当前位置:网站首页>[fluent] hero animation (hero animation use process | create hero animation core components | create source page | create destination page | page Jump)
[fluent] hero animation (hero animation use process | create hero animation core components | create source page | create destination page | page Jump)
2022-07-03 01:45:00 【Programmer community】
List of articles
- ◯、Hero Introduction to animation
- One 、 establish Hero Animation core components
- Two 、 Create source page
- 3、 ... and 、 Create a destination page
- Four 、 Page Jump
- 5、 ... and 、 Complete code example
- 6、 ... and 、 Related resources
◯、Hero Introduction to animation
Hero Widget Animation effect : Hero From Source interface Moving to Target interface when , Target interface Transparency gradually increases , Fade in display ;
Hero Is an integral part of the interface , stay Source interface and Target interface This component exists ;
Hero Animation involves API More ;
One 、 establish Hero Animation core components
Hero Animation tag identification : Hero Animation components exist in both interfaces , Give these two Hero Components are set with the same identification , Through this identification, you can identify two Hero Animation transition between components ;
The Hero Animation components encapsulate content :
- VoidCallback onTap : A callback event is passed in from the outside , This is after clicking on the component , Function of callback ;
- String imageUrl : As Hero The animation tag identification , It is also a picture url network address ;
- double width : Used to constrain Hero Width of components ;
Code example : The core components are defined here Hero Components , Pass in tag identification , And Hero Animated components ;
/// Hero Components , This component is available on both pages before and after jump class HeroWidget extends StatelessWidget{
/// Construction method const HeroWidget({
Key key, this.imageUrl, this.width, this.onTap}) : super(key: key); /// Hero Animation related ID , Through this identification /// Identify two Hero Animation transition between components /// At the same time, the string is also the image url network address final String imageUrl; /// Callback event after clicking final VoidCallback onTap; /// Width final double width; @override Widget build(BuildContext context) {
return SizedBox( width: width, /// The core components are defined here Hero Components , Pass in tag identification , And Hero Animated components child: Hero(tag: imageUrl, child: Material( color: Colors.transparent, /// Button child: InkWell( /// Button click event onTap: onTap, child: Image.network(imageUrl, fit: BoxFit.contain,), ), ),), ); }}Two 、 Create source page
Create a StatelessWidget Component as source page , Which encapsulates HeroWidget Components , As the core component of display , Pass in a VoidCallback Method , Jump to the destination interface in this method ;
class HeroAnimation extends StatelessWidget{
@override Widget build(BuildContext context) {
// Time expansion coefficient , Used to reduce the running speed of animation timeDilation = 10.0; return MaterialApp( home: Scaffold( appBar: AppBar( title: Text("Hero The demo ( Jump to the front page )"), ), body: Container( color: Colors.white, padding: EdgeInsets.all(20), alignment: Alignment.bottomRight, child: HeroWidget( imageUrl: "https://img-blog.csdnimg.cn/20210329101628636.jpg", width: 300, // Click event , Click this component here , Jump to a new page onTap: (){
}, ), ), ), ); }}3、 ... and 、 Create a destination page
Create a destination interface : Here, create directly in the code , The interface is also encapsulated HeroWidget Components , Its tag Interface with source HeroWidget The components are the same , This will ensure that the two interfaces jump to each other , Can trigger Hero Animation ;
MaterialPageRoute( builder: (context){
/// Jump to the new interface and define here return MaterialApp( home: Scaffold( appBar: AppBar( title: Text("Hero The demo ( Jump to the post page )"), ), body: Container( color: Colors.white, padding: EdgeInsets.all(20), alignment: Alignment.topLeft, child: HeroWidget( imageUrl: "https://img-blog.csdnimg.cn/20210329101628636.jpg", width: 100, onTap: (){
/// Exit the current interface Navigator.of(context).pop(); }, ), ), ), ); })Four 、 Page Jump
Use Navigator Page Jump , This page is created directly in the method ;
Navigator.of(context).push( MaterialPageRoute( builder: (context){
/// Jump to the new interface and define here return MaterialApp( home: Scaffold( ), ); } ));If there is a page Jump error , Reference resources 【 Error log 】Flutter Interface jump error ( Navigator operation requested with a context that does not include a Naviga ) solve ;
5、 ... and 、 Complete code example
Complete code example :
import 'package:flutter/material.dart';import 'package:flutter/scheduler.dart' show timeDilation;void main() {
runApp( MaterialApp( home: HeroAnimation(), ) );}/// Hero Components , This component is available on both pages before and after jump class HeroWidget extends StatelessWidget{
/// Construction method const HeroWidget({
Key key, this.imageUrl, this.width, this.onTap}) : super(key: key); /// Hero Animation related ID , Through this identification /// Identify two Hero Animation transition between components /// At the same time, the string is also the image url network address final String imageUrl; /// Callback event after clicking final VoidCallback onTap; /// Width final double width; @override Widget build(BuildContext context) {
return SizedBox( width: width, /// The core components are defined here Hero Components , Pass in tag identification , And Hero Animated components child: Hero(tag: imageUrl, child: Material( color: Colors.transparent, /// Button child: InkWell( /// Button click event onTap: onTap, child: Image.network(imageUrl, fit: BoxFit.contain,), ), ),), ); }}class HeroAnimation extends StatelessWidget{
@override Widget build(BuildContext context) {
// Time expansion coefficient , Used to reduce the running speed of animation timeDilation = 10.0; return MaterialApp( home: Scaffold( appBar: AppBar( title: Text("Hero The demo ( Jump to the front page )"), ), body: Container( color: Colors.white, padding: EdgeInsets.all(20), alignment: Alignment.bottomRight, child: HeroWidget( imageUrl: "https://img-blog.csdnimg.cn/20210329101628636.jpg", width: 300, // Click event , Click this component here , Jump to a new page onTap: (){
print(" Click event trigger , Switch to the new interface "); Navigator.of(context).push( MaterialPageRoute( builder: (context){
/// Jump to the new interface and define here return MaterialApp( home: Scaffold( appBar: AppBar( title: Text("Hero The demo ( Jump to the post page )"), ), body: Container( color: Colors.white, padding: EdgeInsets.all(20), alignment: Alignment.topLeft, child: HeroWidget( imageUrl: "https://img-blog.csdnimg.cn/20210329101628636.jpg", width: 100, onTap: (){
/// Exit the current interface Navigator.of(context).pop(); }, ), ), ), ); } ) ); }, ), ), ), ); }}Running effect :

6、 ... and 、 Related resources
Reference material :
- Flutter Official website : https://flutter.dev/
- Flutter Plug in download address : https://pub.dev/packages
- Flutter Developing documents : https://flutter.cn/docs ( Strongly recommend )
- official GitHub Address : https://github.com/flutter
- Flutter The Chinese community : https://flutter.cn/
- Flutter Practical tutorial : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart Chinese document : https://dart.cn/
- Dart Developer website : https://api.dart.dev/
- Flutter Chinese net : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter Related issues : https://flutterchina.club/faq/ ( It is recommended to watch it at the introductory stage )
- GitHub Upper Flutter Open source examples : https://download.csdn.net/download/han1202012/15989510
- Flutter Practical e-books : https://book.flutterchina.club/chapter1/
Important topics :
- Flutter Animation reference documentation : https://flutterchina.club/animations/
Blog source download :
GitHub Address : https://github.com/han1202012/flutter_animation ( Keep updating with the progress of the blog , There may not be the source code of this blog )
Blog source snapshot : https://download.csdn.net/download/han1202012/16188742 ( The source code snapshot of this blog , You can find the source code of this blog )
边栏推荐
- 网络安全-破解系统密码
- Related concepts of GDB in embedded system
- Network security - cracking system passwords
- Vant implements a simple login registration module and a personal user center
- 网络安全-最简单的病毒
- 并发编程的三大核心问题 -《深入理解高并发编程》
- JUC thread scheduling
- Take you ten days to easily complete the go micro service series (I)
- After reading this article, I will teach you to play with the penetration test target vulnhub - drivetingblues-9
- Take you ten days to easily complete the go micro service series (II)
猜你喜欢

海量数据冷热分离方案与实践

Using tensorboard to visualize the model, data and training process
![[technology development-23]: application of DSP in future converged networks](/img/2e/f39543a18a8f58b1d341ce72cc4427.png)
[technology development-23]: application of DSP in future converged networks

【数据挖掘】任务6:DBSCAN聚类

Meituan dynamic thread pool practice ideas, open source

Summary of interval knowledge

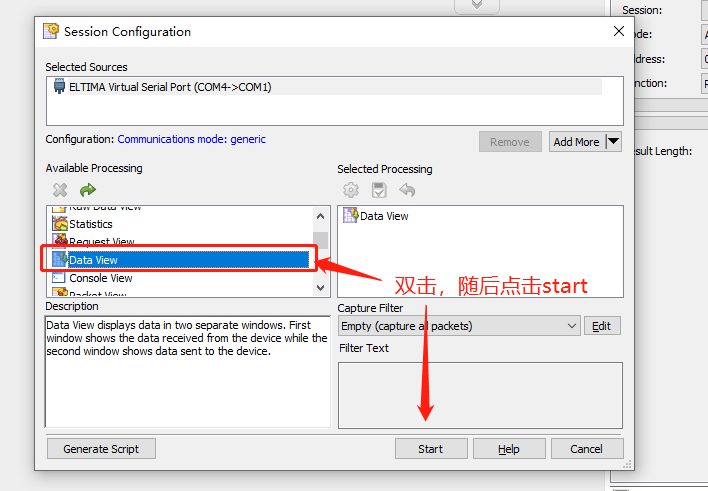
串口抓包/截断工具的安装及使用详解

Leetcode skimming questions_ Sum of two numbers II - enter an ordered array

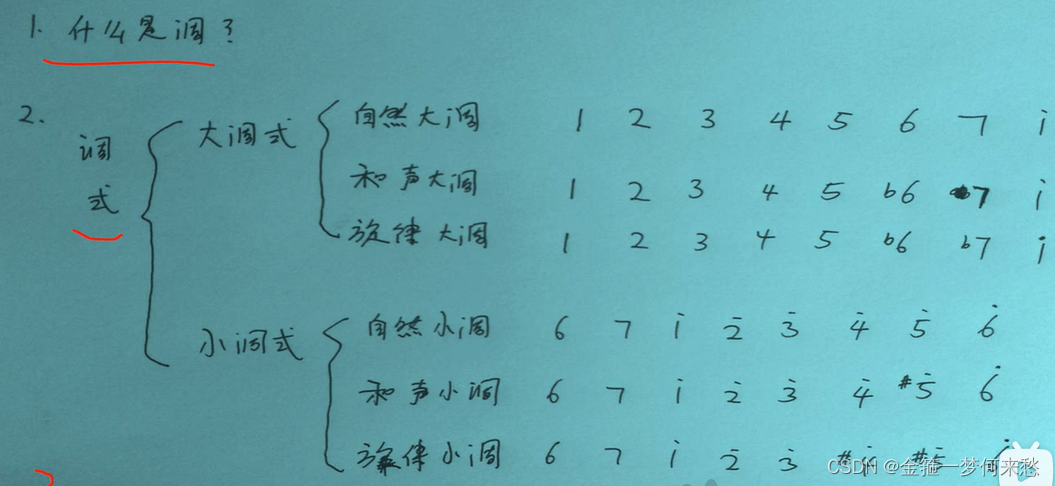
What is tone. Diao's story

Everything文件搜索工具
随机推荐
Vim 9.0正式发布!新版脚本执行速度最高提升100倍
Network security - talking about security threats
What is tone. Diao's story
[error record] navigator operation requested with a context that does not include a naviga
Tâche 6: regroupement DBSCAN
数学知识:能被整除的数—容斥原理
Steps to obtain SSL certificate private key private key file
并发编程的三大核心问题 -《深入理解高并发编程》
【數據挖掘】任務6:DBSCAN聚類
自定义组件、使用npm包、全局数据共享、分包
Network security - firewall
word插入公式/endnote
C application interface development foundation - form control (1) - form form
[技术发展-23]:DSP在未来融合网络中的应用
[interview question] 1369 when can't I use arrow function?
【数据挖掘】任务5:K-means/DBSCAN聚类:双层正方形
串口抓包/截断工具的安装及使用详解
[data mining] task 3: decision tree classification
网络安全-防火墙
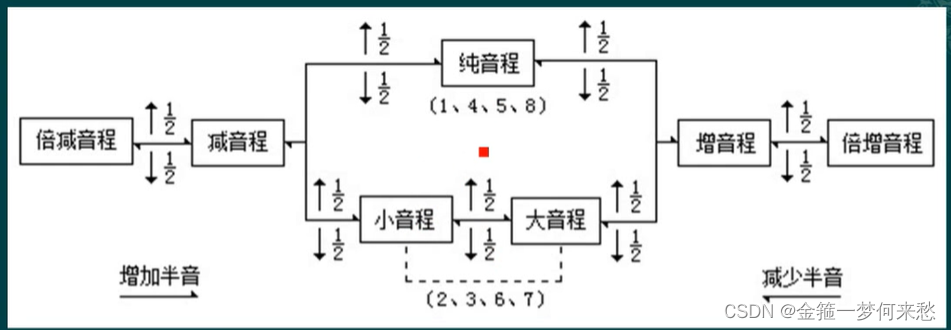
音程的知识的总结