当前位置:网站首页>Generator Foundation
Generator Foundation
2022-07-06 07:33:00 【Romantic bearded boy】
One 、 Basic grammar
//* It means that there will be yield
function* Function name () {
// Function content
yield;
}
Two 、 call Generator function
Generator Functions are the same as ordinary functions , It's all through Function name () To make the call :
Function name ();
however , Generator The function is called after , Does not execute internal code . But it will return an iterator object .
const it = Function name ();
next step , Calling iterator's next() Method to enter the function and execute the internal code of the function .
it.next();
3、 ... and 、yield
yield It can be used to block the execution of code in functions .
function* myGenerator() {
console.log('1、myGenerator Yes ');
yield;
console.log('2、myGenerator Yes ');
}
const it = myGenerator();
it.next();
it.next();
yield It can be followed by an expression :
function* myGenerator() {
console.log('1、myGenerator Yes ');
yield 'hello';
console.log('2、myGenerator Yes ');
yield 'world';
console.log('3、myGenerator Yes ');
}
const it = myGenerator();
console.log(it.next());
console.log(it.next());
next() You can also pass parameters , This parameter will be used as the current yield The return value of :
function* myGenerator() {
console.log('1、myGenerator Yes ');
const res = yield 'hello';
console.log('res', res);
}
const it = myGenerator();
console.log(it.next());
console.log(it.next("world"));
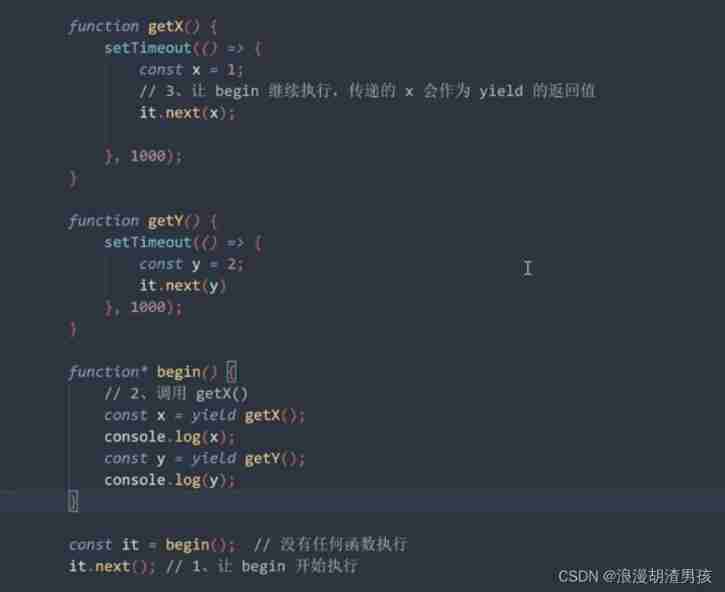
Four 、 Deal with asynchronous

边栏推荐
- Is the super browser a fingerprint browser? How to choose a good super browser?
- Key value judgment in the cycle of TS type gymnastics, as keyword use
- Three treasures of leeks and Chinese men's football team
- 【mysql学习笔记30】锁(非教程)
- OpenJudge NOI 2.1 1661:Bomb Game
- #systemverilog# 可綜合模型的結構總結
- Structure summary of SystemVerilog integrable model
- Set picture annotation in markdown
- Google may return to the Chinese market after the Spring Festival.
- Seriously recommend several machine learning official account
猜你喜欢

The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower

杰理之BLE【篇】

How MySQL merges data

数字经济时代,如何保障安全?

mysql如何合并数据

Seriously recommend several machine learning official account

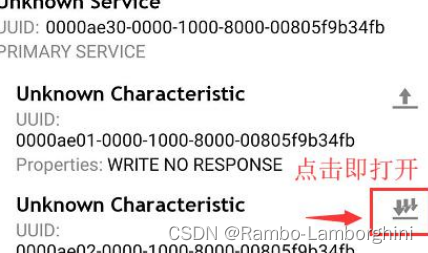
杰理之蓝牙设备想要发送数据给手机,需要手机先打开 notify 通道【篇】

The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
![Ble of Jerry [chapter]](/img/00/27486ad68bf491997d10e387c32dd4.png)
Ble of Jerry [chapter]

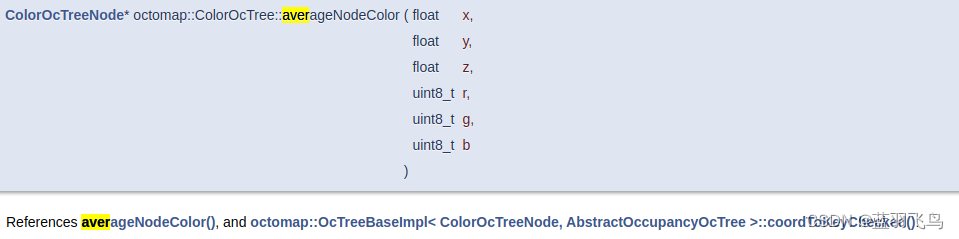
octomap averageNodeColor函数说明
随机推荐
word设置目录
Scala语言学习-08-抽象类
Ble of Jerry [chapter]
杰理之开发板上电开机,就可以手机打开 NRF 的 APP【篇】
Multithreading and concurrent programming (2)
Oracle column to row -- a field is converted to multiple rows according to the specified separator
[computer skills]
Typescript interface properties
Scala language learning-08-abstract classes
After the hot update of uniapp, "mismatched versions may cause application exceptions" causes and Solutions
C # connect to SQLite database to read content
Apache middleware vulnerability recurrence
Select all the lines with a symbol in word and change them to titles
学go之路(二)基本类型及变量、常量
leecode-C語言實現-15. 三數之和------思路待改進版
The way to learn go (II) basic types, variables and constants
Summary of Digital IC design written examination questions (I)
Games101 Lesson 7 shading 1 Notes
位运算异或
Méthode d'obtention des propriétés de l'objet JS (.Et [] méthodes)