当前位置:网站首页>Yyds dry goods inventory web components series (VII) -- life cycle of custom components
Yyds dry goods inventory web components series (VII) -- life cycle of custom components
2022-07-06 03:57:00 【Programming samadhi】

Preface
What is meant by ” Life cycle “? seeing the name of a thing one thinks of its function , The life cycle refers to the whole process of an object from its birth to its death , Of course , The specific stage division of the life cycle of different objects may be different .
When we use the front-end component framework , We all know that each component has its own life cycle , After defining the component life cycle , Developers can execute different code logic in different life cycles of components , So as to achieve the role of management components .
In order to make Custom Elements More flexible in use , It also has the ” Life cycle “ Callback function , It allows developers to define methods that can be executed at different stages of the component's life .
Custom Elements Life cycle division
stay Custom Elements In the constructor of , You can specify multiple different callback functions , They will be called at different times of the element's life :
connectedCallback: When Custom Elements First inserted into document DOM when , Called .disconnectedCallback: When Custom Elements From the document DOM When deleted in , Called .adoptedCallback: When Custom Elements When moved to a new document , Called .attributeChangedCallback: When Custom Elements increase 、 Delete 、 When modifying its properties , Called .
Be careful : The lifecycle callback function of a custom element is used in its constructor .
Use of lifecycle callback function
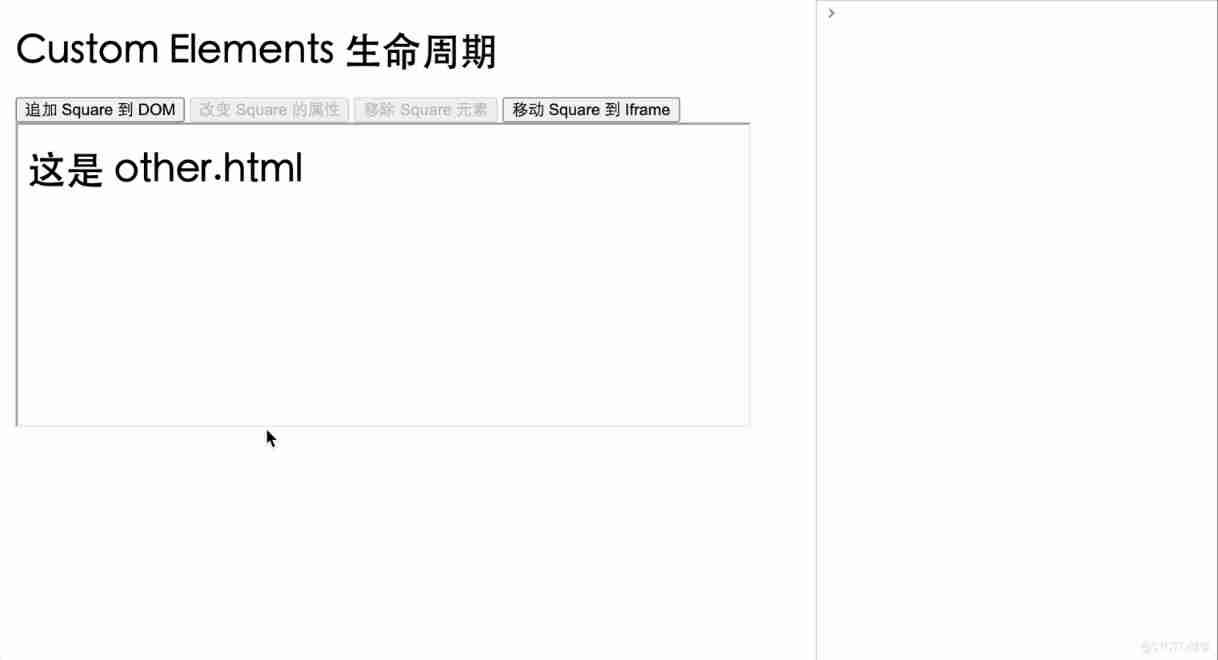
First look at the effect :

What needs to be noted here is :adoptedCallback The callback is only available when the custom element is moved to a new document ( It's usually iframe) It will be triggered only when it is in .
The code is as follows :
Conclusion
That's all Custom Elements A simple example of using the lifecycle callback function , I hope it helped you !
Custom Elements In the callback function of ,adoptedCallback There are few usage scenarios , This needs attention .
- ~
- The end of this paper , Thank you for reading !
~
Learn interesting knowledge , Make interesting friends , Create interesting souls !
Hello everyone , I am a 〖 The samadhi of programming 〗 The author of Hermit King , My official account is 『 The samadhi of programming 』, Welcome to your attention , I hope you can give me more advice !
边栏推荐
- Ks003 mall system based on JSP and Servlet
- Codeforces Global Round 19
- Detailed explanation of serialization and deserialization
- Prime Protocol宣布在Moonbeam上的跨链互连应用程序
- 有条件地 [JsonIgnore]
- 登录mysql输入密码时报错,ERROR 1045 (28000): Access denied for user ‘root‘@‘localhost‘ (using password: NO/YES
- [analysis of variance] single factor analysis and multi factor analysis
- 3.2 detailed explanation of rtthread serial port device (V2)
- Record the pit of NETCORE's memory surge
- Basic concepts of LTE user experience
猜你喜欢

Facebook等大厂超十亿用户数据遭泄露,早该关注DID了

MySQL reads missing data from a table in a continuous period of time

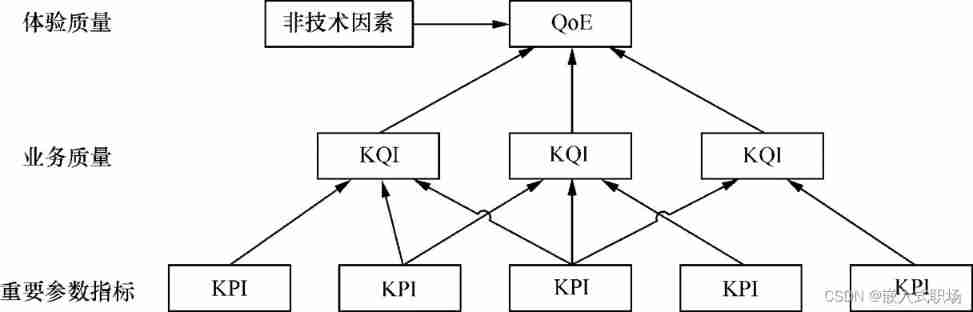
User experience index system
![[optimization model] Monte Carlo method of optimization calculation](/img/e6/2865806ffbbfaa8cc07ebf625fcde6.jpg)
[optimization model] Monte Carlo method of optimization calculation

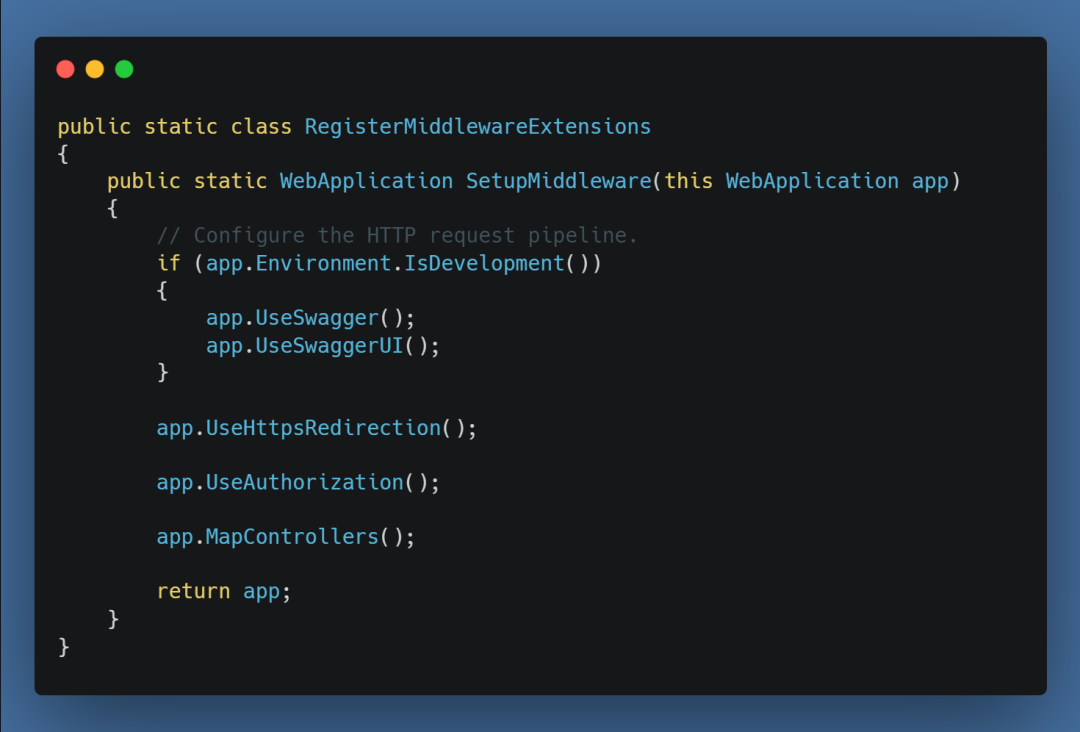
在 .NET 6 中使用 Startup.cs 更简洁的方法
![[introduction to Django] 11 web page associated MySQL single field table (add, modify, delete)](/img/8a/068faf3e8de642c9e3c4118e6084aa.jpg)
[introduction to Django] 11 web page associated MySQL single field table (add, modify, delete)

After five years of testing in byte, I was ruthlessly dismissed in July, hoping to wake up my brother who was paddling

2. GPIO related operations

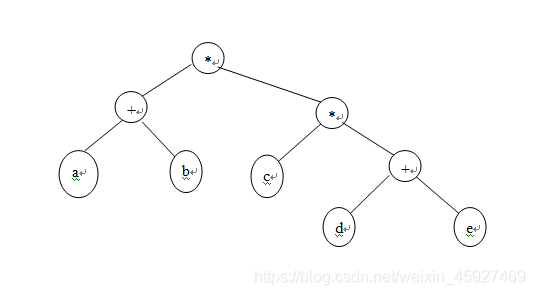
BUAA calculator (expression calculation - expression tree implementation)

The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
随机推荐
RT thread -- FTP of LwIP (2)
ESP32(基于Arduino)连接EMQX的Mqtt服务器上传信息与命令控制
Serial port-rs232-rs485-ttl
Viewing and verifying backup sets using dmrman
Network security - Security Service Engineer - detailed summary of skill manual (it is recommended to learn and collect)
C#(二十八)之C#鼠标事件、键盘事件
潘多拉 IOT 开发板学习(HAL 库)—— 实验9 PWM输出实验(学习笔记)
DM8 backup set deletion
In Net 6 CS more concise method
How can programmers resist the "three poisons" of "greed, anger and ignorance"?
ESP32_ FreeRTOS_ Arduino_ 1_ Create task
No qualifying bean of type ‘......‘ available
【按键消抖】基于FPGA的按键消抖模块开发
[analysis of variance] single factor analysis and multi factor analysis
How to standardize the deployment of automated testing?
Quick sort function in C language -- qsort
C language -- structs, unions, enumerations, and custom types
Indicator system of KQI and KPI
JS Vanke banner rotation chart JS special effect
KS003基于JSP和Servlet实现的商城系统