当前位置:网站首页>Principle of lazy loading of pictures
Principle of lazy loading of pictures
2022-07-04 22:59:00 【Front end sweeping monk】
What is image lazy loading
Similar to large-scale Taobao jd.com and other web pages , There are a lot of product picture information , If we make all the pictures contained in the page load at one time , The loading speed is very slow, and the user experience is very poor .
At present, the popular method is rolling dynamic loading , That is lazy loading , Pictures displayed outside the screen are not loaded by default , As the page scrolls , The picture has entered the display range , Then trigger the loading and display of the picture , It is usually used with the skeleton screen .
The benefits of doing this , First, the page loading speed is fast , It's about saving traffic , Because few users will scroll the page from top to bottom .
The principle of image lazy loading
First the img Labeled src Link to same picture ( The default image ), When js When listening to the picture entering the visual window , Then apply the actual address .
Method 1
The traditional way to do this is , Listen to the scroll After the event , Call the target element ( Green Square ) Of getBoundingClientRect() Method , Get the coordinates that correspond to the upper left corner of the view , Then judge whether it's in the view . The disadvantage of this method is , because scroll Events happen in an intensive way , It takes a lot of calculation , Easy to cause performance problems .
Get the size of the visual window , Judge the cross area
If the picture appears in the viewport , assignment src
Method 2
new IntersectionObserver API, Can be automatically " Observe " Whether elements are visible ,Chrome 51+ Has supported . Because it's visible (visible) The essence is , The target element creates an intersection with the viewport , So this API be called " Cross viewer ".
IntersectionObserver It's the browser's native constructor , Take two parameters :callback Is a callback function when visibility changes ,option It's the configuration object ( This parameter is optional ).
IntersectionObserverEntry Object provides information about the target element , There are six attributes .
time: When visibility changes , It's a high-precision timestamp , The unit is millisecond
target: Observed target elements , It's a DOM Node object
rootBounds: Information about the rectangular area of the root element ,getBoundingClientRect() Return value of method , If there is no root element ( That is, scrolling directly relative to the viewport ), Then return to null
boundingClientRect: Information about the rectangular area of the target element
intersectionRect: Target element and viewport ( Or root element ) The information of the intersection area
intersectionRatio: The visible proportion of the target element , namely intersectionRect Occupy boundingClientRect The proportion of , When fully visible 1, Less than or equal to when completely invisible 0
IntersectionObserver API It's asynchronous , Does not trigger synchronously with the rolling of the target element .
边栏推荐
- 攻防世界 MISC 进阶 glance-50
- Record: how to scroll screenshots of web pages on Microsoft edge in win10 system?
- Unity修仙手游 | lua动态滑动功能(3种源码具体实现)
- Install the gold warehouse database of NPC
- Redis入门完整教程:Redis使用场景
- Redis入门完整教程:HyperLogLog
- UML图记忆技巧
- MySQL Architecture - logical architecture
- How to send a reliable request before closing the page
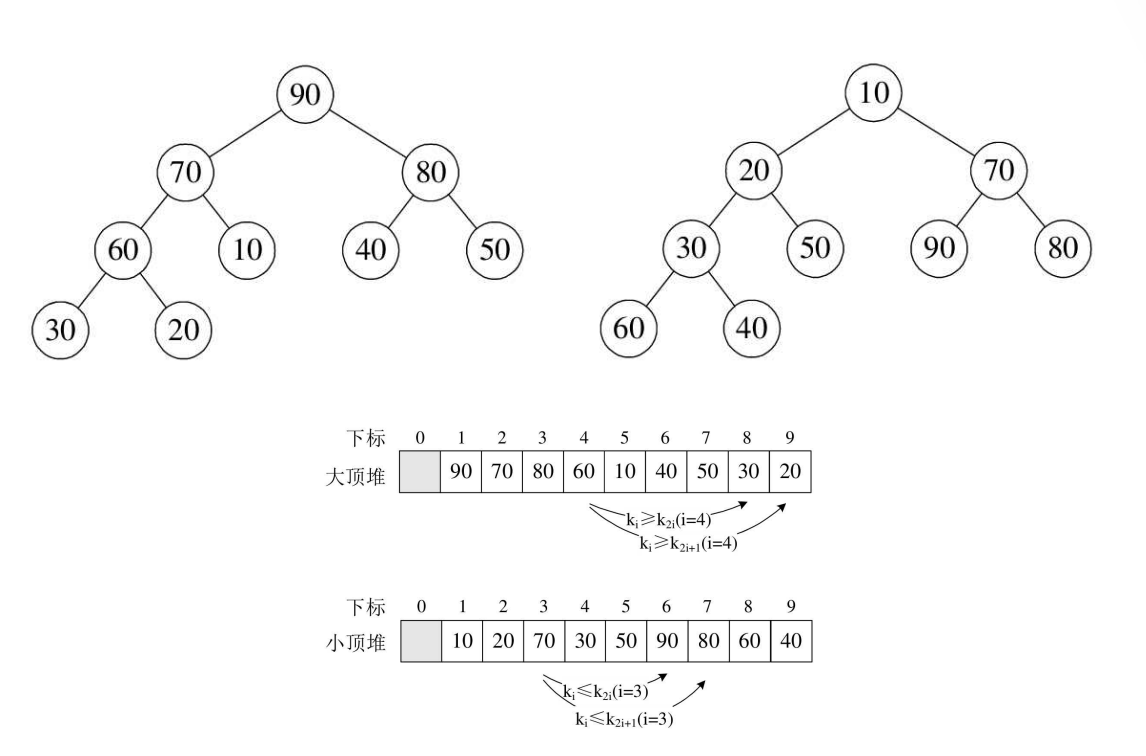
- 堆排序代码详解
猜你喜欢
[the 2023 autumn recruitment of MIHA tour] open [the only exclusive internal push code of school recruitment eytuc]

Li Kou 98: verify binary search tree

Naacl-22 | introduce the setting of migration learning on the prompt based text generation task

Detailed explanation of heap sort code

【剑指Offer】6-10题
How to send a reliable request before closing the page

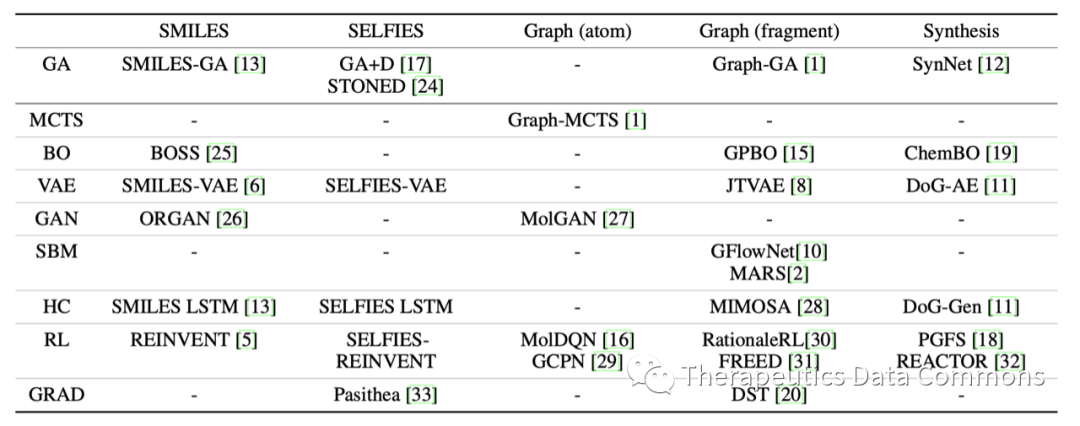
PMO: compare the sample efficiency of 25 molecular optimization methods

10 schemes to ensure interface data security

Analysis of the self increasing and self decreasing of C language function parameters

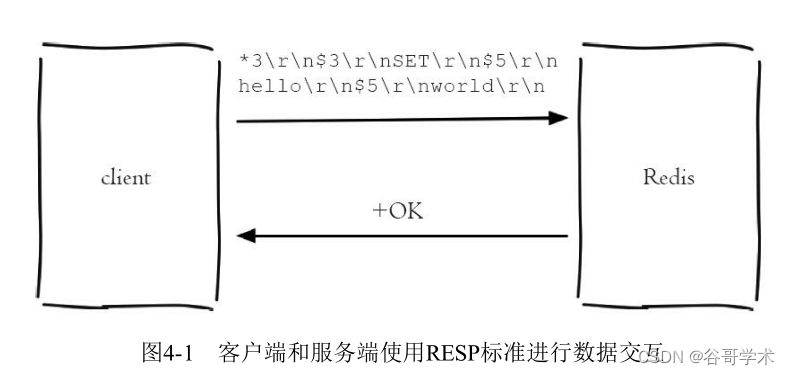
Redis introduction complete tutorial: client communication protocol
随机推荐
攻防世界 MISC 进阶区 Ditf
Google Earth engine (GEE) - globfire daily fire data set based on mcd64a1
[Lua] Int64 support
Complete tutorial for getting started with redis: bitmaps
SQL中MAX与GREATEST的区别
Feature scaling normalization
Google Earth Engine(GEE)——基于 MCD64A1 的 GlobFire 日常火灾数据集
攻防世界 MISC 高手进阶区 001 normal_png
[OpenGL] note 29 anti aliasing (MSAA)
Redis: redis configuration file related configuration and redis persistence
Redis入门完整教程:哈希说明
Attack and defense world misc advanced area ditf
【OpenGL】笔记二十九、抗锯齿(MSAA)
Wake up day, how do I step by step towards the road of software testing
安装人大金仓数据库
The Sandbox 和数字好莱坞达成合作,通过人力资源开发加速创作者经济的发展
PMO: compare the sample efficiency of 25 molecular optimization methods
Install the gold warehouse database of NPC
新版判断PC和手机端代码,手机端跳转手机端,PC跳转PC端最新有效代码
Redis introduction complete tutorial: slow query analysis
![[the 2023 autumn recruitment of MIHA tour] open [the only exclusive internal push code of school recruitment eytuc]](/img/5b/35d855520741ac50507c2ff00cef97)
