当前位置:网站首页>Gridhome, a static site generator that novices must know
Gridhome, a static site generator that novices must know
2022-07-06 16:39:00 【Cute Chu】
Why use Gridsome
Gridsome By using PRPL Patterns build ultra-high performance into every page . You can get code splitting out of the box 、 Asset optimization 、 Progressive image and link prefetching .Gridsome By default, websites get almost perfect page speed scores .
Gridsome Generate static PWA. Only critical HTML、CSS and JavaScript Will load first . Then prefetch the next page , So even when offline , Users can also quickly click... Without reloading the page .
Through this tutorial , You will build your application from scratch , Separate use Gridsome -Cli and Cloud development platform
Gridsome -Cli Build projects quickly
One 、 Building local development environment
Gridsome requirement Node.js edition Node.js 12.13.0 || 14.0.0|| >= 16.0.0 Or later and Yarn. However , Some templates need higher Node.js Version can work , If your package manager issues a warning , Please upgrade . You can use n、nvm or nvm-windows Manage multiple versions of on the same machine Node. To learn how to install Node.js, Refer to the nodejs.org. If you're not sure what's running in the system Node.js What is the version , Please run... In the terminal window node -v.
npm Package manager Because we usually use Gridsome Provide scaffold construction project structure , So download and install npm Package and npm >= 6., You need one npm Package manager . This guide uses npm Client command line interface , This interface is installed in by default Node.js. To check if you have installed npm client , Please run... In the terminal window npm -v .
You can use Gridsome -Cli generator To create the project , Generate application and library code , And perform various continuous development tasks , Such as test 、 Packaging and deployment .
Two 、 Create a new initial application
install Gridsome CLI Tool global installation :
npm install --global @gridsome/cli
yarn global add @gridsome/cli
pnpm install --global @gridsome/cli
You can then use it to start a new project :
gridsome create my-gridsome-site
3、 ... and 、 Start the application server
Go to the workspace Directory , And start the application .
cd my-gridsome-site
gridsome develop
gridsome develop The command will build this application 、 Start development server 、 Listening source file , And rebuild the application when those files change ,
It will also open the browser , And access http://localhost:8080/ .
You will find that this application is running in the browser .
reference :gridsome.org
One click deployment of cloud development platform Gridsome
As Gridsome You of the developer , Cloud development platform provides you with one-stop service , Cloud wide development platform , So that you can open the browser to complete the development , debugging , go online , At the same time, the underlying call of the cloud development platform is Alibaba cloud group Serverless product , Can achieve low threshold development , Deploy , debugging , Reduce development costs , Give Way Gridsome Applications can be deployed quickly with one click !
One 、 Create an environment
Want one click deployment Gridsome , The following accounts and services are required :
- Github account number (https://github.com/),
- Alicloud account , And log in to the cloud development platform with Alibaba cloud account (https://workbench.aliyun.com/) , To ensure the best use experience , Please use Chrome browser . Opening OSS service .
- Alibaba cloud is not enabled OSS Users of , Click the link (https://workbench.aliyun.com/product/open?code=oss) Opening OSS service .OSS Open free , There is a certain amount of free , Pay by volume after exceeding the quota .

Two 、 establish Gridsome application
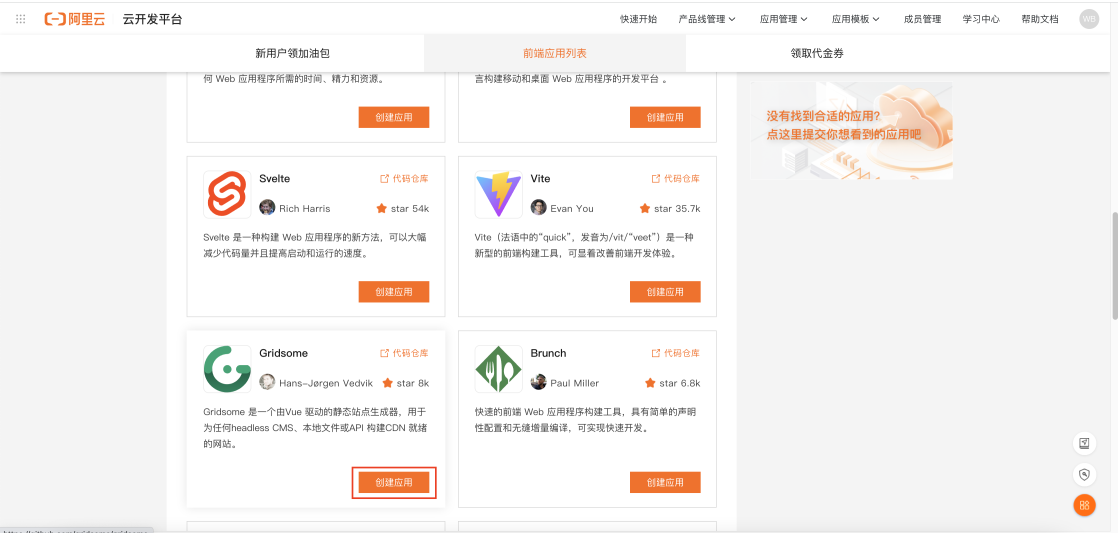
- Create a front-end application . Open the quick start https://workbench.aliyun.com/app , find Gridsome Click Create 「 Create an 」 Button .

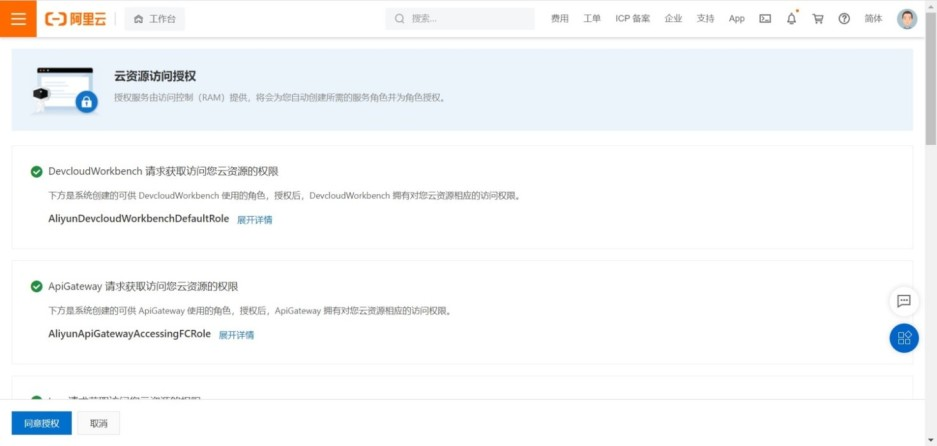
- Cloud resource access authorization . If you haven't used cloud development platform before , Cloud resource authorization management options will appear , Pull down until you agree to authorize , Click on 「 Agree to authorize 」 The authorization is successful , Click to enter 「 next step 」.

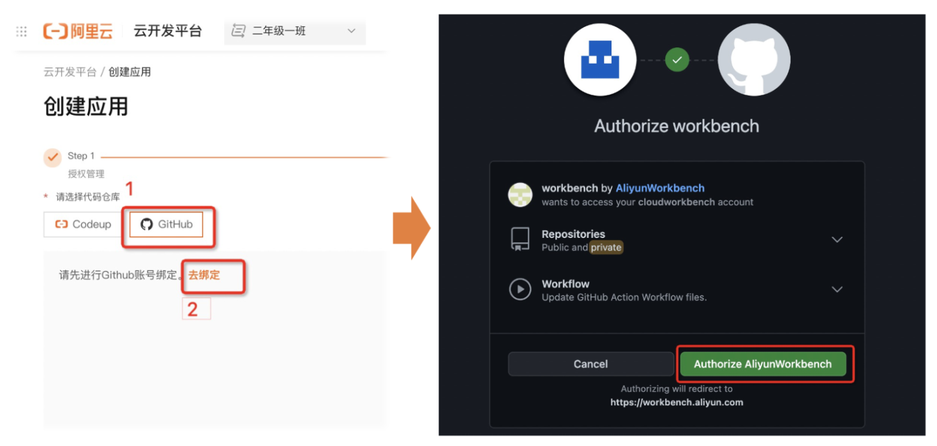
- binding Github account number . After authorization, select the source warehouse as Github, Click to bind... As prompted , binding GitHub Account number , Log in and click Authorize Aliyunworkben Allow cloud development platforms to build 、 Publish your GitHub The code is an accessible website .

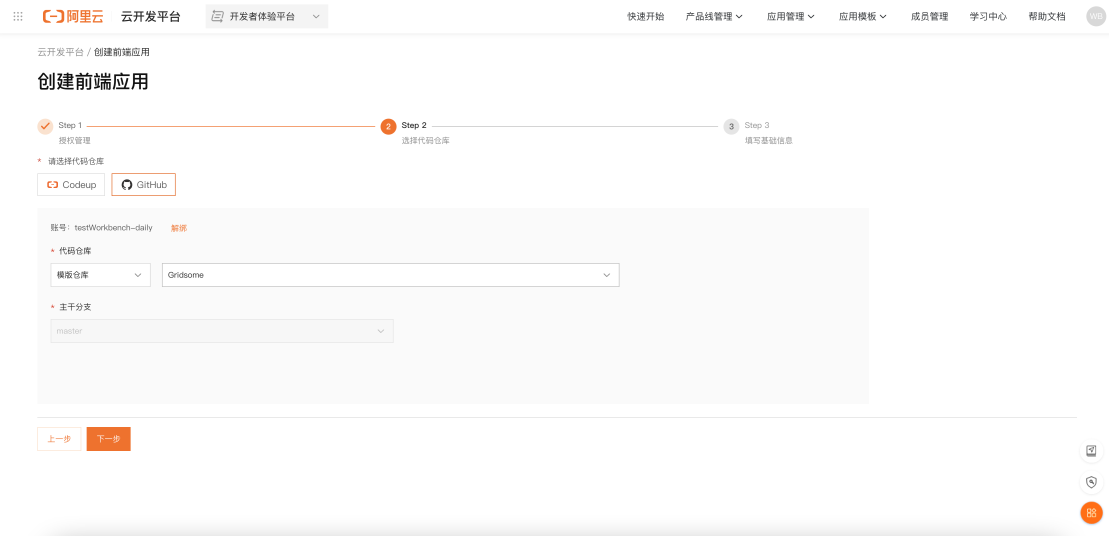
- choice fork well “Gridsome ” Code warehouse . Select the code warehouse in step 1 , Main branches , And click Next . Trunk branches generally refer to the of code master or main Equal branch .

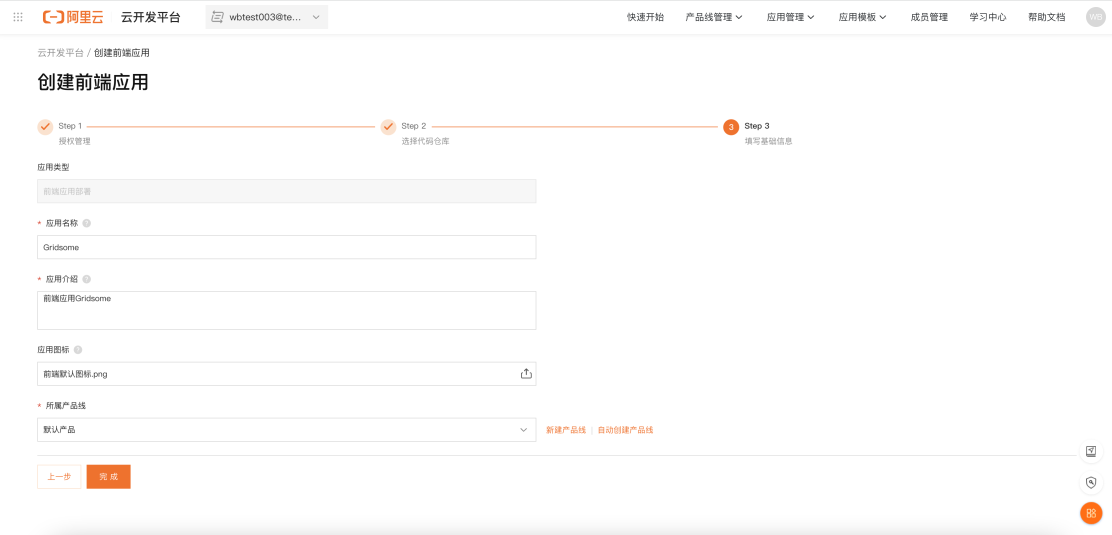
Fill in the basic information , Finish creating . Fill in the basic information and click 「 complete 」. After success, enter the application details and deployment interface .

3、 ... and 、 Deploy in a daily environment
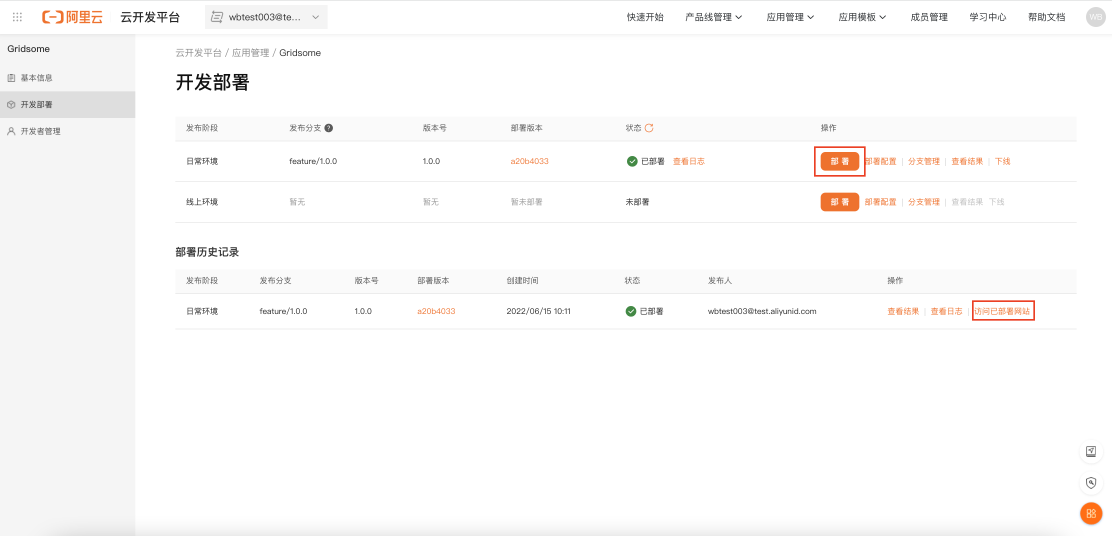
- One click application deployment . On the application details page, click... Of daily environment 「 Deploy 」 Button for one click deployment , The deployment status turns green. After deployment, you can click to visit the deployment website to see the effect .

- visit Gridsome Website . The test domain name of the daily environment is also accessible , Click the visit deployed website button and a pop-up will appear , Click visit now on the pop-up to access the deployed site . After the deployment is complete , You can continue local coding , And add the code push To the application “ essential information ” In the corresponding code warehouse .

Alibaba cloud development platform multi terminal applications
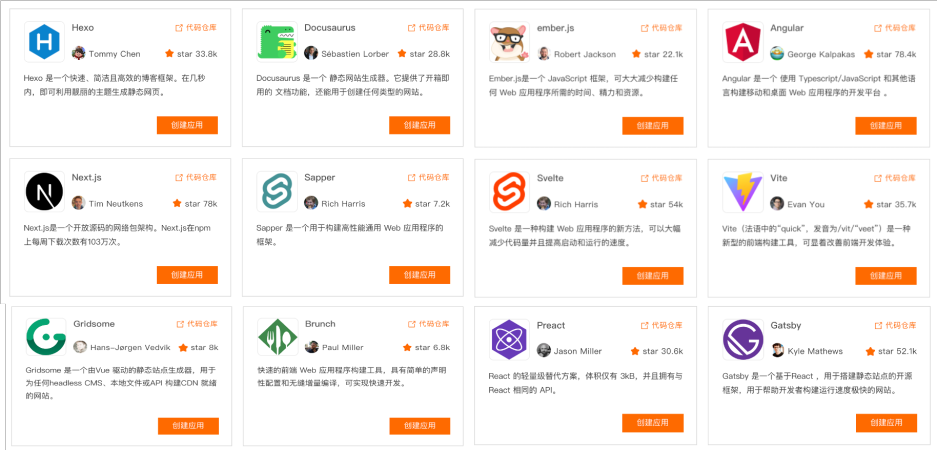
The center with popular open source applications in the platform , So as to escort the development path of every developer . At present, it covers many fields , There are many like Gridsome .js、React、Nuxt.js、Next.js、AntDesign And other popular and necessary frameworks , It also includes a content management platform Hexo、Docusaurus、Gridsome Press、Sapper etc. . Offer you a free 、 Convenient cloud R & D platform , Through two modes of learning and practice , From getting started to mastering, get started quickly Serverless And cloud development technology .0 Threshold all cloud development 、 Online collaboration anytime, anywhere 、 Industry leading Serverless framework 、 The initialization and other features of industry applications are also synchronized in every practice .
Cloud native application 、 Host application deployment 、 Front end application deployment is supported by three sectors , Also for developers to find the most suitable artifact , Make the development work get twice the result with half the effort . It's satisfying IoT Phonetic skills 、 Applet 、H5 Application developers need low threshold application development ; It also supports code compilation and deployment to ECS Host server scenario , The ability to help users manage traditional host applications ; Enable front and rear applications to collaborate more efficiently . The platform will continue to grow together with developers , Help developers better 、 Faster and lower cost development , Multi terminal applications can go to the cloud more quickly .

边栏推荐
- 第三章 MapReduce框架原理
- Codeforces Round #801 (Div. 2)A~C
- 软通乐学-js求字符串中字符串当中那个字符出现的次数多 -冯浩的博客
- Chapter 5 detailed explanation of consumer groups
- Codeforces Round #798 (Div. 2)A~D
- Educational Codeforces Round 130 (Rated for Div. 2)A~C
- Codeforces Round #798 (Div. 2)A~D
- 新手必会的静态站点生成器——Gridsome
- Specify the format time, and fill in zero before the month and days
- (POJ - 1458) common subsequence (longest common subsequence)
猜你喜欢

(lightoj - 1323) billiard balls (thinking)

解决Intel12代酷睿CPU【小核载满,大核围观】的问题(WIN11)

CMake速成

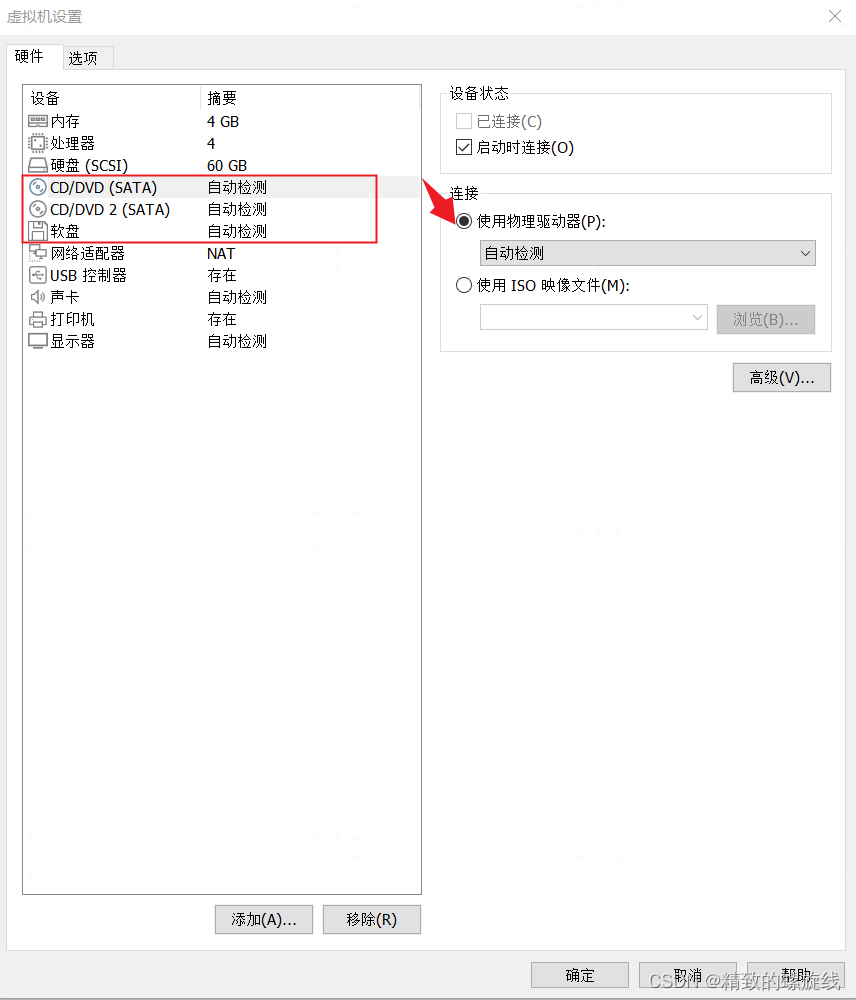
VMware Tools和open-vm-tools的安装与使用:解决虚拟机不全屏和无法传输文件的问题

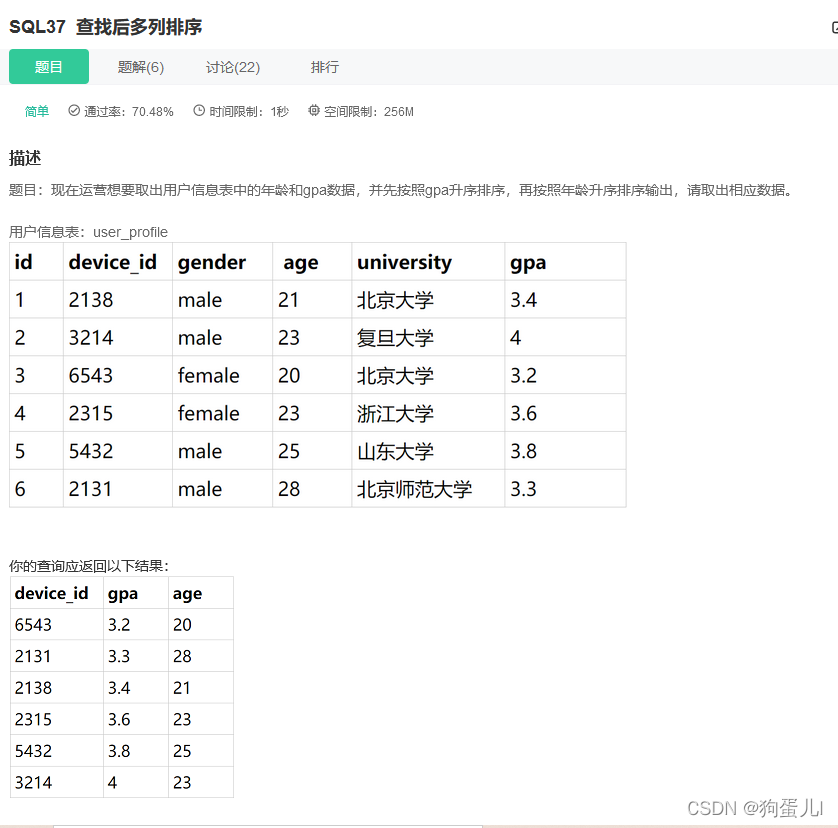
SQL快速入门

第 300 场周赛 - 力扣(LeetCode)

Chapter 7__ consumer_ offsets topic

Codeforces Round #802(Div. 2)A~D

业务系统兼容数据库Oracle/PostgreSQL(openGauss)/MySQL的琐事

Spark独立集群Worker和Executor的概念
随机推荐
China double brightening film (dbef) market trend report, technical dynamic innovation and market forecast
Bisphenol based CE Resin Industry Research Report - market status analysis and development prospect forecast
Market trend report, technological innovation and market forecast of double door and multi door refrigerators in China
Browser print margin, default / borderless, full 1 page A4
Advancedinstaller installation package custom action open file
Raspberry pie 4b64 bit system installation miniconda (it took a few days to finally solve it)
Specify the format time, and fill in zero before the month and days
第五章 Yarn资源调度器
(lightoj - 1236) pairs forming LCM (prime unique decomposition theorem)
QT实现圆角窗口
Double specific tyrosine phosphorylation regulated kinase 1A Industry Research Report - market status analysis and development prospect prediction
提交Spark应用的若干问题记录(sparklauncher with cluster deploy mode)
Chapter III principles of MapReduce framework
Chapter 1 overview of MapReduce
Research Report of desktop clinical chemical analyzer industry - market status analysis and development prospect prediction
第 300 场周赛 - 力扣(LeetCode)
Codeforces Round #800 (Div. 2)AC
解决Intel12代酷睿CPU单线程只给小核运行的问题
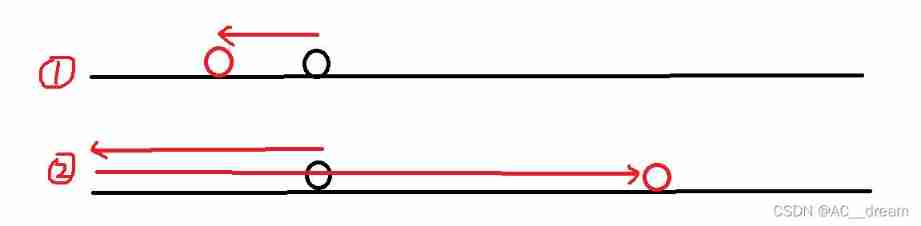
Bidirectional linked list - all operations
It is forbidden to trigger onchange in antd upload beforeupload