当前位置:网站首页>Responsive mobile web test questions
Responsive mobile web test questions
2022-07-04 06:41:00 【HHppGo】
The first question is
Of the following options bootstrap The classes in that allow elements to be hidden only on small screen devices are ( B )
A: hidden-xs
B: hidden-sm
C: hidden-md
D: hidden-lg
analysis :
hidden-xsIt's a super small screen ;hidden-smIt's a small screen ;hidden-mdIt's the middle screen ;hidden-lgIt's a big screen
The second question is
The following options can clear the left and right of the parent container 15px The class of inner margin is ( D )
A: container
B: col-md-1
C: container-fluid
D: row
analysis :
containerIs to set the layout effect ;col-md-1It is displayed in one line on the middle screen 12 individual ;container-fluidIt's a barrier effect ;rowIs to eliminate the parent container around 15px The inner margin of
Third question
The following about bootstrap Usage description of error Yes. ( C )
A: Bootstrap The downloaded package contains css,js,font Folder
B: <!–[if lt IE 9]> This is for the lower version ie Browser compatible processing
C: Bootstrap It can only be imported into the project in the form of local files downloaded by the browser analysis :( adopt cdn Online acceleration is also ok )
D: The corresponding bootstrap.css You can directly use some of the classes it provides
Fourth question
On the super large screen, each line displays 4 Elements , On the medium screen 3 Elements , The small screen shows 2 Elements , On the super small screen 1 Elements . The following descriptions of class names under different screens are correct ( A )
A:
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">1</div>
</div>
B:
<div class="row">
<div class="col-lg-4 col-md-3 col-sm-2 col-xs-1">1</div>
</div>
C:
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-2 col-xs-1">1</div>
</div>
D:
<div class="row">
<div class="col-lg-3">1</div>
</div>
analysis :
col-xsIt's a super small screen ;col-smIt's a small screen ;col-mdIt's the middle screen ;col-lgIt's a big screen ; use 12 Divide by the number of elements to be displayed in each row , That's the next number
Fifth question
<style> @media screen and (min-width: 320px) {
html {
font-size: 50px; } } @media screen and (min-width: 640px) {
html {
font-size: 100px; } } .top {
height: 1rem; font-size: .5rem; background-color: green; color: #fff; text-align: center; line-height: 1rem; } </style>
</head>
<body>
<div class="top"> The shopping cart </div>
</body>
In the case above top The element has a screen width of 500px and 700px when What are the font sizes ( D )
A: 25px 25px
B: 50px 50px
C: 16px 16px
D: 25px 50px
analysis :
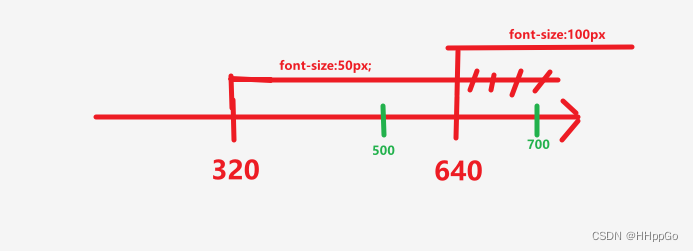
As shown in the figure :min-width:320px intend Greater than or equal to 320px,( namely : The minimum is 320px);
Empathy ,max-width: So-and-so px intend Less than or equal to px,( namely : The biggest is so and so px)
In the figure :>=640px Style handle>=320px In the style >=640 Part ofFor coverage.
therefore , The screen width is500pxOfhtml font sizeyesfont-size:50px
The screen width is700pxOfhtml font sizeyesfont-size:100px
Again because rem In order tohtml SizeFor a unit of , namely :1rem = 1 * HTML Size
therefore , The final results : usehtml font sizeMultiply by0.5, That's the final answer .
notes :.5rem == 0.5rem
Sixth question
About Bootstrap The option to error Yes. ( C )
A: Bootstrap The initialization code of uses normalize.css
B: Bootstrap Mobile first , To ensure proper drawing and touch screen zooming , Need to be in head Add viewport Metadata tags
C: On the medium screen , Use .col-md- Express ,.container Maximum width 1170px
D: Column offset ,col-*-offset- The implementation principle is to use margin-left Implemented
analysis :
Medium screen , The corresponding container width is970px
Question seven
In the following code , Which one can use media query to determine the width (768px~992px) And introduce corresponding css file ( C )
A: <link rel="stylesheet" href="one.css">
B: <link rel="stylesheet" media="screen and ( min-width:992px )" href="two.css">
C: <link rel="stylesheet" media="screen and ( max-width:992px ) and ( min-width:768px )" href="three.css">
D: <link rel="stylesheet" media="screen and ( min-width:992px ) and ( max-width:768px )" href="three.css">
analysis :
max-width: 992pxintend Viewport width<=992px;min-width: 768pxintend Viewport width>=768px;
The eighth question [ multi-select ]
bootstrap Class col-sm-4 describe correct Yes. (BC )
A: It only works on small screen devices
B: Effective on small screen equipment and above
C: When effective, the width accounts for 1/3
D: When effective, the width accounts for 1/4
Question 9 [ multi-select ]
The following description of the layout container correct Yes. (ABC )
A: Bootstrap Two container style classes are predefined :.container, .container-fluid
B: container class , The screen range has been processed through media query
C: container-fluid, The width is 100% , Suitable for separate mobile terminal development
D: container Class is not responsive
Question 10 [ multi-select ]
The following is a description of the grid system correct Yes. ( ABC )
A: The lattice system is used to pass through a series of rows (row) And column (column) To create a page layout
B: grid system , Along with the screen or the viewport (viewport) Increase in size , The system will automatically divide it into the most 12 Column
C: Screen change ,container change ,12 Every change in equal parts , The size of our interface elements is set according to each equal part , Then the screen adaptation is realized
D: The grid system is container class
边栏推荐
- 颈椎、脚气
- Tsinghua University product: penalty gradient norm improves generalization of deep learning model
- What is the "relative dilemma" in cognitive fallacy?
- MySQL learning notes 3 - JDBC
- Software keywords and process information intercepted by Golden Shield video player
- Tar source code analysis Part 7
- C réaliser des jeux de serpents gourmands
- 7. Agency mode
- Which water in the environment needs water quality monitoring
- 11. Dimitt's law
猜你喜欢

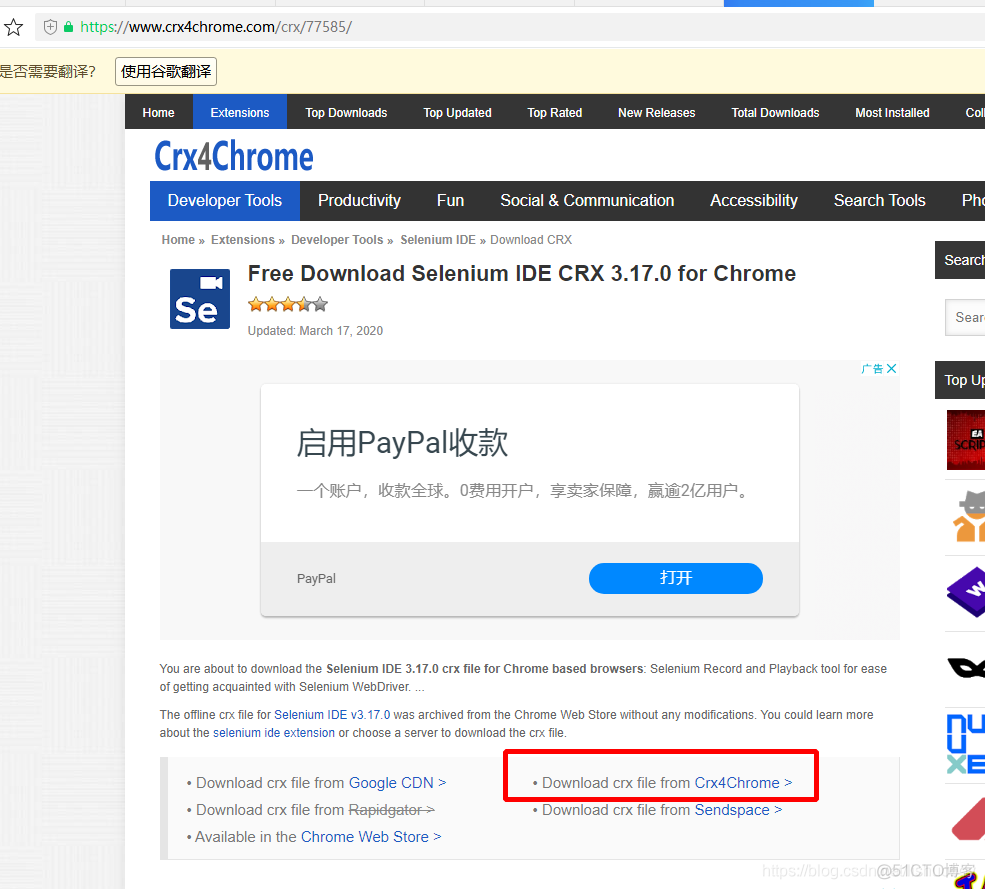
selenium IDE插件下载安装使用教程

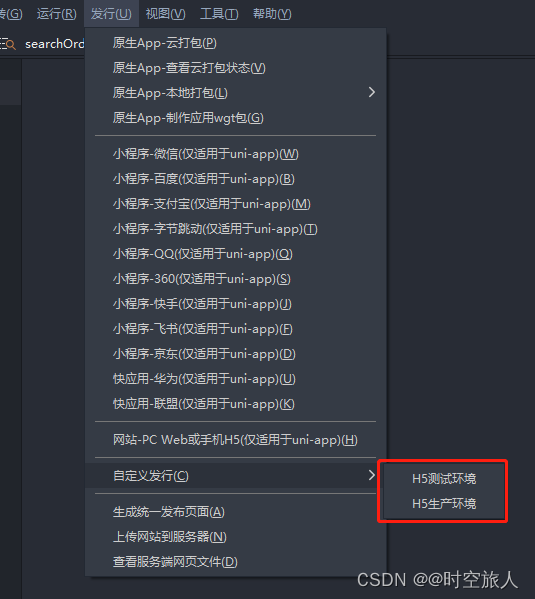
Variables d'environnement personnalisées uniapp

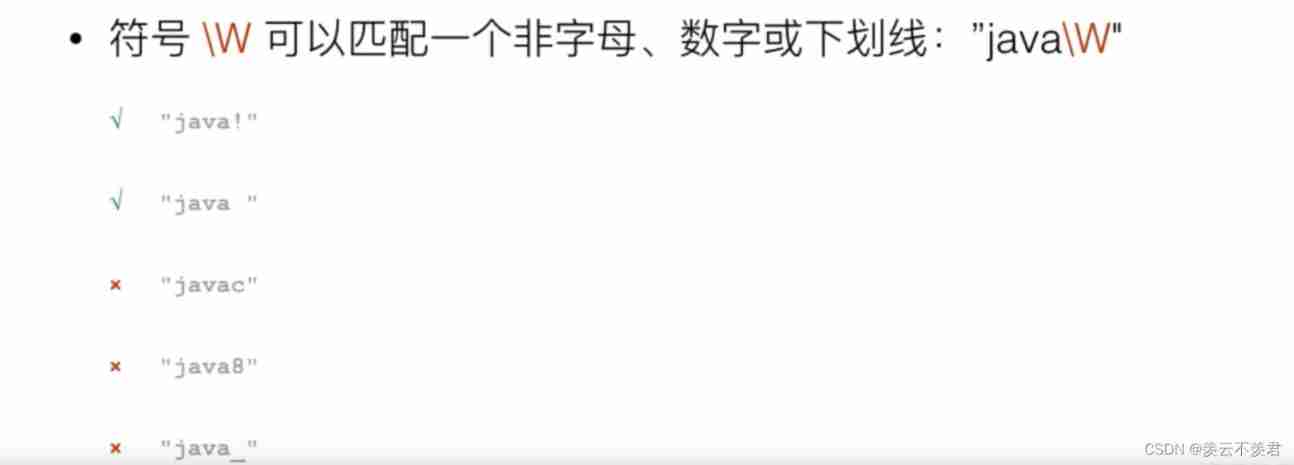
regular expression

24 magicaccessorimpl can access the debugging of all methods

2022 wechat enterprise mailbox login entry introduction, how to open and register enterprise wechat enterprise mailbox?

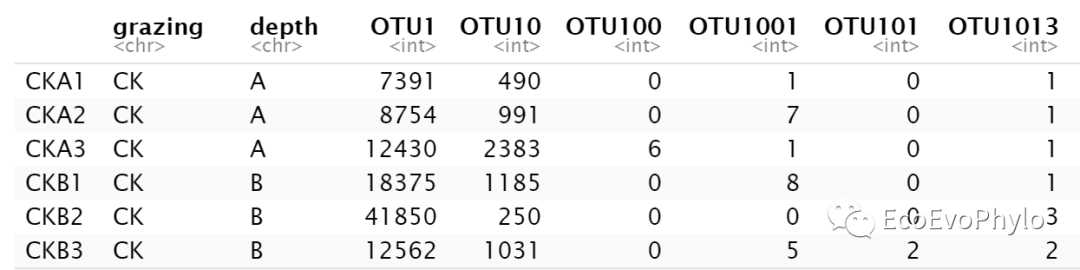
R statistical mapping - random forest classification analysis and species abundance difference test combination diagram

Learning multi-level structural information for small organ segmentation

Cervical vertebra, beriberi
![[March 3, 2019] MAC starts redis](/img/ff/88638fcdc8d24dc268781c224e8195.jpg)
[March 3, 2019] MAC starts redis

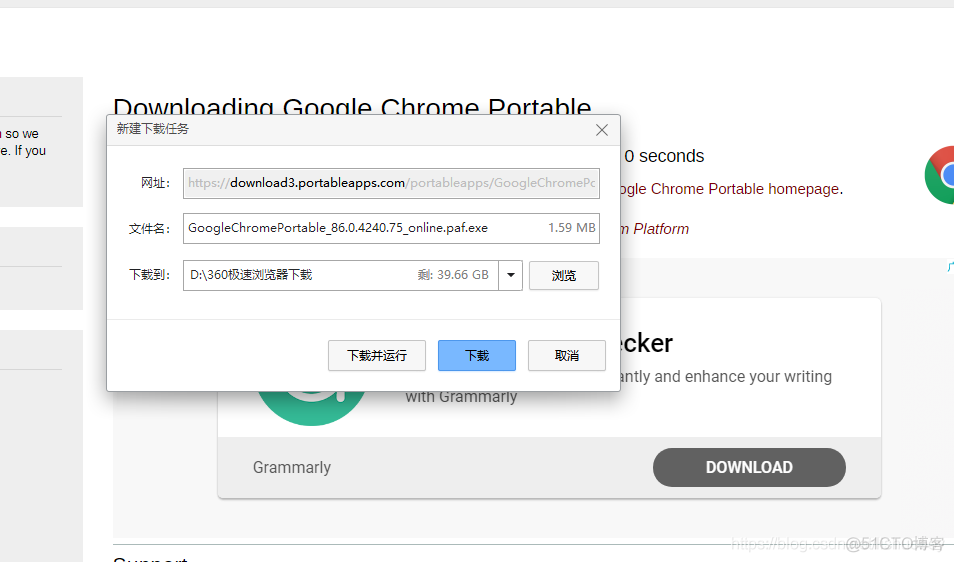
Google Chrome Portable Google Chrome browser portable version official website download method
随机推荐
Abap:ooalv realizes the function of adding, deleting, modifying and checking
27-31. Dependency transitivity, principle
leetcode 310. Minimum Height Trees
采用中微BATG135实现IIC数据/指令交互
Mysql 45讲学习笔记(十四)count(*)
C # symmetric encryption (AES encryption) ciphertext results generated each time, different ideas, code sharing
期末周,我裂开
The sorting in C language realizes the number sorting method from small to large
tars源码分析之5
STC8H开发(十二): I2C驱动AT24C08,AT24C32系列EEPROM存储
tars源码分析之10
Tar source code analysis 9
thread priority
GoogleChromePortable 谷歌chrome浏览器便携版官网下载方式
Redis interview question set
what the fuck! If you can't grab it, write it yourself. Use code to realize a Bing Dwen Dwen. It's so beautiful ~!
Manually page the list (parameter list, current page, page size)
What is a spotlight effect?
MySQL 45 lecture learning notes (XIV) count (*)
The solution of win11 taskbar right click without Task Manager - add win11 taskbar right click function