当前位置:网站首页>Take you to learn the new methods in Es5
Take you to learn the new methods in Es5
2020-11-06 20:37:00 【Tell me Zhan to hide】
List of articles
1. ES5 Some new methods are added in , Can be very convenient operation array or string , These methods mainly include the following aspects
- Array methods
- String method
- Object methods
2. Array methods
Iterative traversal method :forEach()、map()、filter()、some()、every()
Judgment method :isArray()
2.1 forEach Follow jQuery Of each Usage is similar. . Grammar is :
array.forEach(function(currentValue, index, arr))- currentValue: Array the values of the current item
- index: Array the index of the current item
- arr: Array object itself
var arr = [1,2,3]
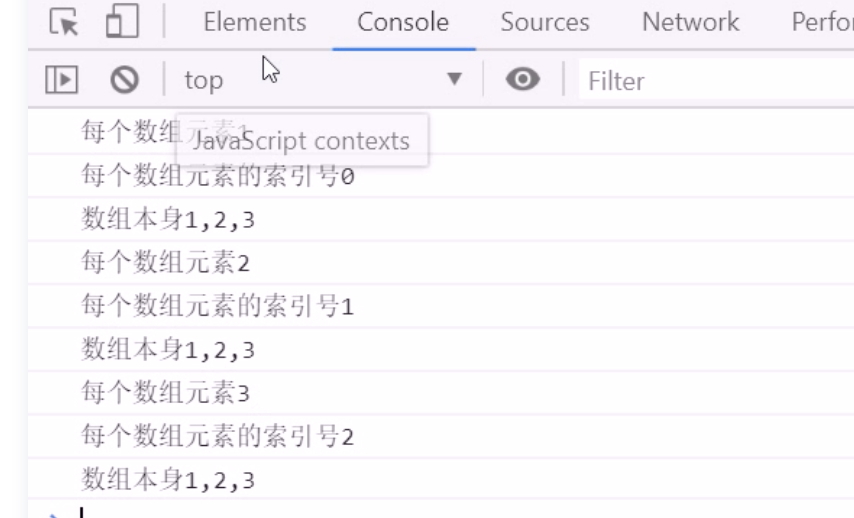
arr.forEach(function(value, index, array){
console.log(' Every array element '+ value)
console.log(' The index value of each array element '+ index)
console.log(' The array itself '+ array)
}) The operation effect is shown below 
2.2 map()
array.map(function(currentValue, index, arr))map() Method to create a new array , The result is the result returned after each element in the array invokes a supplied function .
Be careful :map() Method is to return a new array directly
- currentValue: Array the values of the current item
- index: Array the index of the current item
- arr: Array object itself
var array1 = [1, 4, 9, 16];
var map1 = array1.map(function(value, index, arr) {
return value * 2
});
console.log(map1) //[2,8,18,32]2.3 filter()
array.filter(function(currentValue, index, arr))filter() Method is used to filter to create a new array , The elements in the new array are checked by checking all the eligible elements in the specified array , It is mainly used to filter arrays .
filter() Method is to return a new array directly
- currentValue: Array the values of the current item
- index: Array the index of the current item
- arr: Array object itself
var arr = [12,66,88]
// Choose greater than 20 Of
var newarr = arr.filter(function(value, index){
return value >=20
})
It can be abbreviated as var newarr = arr.filter( //[66, 88])
console.log(newArr) //[66, 88] The preview effect is shown in the following figure 
2.4 some()
array.some(function(currentValue, index, arr))some() Method is used to detect whether the elements in the array meet the specified conditions , Popular point to find whether there are elements in the array that meet the conditions
Be careful : some() Method return value is Boolean , If you find this element , Just go back to true, If not found, it will return false
If you find the first element that satisfies the condition , Then stop the cycle , No more searching
- currentValue: Array the values of the current item
- index: Array the index of the current item
- arr: Array object itself
var arr=[10,30,4]
var b = arr.some(function(value){
return value > 20
})
console.log(b) //true2.5 every()
array.every(function(currentValue, index, arr))every() Method to test whether all elements in an array can pass the test of a specified function . It returns a Boolean value .
Be careful :every() Method must be qualified for each element to return true, If one doesn't match , Then return to false.
If you receive an empty array , This method returns in all cases true.
- currentValue: Array the values of the current item
- index: Array the index of the current item
- arr: Array object itself
2.6 isArray()
Array.isArray(obj)
Array.isArray() Used to determine if the value passed is a Array
- obj Is the value that needs to be tested . If it is an array, it returns true, Otherwise return to false
difference :
- filter It's looking for elements that satisfy the condition , It returns an array , And it's to return all the elements that meet the conditions
- some It's to find out whether the element that satisfies the condition exists , It returns a Boolean value , If you look for the first element that satisfies the condition , Just stop the cycle . If the array queries for the only element , use some The method is more suitable , Because it finds this element , It's not a cycle , More efficient
- every It's to find out whether all elements meet the criteria , It returns a Boolean value
- map Is to create a new array , The result is the result returned after each element in the array invokes a supplied function
3. String method
trim() Method to remove white space characters from both ends of a string
str.trim()trim() Method does not affect the original string itself , It returns a new string .
4. Object methods
Object.defineProperty() Define new properties or modify existing properties in the object
Object.defineProperty(obj, prop, descriptor)- obj: It's necessary . Target audience
- prop: It's necessary . The name of the property to be defined or modified
- descriptor: It's necessary . Properties owned by the target property
Object.defineProperty() The third parameter descriptor explain : In the form of objects {} Writing
- value: Set the value of the property , The default is undefined
- writable: Whether the value can be overridden .true | false The default is false
- enumerable: Whether the target property can be enumerated .true | false The default is false
- configurable: Whether the target attribute can be deleted or the attribute can be modified again true | false The default is false
var obj = {
id: 1,
pname: ' millet ',
price: 1999
}
// How previous objects add and modify properties
obj.num = 1000
obj.pirce = 99
console.log(obj)
//Object.deefineProperty() Define new properties or modify existing properties
Object.defineProperty(obj, 'num',{
value: 1000,
})
Object.defineProperty(obj, 'pricee',{
value: 9.9,
})
Object.defineProperty(obj, 'id',{
// If the value is false, It is not allowed to modify
writable: false,
})
Object.defineProperty(obj, 'address',{
value: ' Zhengzhou, China ',
// If the value is false, Traversal is not allowed , enumeration
enumerable: false
})
console.log(obj)
console.log(Object.keys(obj))summary
This article mainly shares ES5 Some new methods , There are array methods 、 String method 、 Object methods and so on , It mainly shares the usage of GE's method , Characteristics and so on .
版权声明
本文为[Tell me Zhan to hide]所创,转载请带上原文链接,感谢
边栏推荐
- JVM内存分配 -Xms128m -Xmx512m -XX:PermSize=128m -XX:MaxPermSize=512m
- What course of artificial intelligence? Will it replace human work?
- Jetcache buried some of the operation, you can't accept it
- 2020年第四届中国 BIM (数字建造)经理高峰论坛即将在杭举办
- C#和C/C++混合编程系列5-内存管理之GC协同
- 大道至简 html + js 实现最朴实的小游戏俄罗斯方块
- 华为Mate 40 系列搭载HMS有什么亮点?
- Flink's datasource Trilogy 2: built in connector
- How to hide part of barcode text in barcode generation software
- Introduction to Google software testing
猜你喜欢

Filecoin has completed a major upgrade and achieved four major project progress!

Helping financial technology innovation and development, atfx is at the forefront of the industry

如何在终端启动Coda 2中隐藏的首选项?

DRF JWT authentication module and self customization

大数据处理黑科技:揭秘PB级数仓GaussDB(DWS) 并行计算技术

Diamond standard

It's time for your financial report to change to a more advanced style -- financial analysis cockpit

Multi robot market share solution

如何对数据库账号权限进行精细化管理?

Unity性能优化整理
随机推荐
[C] (original) step by step teach you to customize the control element - 04, ProgressBar (progress bar)
嘉宾专访|2020 PostgreSQL亚洲大会阿里云数据库专场:王涛
python100例項
前端未來趨勢之原生API:Web Components
CCR coin frying robot: the boss of bitcoin digital currency, what you have to know
The difference between gbdt and XGB, and the mathematical derivation of gradient descent method and Newton method
Pn8162 20W PD fast charging chip, PD fast charging charger scheme
It's easy to operate. ThreadLocal can also be used as a cache
小游戏云开发入门
华为Mate 40 系列搭载HMS有什么亮点?
代码生成器插件与Creator预制体文件解析
Analysis of query intention recognition
(1) ASP.NET Introduction to core3.1 Ocelot
【学习】接口测试用例编写和测试关注点
Introduction to Google software testing
【转发】查看lua中userdata的方法
常用SQL语句总结
Markdown tricks
視覺滾動[反差美]
Even liver three all night, jvm77 high frequency interview questions detailed analysis, this?