background : The company's website business is doing overseas marketing website , In order to cooperate with the marketing work , The front end always needs to add various social media subscriptions in various places ( Stand hand .jpg); Recently, I came across the company in the pop-up window Youtube Account subscription button .
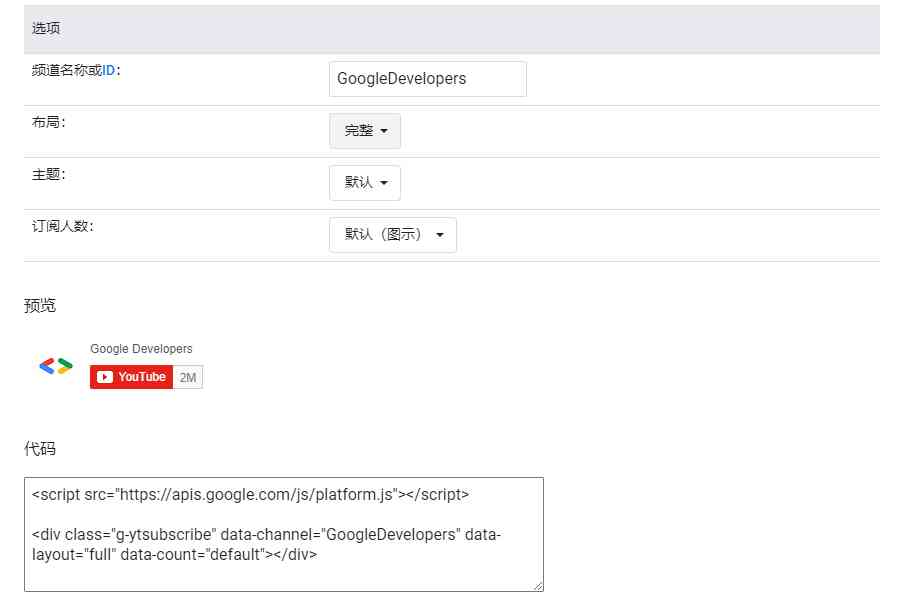
Ideal : The example I want to use is this :

present situation : But when I actually use it , It's only half of it , Here's the picture :

How to solve the problem :
1. At first , I thought it was the external part of the load js The reason for executing first , So will script added defer attribute ( Delay the ), Found no effect ;
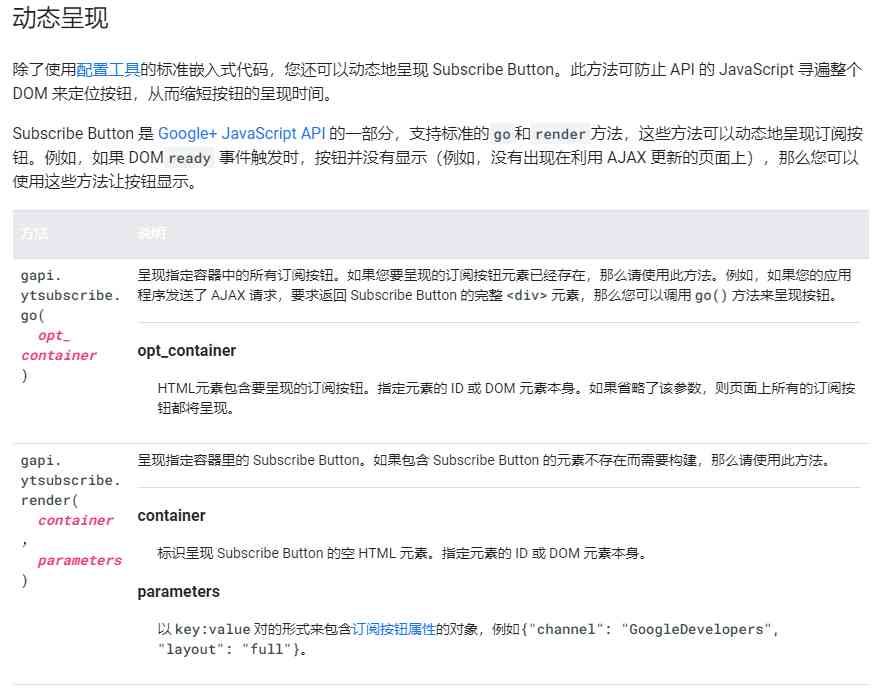
2. secondly , I went to check the official documents https://developers.google.com/youtube/subscribe/reference:
official api Provides a lot of functions go/render Method , Dynamic rendering subscription button or other features :

3. At last, I was bootstrap The hook function loaded by the bullet window is called gapi.ytsubscribe.render Method , Realized the function , The code is as follows :
<!--#modal-sample-lg-->
<script src="https://apis.google.com/js/platform.js"></script>
<div id="yt-button-container-render" class="g-ytsubscribe"></div>
<!--#modal-sample-lg-->
<script> $(function() { var acount = 0; $('#modal-sample-lg').on('shown.bs.modal', function () { // Load only once , Avoid flickering if(acount === 0) { var container = document.getElementById('yt-button-container-render'); var options = { 'channelid': 'UCv1uPumg4LFFC9qwYWKyxhw', 'layout': 'full', 'count': 'hidden', }; gapi.ytsubscribe.render(container, options); acount++; } }) }) </script>
Last : take go The implementation code is put below :
<!-- modal-sample-lg callback begin --> <!-- #modal-sample-lg --> <script src="https://apis.google.com/js/platform.js"></script> <div id="yt-button-container-go"></div> <!-- #modal-sample-lg --> <script> $('#modal-sample-lg').on('shown.bs.modal', function () { var container = document.getElementById('yt-button-container-go'); var div = '<div class="g-ytsubscribe" data-channelid="UCv1uPumg4LFFC9qwYWKyxhw" data-layout="full" count="hidden"></div>' container.innerHTML = div; gapi.ytsubscribe.go(container); }) </script> <!-- modal-sample-lg callback end -->
summary :
1. In the process, we also tried the method , For example, use the default Subscribe button ( Not meeting demand ), Or the official that will be introduced js To the end , It didn't work out ;
2. The reason is , The default subscription button is that the page is loaded after it has finished loading , and data-layout="full", Indicates that the height and width are supported by the content , It is initialized by js Dynamically loaded logo The image has not been loaded into dom In the tree , The height is not stretched out , The subscription button is not displayed completely ;
3. Think of it here. , If you give the minimum height of the subscription button , It should be possible ( Just went to verify , Sure enough, it can , But you have to use px, Not available rem, Because the Subscribe button uses iframe Carrying ......)
4. Browser rendering mechanism is extensive and profound , Continue to learn ~
4. although Youtube Subscription is not commonly used in China , But make a note of it ~