当前位置:网站首页>How to efficiently develop a wechat applet
How to efficiently develop a wechat applet
2022-07-02 07:17:00 【Software development heart】
Catalog
One 、 Division of page development
Two 、 Encapsulation of common modules
3、 ... and 、 Develop specifications and codes Review
Four 、 Wechat public platform management
5、 ... and 、 How to improve the timeliness of small program approval
One 、 Division of page development
When we took over a small program development project , The first thing to do is according to the product documentation and UI Design draft , Perform task decomposition .
1、 Task breakdown
Task decomposition is also called work breakdown structure ( abbreviation WBS), It's a project , Break down according to certain principles , The project is broken down into tasks , The task is broken down into one work , Then assign a task to everyone's daily activities , namely : project → Mission → Work → Daily activities . For projects like applets , In general, we can split tasks according to the following principles :
One page Development is a sub task
A common component encapsulation is a subtask
A public interface encapsulation is a subtask
……
2、 Division of labor and cooperation
One of the ways to improve efficiency is division of labor and cooperation , Generally, the development of a project involves many people , Then we can use the above task decomposition and man hour estimation , And the proportion of time that everyone can invest , Implement each task to the corresponding head .
Two 、 Encapsulation of common modules
1、 Package modules
Create applet project directory , The developer tool itself has helped us generate most of the directories and file structures , In addition, we will package the content as needed , Add the corresponding storage path , Here's an example :
Wechat function (model) | Sign in 、 Cancellation |
| Get user image 、 cell-phone number | |
| Geographical location 、 Address 、 Map navigation | |
| Reading and writing storage | |
Components (components) | Search box |
| Get location component | |
Business interface (module) | Request backend interface |
| Authentication check | |
| Public service configuration 、 Parameters |
The directory structure after desensitization is as follows :
wxapp
├── app.js # Logic file of small program
├── app.json # Applet configuration file
├── app.wxss # Global common style file
├── components # Store common component packages
├── config # Store business-related configurations js file
├── images # Store local pictures
├── model # Package for storing wechat functions
├── module # Store the encapsulation of business interface , Such as login interface encapsulation
├── pages # Each page where the applet is stored
│ ├── index # index page
│ │ ├── index.js # Page logic
│ │ ├── index.json # Configuration page
│ │ ├── index.wxml # Page structure
│ │ └── index.wxss # Page style sheets
├── project.config.json
└── utils # Store the encapsulation of tool classes , Such as network request
└── util.js
2、 Using modules
Let's start with a practical example , We jump to a page , And when the current page needs to use the authentication module for authentication , After desensitizing the business code , Just look at the key calls :
// # module/auth.js
export default {
...
check: function () {
// auth check
}
...
}Used on the page :
// # pages/index.js
import authModel from '../../model/auth'
Page({
onLoad() {
authModel.check().then((res) => {
// do sth
}).catch((e) => {
// catch e
})
}
})If there is a front end VUE Development experience , You should have a good understanding of the above content , In fact, it is not just the encapsulation and invocation of modules , Include page Encapsulation and invocation of components , And all VUE Very similar , Refer to the path and name of the component , stay wxml Insert the corresponding component label in , Then pass in the corresponding attribute , receive emit Out of the event method .
Let's take another example of component packaging and use , For example, there is a small program “ Store navigation ” The page of , There is a search box to search the name of the store , The main process after desensitizing the business code :
├── components # Store component pages
│ ├── searchInput #
│ │ ├── searchInput.js #
│ │ ├── searchInput.json #
│ │ ├── searchInput.wxml #
│ │ ├── searchInput.wxss # Use in page :
// # pages/index.json
{
"usingComponents": {
"searchInput": "/components/searchInput/searchInput"
},
"navigationBarTitleText": " Store navigation "
}// # pages/index.wxml
<view >
<searchInput id="searchInput" inputStr="{
{inputStr}}" bind:search="search">
</searchInput >
</view>// # pages/index.js
Page({
data: {
// Input content
inputStr:'',
},
// Keyboard search
search(input) {
// do sth
this.setData({
inputStr: e.detail.detail.value
})
// go on
}
})Preview effect of the page :
3、 ... and 、 Develop specifications and codes Review
development tool : You can use the official wechat developer tool 、 perhaps VSCODE+ Plug-ins, etc. ;
Coding standards , A little , Just refer to the code specifications of your company or team .
Here are a few points to pay attention to in the development process , It has strong versatility , Applicable to most applet projects :
First , Image resources , In the example above , Although we have created images Catalog , But hardly store pictures .
In general , We should try our best to put all the image resources in CDN On , Then load through the network , The benefits are obvious , The first is that the package of small programs can be as thin as possible , Second, if a picture is changed , Then just refresh the page , There is no need to republish .
Only a few pictures , You can consider putting it locally images Catalog , But the following conditions must be met :
- Page frame picture , Or pictures closely related to the page ;
- The picture is smaller , It's better to have only a few KB;
- Remain unchanged for a long time .
According to these conditions , The navigation bar at the bottom of the page ICON、 Black positioned above icon You can consider .
secondly , Debug pages using multiple simulators of different sizes . The applet uses WXSS (WeiXin Style Sheets) It's a style language , The unit of size is rpx
rpx(responsive pixel): You can adapt to the width of the screen . Set the screen width to 750rpx. If in iPhone6 On , The screen width is 375px, share 750 Individual physical pixels , be 750rpx = 375px = 750 Physical pixel ,1rpx = 0.5px = 1 Physical pixel .
Suggest : When developing wechat applets, designers can use iPhone6 As the standard of visual manuscript .
That is to say , When wechat applet runs on mobile phones with different screens , It will automatically convert according to the resolution and size of the screen , In most cases, the presentation of the page is normal , For all that , When developing and debugging , Or switch simulators of different sizes as much as possible , have a look ui、 Whether the characters are deformed, etc .
Finally, let's talk about the code Review, Code Review It's not just checking the code for errors or compliance with specifications , I think there are at least two things to do :
First of all 、 Extract and encapsulate common modules , For frequently used functions and methods , for example storage Read and write , It's useful in many places , But their use is somewhat different , Build wheels everywhere , It is difficult to read and maintain , Then we can consider encapsulating a common module , Unified maintenance .
second , Code reading is a good opportunity to learn others' code ;“ Oh , Originally, this function can be realized in this way !”, It's good to experience different ways of solving problems .
Four 、 Wechat public platform management
Wechat public platform management , For applet developers , The following functions are used frequently :
1、 Add developers 、 List of experimenter permissions .
2、 Development management - Interface permission settings :
If some wechat functions such as positioning are used in the applet 、 Get the address, etc , Then you must open it in advance , Otherwise, it will be called back when submitting the applet for review

3、 Development management - Develop and set various types of domain names and interfaces
4、 Wechat alarm Group :
Scan the code to join the alarm Group , When wechat calculates that the applet is abnormal , Receive group alarm in time .
5、 Submit for approval :
Small programs generally go through preview -> Upload code -> Submit audit -> Release and other steps .
Preview and upload code need to be operated in wechat developer tool ; Submitting for approval and publishing requires operations in the management background .
In version management , You can see the current version , The process is simple , You can get started with one practical operation :

5、 ... and 、 How to improve the timeliness of small program approval
Finally, let's talk about the audit timeliness of wechat , Generally, after the applet is submitted for review , According to the official statement of wechat, it will be in 7 The audit is completed within days . actually , It doesn't take so long , Under normal circumstances ,2-3 An hour is necessary . But sometimes if it's slow, you may have to go 1 God , If it's fast, it will take half an hour , The fastest time ,15min It passed before .

Here , Let me share briefly , How to pass the audit of wechat as soon as possible , Of course, it's pure nonsense , Not necessarily accurate . Wechat audit process , Basically, the machine automatically audits + Manual review :
Machine audit : Wechat used in applet code api, Have you applied for opening ; Compared to the last version , How much code has increased , How many resource files have been added ; Run the automated test traversal to visit each page to generate a preview ; See if there is a business interface 4XX/5XX etc. ; Wechat login 、 location 、 Whether payment and other functions are normal …… Then a reference score will be given .
Manual review : According to the reference score of the machine , Preview of the page , And the distribution content filled in when submitting for review , Check it manually .
If the reference score given by the machine is low , Then the time for manual review will be longer , There may be more than one person , More people are needed to review .
therefore , Want to pass the audit as soon as possible , We should try our best to meet all the above requirements .
by Zhiqin , Sum up the experience 、 Provide some reference 、 Take fewer detours .
边栏推荐
- Oracle EBS database monitoring -zabbix+zabbix-agent2+orabbix
- Three principles of architecture design
- Changes in foreign currency bookkeeping and revaluation general ledger balance table (Part 2)
- Network security -- intrusion detection of emergency response
- SSM二手交易网站
- User login function: simple but difficult
- ORACLE EBS DATAGUARD 搭建
- 腾讯机试题
- ORACLE EBS 和 APEX 集成登录及原理分析
- CRP implementation methodology
猜你喜欢

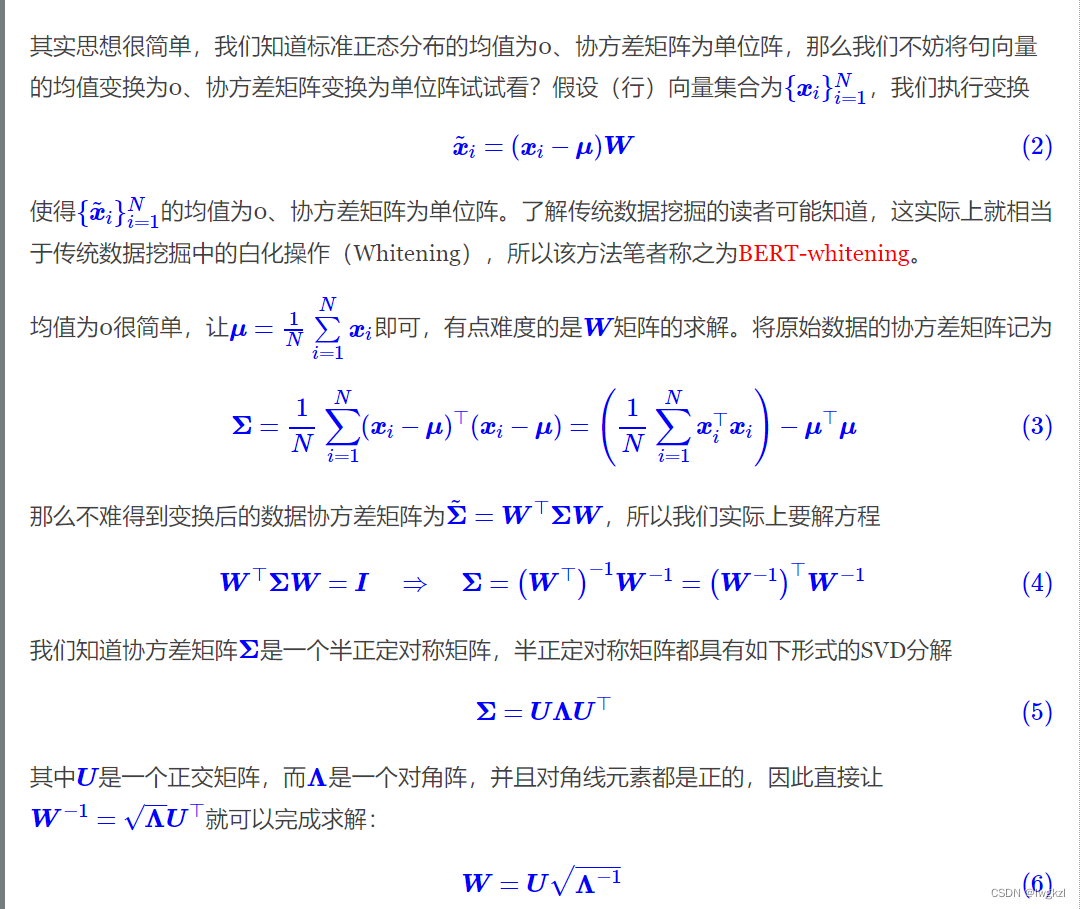
【调参Tricks】WhiteningBERT: An Easy Unsupervised Sentence Embedding Approach

Network security -- intrusion detection of emergency response

ORACLE 11G利用 ORDS+pljson来实现json_table 效果

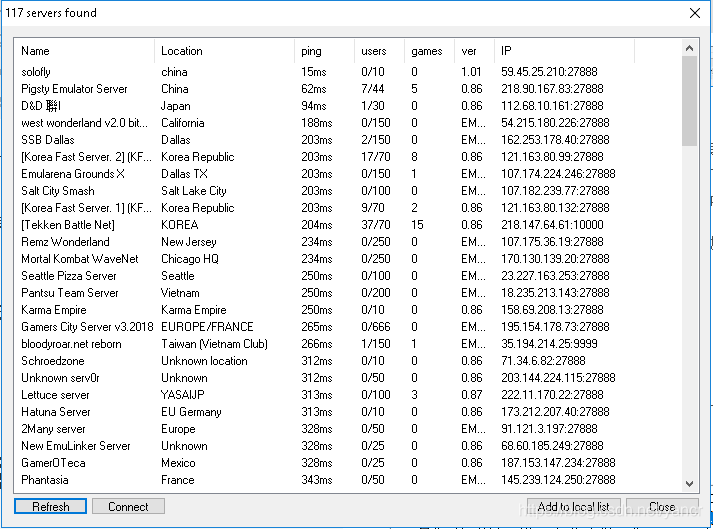
使用MAME32K进行联机游戏

Oracle apex Ajax process + dy verification

MySQL中的正则表达式

SQLI-LABS通关(less1)

离线数仓和bi开发的实践和思考

SSM学生成绩信息管理系统

JSP intelligent community property management system
随机推荐
Sqli labs customs clearance summary-page2
Module not found: Error: Can't resolve './$$_gendir/app/app.module.ngfactory'
叮咚,Redis OM对象映射框架来了
Write a thread pool by hand, and take you to learn the implementation principle of ThreadPoolExecutor thread pool
SQL injection closure judgment
CRP implementation methodology
使用Matlab实现:幂法、反幂法(原点位移)
【信息检索导论】第三章 容错式检索
【信息检索导论】第七章搜索系统中的评分计算
Oracle APEX 21.2 installation et déploiement en une seule touche
sqli-labs通关汇总-page2
ORACLE 11G SYSAUX表空间满处理及move和shrink区别
php中的数字金额转换大写数字
矩阵的Jordan分解实例
第一个快应用(quickapp)demo
实现接口 Interface Iterable&lt;T&gt;
Oracle EBS database monitoring -zabbix+zabbix-agent2+orabbix
Build FRP for intranet penetration
Alpha Beta Pruning in Adversarial Search
MySQL组合索引加不加ID
