当前位置:网站首页>页面打印插件print.js
页面打印插件print.js
2022-07-02 05:51:00 【想吃凤梨酥】
安装
npm install print-js --save
引入
import print from 'print-js'
使用
<div id="printRef"> ... </div>
<el-button @click="onPrintJs" size="default" type="primary">点击打印演示</el-button>
// 打印点击
const onPrintJs = () => {
printJs({
printable: 'printRef',
type: 'html',
css: ['//at.alicdn.com/t/font_2298093_o73r8wjdhlg.css', '//unpkg.com/element-plus/dist/index.css'],
scanStyles: false,
style: `@media print{.mb15{margin-bottom:15px;}.el-button--small i.iconfont{font-size: 12px !important;margin-right: 5px;}}`,
});
};
API
| 参数 | 默认值 | 说明 |
|---|---|---|
| printable | null | 文档来源:pdf或图像的url,html元素的id或json数据的对象 |
| type | 可打印类型。 可用的打印选项包括:pdf,html,image,json和raw-html | |
| header | null | 用于HTML,Image或JSON打印的可选标头。它将放在页面顶部。 此属性将接受文本或原始HTML |
| headerStyle | ‘font-weight:300;’ | 要应用于标题文本的可选标题样式 |
| maxWidth | 800 | 最大文档宽度(像素)。 根据需要更改此项。在打印HTML,图像或JSON时使用 |
| css | null | 这允许我们传递一个或多个应该应用于正在打印的html的css文件URL。 值可以是包含单个URL的字符串,也可以是包含多个URL的数组 |
| style | null | 这允许我们传递一个字符串,该字符串应该应用于正在打印的html。 |
| scanStyles | true | 设置为false时,库不会处理应用于正在打印的html的样式。 使用css参数时很有用。 |
| targetStyle | null | 默认情况下,在打印HTML元素时,库仅处理某些样式。 此选项允许您传递要处理的样式数组。 例如:[‘padding-top’,‘border-bottom’] |
| targetStyles | null | 与targetStyle相同,这将处理任何一系列样式。例如:[‘border’,‘padding’],将包括’border-bottom’,‘border-top’,‘border-left’,‘border-right’,‘padding-top’等。 你也可以传递[’*']来处理所有样式 ignoreElements: [] 接受打印父html元素时应忽略的html的id数组。 |
| properties | null | 在打印JSON时使用。这些是对象属性名称。 |
| gridHeaderStyle | ‘font-weight:bold;’ | 打印JSON数据时网格标题的可选样式。 |
| gridStyle | ‘border: 1px solid lightgray; margin-bottom: -1px;’ | 打印JSON数据时网格行的可选样式 |
| repeatTableHeader | true | 在打印JSON数据时使用。 设置为时false,数据表标题仅显示在第一页中。 |
| showModal | null | 启用此选项可在检索或处理大型PDF文件时显示用户反馈 |
| modalMessage | ‘Retrieving Document…’ | 当向用户显示的消息showModal被设定为true。 |
| onLoadingStart | null | 加载PDF时要执行的功能 |
| onLoadingEnd | null | 加载PDF后要执行的功能 |
| documentTitle | ‘Document’ | 打印html,image或json时,它将显示为文档标题。 如果用户尝试将打印作业保存为pdf文件,它也将是文档的名称。 |
| fallbackPrintable | null | 打印pdf时,如果浏览器不兼容(检查浏览器兼容性表),库将在新选项卡中打开pdf。 这允许您传递要打开的不同pdf文档,而不是传递给 printable的原始文档。如果您在备用pdf文件中注入javascript,这可能很有用。 |
| onPdfOpen | null | 打印pdf时,如果浏览器不兼容(检查浏览器兼容性表),库将在新选项卡中打开pdf。 可以在此处传递回调函数,这将在发生这种情况时执行。 在您想要处理打印流程,更新用户界面等的某些情况下,它可能很有用。 |
| onPrintDialogClose | null | 关闭浏览器打印对话框后执行回调功能 onError: error => throw error 发生错误时要执行的回调函数。 |
| base64 | false | 在打印作为base64数据传递的PDF文档时使用 |
| frameId | null | print.js会将要打印的内容复制到一个新的Frame中,此参数是frame的id值 |
边栏推荐
- 1035 Password
- Stick to the big screen UI, finereport development diary
- 3D printer G code command: complete list and tutorial
- Cambrian was reduced by Paleozoic venture capital and Zhike shengxun: a total of more than 700million cash
- Addchild() and addattribute() functions in PHP
- Some descriptions of Mipi protocol of LCD
- 15 C language advanced dynamic memory management
- 500. 键盘行
- PHP inner class name is the same as the inner class method name
- Fabric. JS iText sets the color and background color of the specified text
猜你喜欢

Lingyunguang rushes to the scientific innovation board: the annual accounts receivable reaches 800million. Dachen and Xiaomi are shareholders

centos8安裝mysql8.0.22教程

ThreadLocal memory leak

Software testing learning - day 4

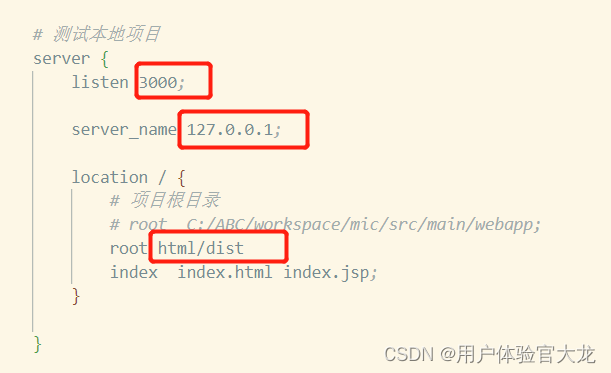
Vite打包后的dist不能直接在浏览器打开吗

Installation du tutoriel MySQL 8.0.22 par centos8

Cambrian was reduced by Paleozoic venture capital and Zhike shengxun: a total of more than 700million cash

死磕大屏UI,FineReport开发日记

File contains vulnerabilities (II)

3D 打印机 G 代码命令:完整列表和教程
随机推荐
1037 Magic Coupon
Conglin environmental protection rushes to the scientific and Technological Innovation Board: it plans to raise 2billion yuan, with an annual profit of more than 200million yuan
mysql的约束总结
Applet jumps to official account
PHP parent
5g market trend in 2020
File contains vulnerability (I)
Technologists talk about open source: This is not just using love to generate electricity
Stick to the big screen UI, finereport development diary
php读文件(读取json文件,转换为数组)
Zzuli:1061 sequential output of digits
Zzuli:1062 greatest common divisor
KMP idea and template code
Alibaba: open source and self-developed liquid cooling data center technology
Spark概述
线程池概述
Small and medium-sized projects to achieve certification and authorization of hand filter
Innovation never stops -- the innovation process of nvisual network visualization platform for Excel import
金融门户相关信息
Minimum value ruler method for the length of continuous subsequences whose sum is not less than s