当前位置:网站首页>Useeffect, triggered when function components are mounted and unloaded
Useeffect, triggered when function components are mounted and unloaded
2022-07-06 16:14:00 【Dream height 1.8 meters】
1 With no arguments
It is executed after the first rendering and after each update
<html>
<head>
<script src="https://unpkg.com/[email protected]/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
</body>
<script type="text/babel"> const e = React.createElement; const custom = () => {
const [number, setNumber] = React.useState(0); React.useEffect(() => {
console.log(' Trigger useEffect' + number); }); return <button onClick={
() => setNumber(number + 1)}> Click on {
number}</button> } const domContainer = document.querySelector('#root'); ReactDOM.render(e(custom), domContainer); </script>
</html>
Each update , Will trigger useEffect
2 With parameters
You can send more than one [param1,param2,param3....]
Execute when the specified parameter changes
<html>
<head>
<script src="https://unpkg.com/[email protected]/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
</body>
<script type="text/babel"> const e = React.createElement; const custom = () => {
const [number, setNumber] = React.useState(0); const [change, setChange] = React.useState(0); React.useEffect(() => {
console.log(' Trigger useEffect' + number); }, [change]); return [<button onClick={
() => setNumber(number + 1)}>number{
number}</button>, <button onClick={
() => setChange(change + 1)}>change{
change}</button>] } const domContainer = document.querySelector('#root'); ReactDOM.render(e(custom), domContainer); </script>
</html>
Only change When it's updated , Will trigger useEffect
3 Pass in empty array
Run only once effect( Only when the component is mounted and uninstalled )
<html>
<head>
<script src="https://unpkg.com/[email protected]/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
</body>
<script type="text/babel"> const e = React.createElement; const custom = () => {
const [number, setNumber] = React.useState(0); React.useEffect(() => {
console.log(' Trigger useEffect' + number); setNumber(5) }, []); return <button onClick={
() => setNumber(number + 1)}> Click on {
number}</button> } const domContainer = document.querySelector('#root'); ReactDOM.render(e(custom), domContainer); </script>
</html>
( The beginning is refreshed ) When you mount it useEffect hold number Set to 5, Subsequent updates do not trigger useEffect
4 effect Return function
Execute the return function when uninstalling
Take the timer as an example , This is the case when there is no return function
<html>
<head>
<script src="https://unpkg.com/[email protected]/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
</body>
<script type="text/babel"> const e = React.createElement; const Custom = () => {
const [number, setNumber] = React.useState(0); React.useEffect(() => {
console.log(' Trigger useEffect' + number) let interval = null; let t = 0 interval = setInterval(() => {
console.log(' Timer ', t); setNumber(++t) }, 1000); }, []); return <div> Timer {
number}</div> } const customSwitch = () => {
const [on, setOn] = React.useState(false); return [<button onClick={
() => setOn(!on)}>{
on ? ' close ' : ' Turn on '}</button>, on && <Custom />] } const domContainer = document.querySelector('#root'); ReactDOM.render(e(customSwitch), domContainer); </script>
</html>
custom When the component is uninstalled , The timer did not cancel , After remounting , There are two timers 
Cancel the timer in the return function
<html>
<head>
<script src="https://unpkg.com/[email protected]/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
</body>
<script type="text/babel"> const e = React.createElement; let interval = null; const Custom = () => {
const [number, setNumber] = React.useState(0); React.useEffect(() => {
console.log(' Trigger useEffect' + number) let t = 0 interval = setInterval(() => {
console.log(' Timer ', t); setNumber(++t) }, 1000); return ()=> {
console.log(' Trigger when unloading effect') clearInterval(interval) } }, []); return <div> Timer {
number}</div> } const customSwitch = () => {
const [on, setOn] = React.useState(false); return [<button onClick={
() => setOn(!on)}>{
on ? ' close ' : ' Turn on '}</button>, on && <Custom />] } const domContainer = document.querySelector('#root'); ReactDOM.render(e(customSwitch), domContainer); </script>
</html>
uninstall custom When , Cancel timer , When you mount again , Turn on timer .
Official website :https://react.docschina.org/docs/hooks-effect.html
This is also very good :https://blog.csdn.net/aiwwy/article/details/123338490
边栏推荐
- 树莓派4B安装opencv3.4.0
- Codeforces Round #802(Div. 2)A~D
- 860. Lemonade change
- MySQL import database error [err] 1273 - unknown collation: 'utf8mb4_ 0900_ ai_ ci’
- QNetworkAccessManager实现ftp功能总结
- (POJ - 3579) median (two points)
- 树莓派4B64位系统安装miniconda(折腾了几天终于解决)
- Interesting drink
- 日期加1天
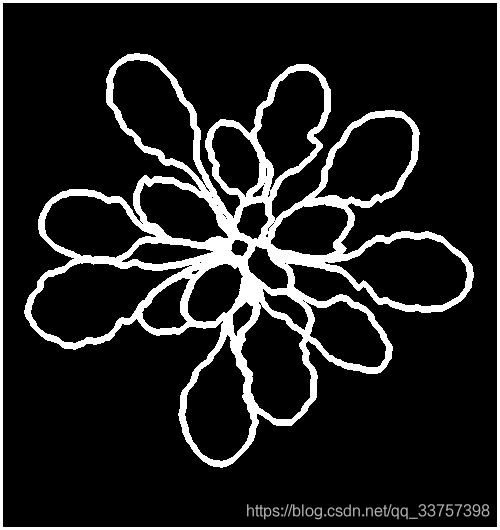
- Pytorch extract skeleton (differentiable)
猜你喜欢

C language learning notes

QT实现窗口渐变消失QPropertyAnimation+进度条

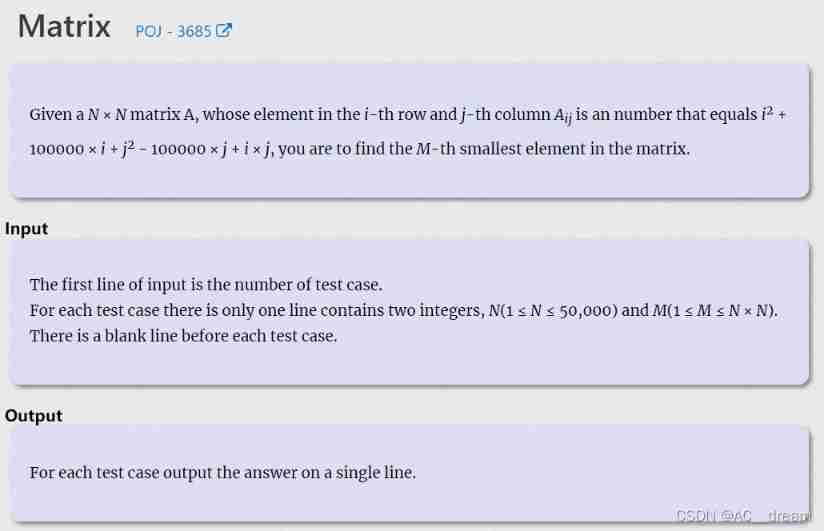
(POJ - 3685) matrix (two sets and two parts)

Pytorch extract skeleton (differentiable)

1689. Ten - the minimum number of binary numbers

Problem - 922D、Robot Vacuum Cleaner - Codeforces
![MySQL import database error [err] 1273 - unknown collation: 'utf8mb4_ 0900_ ai_ ci’](/img/e6/f4a696179282fe1f4193410c5a493a.png)
MySQL import database error [err] 1273 - unknown collation: 'utf8mb4_ 0900_ ai_ ci’

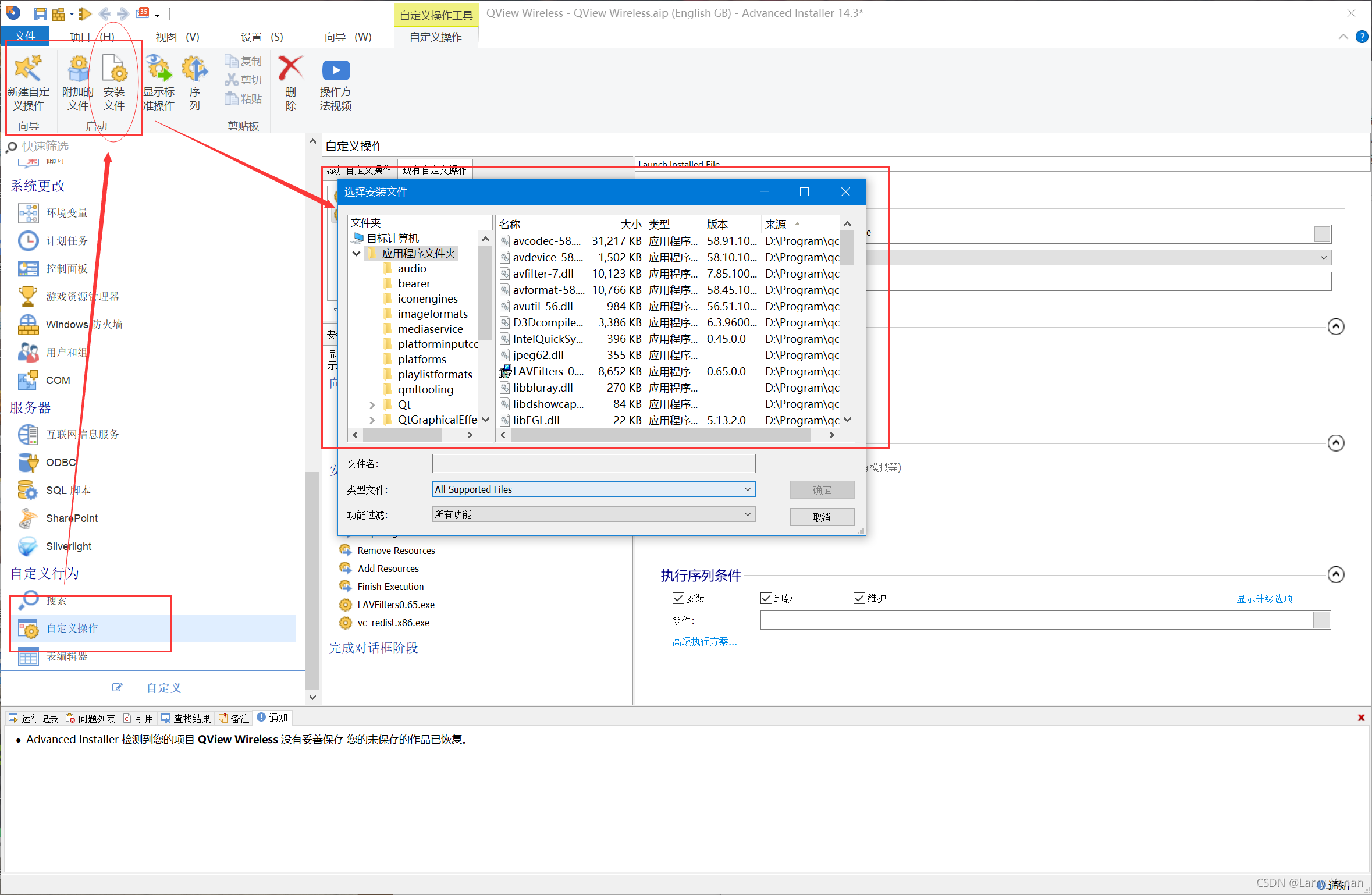
Advancedinstaller安装包自定义操作打开文件

Programmers, what are your skills in code writing?

Flag framework configures loguru logstore
随机推荐
[exercise-6] (UVA 725) division = = violence
(POJ - 3258) River hopper (two points)
Common configuration files of SSM framework
Codeforces Round #799 (Div. 4)A~H
Alice and Bob (2021 Niuke summer multi school training camp 1)
[exercise 4-1] cake distribution
Basic Q & A of introductory C language
1323. Maximum number of 6 and 9
Hdu-6025-prime sequence (girls' competition)
Penetration test (1) -- necessary tools, navigation
Information security - threat detection - Flink broadcast stream broadcaststate dual stream merging application in filtering security logs
7-1 understand everything (20 points)
(POJ - 3579) median (two points)
Raspberry pie csi/usb camera uses mjpg to realize web camera monitoring
Codeforces Round #802(Div. 2)A~D
Information security - threat detection - detailed design of NAT log access threat detection platform
树莓派4B64位系统安装miniconda(折腾了几天终于解决)
渗透测试 ( 5 ) --- 扫描之王 nmap、渗透测试工具实战技巧合集
Interesting drink
What is the difficulty of programming?