当前位置:网站首页>Summary of front-end interview questions (C, s, s) that front-end engineers need to understand (2)
Summary of front-end interview questions (C, s, s) that front-end engineers need to understand (2)
2020-11-06 20:48:00 【Tell me Zhan to hide】
Several methods to realize the horizontal and vertical center of elements :
<div id="wrap">
<div class="box"></div>
</div>1. Positioning method to achieve horizontal and vertical center
<style> *{
margin: 0;
padding: 0;
}
#wrap {
width: 500px;
height: 500px;
background: grey;
position: relative;
}
#wrap .box {
width: 200px;
height: 200px;
background: pink;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
position: absolute;
}
</style>Positioning and transform Method to realize the horizontal and vertical center of elements
<style> *{
margin: 0;
padding: 0;
}
#wrap {
width: 500px;
height: 500px;
background: grey;
position: relative;
}
#wrap .box {
width: 200px;
height: 200px;
background: pink;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
</style>3. Latest version flex Achieve horizontal and vertical centering of elements
<style> *{
margin: 0;
padding: 0;
}
#wrap {
width: 500px;
height: 500px;
background: grey;
display: flex;
justify-content: center;
align-items: center;
}
#wrap .box {
width: 200px;
height: 200px;
background: pink;
}
</style>4. Use old version flex Realize the horizontal and vertical center of elements
<style> *{
margin: 0;
padding: 0;
}
#wrap {
width: 500px;
height: 500px;
background: grey;
display: -webkit-box;
-webkit-box-pack: center;
-webkit-box-align: center;
}
#wrap .box {
width: 200px;
height: 200px;
background: pink;
}
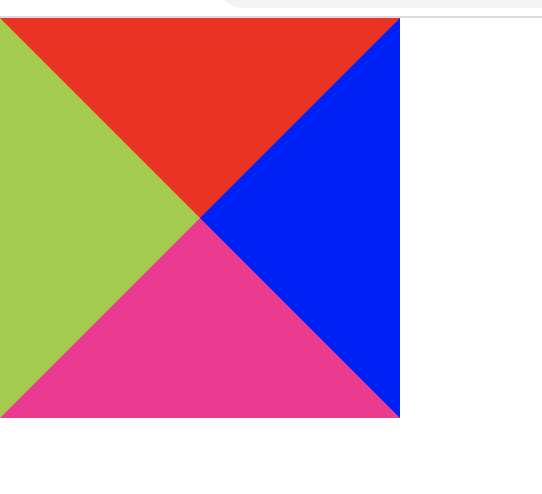
</style>In pure css Create a triangle
The main thing is to set the height and width to 0, Use borders to achieve triangle effect
html Code :
<div id="box">
</div>css Code :
<style> *{
margin: 0;
padding: 0;
}
#box {
width: 0px;
height: 0px;
border: 100px solid ;
border-top-color: red;
border-right-color: blue;
border-left-color: yellowgreen;
border-bottom-color: deeppink;
}
</style>
From the above effect, you can change the triangle type to the corresponding border color according to your own needs , Unnecessary borders are set to transparent
As an example : The left and top borders are set to red
#box {
width: 0px;
height: 0px;
border: 100px solid ;
border-top-color: red;
border-right-color: transparent;
border-left-color: red;
border-bottom-color:transparent ;
}
How to realize mobile terminal rem adapter
html The font size of the root element sets the width of the screen area
<div id="box">
</div><style> *{
margin: 0;
padding: 0;
}
#box {
width: 1rem;
height: 1rem;
background: red;
}
</style><script type="text/javascript"> window.onload = function () {
// Get screen area width
var width=document.documentElement.clientWidth
// obtain html
var htmlNode = document.querySelector('html')
// Set font size
htmlNode.style.fontSize= width + 'px'
}
</script>版权声明
本文为[Tell me Zhan to hide]所创,转载请带上原文链接,感谢
边栏推荐
- C# 调用SendMessage刷新任务栏图标(强制结束时图标未消失)
- 【转发】查看lua中userdata的方法
- Share with Lianyun: is IPFs / filecoin worth investing in?
- EOS founder BM: what's the difference between UE, UBI and URI?
- The importance of big data application is reflected in all aspects
- Outsourcing is really difficult. As an outsourcer, I can't help sighing.
- Details of dapr implementing distributed stateful service
- 意派Epub360丨你想要的H5模板都在这里,电子书、大转盘、红包雨、问卷调查……
- 【学习】接口测试用例编写和测试关注点
- Who says cat can't do link tracking? Stand up for me
猜你喜欢

游戏开发中的新手引导与事件管理系统

游戏主题音乐对游戏的作用

IPFs rudder filecoin landing at the same time, fil currency price broke a thousand

What are PLC Analog input and digital input

大会倒计时|2020 PostgreSQL亚洲大会-中文分论坛议程安排

What are the criteria for selecting a cluster server?

Who says cat can't do link tracking? Stand up for me

ES6 learning notes (4): easy to understand the new grammar of ES6

StickEngine-架构11-消息队列(MessageQueue)

GUI engine evaluation index
随机推荐
To Lianyun analysis: why is IPFs / filecoin mining so difficult?
What is the meaning of sector sealing of filecoin mining machine since the main network of filecoin was put online
Live broadcast preview | micro service architecture Learning Series live broadcast phase 3
image operating system windows cannot be used on this platform
An article will take you to understand CSS3 fillet knowledge
How to get started with new HTML5 (2)
GUI engine evaluation index
小游戏云开发入门
Introduction to X Window System
只有1个字节的文件实际占用多少磁盘空间
DC-1靶機
一路踩坑,被迫聊聊 C# 代码调试技巧和远程调试
Basic usage of Vue codemirror: search function, code folding function, get editor value and verify in time
Basic usage of GDB debugging
EOS founder BM: what's the difference between UE, UBI and URI?
Kubernetes and OAM to build a unified, standardized application management platform knowledge! (Internet disk link attached)
The method of realizing high SLO on large scale kubernetes cluster
FastThreadLocal 是什么鬼?吊打 ThreadLocal 的存在!!
nacos、ribbon和feign的簡明教程
Markdown tricks