当前位置:网站首页>JS native implementation shuttle box
JS native implementation shuttle box
2022-07-06 08:29:00 【Wind billows】
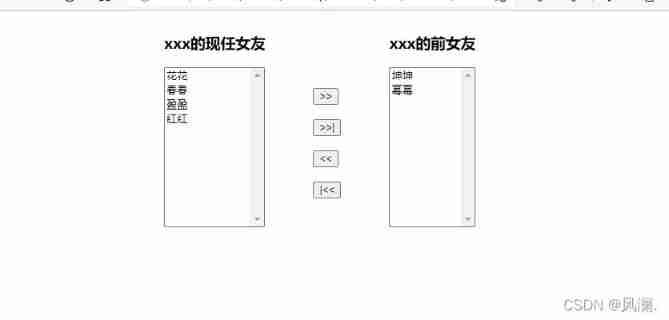
The first is the basic style of the shuttle box

Respectively by the left border , The shuttle button and the right border form
The function of the shuttle box is to click the button , The content in the box can shuttle to other boxes
I don't say much nonsense , Code up
1. Basic structure of shuttle box
<!-- Basic structure of shuttle box -->
<div class="container">
<!-- Left box -->
<div class="left">
<h3>xxx My current girlfriend </h3>
<select id="sel1" multiple>
<option value="1"> Power </option>
<option value="2"> tearful </option>
<option value="3"> Chunchun </option>
<option value="4"> Yingying </option>
<option value="5"> Red red </option>
</select>
</div>
<!-- Shuttle button -->
<div class="left mid">
<p>
<button id="btnToRight" title=" Move the selected right ">>></button>
</p>
<p>
<button id="btnToRightAll" title=" Move all right ">>>|</button>
</p>
<p>
<button id="btnToLeft" title=" Move the selected left "><<</button>
</p>
<p>
<button id="btnToLeftAll" title=" Move left all ">|<<</button>
</p>
</div>
<!-- Right side box -->
<div class="left">
<h3>xxx My ex girlfriend </h3>
<select id="sel2" multiple>
<option value="6"> Hyk </option>
</select>
</div>
</div>
2. Basic style of shuttle box
<style>
.container {
overflow: hidden;
width: 550px;
margin: 0 auto;
}
.container .left {
float: left;
margin: 0 30px;
}
.container select {
width: 100%;
height: 200px;
}
.container .mid {
padding-top: 70px;
}
</style>
3. Shuttle box right shuttle and left shuttle
<script>
// Define variables to hold the values to shuttle
var value = null;
// Left box
var Os1 = document.getElementById("sel1")
// Right side box
var Os2 = document.getElementById("sel2")
// Move the selected right
var Or = document.getElementById("btnToRight")
// Move all right
var OrA = document.getElementById("btnToRightAll")
// Move the selected left
var Ol = document.getElementById("btnToLeft")
// Move left all
var OlA = document.getElementById("btnToLeftAll")
// Move the selected button to the right to add a click event
Or.onclick = function() {
// All moves are from the first data in the current list
// Judge whether the first data in the current list has data
if (Os1.children[0].innerHTML) {
// Get the value of the first data
value = Os1.children[0].innerHTML
// Delete the tag containing the first data
Os1.children[0].remove();
// Create a new label
Oop = document.createElement("option");
// Put the saved data into the label
Oop.innerHTML = value;
// Add this tag to the end of another list
Os2.appendChild(Oop)
}
}
// It is basically the same as moving right
Ol.onclick = function() {
if (Os2.children[0].innerHTML) {
value = Os2.children[0].innerHTML
Os2.children[0].remove();
Oop = document.createElement("option");
Oop.innerHTML = value;
Os1.appendChild(Oop)
}
}
// Add a click event to the move right all button
OrA.onclick = function() {
// Get the data of the list node label from end to end
for (var i = Os1.children.length - 1; i >= 0; i--) {
// Judge whether the last data in the current list has data
if (Os1.children[i].innerHTML) {
// Get the value of the last
value = Os1.children[i].innerHTML;
// Delete the tag containing the last data
Os1.children[i].remove();
// Create a new label
Oop = document.createElement("option");
// Put the saved data into the label
Oop.innerHTML = value;
// Add this tag to the end of another list
Os2.appendChild(Oop)
}
}
}
// It is basically the same as moving right
OlA.onclick = function() {
for (var i = Os2.children.length - 1; i >= 0; i--) {
if (Os2.children[i].innerHTML) {
value = Os2.children[i].innerHTML
Os2.children[i].remove();
Oop = document.createElement("option");
Oop.innerHTML = value;
Os1.appendChild(Oop)
}
}
}
</script>
边栏推荐
- 2022.02.13 - NC003. Design LRU cache structure
- MFC sends left click, double click, and right click messages to list controls
- [research materials] 2022 enterprise wechat Ecosystem Research Report - Download attached
- China polyether amine Market Forecast and investment strategy report (2022 Edition)
- Leetcode question brushing (5.28) hash table
- Let the bullets fly for a while
- 从表中名称映射关系修改视频名称
- 图像融合--挑战、机遇与对策
- VMware 虚拟化集群
- Upgrade tidb operator
猜你喜欢

化不掉的钟薛高,逃不出网红产品的生命周期

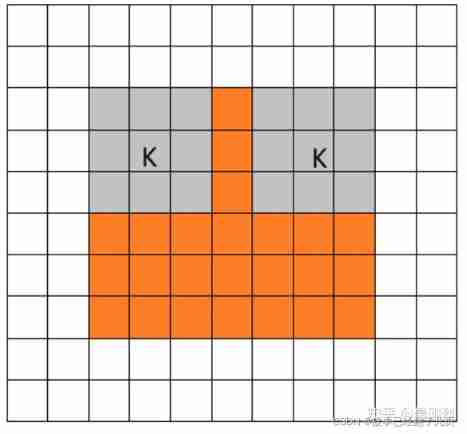
Convolution, pooling, activation function, initialization, normalization, regularization, learning rate - Summary of deep learning foundation

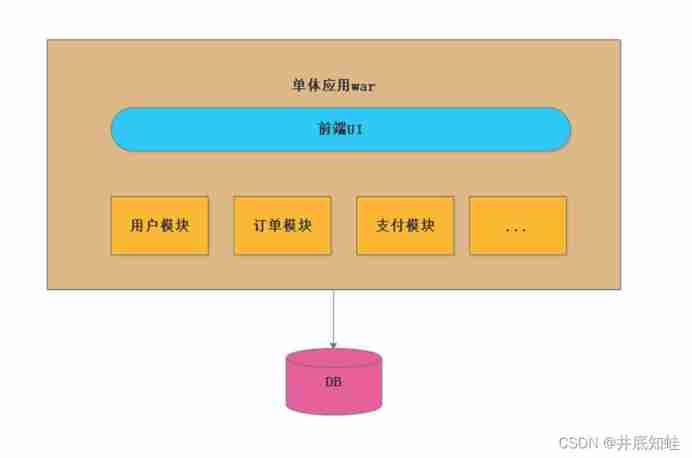
From monomer structure to microservice architecture, introduction to microservices

The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower

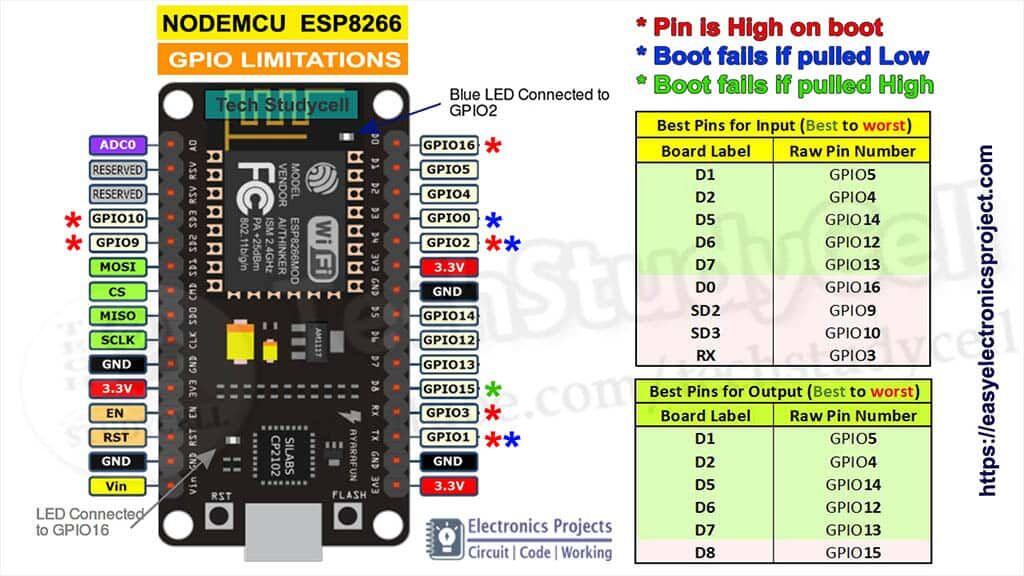
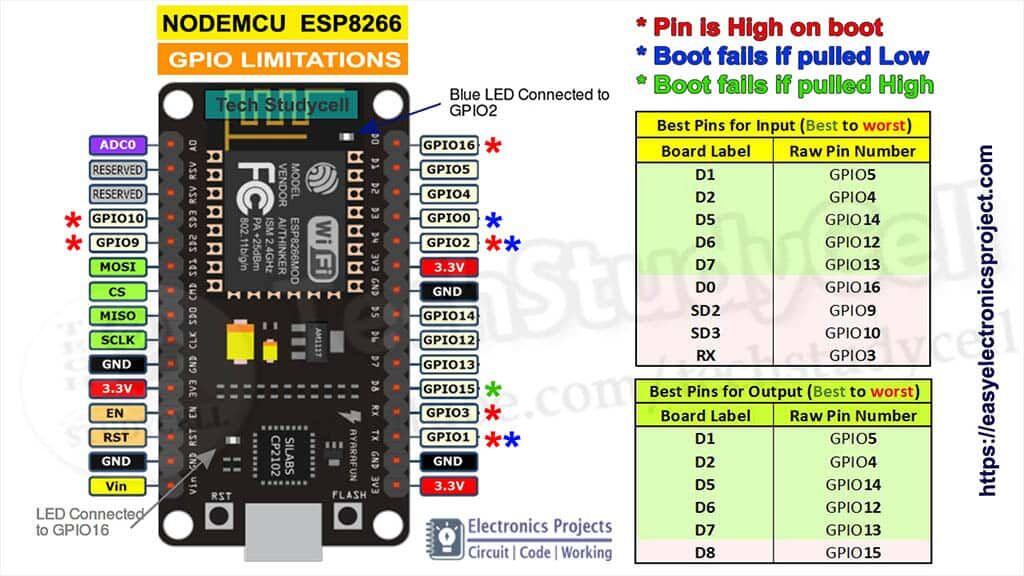
ESP series pin description diagram summary

CISP-PTE实操练习讲解

JVM 快速入门

ESP系列引脚说明图汇总

堆排序详解
![[research materials] 2022 China yuancosmos white paper - Download attached](/img/b4/422dff0510bbe67f3578202d6e80b7.jpg)
[research materials] 2022 China yuancosmos white paper - Download attached
随机推荐
leetcode刷题 (5.31) 字符串
VMware virtualization cluster
使用 BR 备份 TiDB 集群数据到兼容 S3 的存储
使用 TiDB Lightning 恢复 S3 兼容存储上的备份数据
[MySQL] log
leetcode刷题 (5.29) 哈希表
sys. argv
[secretly kill little partner pytorch20 days -day01- example of structured data modeling process]
Huawei cloud OBS file upload and download tool class
pcd转ply后在meshlab无法打开,提示 Error details: Unespected eof
从 SQL 文件迁移数据到 TiDB
使用 Dumpling 备份 TiDB 集群数据到兼容 S3 的存储
PLT in Matplotlib tight_ layout()
Grayscale upgrade tidb operator
ESP系列引脚说明图汇总
China dihydrolaurenol market forecast and investment strategy report (2022 Edition)
2022.02.13 - NC004. Print number of loops
Verrouillage [MySQL]
2022.02.13 - 238. Maximum number of "balloons"
Image fusion -- challenges, opportunities and Countermeasures