当前位置:网站首页>Cause analysis and solution of too laggy page of [test interview questions]
Cause analysis and solution of too laggy page of [test interview questions]
2022-07-08 00:17:00 【TEST_ Two black】
Recent market conditions , Many partners have the intention of passive job hopping , Recently, the editor will mainly update some relevant interview questions , I hope that helps .
In fact, many interviewers ask some questions , Mainly want to examine the candidates' logical thinking ability and expression ability . Novice testers are not experienced enough , It is often easy to miss some key points , Therefore, it is suggested that you should be well prepared before the interview .
The specific operation is actually to brush the surface more , When encountering some common problems , Don't worry about looking for the answer first , But first think about how you would answer .
Just imagine , If the interviewer happens to ask the question you reviewed , Can it help you improve your interview success rate ?
Tip: If you encounter a prepared problem , Don't rush to finish all the answers at once , Show the process of your thinking , On the one hand, don't let the interviewer feel like you recite the topic , I don't have my own understanding ; On the other hand, you can also want to see if there are any missing points .
Don't talk much , The reason analysis and solution of the too laggy page are as follows :
The reason a :http Too many requests
solve : Reduce http Number of requests .
① Picture map : Integrate multiple pictures into one picture , Locate hyperlinks by location .
② CSS
Sprites Merge pictures , By designation CSS Of backgroud-image and backgroud-position To display elements .
③ Merge JS Scripts and CSS Style sheets .
④ External use JS and CSS file .
Reason two : Receiving data takes too long , If the download resources are too large
solve : Yes HTTP The transmission is compressed .
That is to say js,css、 Pictures and other resources have been compressed , stay HTTP Re compression during transmission .
The client can use the Accept-Encoding Header to declare the compression method supported by the browser , Server through Content-Encoding To enable compression , Configure compressed file types , Compression way .gzip Using lossless compression , The compression effect is the best , It has become the most widely used 、 The most data compression formats supported by browsers .
Reason three :JavaScript The script is too large , Blocking page loading
solve : take JavaScript Put the script in front of the label .
script No, async and defer when ,JS The file will be executed immediately after downloading . In this case ,script Putting it at the top will block the page rendering , When the network speed is slow, it will lead to “ hang ”, Don't continue rendering the page until the script is downloaded .
therefore ,script Put it at the bottom to make the page appear as soon as possible .
https://blog.csdn.net/zhouziyu2011/article/details/71330739
Reason four :CSS、JavaScript、 Pictures need to be loaded repeatedly
solve : Static resources are placed on a static domain name , Reduce the burden of repeatedly downloading static resources .
Reason five :cookie influence
solve : Reduce cookie Influence .
① Remove unnecessary cookie, If the web page doesn't need to cookie It's totally forbidden .
② take cookie Minimize the size of : Reduce HTTP Size of request message , Improve response time .
③ Set the appropriate expiration time :cookie The information will be stored on the hard disk , Even if the browser exits cookie There will be , as long as cookie Not cleared and still within the expiration time , The cookie It will be sent to the server when accessing the corresponding domain name .
④ By using different domain Reduce cookie Use :cookie When accessing the resources under the corresponding domain name, you will pass HTTP The request is sent to the server , But when accessing some resources , Such as js,css And pictures , Most of the time cookie It's redundant , You can use different domain To store these static resources , In this way, when accessing these resources, no extra cookie, So as to improve the response speed .
Reason six : Too many web resources
solve : Use CDN Deploy the network to improve download speed , You can go through free CDN Suppliers to distribute web resources .
reason :DNS Parsing speed
DNS Resolution is from domain name to IP Parsing .DNS Parsing includes the number of iterations and the time spent on each parsing , The product of the two is DNS The total time spent parsing . Many people ignore DNS Analytic factors , In fact, it is also very important for website parsing speed . You can replace the one with low delay DNS The server .
边栏推荐
- Les mots ont été écrits, la fonction est vraiment puissante!
- [programming problem] [scratch Level 2] March 2019 draw a square spiral
- 腾讯安全发布《BOT管理白皮书》|解读BOT攻击,探索防护之道
- 80% of the people answered incorrectly. Does the leaf on the apple logo face left or right?
- Robomaster visual tutorial (11) summary
- 【编程题】【Scratch二级】2019.12 绘制十个正方形
- SQL connection problem after downloading (2)
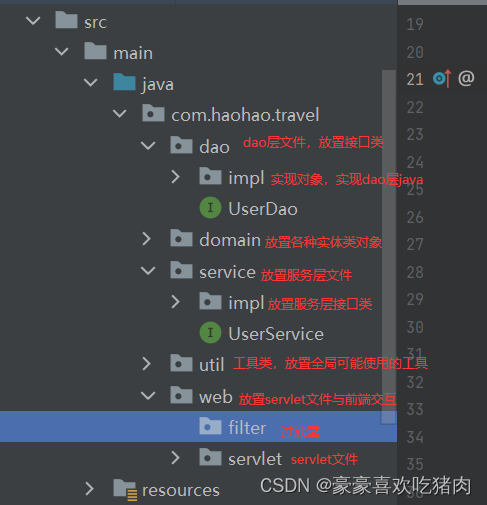
- Development of a horse tourism website (optimization of servlet)
- Reading notes 004: Wang Yangming's quotations
- C language 005: common examples
猜你喜欢

【编程题】【Scratch二级】2019.09 制作蝙蝠冲关游戏
PostGIS learning

某马旅游网站开发(登录注册退出功能的实现)

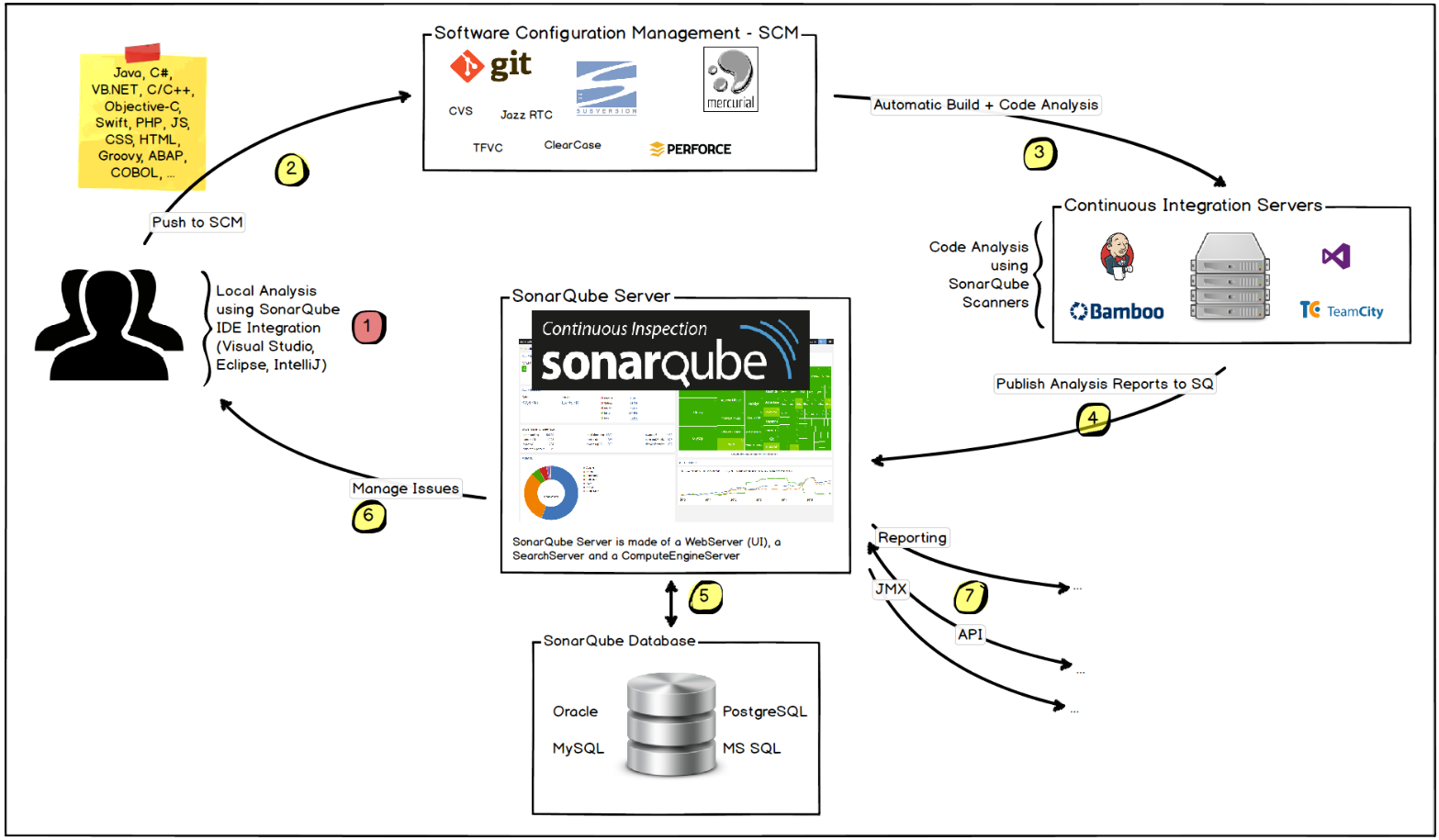
玩轉Sonar

QT and OpenGL: load 3D models using the open asset import library (assimp)
![[programming problem] [scratch Level 2] 2019.09 make bat Challenge Game](/img/81/c84432a7d7c2fe8ef377d8c13991d6.png)
[programming problem] [scratch Level 2] 2019.09 make bat Challenge Game

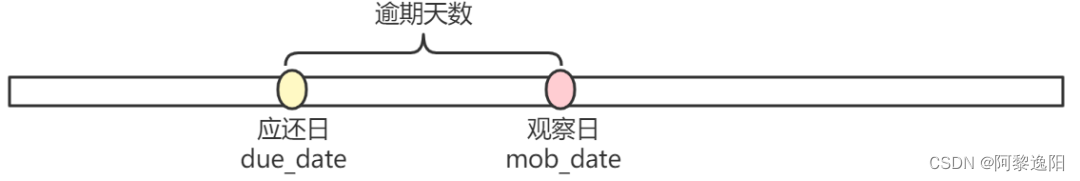
【史上最详细】信贷中逾期天数统计说明

【编程题】【Scratch二级】2019.09 绘制雪花图案
![Binary sort tree [BST] - create, find, delete, output](/img/e4/a950607f8b76bc7f8d56063dd72126.png)
Binary sort tree [BST] - create, find, delete, output

【编程题】【Scratch二级】2019.12 绘制十个正方形
随机推荐
Go learning notes (2) basic types and statements (1)
80%的人答错,苹果logo上的叶子到底朝左还是朝右?
How to learn a new technology (programming language)
爬虫实战(八):爬表情包
Operating system principle --- summary of interview knowledge points
Reading notes 004: Wang Yangming's quotations
Teach you to make a custom form label by hand
Pypharm uses, and the third-party library has errors due to version problems
DNS 系列(一):为什么更新了 DNS 记录不生效?
Solutions to problems in sqlserver deleting data in tables
智慧监管入场,美团等互联网服务平台何去何从
华为交换机S5735S-L24T4S-QA2无法telnet远程访问
深潜Kotlin协程(二十三 完结篇):SharedFlow 和 StateFlow
【leetcode】day1
Play sonar
备库一直有延迟,查看mrp为wait_for_log,重启mrp后为apply_log但过一会又wait_for_log
ROS从入门到精通(九) 可视化仿真初体验之TurtleBot3
Using Google test in QT
关于组织2021-2022全国青少年电子信息智能创新大赛西南赛区(四川)复赛的通知
【编程题】【Scratch二级】2019.12 飞翔的小鸟