当前位置:网站首页>Vuthink proper installation process
Vuthink proper installation process
2022-07-07 11:12:00 【Full stack programmer webmaster】
1. Download project vuethink, This example places items website Under the document . 2. Backstage construction Local station construction –》 With phpstudy For example 1) Create a new site domain name <VirtualHost*:80> DocumentRoot “D:\website\VueThink\php\public” ServerName www.vuethink.com ServerAlias <Directory “D:\website\VueThink\php\public”> Options FollowSymLinks ExecCGI AllowOverride All Order allow,deny Allow from all Require all granted </Directory> </VirtualHost> 2) win+R function drivers stay etc/hosts Add local files ip domain name 127.0.0.1www.vuethink.com 3. Front desk set up 1) function cmd Get into frontend file 2) npm install Tips for this project npm WARN package.json [email protected] No repository field. Reference address :http://hao.jser.com/archive/5381/ modify : stay package.json add to ( It can also be ignored , Don't modify ) “private”:true, “repository”: { “type”:”git”, “url”:”http://github.com/yourname/repositoryname.git” }, 3) npm run dev 4. Check php edition First thinkphp5.0 requirement php by 5.4 above , So please check first php edition . 5. user name :admin, password :123456 6. Modify file 1) Modify the database configuration file Vuethink/php/config/database.php ‘type’ => ‘mysql’, ‘hostname’ => ‘127.0.0.1’, ‘database’ => ‘install’, ‘username’ => ‘root’, ‘password’ => ‘root’, 2) Old version compressed package , Data sheet menu url The field begins with / Modify the front src/router.js file Will all children path Add... Before the path / , Login again and the jump display is normal New compressed package , Data sheet menuurl The field does not start with / There is no need to modify it here 3) modify application\admin\controller\Base.php file , See the last : // miss route : Handle unmatched routing rules public function miss() { return ; } take return; It is amended as follows return “router_error”; ( Prompt for convenience of modification here ) 4) Fore and aft end separation , modify main.js file take axios.defaults.baseURL = HOST Change it to axios.defaults.baseURL = ‘http://www.vuethink.com/index.php/’ vuethink use axios Request backend program , And the setting here is to make axios Every request is automatically added baseURL. window.HOST = HOST Change it to window.HOST = ‘http://www.vuethink.com/index.php/’ The meaning here is not clear , I'll add later .
installation is complete Interpretation band index.php reason (thinkphp problem ): because thinkphp5.0 in \config\config.php // Entry auto binding module ‘auto_bind_module’ =>false, I'm going to set it to false, therefore url Must be http://vuethink.com/index.php/admin/base/getConfigs But enter in the address bar url It still doesn't show , original \config\route_admin.php Defined above url The request can only be POST request , That's why there's a problem . take ’admin/base/getConfigs’=> [‘admin/base/getConfigs’, [‘method’ => ‘POST’]], Of POST Change it to GET, Enter in the address field http://www.vuethink.com/index.php/admin/base/getConfigs, The result shows the data ( Be on the safe side , After the test is completed, it should be changed back to POST The way ) The front and back end routing relationship is : The routing address sends a request through splicing , get data 1. Main.js file axios.defaults.baseURL= “http://www.vuethink.com/index.php/” window.HOST =”http://www.vuethink.com/index.php/” 2. for example login.vue file this.apiPost(‘admin/base/login’,data).then((res) => { if (res.code != 200) { this.loading = !this.loading this.handleError(res) } else { this.refreshVerify() if (this.checked) { Cookies.set(‘rememberPwd’,true, { expires: 1 }) } this.resetCommonData(res.data) _g.toastMsg(‘success’, ‘ Login successful ’) } }
Publisher : Full stack programmer stack length , Reprint please indicate the source :https://javaforall.cn/113791.html Link to the original text :https://javaforall.cn
边栏推荐
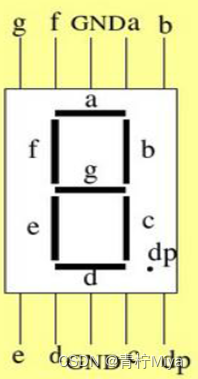
- 基于STC8G1K08的0.96寸IIC液晶屏驱动程序
- Shardingsphere sub database and table examples (logical table, real table, binding table, broadcast table, single table)
- The concept, implementation and analysis of binary search tree (BST)
- 2022.7.4DAY596
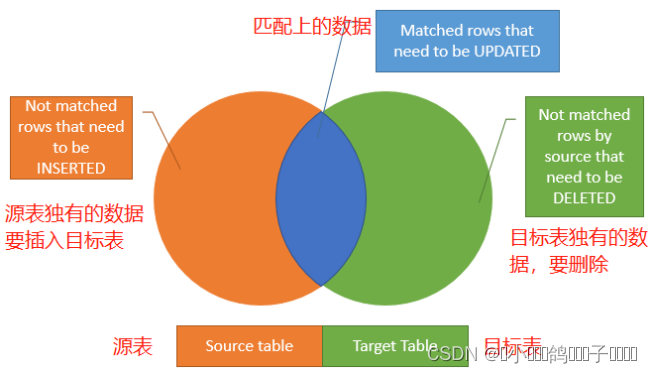
- 数据库同步工具 DBSync 新增对MongoDB、ES的支持
- 书签整理-程序员常用网站导航
- 互联网协议
- 2021-04-08
- 2022.7.5DAY597
- 高考作文,高频提及科技那些事儿……
猜你喜欢
随机推荐
The eighth training assignment
When initializing 'float', what is the difference between converting to 'float' and adding 'f' as a suffix?
Seata 1.3.0 four modes to solve distributed transactions (at, TCC, Saga, XA)
2021-04-23
数据库同步工具 DBSync 新增对MongoDB、ES的支持
Graduation season | keep company with youth and look forward to the future together!
Static semantic check of clang tidy in cicd
请问申购新股哪个证券公司开户是最好最安全的
Wallhaven wallpaper desktop version
网络协议 概念
[pytorch 07] hands on deep learning chapter_ Preliminaries/ndarray exercises hands-on version
【C#】WinForm运行缩放(变糊)的解决方法
Socket socket programming
Go-Redis 中间件
Vscode 尝试在目标目录创建文件时发生一个错误:拒绝访问【已解决】
常用sql语句整理:mysql
Basic knowledge of process (orphan, zombie process)
JSON format query of MySQL
From pornographic live broadcast to live broadcast E-commerce
Kitex retry mechanism