当前位置:网站首页>[shutter] animation animation (animatedwidget animation use process | create animation controller | create animation | create animatedwidget animation component | animation operation)
[shutter] animation animation (animatedwidget animation use process | create animation controller | create animation | create animatedwidget animation component | animation operation)
2022-07-03 01:36:00 【Programmer community】
List of articles
- ◯、AnimatedWidget Component Introduction
- One 、 establish AnimatedWidget Animation components
- Two 、 Create animation controllers
- 3、 ... and 、 Create animation
- Four 、 Animation runs
- 5、 ... and 、 Complete code example
- 6、 ... and 、 Related resources
AnimatedWidget Animation usage process :
① establish AnimatedWidget Animation components
② Create animation controllers
③ Create animation
④ Animation runs
◯、AnimatedWidget Component Introduction
In the last blog 【Flutter】Animation Animation ( Flutter Basic animation process | Create animation controllers | Create animation | Set value listener | Set up state listeners | Use animation values in layout | Animation runs ) in , When using animation , You need to add a value listener to the animation , Whenever the animation value is updated , Will call back the listener , In the callback method of the listener , Need to call setState Method , Set the animation value to the component ;
The above operation is very tedious , Need to register listener , Get animation values , Then set the animation value to the component ;
Use AnimatedWidget Components , You can directly realize the above operations ;
AnimatedWidget Components Can greatly simplify Flutter The use of animation in , Don't use AnimatedWidget Words , You need to add listeners manually , And manually call in the listener setState Update animation ;
One 、 establish AnimatedWidget Animation components
AnimatedWidget The animation component encapsulates Animation Animated objects , The animation value can be calculated automatically , And automatically refresh the package in this AnimatedWidget Layout components in animation components ;
establish AnimatedWidget When animating components , Pass in Animation object ;
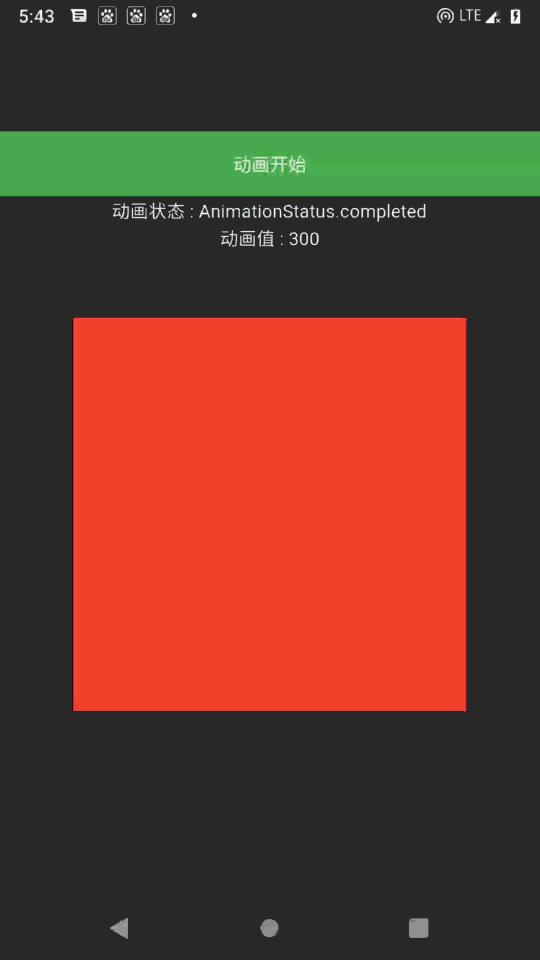
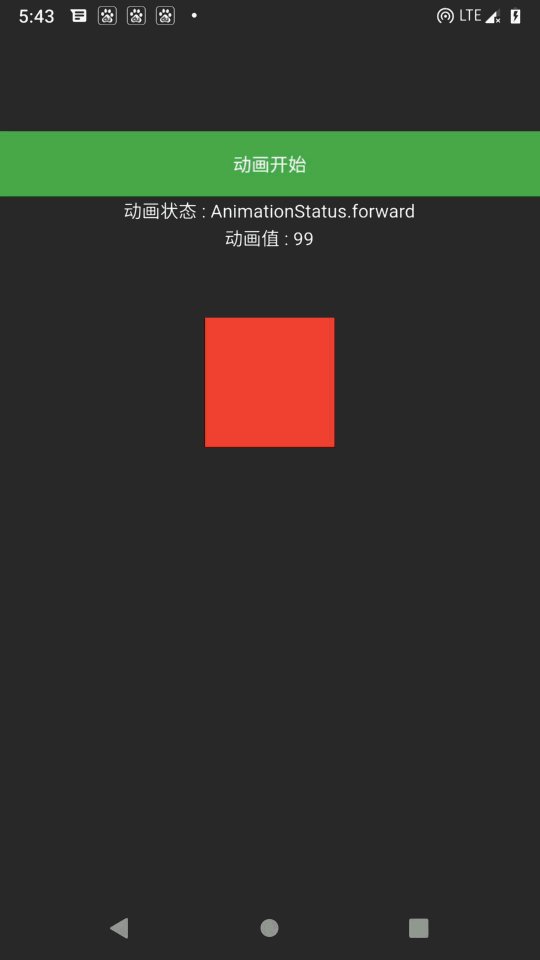
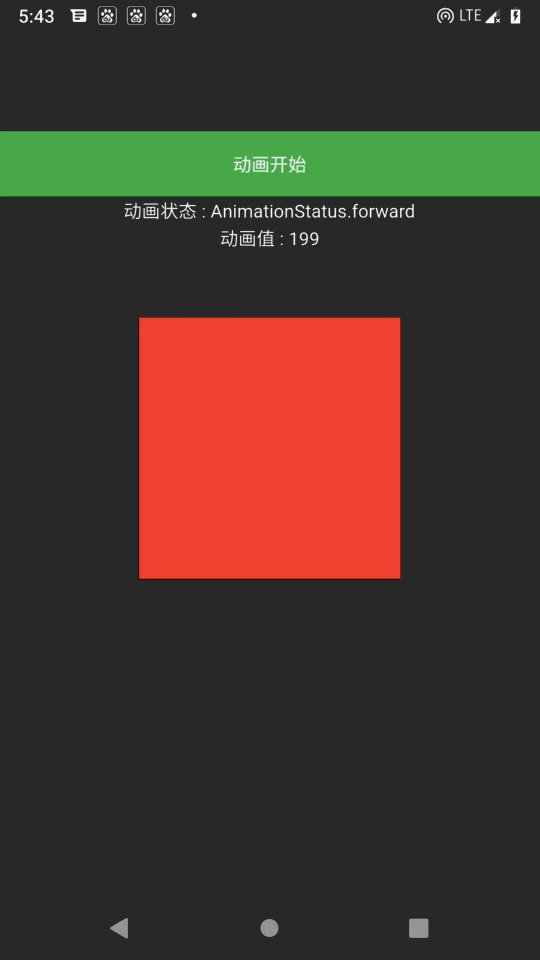
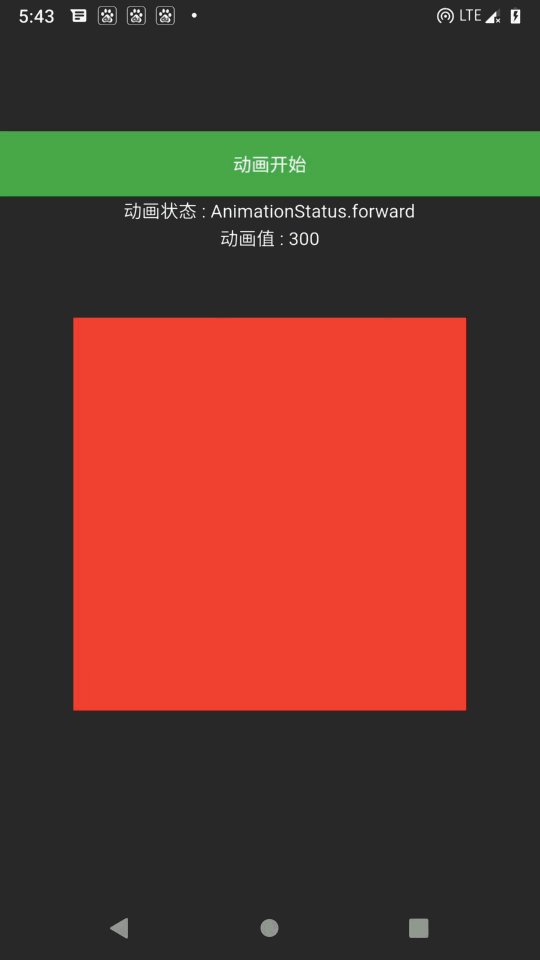
" AnimatedWidget Animation components " Code example : When the component is refreshed , Every refresh will call the build Method , Use here Text Component displays the status and value of the animation , And draw animated components Container , Container The width and height of the component is the animation value , As the animation value changes , The width and height of the component will increase ;
/// 1. Define animation components , The animation component is encapsulated in this component /// Use AnimatedWidget Quickly realize an animation class AnimatedApp extends AnimatedWidget{
/// Constructors AnimatedApp({
Key key, Animation<double> animation}) :super(key: key, listenable: animation); @override Widget build(BuildContext context) {
/// Get animation Animation<double> animation = listenable; return Column( children: [ Text(" Animation state : ${animation.status}", textDirection: TextDirection.ltr,), Text(" Animation values : ${animation.value.round()}", textDirection: TextDirection.ltr,), // The main component of the animation // Use animated values in layout components , In order to achieve the animation effect Container( /// Set the distance from the top 20 Pixels margin: EdgeInsets.only(top: 50), height: animation.value, width: animation.value, decoration: BoxDecoration(color: Colors.red), ), ], ); }}Two 、 Create animation controllers
AnimationController Constructor parameter description :
AnimationController( {
double? value, /// The initial value of the animation Duration? duration, /// Animation forward playback duration Duration? reverseDuration, /// Animation playback duration in reverse order String? debugLabel, /// Flags that identify animation during debugging double lowerBound: 0.0, /// Animation minimum double upperBound: 1.0, /// Animation max AnimationBehavior animationBehavior: AnimationBehavior.normal, /// Contextual TickerProvider , Used to prevent off screen animation from consuming unnecessary resources , /// Generally will StatefulWidget As vsync value required TickerProvider vsync} ) Among the above parameters , Just set up required TickerProvider vsync Parameters And Duration? duration Parameters can be ;
Create an animation controller code example :
/// 1. Initialize the animation controller animationController = AnimationController( // When the animation is drawn outside the screen , Reduce consumption vsync: this, // Animation duration 2 second duration: Duration(seconds: 3), );3、 ... and 、 Create animation
Here to create Tween Patch animation , Set initial values for animation
0
0
0 , End value
300
300
300 , The animation is executing
3
3
3 In seconds ( Animation duration specified in the animation controller ) , Automatically calculate the
0
0
0 ~
300
300
300 Animation values between ;
Create animation code examples :
/// 2 . structure Tween Patch animation , /// Set up animation controller AnimationController Animate the room /// The animation value is the width and height of the square component animation = Tween<double>( begin: 0, end: 300 ).animate(animationController)Four 、 Animation runs
monitor GestureDetector Of onTap Click event , After clicking this component , call animationController.forward() Method , Run the animation ;
Code example :
GestureDetector( // 5 . Click the button to start the animation onTap: (){
/// Button click event /// First initialize the animation animationController.reset(); /// Executing animation forward , That is, from the initial value to the end value animationController.forward(); }, child: Container( alignment: Alignment.center, color: Colors.green, height: 50, child: Text( // Show text " Animation start ", /// Text direction : From left to right textDirection: TextDirection.ltr, ), ), ),5、 ... and 、 Complete code example
Complete code example :
import 'package:flutter/material.dart';void main() {
runApp(AnimationApp());}/// 1. Define animation components , The animation component is encapsulated in this component /// Use AnimatedWidget Quickly realize an animation class AnimatedApp extends AnimatedWidget{
/// Constructors AnimatedApp({
Key key, Animation<double> animation}) :super(key: key, listenable: animation); @override Widget build(BuildContext context) {
/// Get animation Animation<double> animation = listenable; return Column( children: [ Text(" Animation state : ${animation.status}", textDirection: TextDirection.ltr,), Text(" Animation values : ${animation.value.round()}", textDirection: TextDirection.ltr,), // The main component of the animation // Use animated values in layout components , In order to achieve the animation effect Container( /// Set the distance from the top 20 Pixels margin: EdgeInsets.only(top: 50), height: animation.value, width: animation.value, decoration: BoxDecoration(color: Colors.red), ), ], ); }}/// Animation example main interface component /// This component is stateful , So we need to define StatefulWidget Components class AnimationApp extends StatefulWidget{
@override _AnimationAppState createState() => _AnimationAppState();}/// by StatefulWidget Component creation State class /// Every StatefulWidget Need a matching State class class _AnimationAppState extends State<AnimationApp> with SingleTickerProviderStateMixin{
/// Animation class Animation<double> animation; /// Animation controller AnimationController animationController; @override void initState() {
super.initState(); /// 2. Initialize the animation controller animationController = AnimationController( // When the animation is drawn outside the screen , Reduce consumption vsync: this, // Animation duration 2 second duration: Duration(seconds: 3), ); /// 3 . structure Tween Patch animation , /// Set up animation controller AnimationController Animate the room /// The animation value is the width and height of the square component animation = Tween<double>( begin: 0, end: 300 ).animate(animationController); } /// The method and initState Corresponding @override void dispose() {
/// Release the animation controller animationController.dispose(); super.dispose(); } @override Widget build(BuildContext context) {
return Container( /// Set the distance from the top 20 Pixels margin: EdgeInsets.only(top: 100), child: Column( children: [ GestureDetector( // 5 . Click the button to start the animation onTap: (){
/// Button click event /// First initialize the animation animationController.reset(); /// Executing animation forward , That is, from the initial value to the end value animationController.forward(); }, child: Container( alignment: Alignment.center, color: Colors.green, height: 50, child: Text( // Show text " Animation start ", /// Text direction : From left to right textDirection: TextDirection.ltr, ), ), ), // The main component of the animation // 4 . Create animation components , Pass in animated objects animation AnimatedApp(animation: animation,), ], ), ); }}Running effect :

6、 ... and 、 Related resources
Reference material :
- Flutter Official website : https://flutter.dev/
- Flutter Plug in download address : https://pub.dev/packages
- Flutter Developing documents : https://flutter.cn/docs ( Strongly recommend )
- official GitHub Address : https://github.com/flutter
- Flutter The Chinese community : https://flutter.cn/
- Flutter Practical tutorial : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart Chinese document : https://dart.cn/
- Dart Developer website : https://api.dart.dev/
- Flutter Chinese net : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter Related issues : https://flutterchina.club/faq/ ( It is recommended to watch it at the introductory stage )
- GitHub Upper Flutter Open source examples : https://download.csdn.net/download/han1202012/15989510
- Flutter Practical e-books : https://book.flutterchina.club/chapter1/
Important topics :
- Flutter Animation reference documentation : https://flutterchina.club/animations/
Blog source download :
GitHub Address : https://github.com/han1202012/flutter_animation ( Keep updating with the progress of the blog , There may not be the source code of this blog )
Blog source snapshot : https://download.csdn.net/download/han1202012/16184761 ( The source code snapshot of this blog , You can find the source code of this blog )
边栏推荐
- Work experience of a hard pressed programmer
- 测试右移:线上质量监控 ELK 实战
- [QT] encapsulation of custom controls
- Qtablewidget lazy load remaining memory, no card!
- 2022 coal mine gas drainage examination question bank and coal mine gas drainage examination questions and analysis
- dotConnect for PostgreSQL数据提供程序
- 对非ts/js文件模块进行类型扩充
- 不登陆或者登录解决oracle数据库账号被锁定。
- Scheme and practice of cold and hot separation of massive data
- 【我的OpenGL学习进阶之旅】关于欧拉角、旋转顺序、旋转矩阵、四元数等知识的整理
猜你喜欢

Androd gradle's substitution of its use module dependency

After reading this article, I will teach you to play with the penetration test target vulnhub - drivetingblues-9

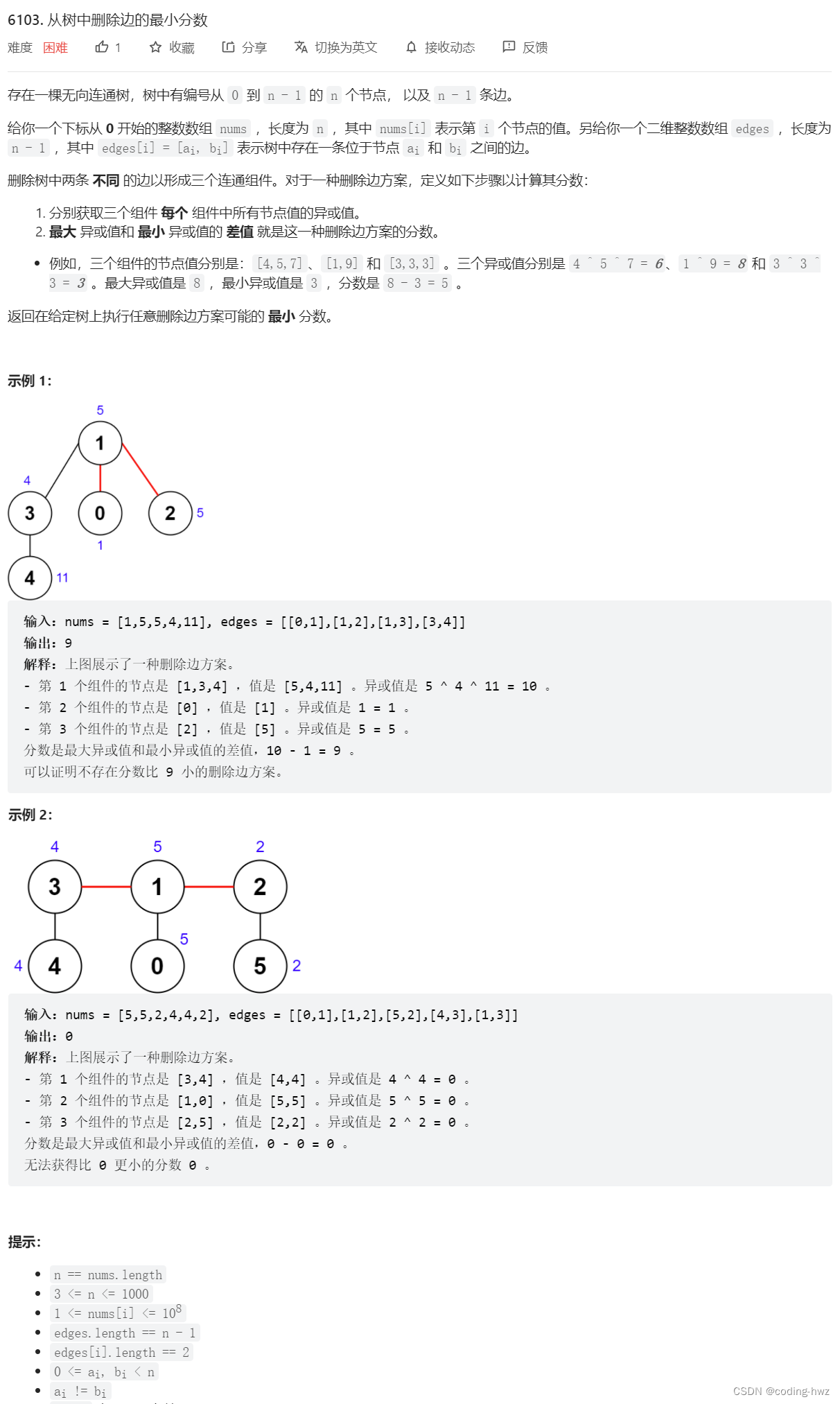
Leetcode 6103 - minimum fraction to delete an edge from the tree
![[technology development-23]: application of DSP in future converged networks](/img/2e/f39543a18a8f58b1d341ce72cc4427.png)
[technology development-23]: application of DSP in future converged networks
![[QT] encapsulation of custom controls](/img/33/aa2ef625d1e51e945571c116a1f1a9.png)
[QT] encapsulation of custom controls

Introduction to flask tutorial

【我的OpenGL学习进阶之旅】关于欧拉角、旋转顺序、旋转矩阵、四元数等知识的整理

【數據挖掘】任務6:DBSCAN聚類

C#应用程序界面开发基础——窗体控制(2)——MDI窗体

看完这篇 教你玩转渗透测试靶机Vulnhub——DriftingBlues-9
随机推荐
什么是调。调的故事
Detailed explanation of Q-learning examples of reinforcement learning
Concise analysis of redis source code 11 - Main IO threads and redis 6.0 multi IO threads
MySQL foundation 07-dcl
VIM 9.0 is officially released! The execution speed of the new script can be increased by up to 100 times
一位苦逼程序员的找工作经历
[C language] detailed explanation of pointer and array written test questions
力扣 204. 计数质数
Mathematical knowledge: Nim game game theory
String splicing function of MySQL
MySQL foundation 05 DML language
SwiftUI 组件大全之使用 SceneKit 和 SwiftUI 构建交互式 3D 饼图(教程含源码)
dotConnect for PostgreSQL数据提供程序
2022 coal mine gas drainage examination question bank and coal mine gas drainage examination questions and analysis
一比特苦逼程序員的找工作經曆
Summary of interval knowledge
MySQL --- 数据库查询 - 条件查询
产业互联网的产业范畴足够大 消费互联网时代仅是一个局限在互联网行业的存在
Mathematical knowledge: divisible number inclusion exclusion principle
Give you an array numbers that may have duplicate element values. It was originally an array arranged in ascending order, and it was rotated once according to the above situation. Please return the sm