
2022-07-04 21:59:00 【雨翼轻尘】
一、寻找灵感
首字母Logo建议直接上“花瓣网”寻找灵感。
比如,我们要做一个M开头的Logo,打开花瓣网,搜索“M Logo”。就会出现很多Logo。

可以在这里面找寻灵感。

这里抽取几个供大家观赏学习:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-p2XjrM6M-1656500336429)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280807461.png)]](/img/58/2dbf6bd14a8032b46dd90415ead968.png)
双字母组合:

哪些领域?
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zFIqvlgf-1656500336430)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280809195.png)]](/img/41/d6e3a847ddef89e74e6dc9edd58800.png)
案例:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mrgY7DvF-1656500336430)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280810409.png)]](/img/ad/8bf79998df5dc27e2c38ae4b409a52.png)
单从图形的方面来看,麦当劳更具象化,而肯德基的老头并不具备形象的品牌特征。

二、表现技法欣赏
(1)

(2)

(3)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HZsU0QuW-1656500336432)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280815721.png)]](/img/6e/50eb04aafafffd84103f80cedc005f.png)
(4)

(5)

(6)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wDLSuARj-1656500336434)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280818621.png)]](/img/1c/3e735012762bd9d6f5565c803106b0.png)
(7)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ryjltLAo-1656500336435)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280819612.png)]](/img/c9/0e89b53d49de0cbeb2ca3fdfbd30d2.png)
(8)连笔与断肢
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Pgsx1H30-1656500336435)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280819108.png)]](/img/48/edea9d48dd2a1c290f45cd482cc8d6.png)



三、案例实操
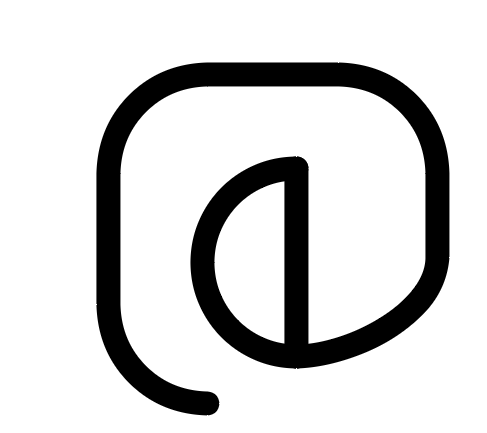
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pQYy94Wy-1656500336438)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280833296.png)]](/img/45/bcbd0417edc784339ed0f4873d292a.png)
(1)案例一
壹乔文化,以Q、I为首字母进行设计。
方法一 边缘上合并
①先把可能的组合写出来
有全部大写,全部小写,还有大小写混合。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UotNVYQm-1656500336439)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280836300.png)]](/img/3a/0d8c8eae39d2e5a11ef99e783903d9.png)
如果没有思路,就打开花瓣网,去寻找灵感,借鉴别人的。刚开始不建议自己去原创。
②相近笔画进行连笔设计

③操作
<1>我们肯定不能直接敲I和Q上去,首先画一个圆。
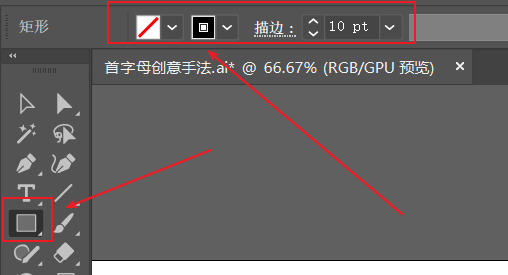
选中“椭圆工具”,按住Shift键画一个正圆。

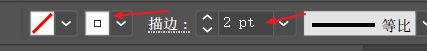
改为描边模式,不要太粗,会显得笨重。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-H1VI2RRz-1656500336441)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280847470.png)]](/img/f9/35f16d44c6565e031978e04f807974.png)
这样我们就可以得到一个圆。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Y9gffNBL-1656500336442)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280847236.png)]](/img/1a/e48fdc3107ada72ca3c9acc60453cb.png)
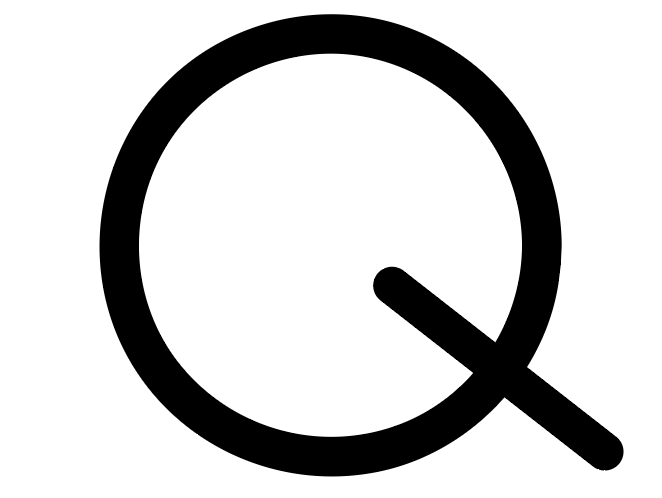
<2>再加一点,变成Q
找到直线工具。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-s0F4cNY4-1656500336442)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280849408.png)]](/img/e3/e87f4e71a3f99964f8a3a2c2902a0a.png)
在圆圈右边画一个“点”。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yHrdEtux-1656500336442)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280850467.png)]](/img/3e/9a8565b94d208d33e8ce9fe73910ce.png)
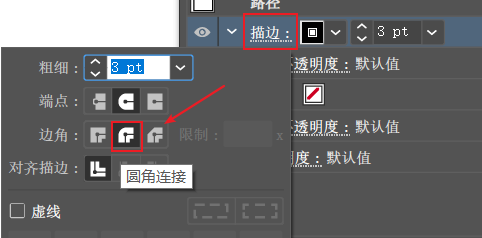
把平角改成圆角。

改为圆角即可。

看一下效果:

还有一种变成圆角的方法。
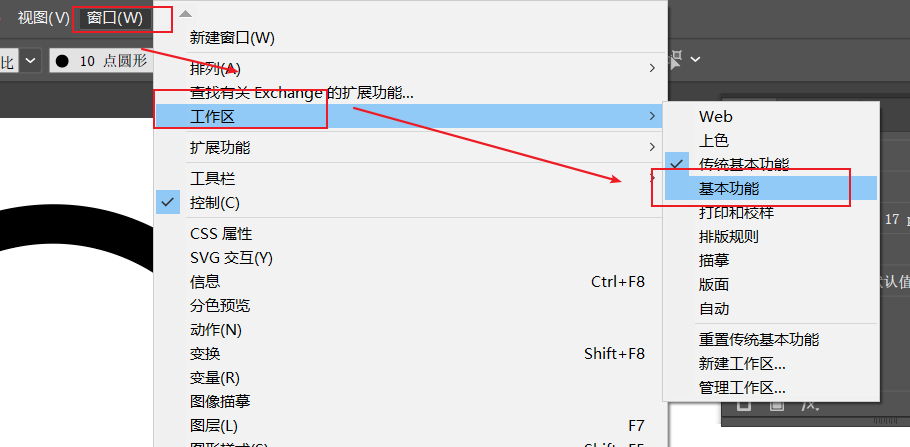
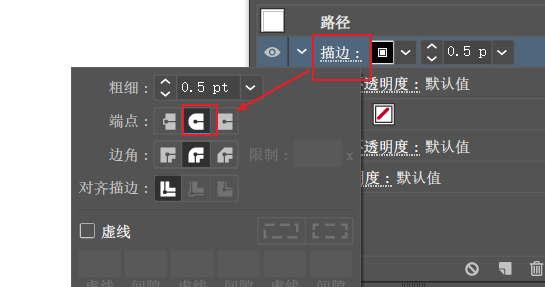
先把基本功能打开:窗口–>工作区–>基本功能

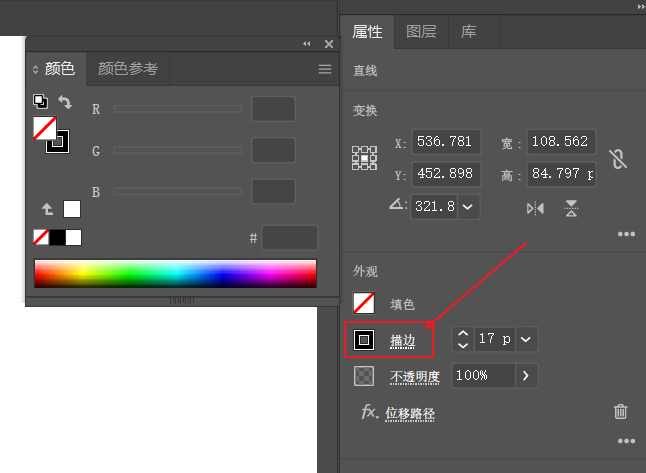
选中“描边”。(记得要点一下刚才画的直线,就是选中它,才能触发右边的对应属性栏–描边)

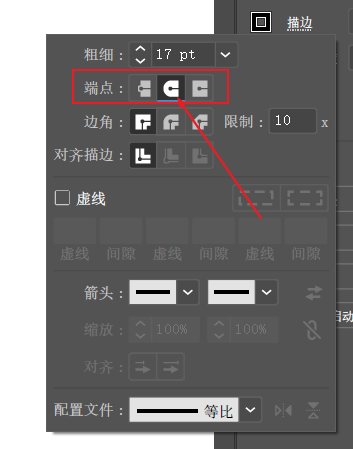
将“端点”改成第二个“圆角”。

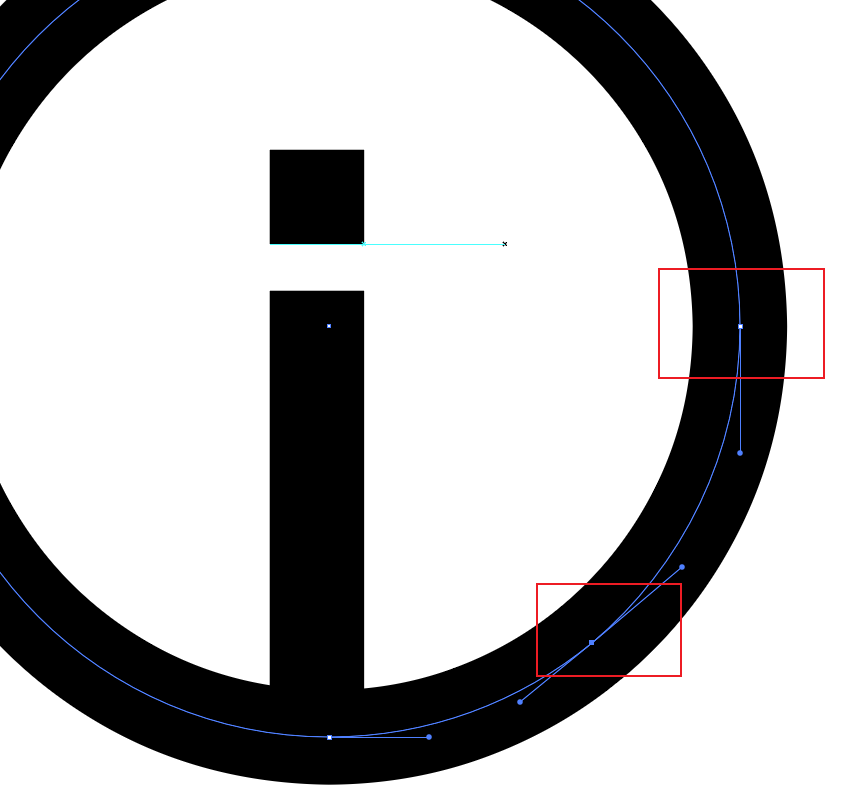
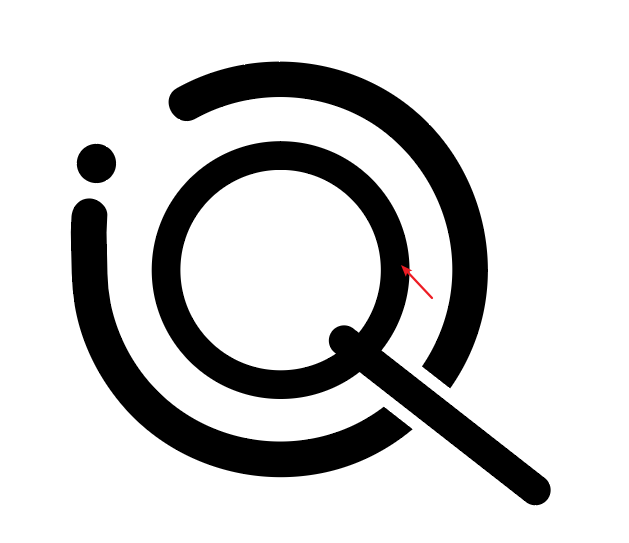
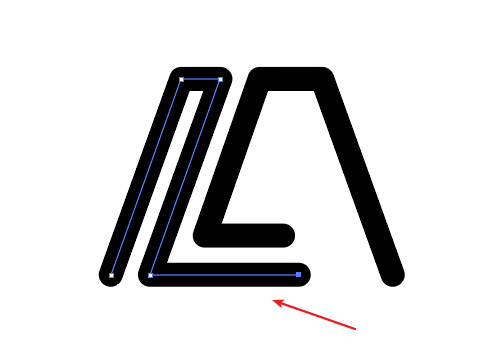
<3>在Q的左侧切断
如何切断?
找到钢笔工具。

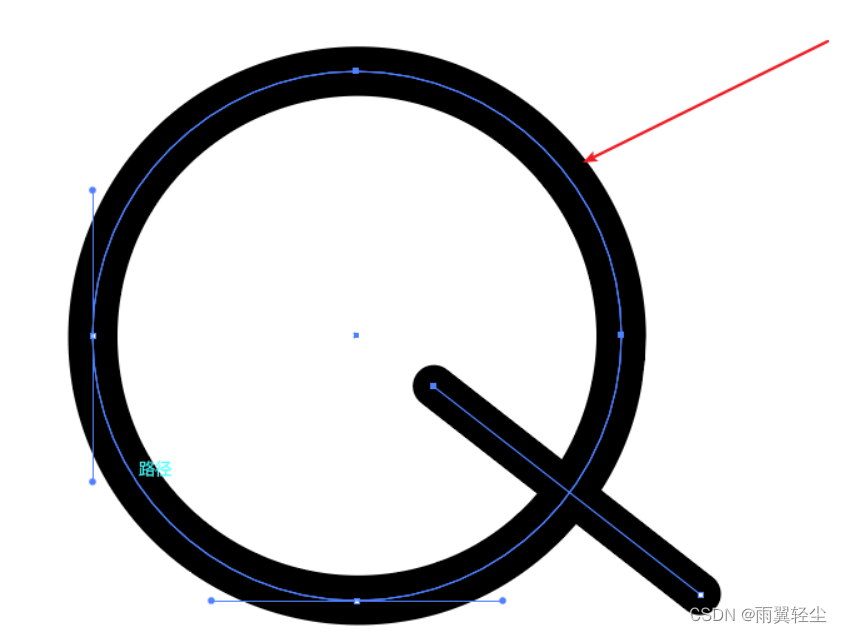
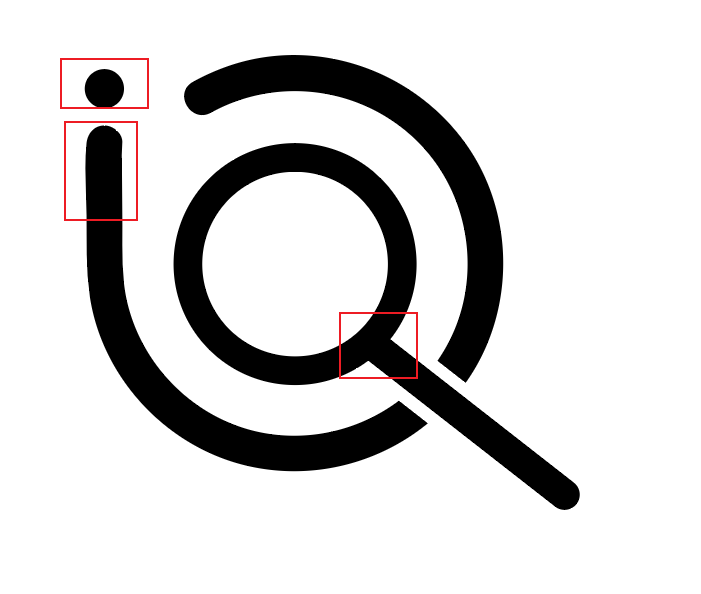
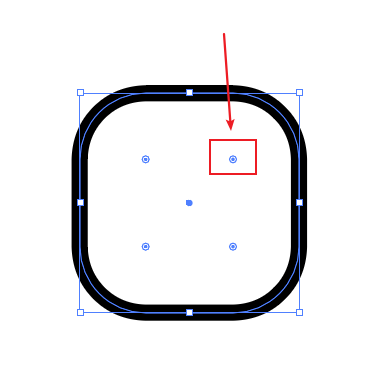
先用小白工具选中Q,将路径显现出来。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Z4tXc0jp-1656500336445)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280911578.png)]](/img/41/70d7c495e19b3f6d25e6f49c0c232a.png)
路径显现出来,等会用钢笔工具标记。

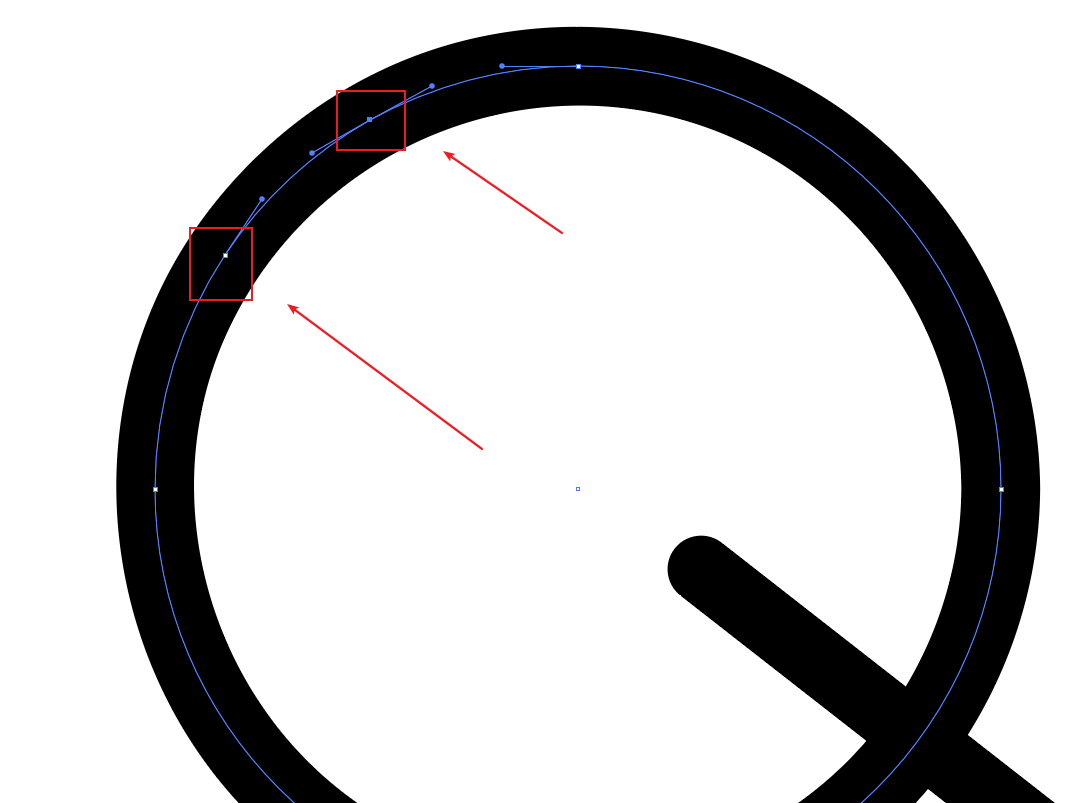
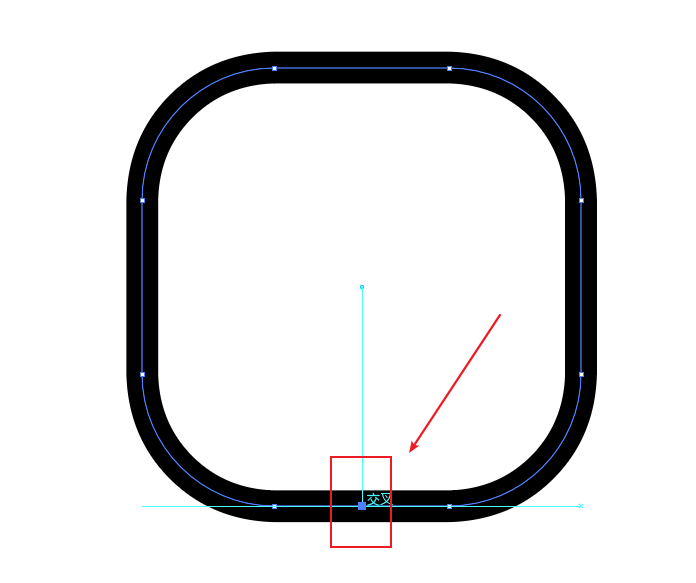
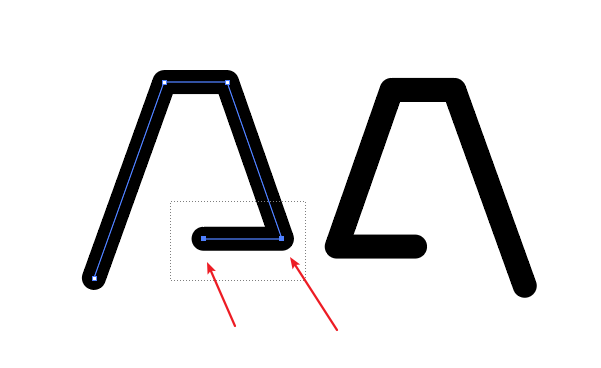
然后用钢笔工具在想要截断的地方将其断开。
比如,我们在这两个地方点两个点(一定要在路径上点)。

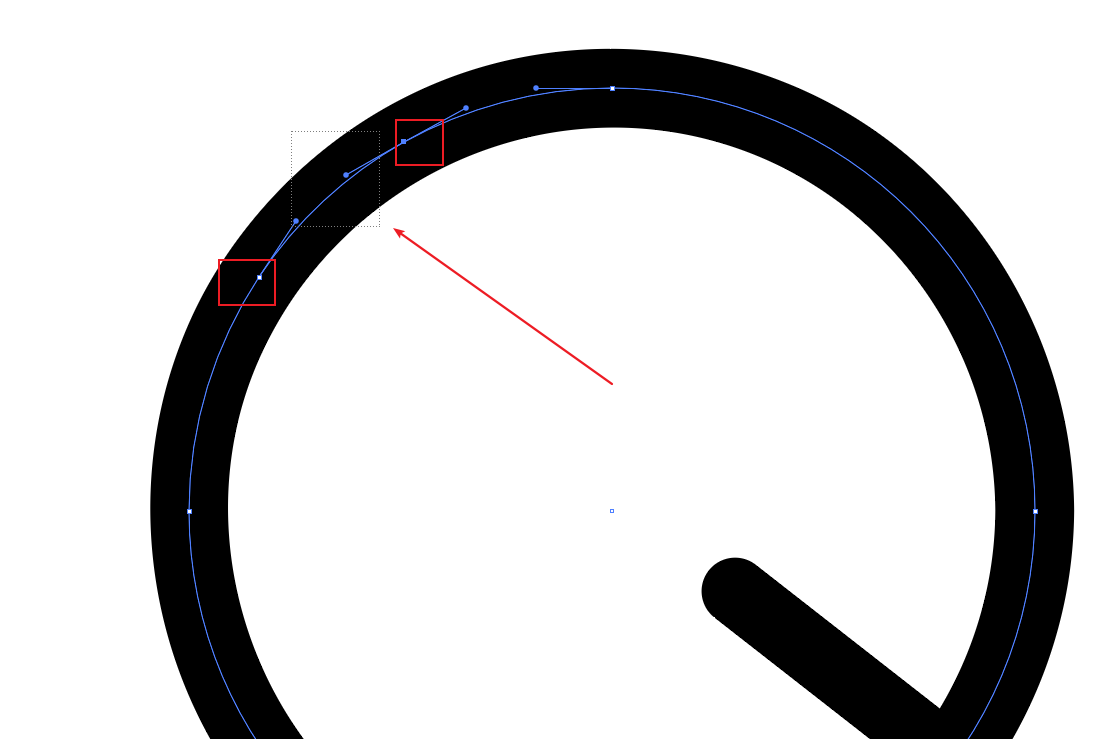
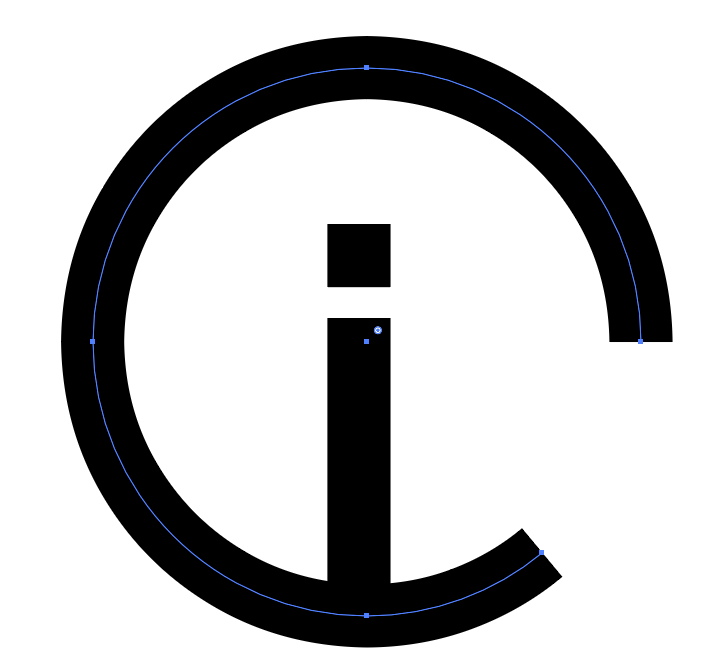
然后用小白工具选中这两个点的区域。

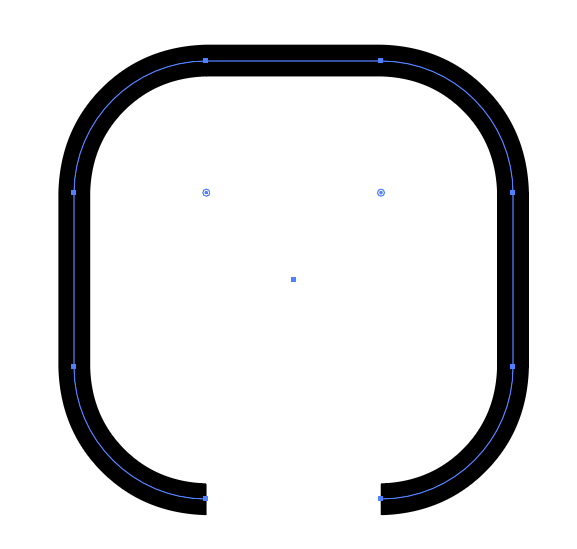
按Delete键删除这段路径。

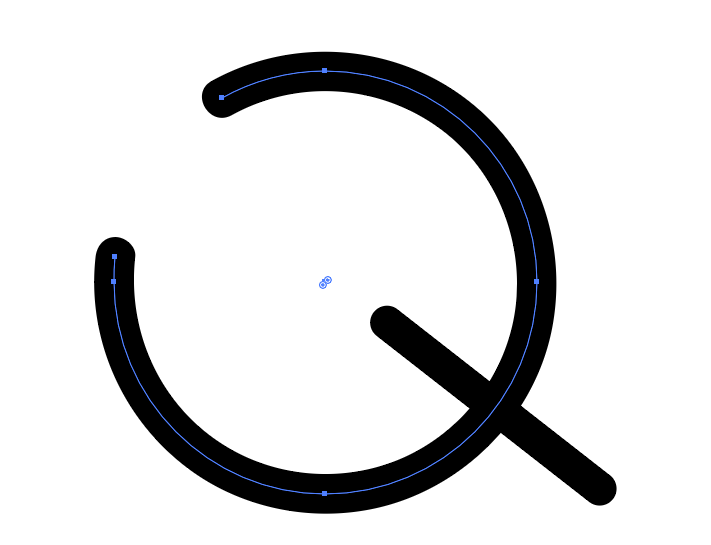
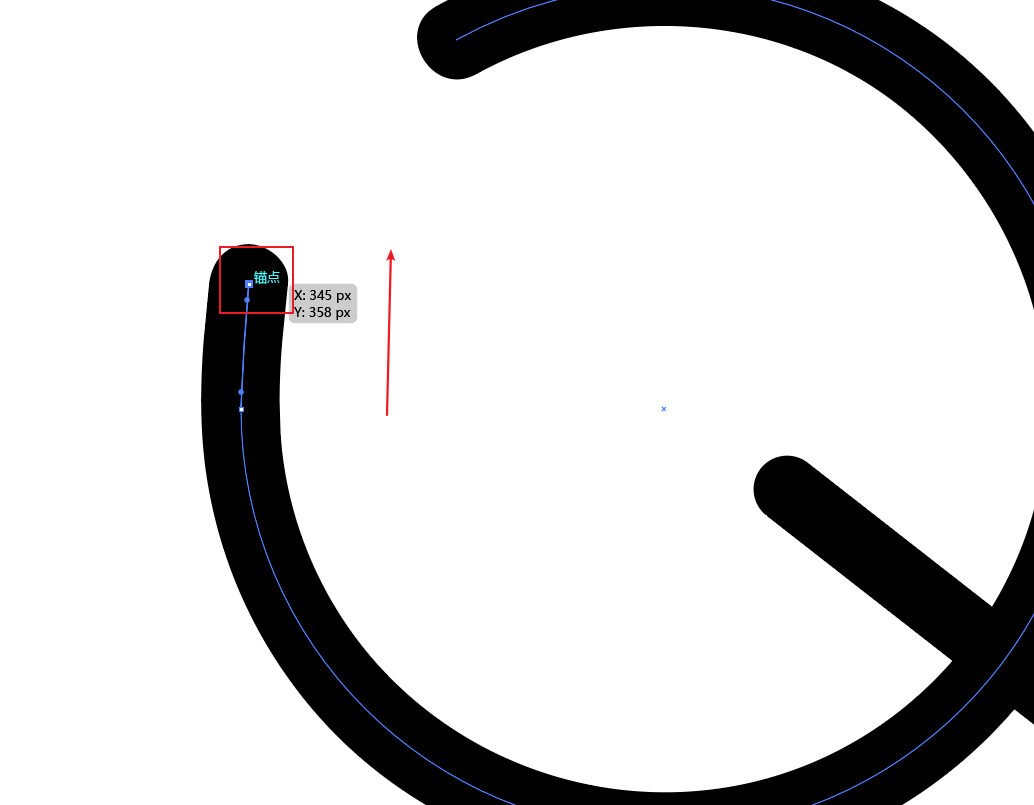
可以用小白工具拉着这个描点,向上拉长。
<4>画一个点
找到椭圆工具。

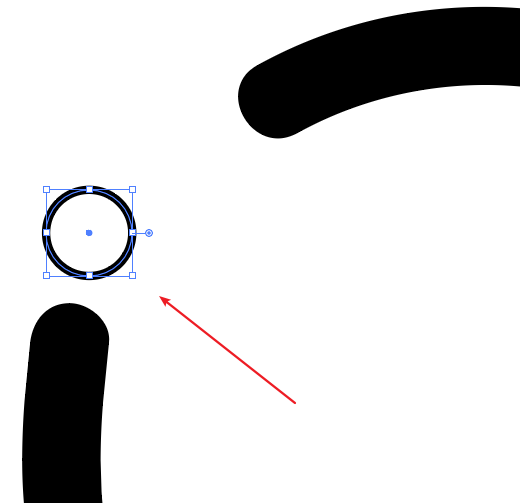
按住Shift画一个正圆。

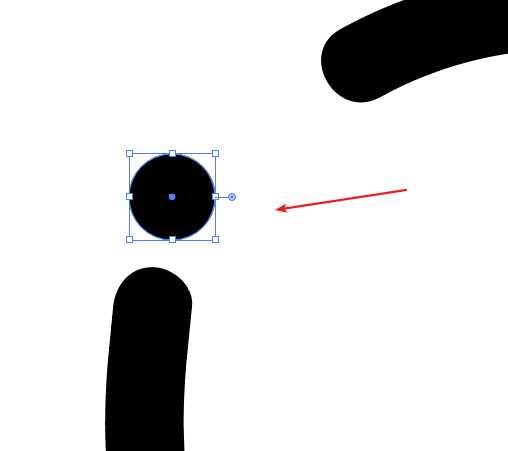
然后将其属性改为“填充”。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JbwMARqQ-1656500336448)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280926712.png)]](/img/0f/40a7ad370c67b15d275c1913a9bc13.png)
然后就可以得到一个圆了。

最后,将整体稍微挪动,使整体更加美观即可。

<5>优化
如何让它更加美观?
我们这样做。
将那一点,Ctrl+C,然后Ctrl+B。
然后对之后的线条,添加一个白色描边。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RVqEEHUn-1656500336449)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280931963.png)]](/img/e2/3a6d63290d8a48a3cb1b0daa9dbdcd.png)
这样可以起到一个断开效果,显得更加透气了。

这样,到时候给客户文案信息的时候,可以描述为开关键:开启美好未来。
<6>将剩下的文字移过来即可
文字编排方式和文字设计之后再讲。

这里注意两点,“YI QIAO”是需要突出加重的。
“壹乔文化”也是需要设计的,后边再演示。
我们在这里,将“A”和“R”进行断开处理了。
如何断开?教大家一下A哈。
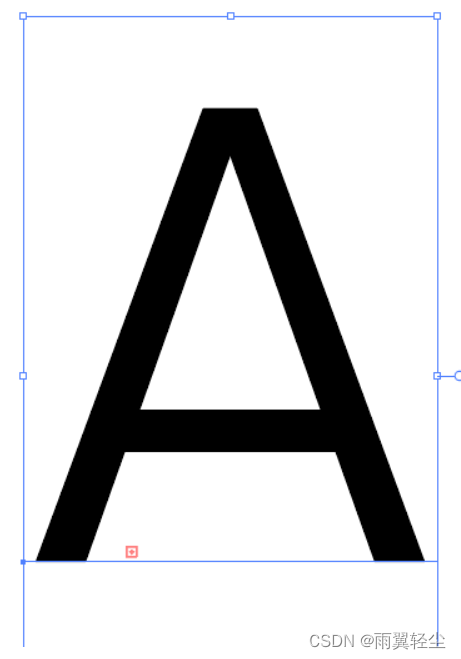
用文字工具敲出来一个A。

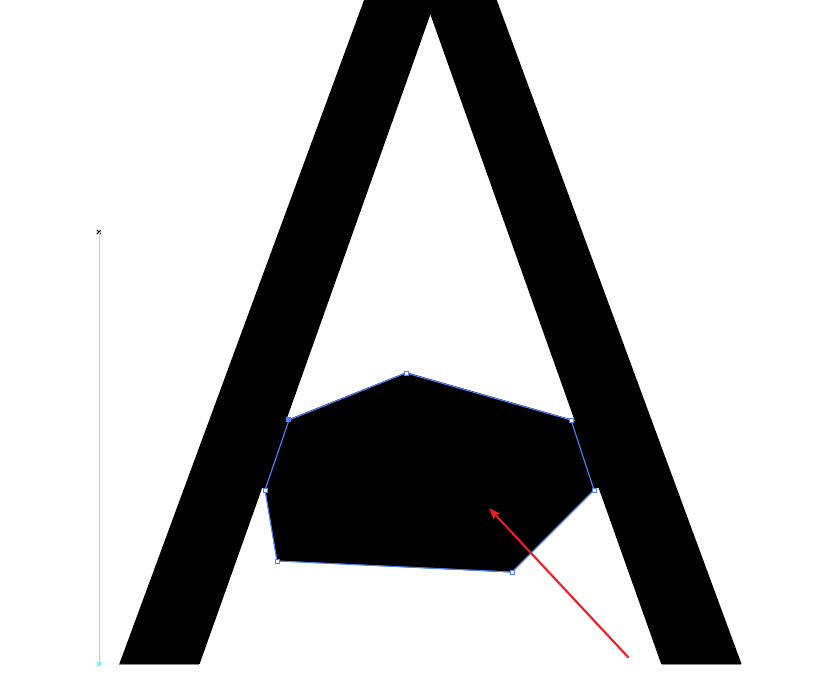
然后用钢笔工具,将A中间那个一横覆盖。

然后填充为白色。
然后在偏下方用矩形工具画一横,填充为黑色。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0wzvdadj-1656500336451)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280956313.png)]](/img/52/511037fc808c62b9e93412aeabcada.png)
R也是同理。
画一个矩形,填充在需要断开的地方。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BHqTQPsA-1656500336451)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280956569.png)]](/img/35/8aa19206444e75bf6bd8f7fa6b7743.png)
颜色改为白色。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xZyeBLU3-1656500336452)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206280957726.png)]](/img/2d/0bcd5dc2b1a9df985af43f9311636a.png)
方法二 相互贯穿
什么是相互贯穿?
不是放在当前图形的边缘,而是放在中间。
<1>同样先画一个圆,采用描边模式

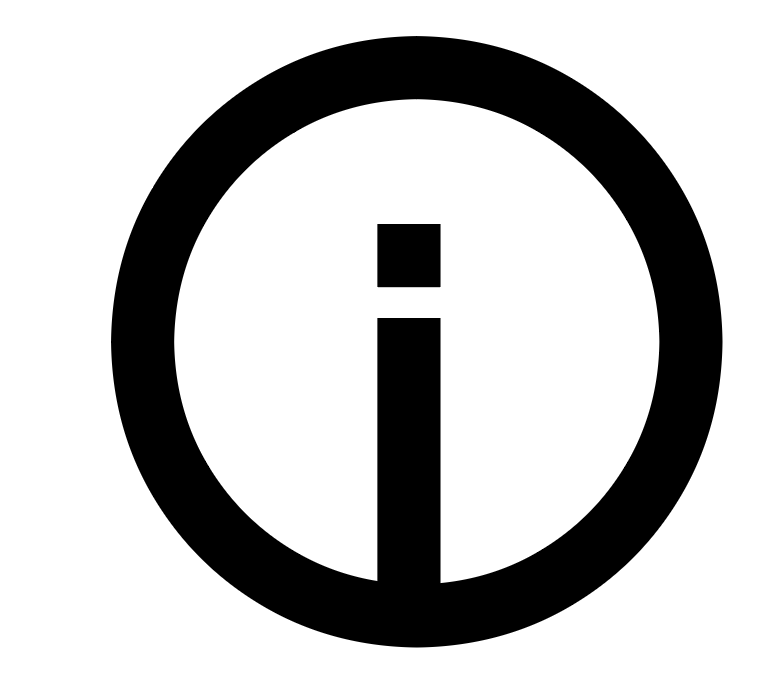
<2>在中间用矩形工具(要填充不要描边)画一个竖线和一个点

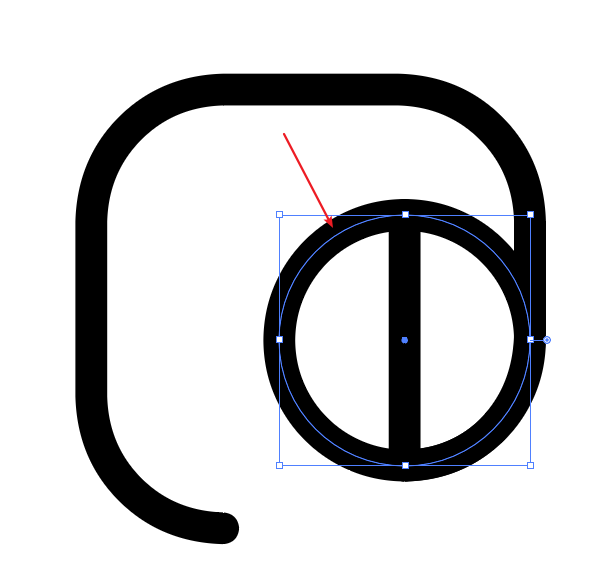
<3>为了体现Q,可以在圆圈右侧先将其断开一部分
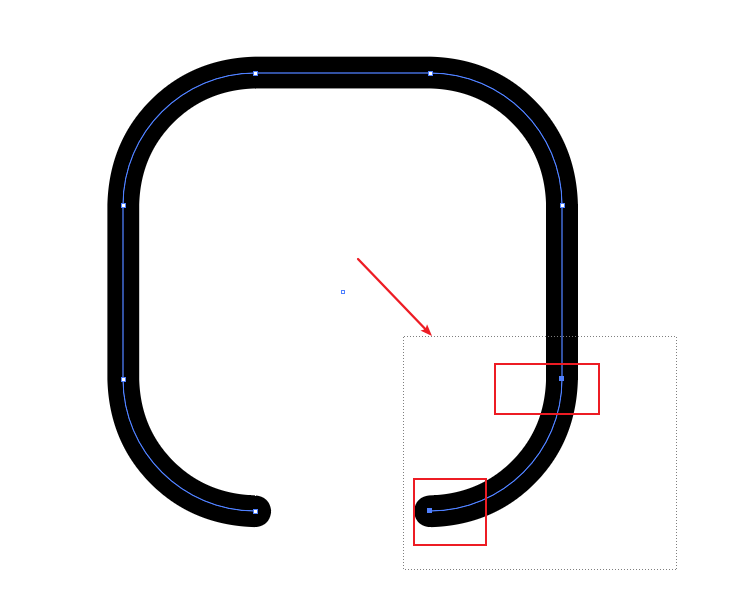
用钢笔工具选中一部分(想要删除的部分)。
一定要在路径状态下用钢笔工具!(路径状态可用小白工具选中整体图形调出)

然后用小白工具,选中这一部分区域,按Delete键删除。
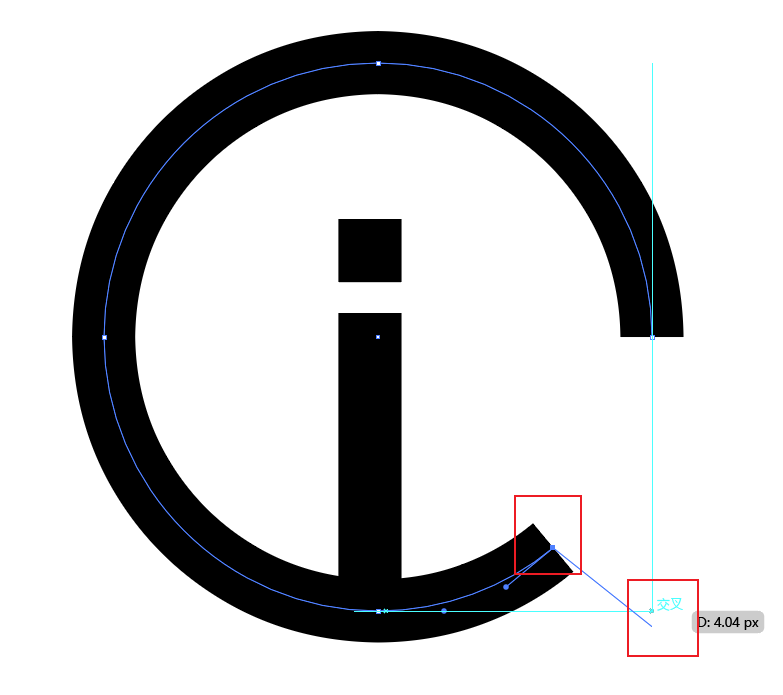
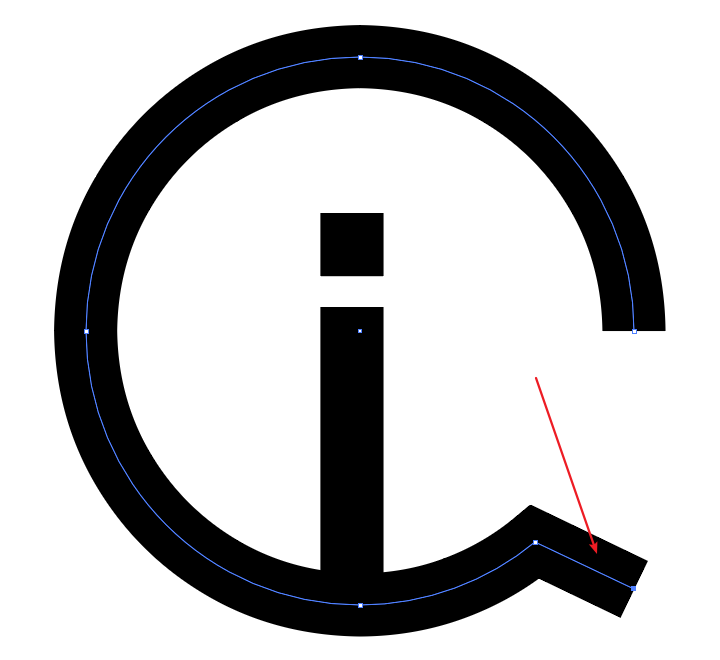
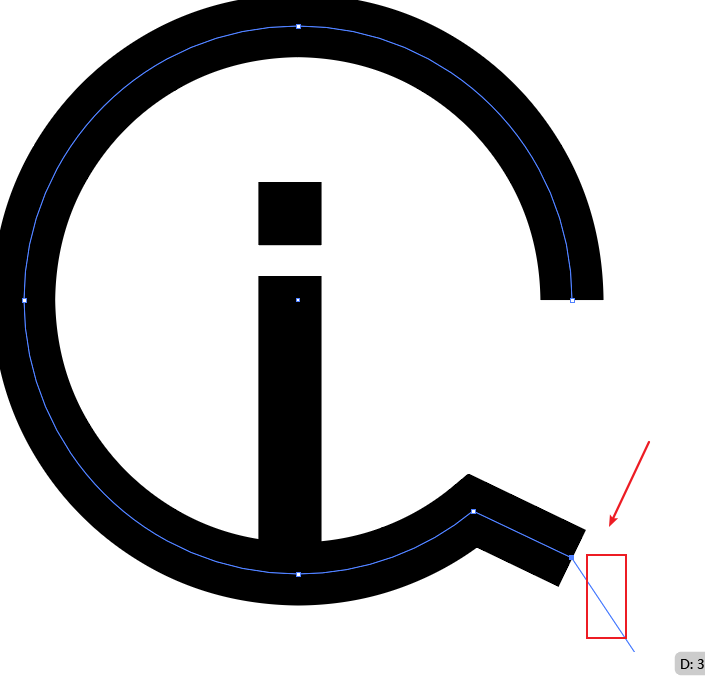
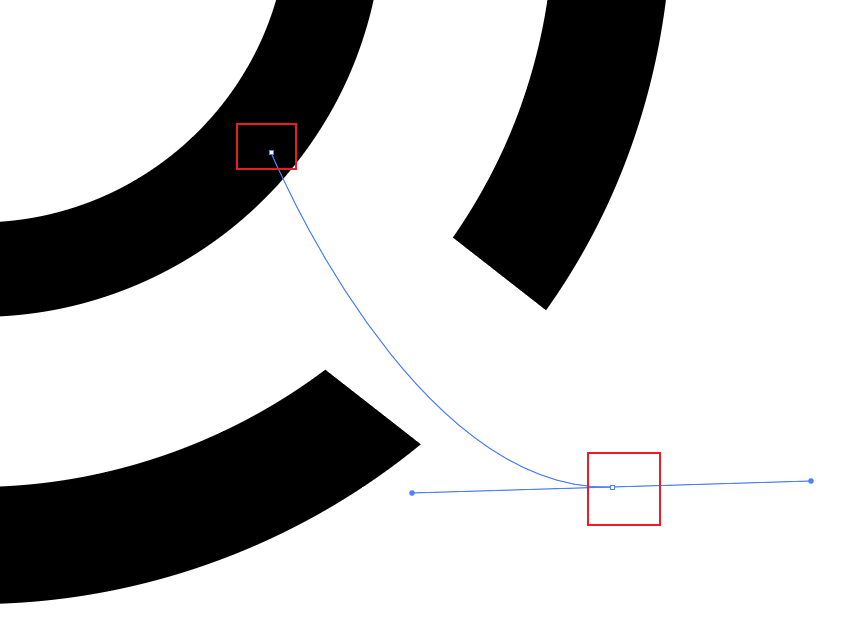
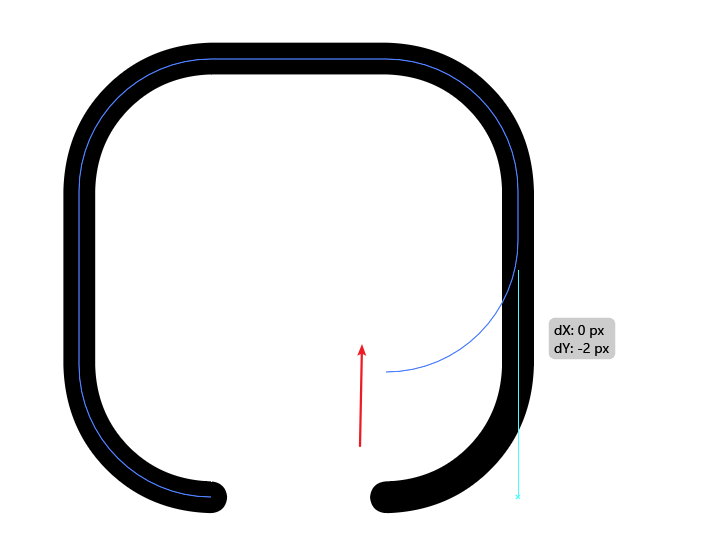
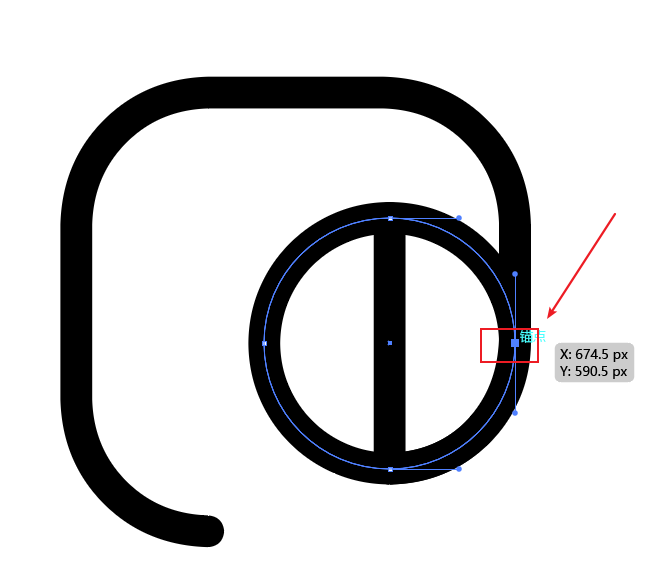
<4>进行衔接
用钢笔工具点击一下最下方的锚点,然后再在斜下方再点一个。

就可以拉出一个点。

有的小伙伴,可能会有这样的问题,用钢笔工具点了之后还有线条咋办?
就是这种情况。

这很简单,想不继续使用钢笔工具,可以点击左侧任意一个工具以消除。或者按住Alt键,点击空白处。
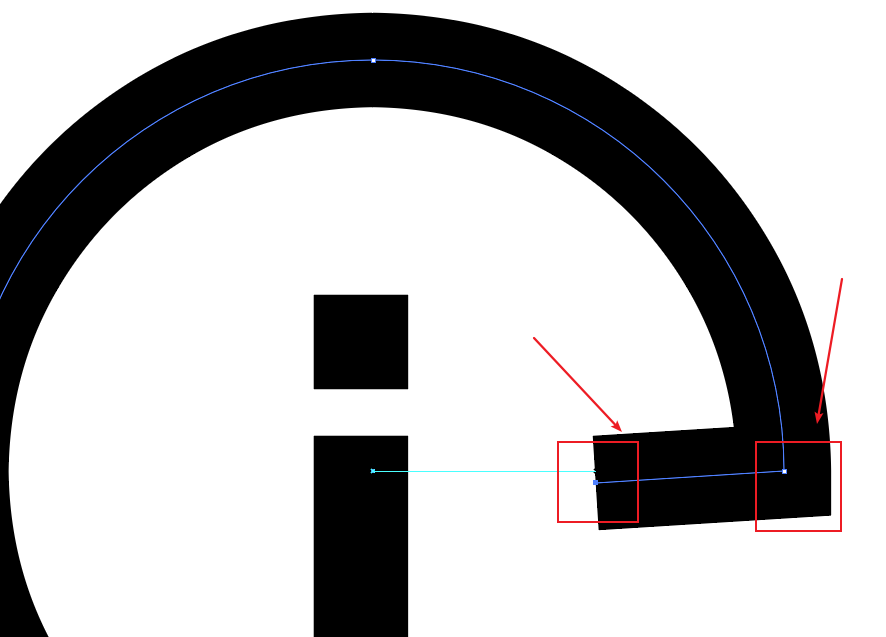
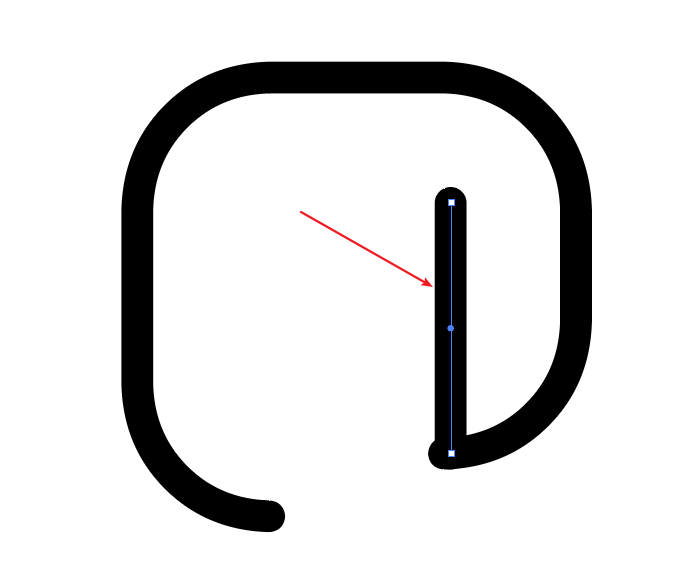
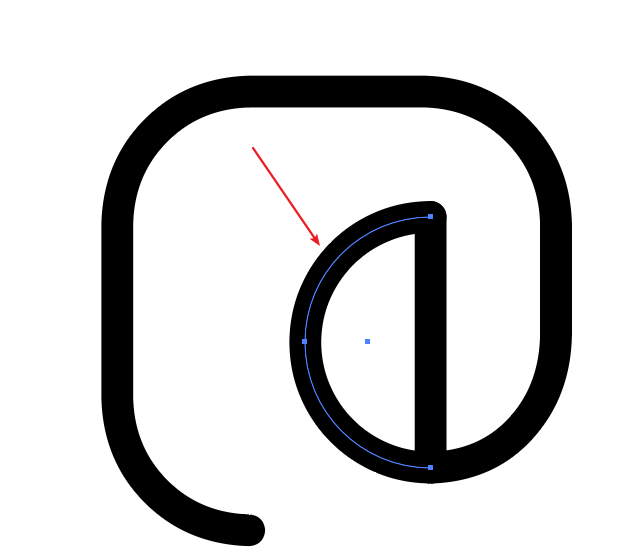
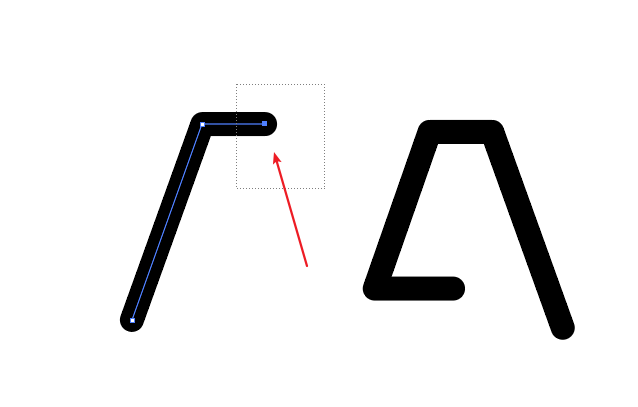
同样,在上方会觉得有点空,我们可以按照同样的方法。
用钢笔工具,点击最上方锚点,并在不远处再点击一个。

最后,呈现的样子。

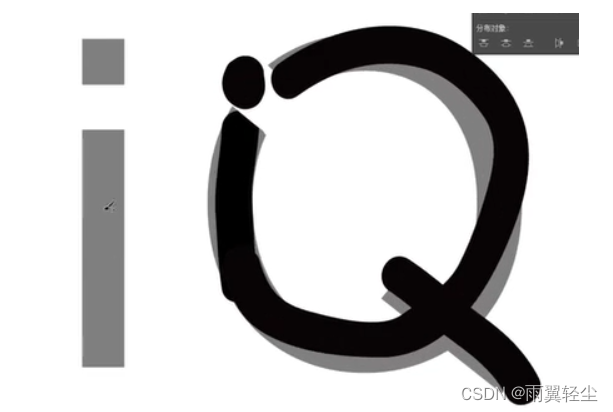
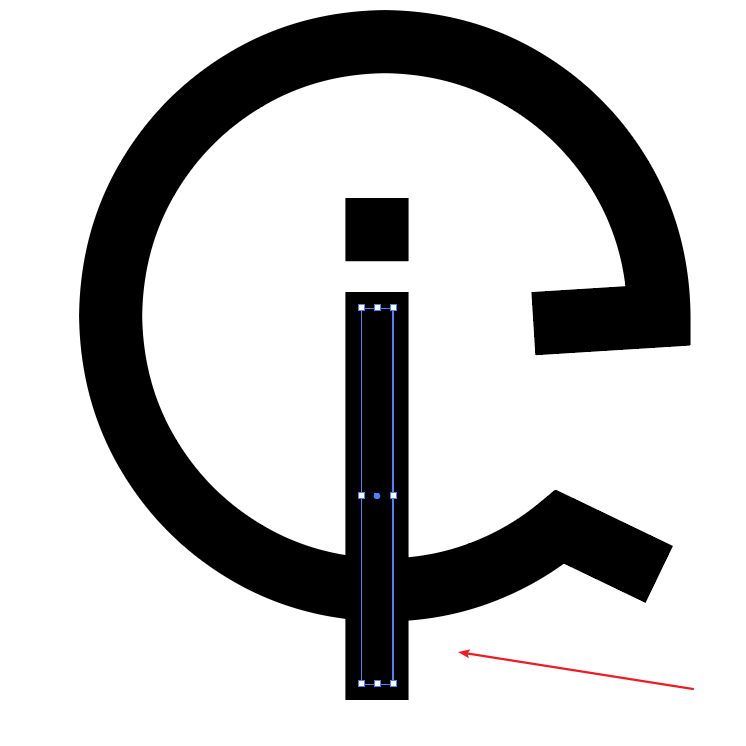
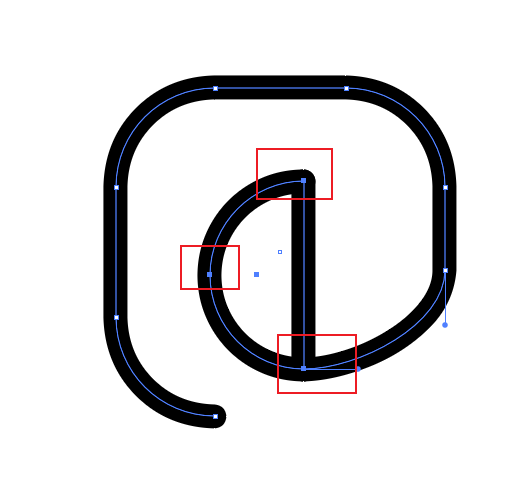
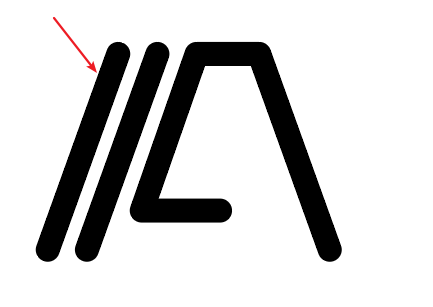
<5>相互贯穿,两个字母应该有叠加关系,但是现在这两个字母连接在一起,并没有完全断开。
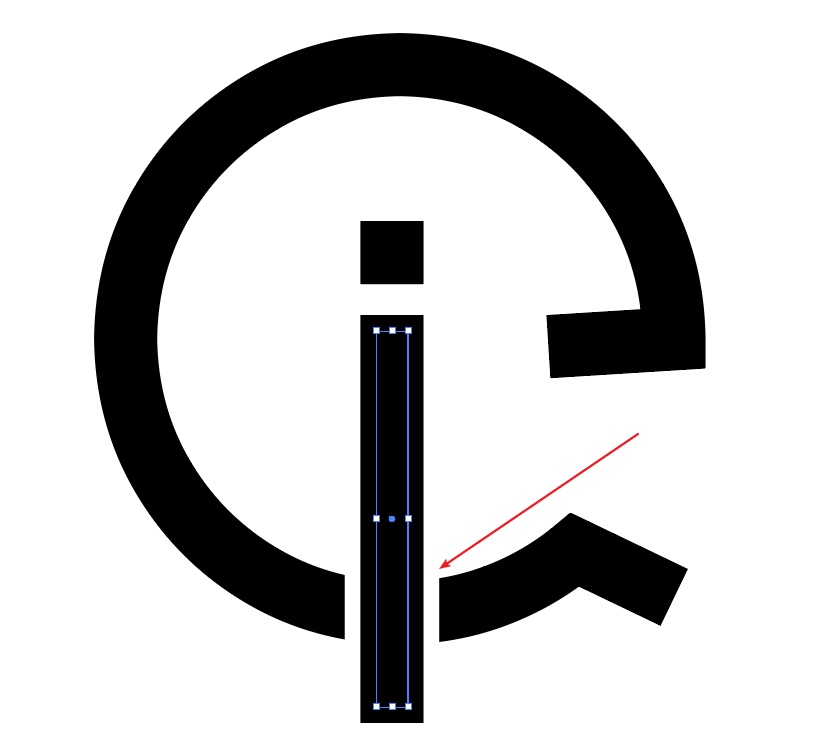
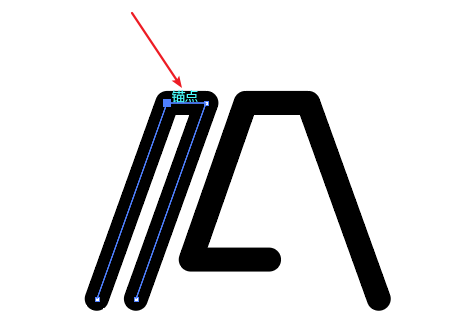
我们先把i的竖线拉长。

然后Ctrl+Shift+]置于顶层。
Ctrl+C然后Ctrl+B。
粘贴之后,对之后的加一个白色描边。

然后就有这样的效果:

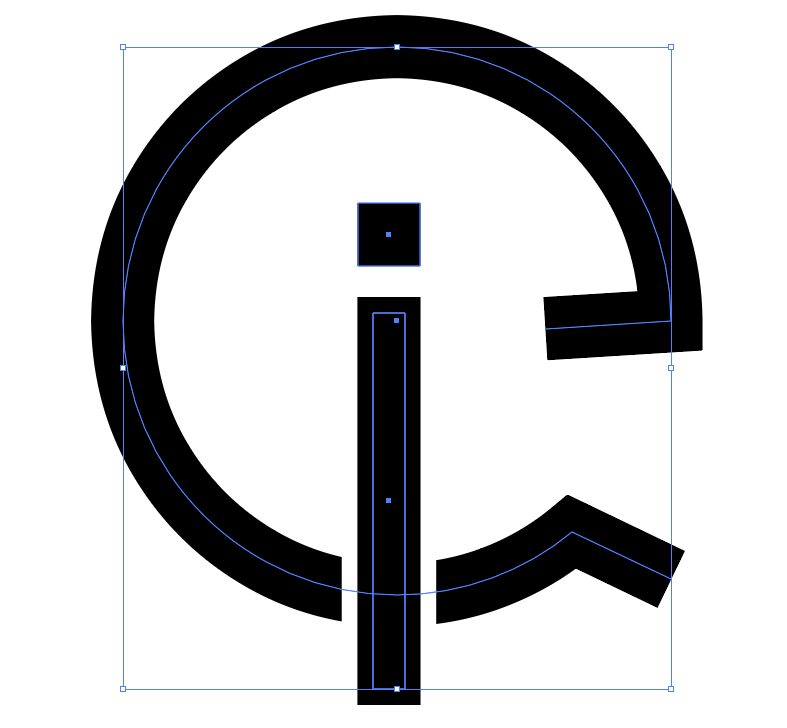
用小黑工具全部选中。

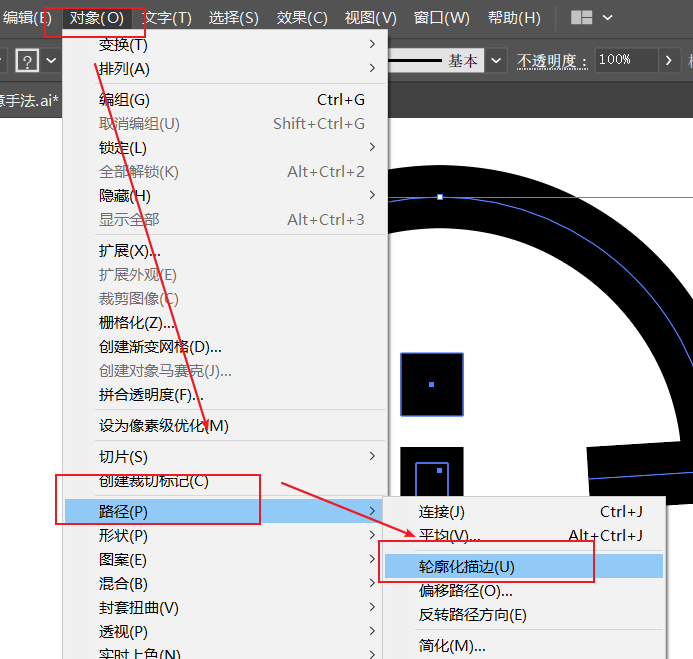
进行轮廓化描边:

效果这样:

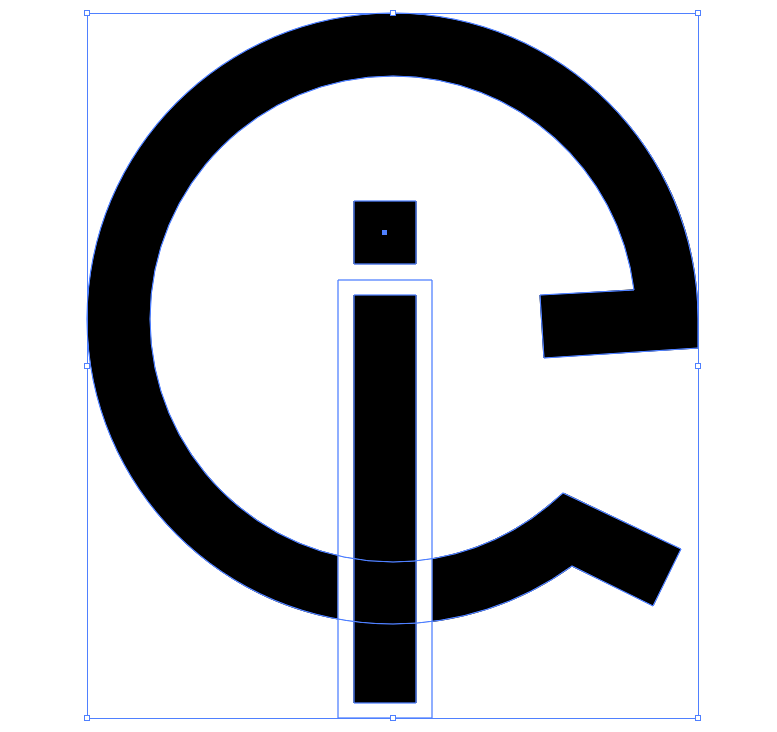
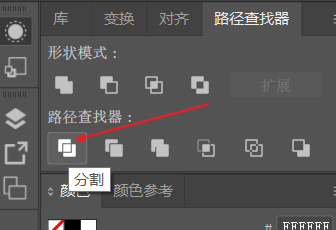
然后分割一下:

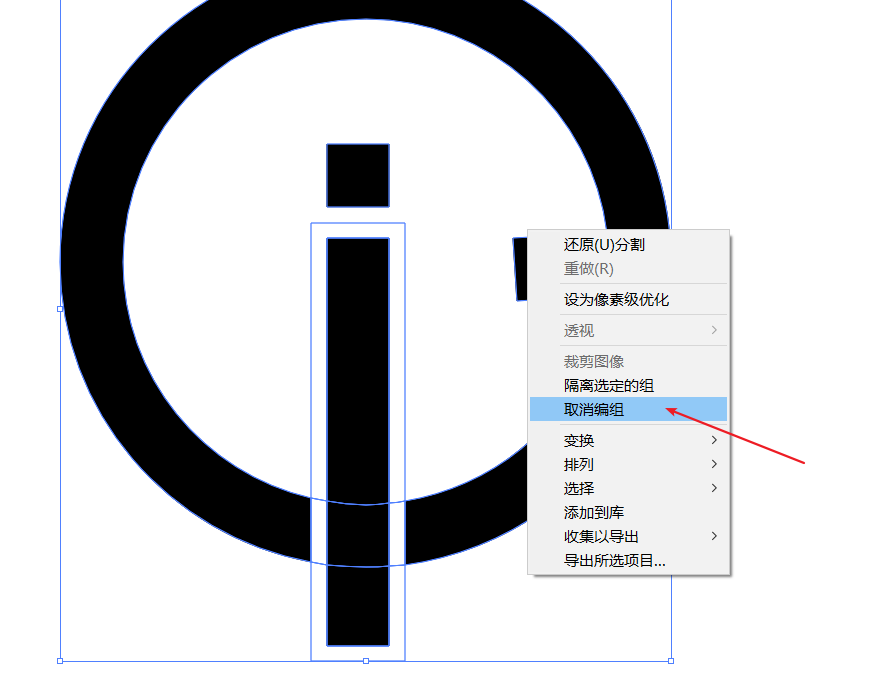
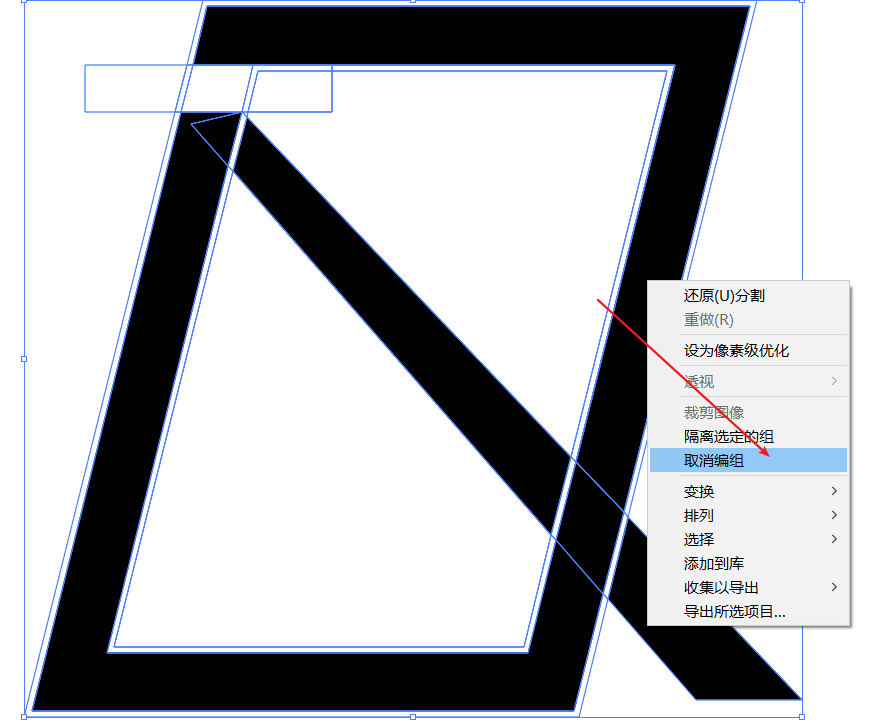
右键取消编组:

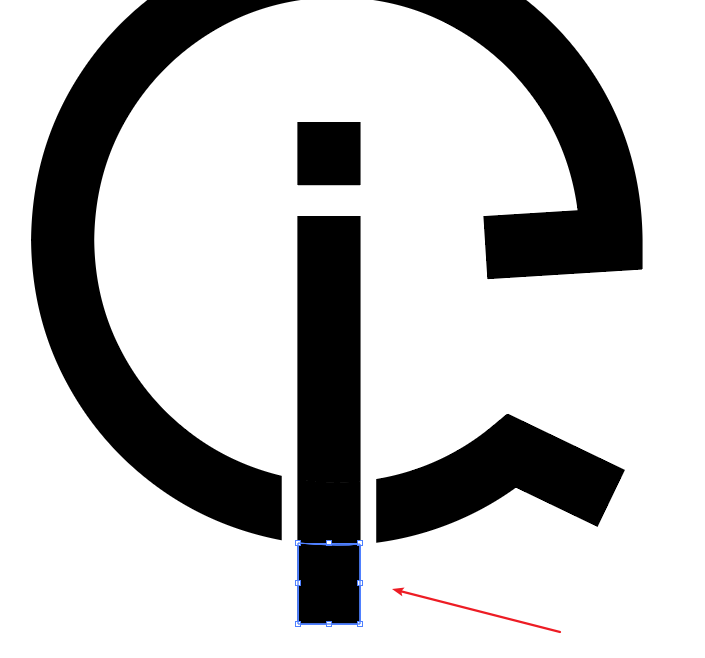
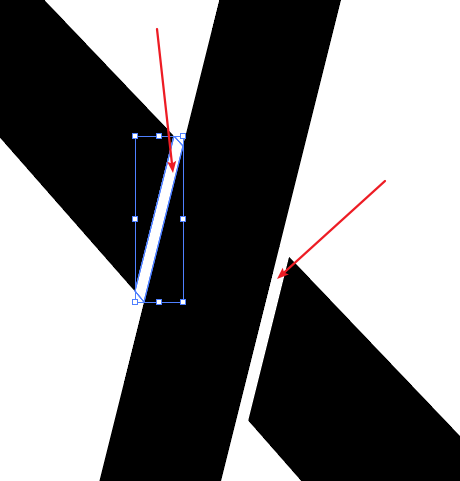
将不需要的部分选中,然后Delete删除即可。

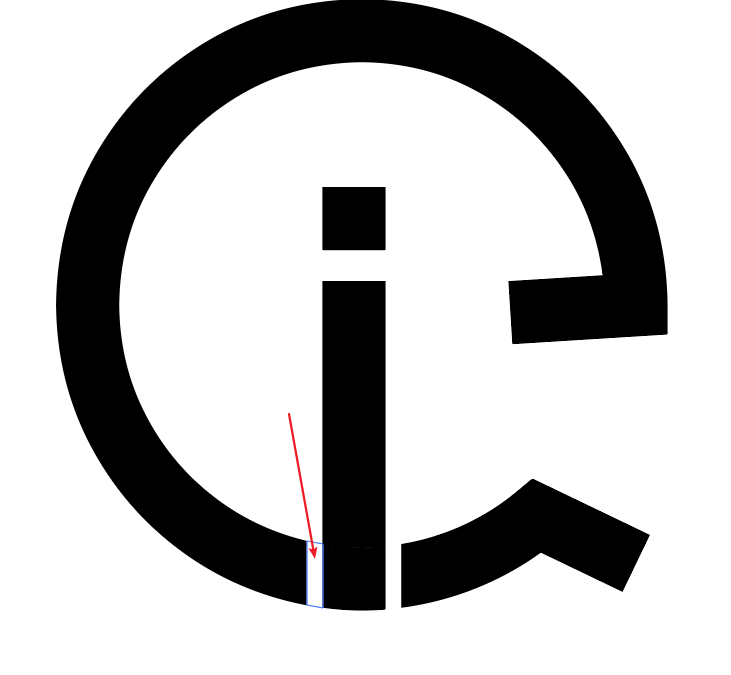
这里我们删除一部分。
然后这个地方填充为黑色。

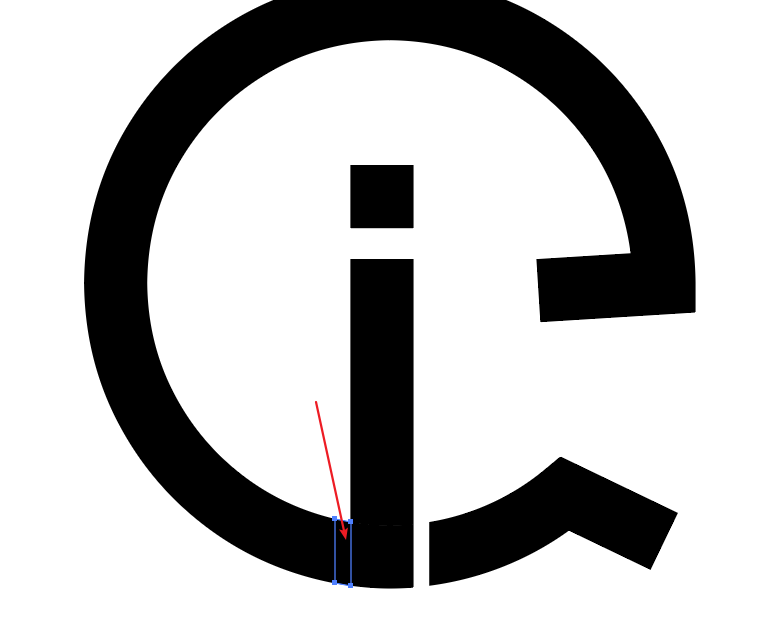
选中这个地方,然后用小吸管吸一下黑色即可。

最后达到这样的效果:

文字移过来,后边再教大家如何修改。

方案三 连环
我们可以将第一个案例进行改造一下,添加一些细节。
先选中整体,将它变细一点。
然后画一个同心圆。

然后这些地方稍作改动。

Q那一个点,有点僵硬,我们可以让它更加Q一点。
先把它删掉,用钢笔工具画一个弯曲的线条。

然后再修改修改,改到适合的程度。

最后添上文字。

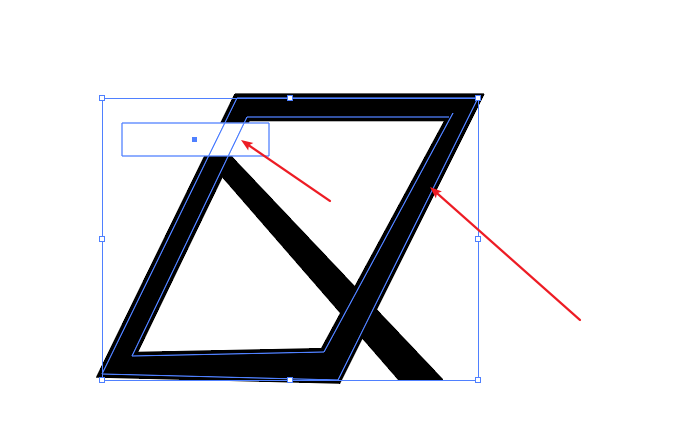
方法四 立体透视
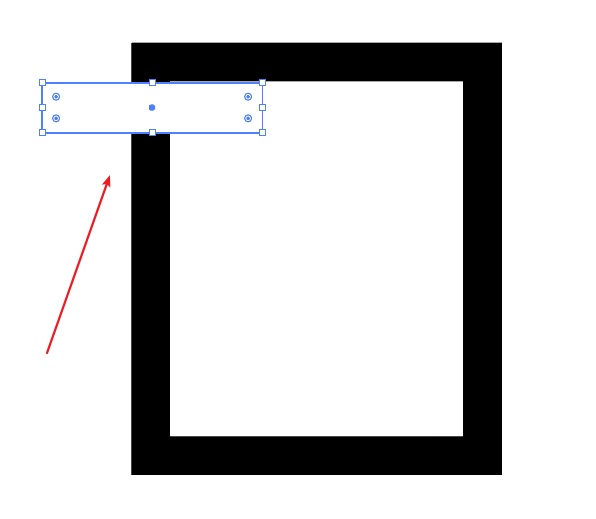
上面我们做的都是扁平的,我们先画一个方形的,也是Q。
用矩形工具,画一个只要描边的矩形。

再用矩形工具,画一个矩形,填充为白色。
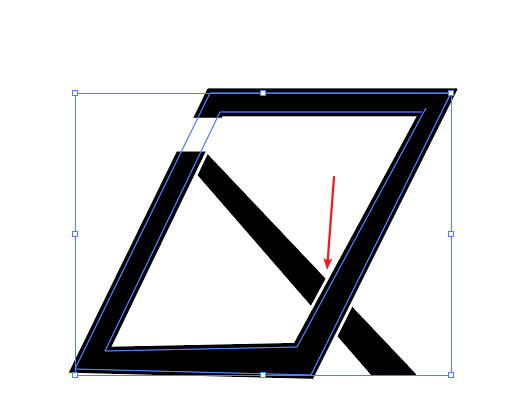
放在上端,搞出断开的效果。

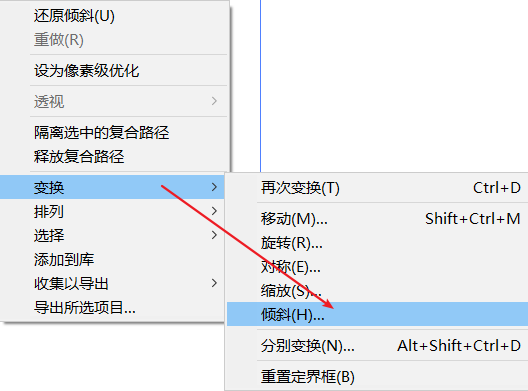
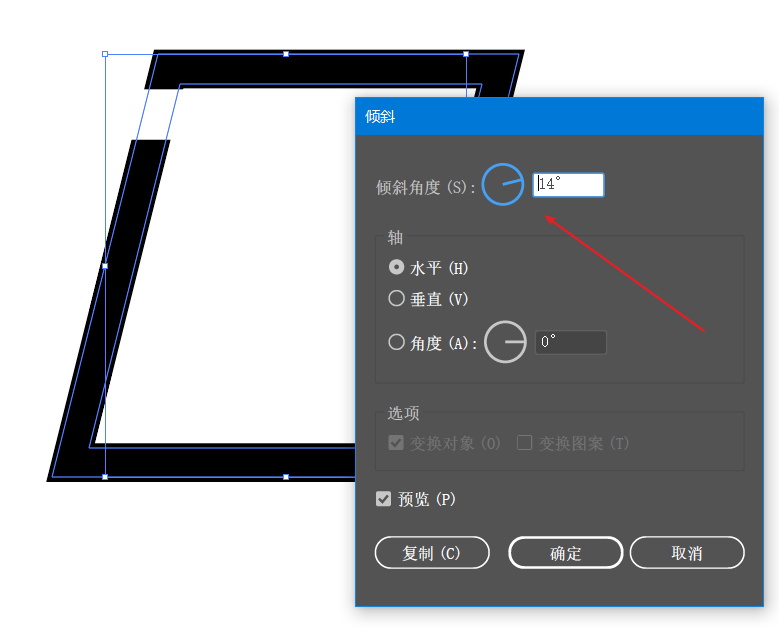
然后右键“倾斜”。

这个倾斜角度自己把握啦。

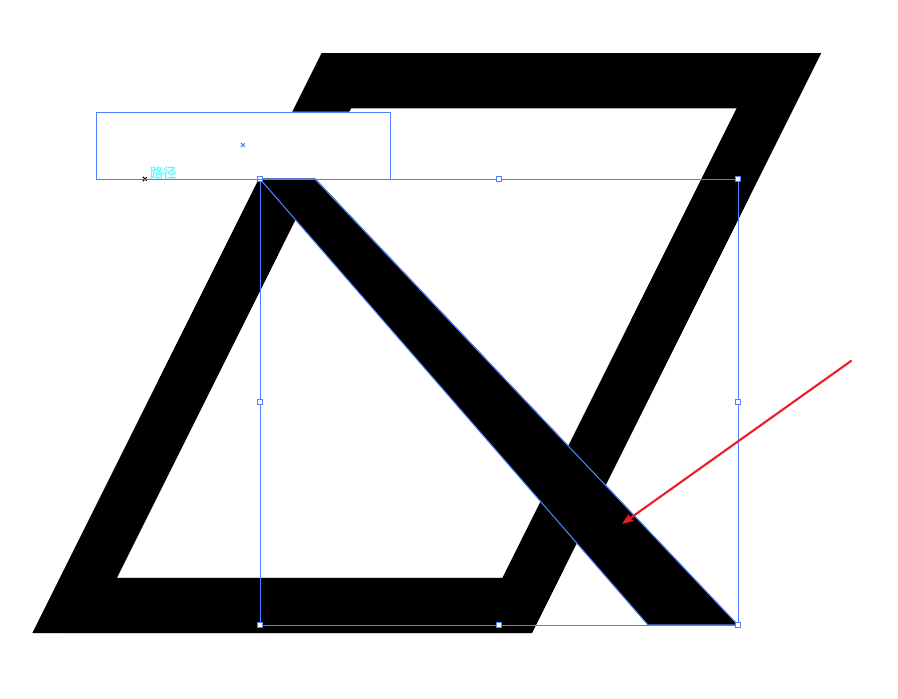
然后再添加一笔。
用钢笔工具描绘就好啦。

因为是一个成角透视,我们不要求都是平行的。
可以稍微改变一下长方形的角度。
我们选中这个长方形和之前用来截断的白色长方形,将它们置顶(Ctrl+Shift+])然后对长方形Ctrl+C–>Ctrl+B。

给后来复制的长方形增加一个白色描边。

然后效果:

选中整体。
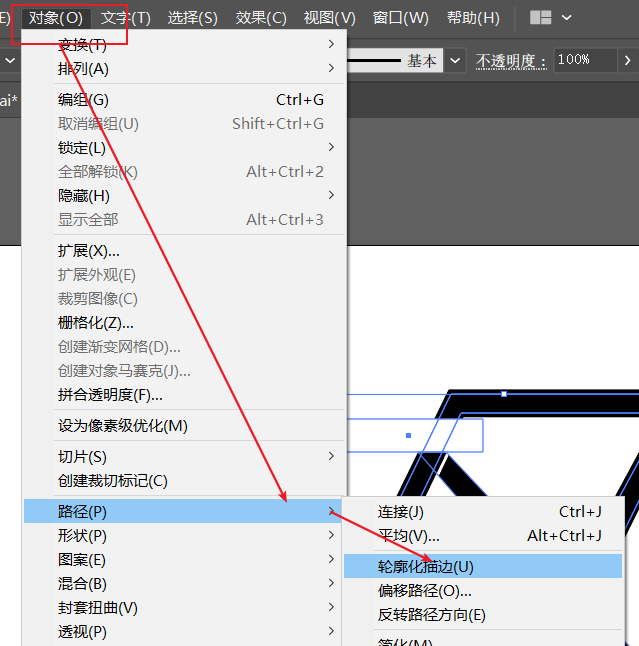
进行“轮廓化描边”。

然后“分割”。

右键“取消编组”。

将这两边填充为黑色。
直接选中这两块区域,用小吸管工具吸一下黑色就好啦。

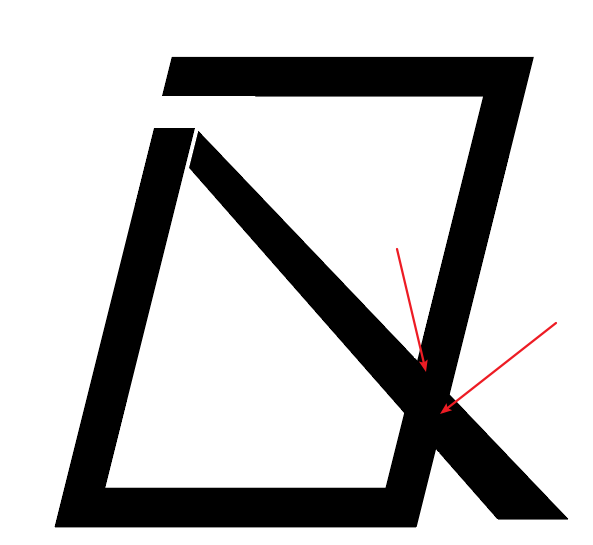
就是这样的效果:

然后再合并一下。就是将刚才零碎的分割合并。
长方形一块,一点为一块。

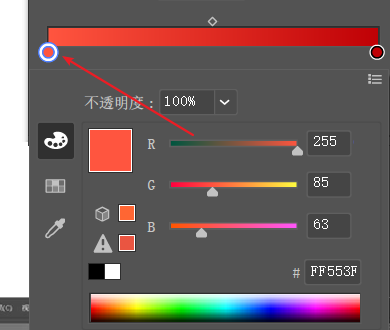
然后选中长方形,填充一个渐变色。

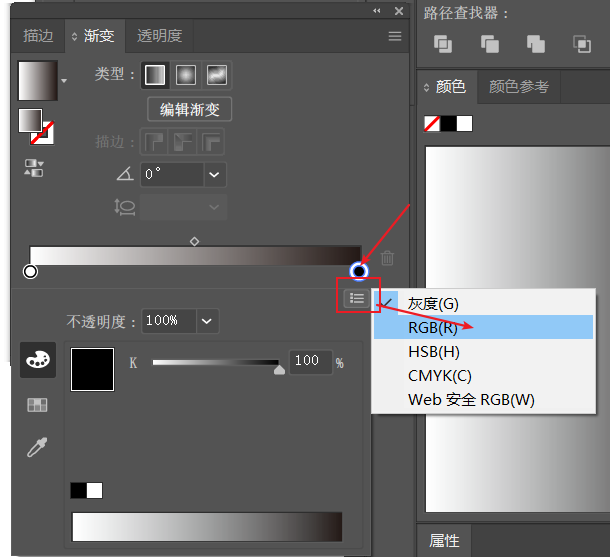
双击这个小圆圈,然后点击这个横杠杠,选择RGB模式。

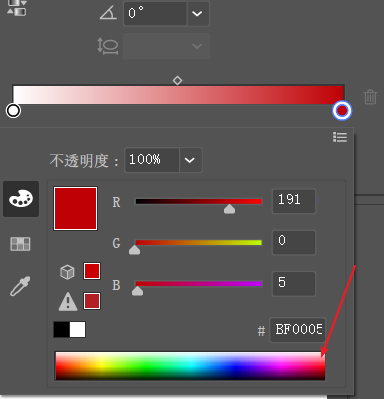
点击一个酒红色。

左边色块同样可以调整一下颜色,找一个相近的颜色。
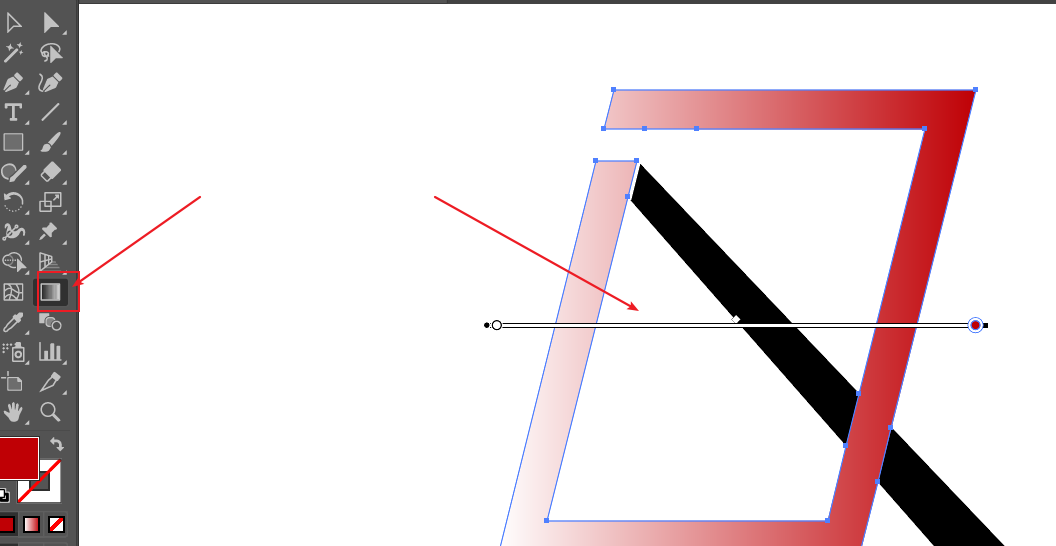
然后用渐变工具调整一下。

按照同样的方法,把Q的一个点,也改为渐变色。

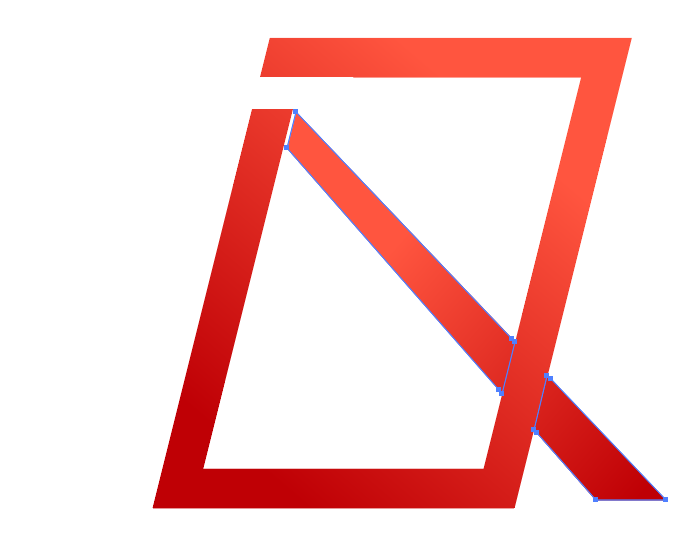
注意:
1、两处断开,效果是为了体现i的那一个点。
2、整体是Q的效果。
3、因为粗糙作图,没有抓细节,整体不是那么美观,大家可以自行调整。
(2)案例二
NAVER ART
以N、A双字母组合做一个LOGO。
方法一 边缘贯穿
①先把能写到的组合写出来
全部大写,全部小写,大小写组合。

②联系之前看到的

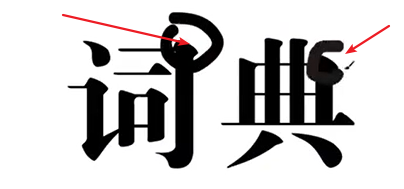
相同笔画去掉一个,断肢。
③选择一个带有衬线的字体
知识补充:衬线与非衬线
从字形结构可以分为衬线与非衬线。
<1>衬线(比如宋体):
文字笔画,横细竖粗。

在文字笔画边缘,有小边角。

<2>非衬线
很明显,横就是横,竖就是竖。

<3>什么时候使用?
根据品牌含义与Logo风格来确定。
精致、中国风、复古:一般用衬线字体,非衬线也可以,但字体要细。
中规中矩,学校、企业、科技、运动等:一般非衬线体。
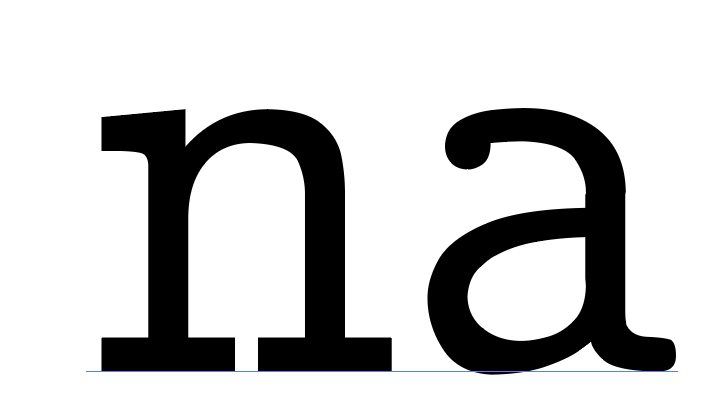
这里我们就选择这样的衬线字体。

④制作方法
<1>我们直接将a放在n上方
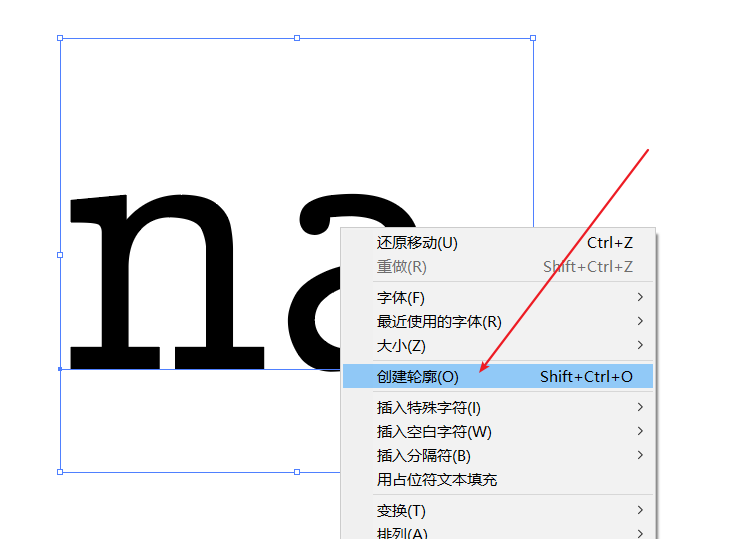
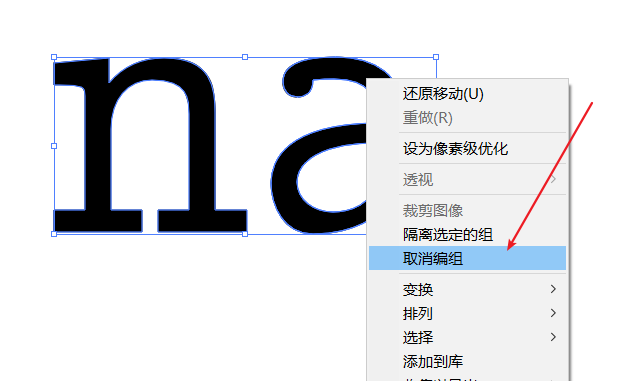
目前是合并状态,我们将整体选中,然后右键“创建轮廓”。

然后选中,右键“取消分组”。

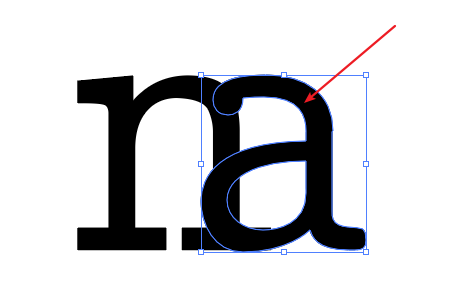
直接将a挪到n的上方。

<2>擦除n的边缘
对a进行Ctrl+C–>Ctrl+B。
然后添加白色描边。

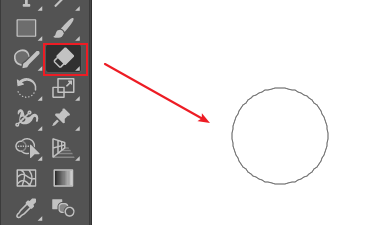
找到橡皮擦工具。
注意,英文状态下,[键缩小,]键放大橡皮擦。

我们直接擦除n的多余部分。
注意,要在“选中n的情况下”用橡皮擦。
这样就不用担心擦到a了。
最后擦除的效果:

<3>点缀
上面做完有点单一了,我们可以给它加一个徽章。
徽章:用一个封闭的圈,将整体进行包裹。
先将na锁定一下(Ctrl+2)。
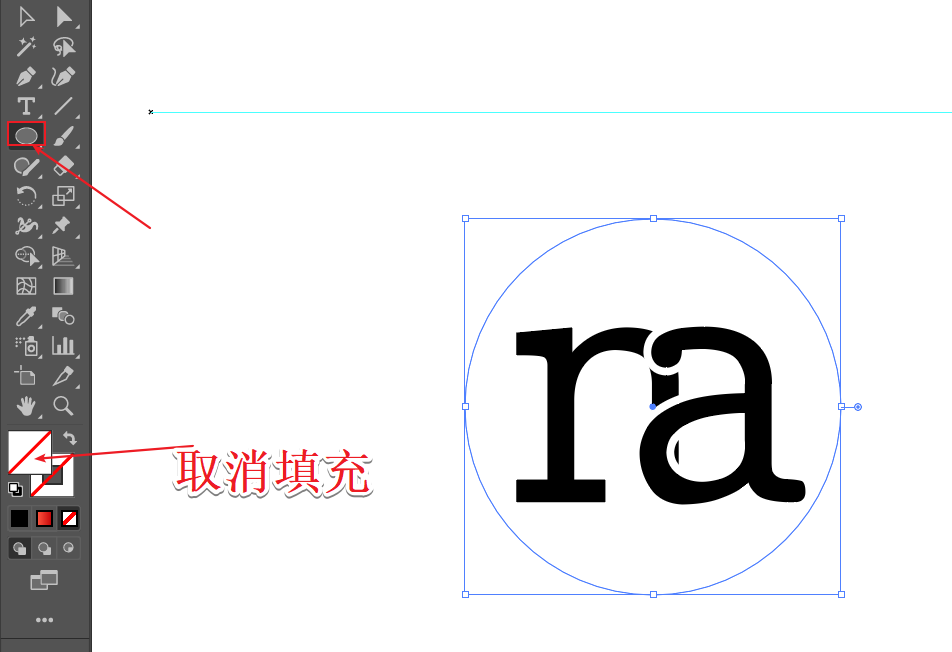
按住Shift键画一个正圆形。取消填充,直接转化为描边。

接下来选择路径文字工具。

将鼠标放在刚才画的路径上。
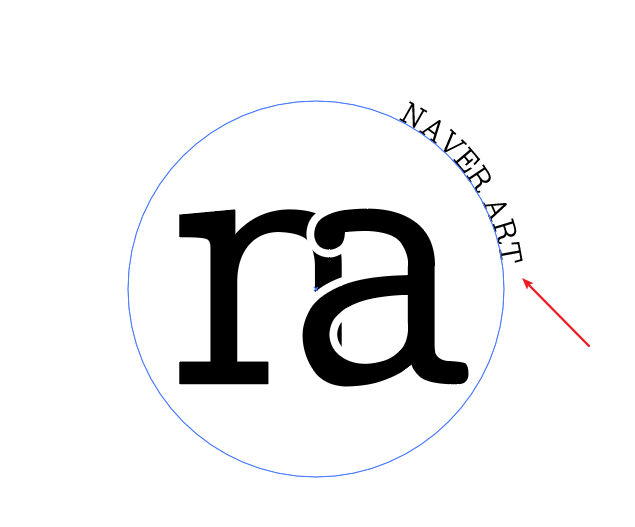
单击一下,就可以敲字了。

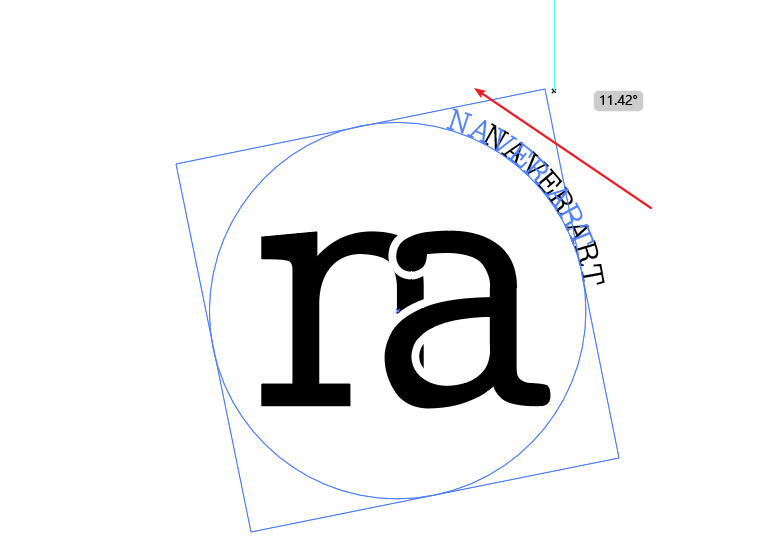
然后我们可以通过旋转来改变这些字的方向。
用小黑工具,拖拽即可。

然后Ctrl+Alt+2取消na的锁定。
调整大小和间距。
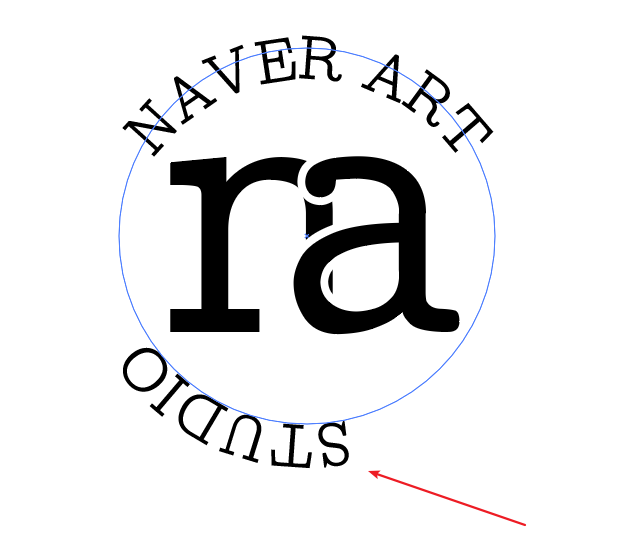
接下来我们再画一个圆,跟刚才操作一样。
先画一个圆,取消填充,然后用路径文字工具在路径上点击一下,将STUDIO敲上去。

然后用小黑工具,将这根线拉到圈内。
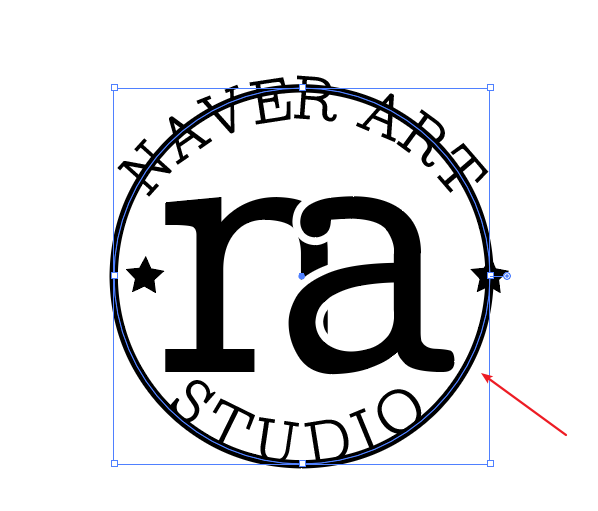
将字体拉进圈内,然后旋转,调整到下方中心位置。

现在整体是这个样子。

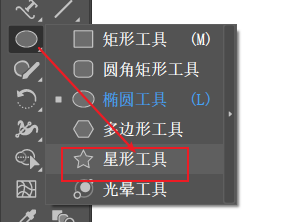
有点空,我们可以在左右两侧,加上一些装饰,比如五角星、线条、圈圈。
现在我们先加星星。

画在两侧。

然后来添加线条。
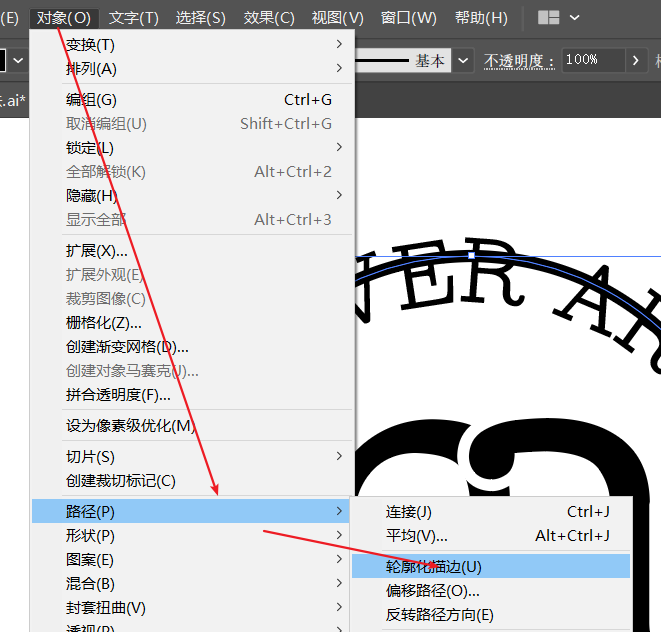
画一个正圆,取消填充,只要黑色描边。

给它“轮廓化描边”。

然后擦除不需要的部分。
记住,不能随意擦除,先断开再擦除。
这个很容易把路径都擦除了,为了方便大家学习,看下面的操作:

这里我做的不是非常规范,后面会详细讲解。
最后我们将小星星挪动挪动,达到一个相对美观的角度。
最后整体效果看一下:

方法二 内部贯穿
上面的方法一,是对文字边缘进行贯穿。
我们还可以对文字内部进行贯穿。
①思路
如何贯穿?这里我们仍然用小写的n和a。
a放n里面,还是n放a里面?

明显,应该把a放到n里面,n的空间比较大,把a放进去不会破坏n的识别度。
而a的内部结构比较多,把n放进去,可能会造成a的识别较为模糊。
②实操
具体怎么做呢?
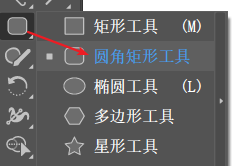
我们可以先用“圆角矩形工具”画一个类似n的外壳。

不要填充,要描边!

可以按这个点,来调整边角弧度。

用钢笔工具,在下方中间点一个点(一定要在路径上面点)。

然后用小白工具,选中这个点,按Delete键删除。

让描边变成“圆角”。

小白工具,鼠标左键按住不动,拖拽,选中两个点。

然后向上移动少许。

然后用直线段工具,画一个竖线。

然后画一个圆圈。

用小白工具点一下最右边的点,按Delete。

就是把右边砍断,变成了半圆。

然后选中这几个描点,像左边挪一点。

最终效果:

没有细做,大家可以把细节做的好一点哈。
方法三 叠加
①思路
我们将A大写。

如果去掉中间一横,还是有识别度的。

那么,如果再复杂一下。
比如说,我们刚才做小圆圈的时候,是把外轮廓又复制了一个。

那这个可以吗?
肯定可以呀,在介绍双字母组合的时候,给大家看过一个案例。

一个三角形,多个线条进行组合。
即,把A的边缘线进行复制。
②实操
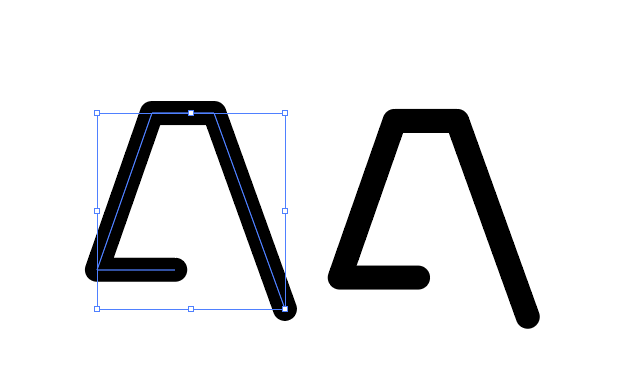
我们可以直接用钢笔工具进行绘制。
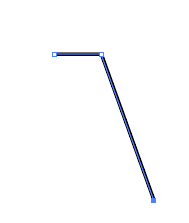
先画右边。

然后加粗一下。
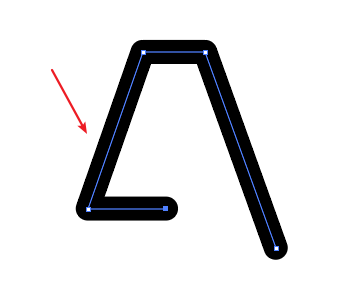
再画左边。

如果你的边角是尖的,记得把边角改成“圆角”。

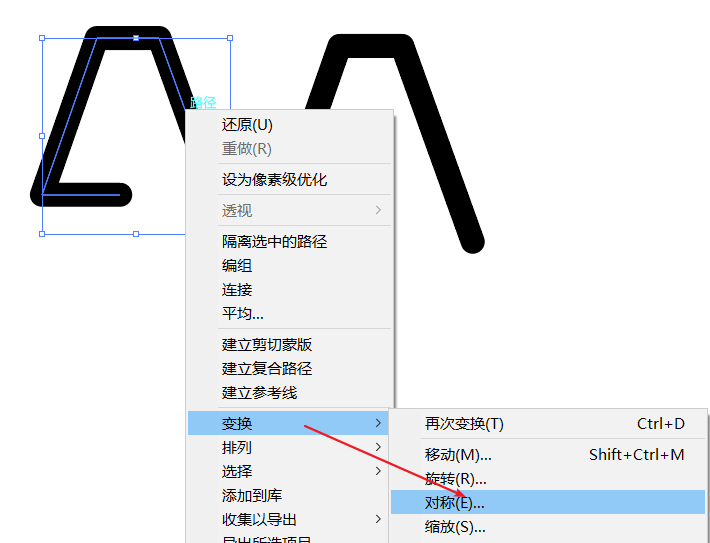
然后我们复制一个(选中原来的图形,按住Alt键不松手平移即可快速复制哦)。

将复制之后的进行水平翻转。
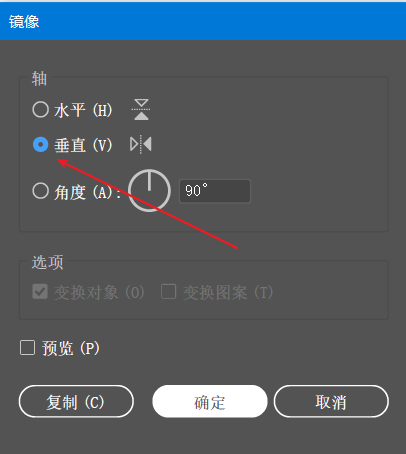
右键–>变换–>对称。

垂直翻转。

用小白工具选中右边的几个描点,按Delete键将它们删除。

为啥要删除右边的?
因为要让左右两边达到对称的状态。
接着删除这条横线(同样是用小白工具选中这个描点,按Delete键删除)。

将左边的斜线拖拽到右边。
为了表现N,我们需要将它再复制一个。

然后用钢笔工具,将两端连起来。

最后再画一横(还是用钢笔工具)。

在外形上,像一个积木,含义很多。
然后我们还可以将方法一做的徽章复制过来,整体效果就是这样:

四、补充
在这里,补充几点小技巧。
我们敲的文字,是不能直接编辑的,需要转化为“矢量图形”。
如何使敲出来的文字可以编辑?
(1)快捷键
Ctrl+Shift+O直接转化为矢量图形,进行编辑。

(2)右键单击“创建轮廓”–>右键单击“取消编组”

边栏推荐
- 迷失在Mysql的锁世界
- Use blocconsumer to build responsive components and monitor status at the same time
- 阿里推出新品牌“瓴羊”,致力成为“数字化领头羊”
- Tiktok actual combat ~ the number of comments is updated synchronously
- PostgreSQLSQL高级技巧透视表
- Nat. Commun.| 机器学习对可突变的治疗性抗体的亲和力和特异性进行共同优化
- HDU - 2859 Phalanx(DP)
- Energy momentum: how to achieve carbon neutralization in the power industry?
- 面试题 01.08. 零矩阵
- Flask 上下文详解
猜你喜欢

力扣98:验证二叉搜索树

Concurrent optimization summary

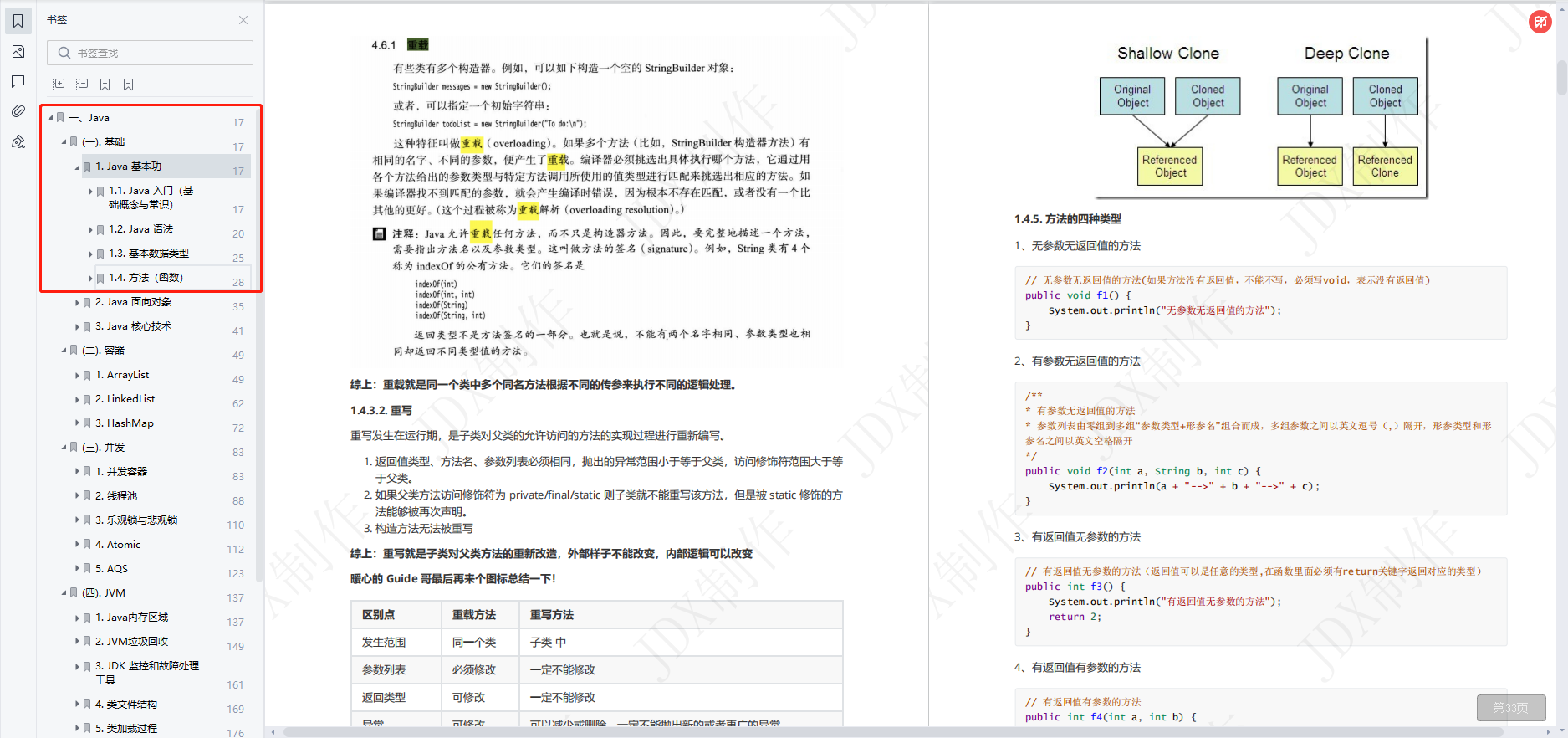
凭借了这份 pdf,最终拿到了阿里,字节,百度等八家大厂 offer

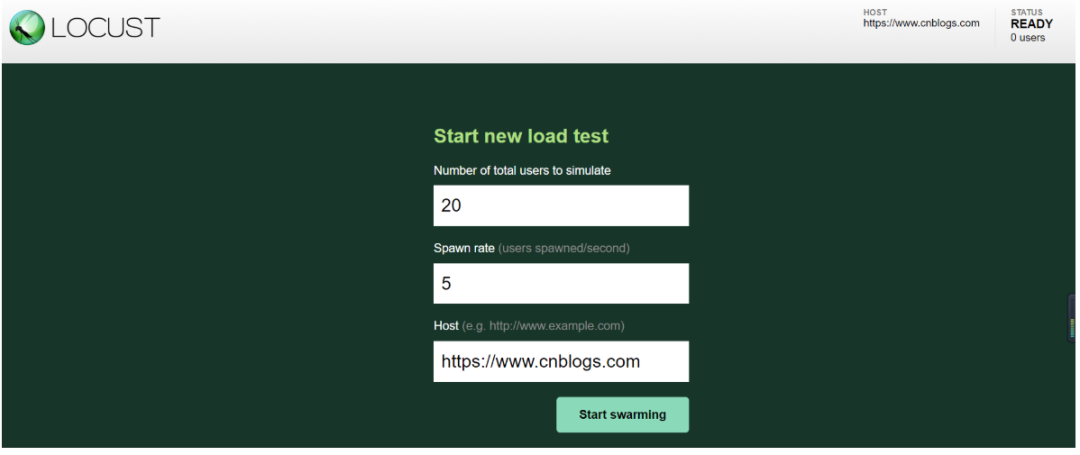
Locust性能测试 —— 环境搭建及使用

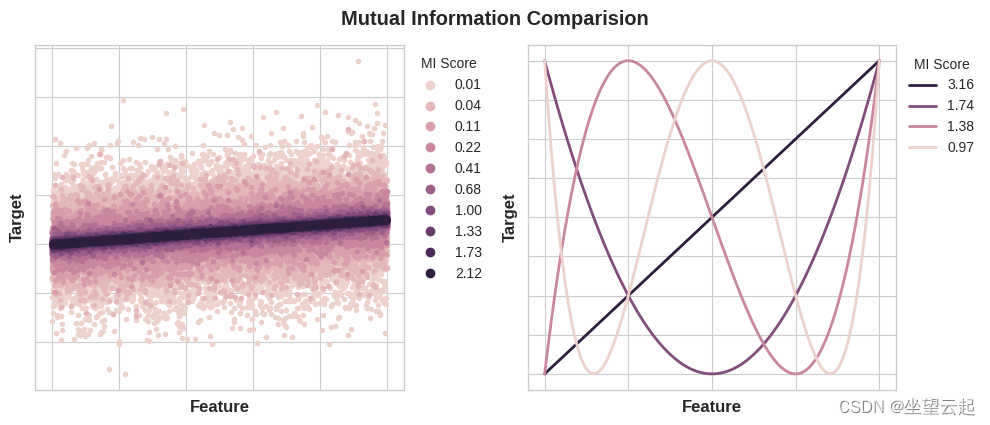
Machine learning notes mutual information

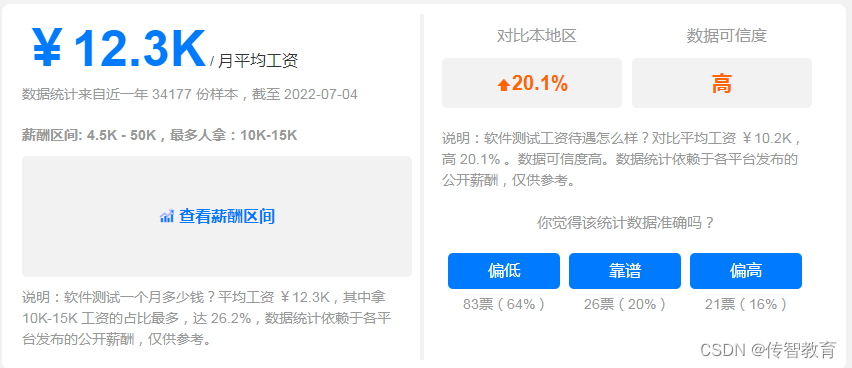
传智教育|如何转行互联网高薪岗位之一的软件测试?(附软件测试学习路线图)

With this PDF, we finally got offers from eight major manufacturers, including Alibaba, bytek and Baidu

Visual task scheduling & drag and drop | scalph data integration based on Apache seatunnel

Common open source codeless testing tools

Play with grpc - go deep into concepts and principles
随机推荐
php短视频源码,点赞时会有大拇指动画飘起
Energy momentum: how to achieve carbon neutralization in the power industry?
UML图记忆技巧
不同环境相同配置项的内容如何diff差异?
TLA+ 入门教程(1):形式化方法简介
Play with grpc - go deep into concepts and principles
Tiktok actual combat ~ the number of comments is updated synchronously
KDD2022 | 什么特征进行交互才是有效的?
卷积神经网络模型之——LeNet网络结构与代码实现
1807. 替换字符串中的括号内容
ApacheCN 翻译、校对、笔记整理活动进度公告 2022.7
How to transfer to software testing, one of the high paying jobs in the Internet? (software testing learning roadmap attached)
达梦数据凭什么被称为国产数据库“第一股”?
File read write
我在linux里面 通过调用odspcmd 查询数据库信息 怎么静默输出 就是只输出值 不要这个
嵌入式开发:技巧和窍门——提高嵌入式软件代码质量的7个技巧
MongoDB中的索引操作总结
短视频系统源码,点击屏幕空白处键盘不自动收起
WebGIS框架---kalrry
广电五舟与华为签署合作协议,共同推进昇腾AI产业持续发展