Flutter Is a very excellent development framework , With the help of Flutter, Developers can use the iOS as well as Android The platform gives free rein to creativity , Build interactive 、 Beautiful applications .
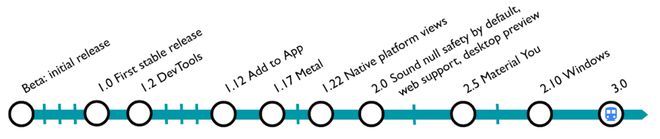
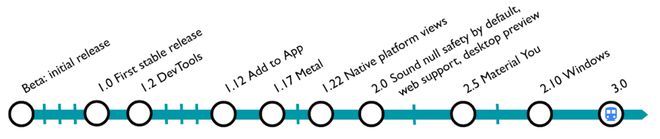
Flutter Product team revealed , establish Flutter The original intention is to try to completely change application development : The iterative development mode of network is combined with hardware accelerated graphics rendering and pixel level control , And this was the patent of the game before . since Flutter 1.0 Four years since the beta , Gradually develop on these foundations , Added new framework functions and new gadgets , Deeper integration with the underlying platform , Rich package library and many improvements in performance and tools .

Flutter 3.0 Update the content
stay 2022 Google Development Conference , As I/O Part of the keynote speech , The main creative team officially launched Flutter 3.0. in general Flutter 3.0 Completed the roadmap from mobile centric to multi platform framework , Provide for the right to macOS and Linux Desktop application support , And right Firebase Integrated improvements , New productivity and performance features , And support Apple Silicon.
The specific term ,Flutter 3.0 Added to macOS and Linux Stable support for applications . Adding platform support requires more than just rendering pixels : It includes new input and interaction models 、 Compilation and build support 、 Accessibility and internationalization , And platform specific integration . The goal is to allow everyone to flexibly make full use of the underlying operating system , At the same time, share the user interface and logic selected by the developer as much as possible .
stay macOS On , Already supports Intel and apple Silicon, And provide general binary support , Enables applications to package executables , Run natively on both architectures . stay Linux On ,Canonical And Google have worked together to provide a highly integrated platform for development 、 Best choice .
Flutter 3 Many basic elements have also been improved , Improved performance , Support Material You, And updated productivity .
Flutter Application
With Flutter The development framework continues to mature , More and more people are using it to build applications . So far , There are more than 50 Ten thousand applications use Flutter The establishment of a . come from data.ai Wait for the analysis of the research company , And public comments , indicate Flutter Used by customers in many segments : From social applications such as wechat to Betterment and Nubank And other financial and banking applications ; from SHEIN and trip.com And other business applications Fastic and Tabcorp And other lifestyle applications ; from My BMW Wait for partners to be applied to public institutions such as the Brazilian government .
At the same time Flutter 3.0 conference , The R & D team released research data based on developers :
91% According to the developers of Flutter Reduced time to build and publish applications .
85% According to the developers of Flutter Make their apps more beautiful than ever .
85% People think Flutter So that their applications can be released on more platforms than before .
Flutter With applets
As a unique product of China's technology research and development , Because of its light weight 、 convenient 、 Quality experience has developed rapidly in recent years , Especially in Tencent 、 Ali 、 Baidu 、 Byte and other small program development platforms of major manufacturers have boosted , The number of wechat apps alone exceeds 700 ten thousand , Number of applet developers 300-400 ten thousand people , The scale is quite amazing .
Applets and Flutter The closest relationship is still in rendering optimization , Let's first look at the whole framework :

Under this framework , We will Layout Layer of LV-CPP Specially used as a small program UI System processor , take UI The information layout is calculated and then submitted to the abstract backend for rendering ,LV-CPP As the framework of applet and the middle layer of renderer , Focus on C++ Layer to process and Web Related complex features . The rendering side can focus on transforming elements into... Based on specific protocols and interfaces UI Components , Finally draw .
By combining Flutter and LV-CPP, We converge the implementation code to C++ and Dart On , It further simplifies the framework maintenance cost of cross platform business development based on applet technology stack .
Let's take a look at how each manufacturer develops :
JD.COM : hold Flutter The exploration extended to wechat applet end
Jd.com launched Flutter_mp Open source projects for , This framework mainly does two things : 1. Need basis Flutter Generate relevant applets wxml Template file . 2. collect wxml Render the required data , Place... On the widget component data Field . flutter_mp It is still in the early experimental stage , Many functions are still under exploration and planning , Only support Center,Column,Container,Expanded,Image.asset,ListView,Row,Text These are basic Widget, Temporary does not support Customize Widget, And their own Flutter Code can only appear in lib/main.dart In file .
Meituan : Based on cross platform framework Flutter Dynamic platform construction
Both wechat and salted fish emphasize Flutter cross-platform , And meituan emphasized Flutter Dynamic , And we know that ,Flutter Online dynamic is not supported , Therefore, the sharing of meituan mainly focuses on the dynamics of logic layer and rendering layer . Meituan has a preset in the dynamic engine JSC modular , That is to say JsCore, adopt JSC To execute JavaScript So as to realize the dynamic of logic layer , Rendering layer dynamics is achieved by xml+css To show , Then parse the generated layout tree and finally pass Flutter To render .
WeChat : Cross platform practice of wechat client based on small program technology stack
Wechat applet , It started with Webview Rendering scheme , Later React-Native-Like The plan , Later, wechat put forward a very bold idea : The upper layer is still used WXML+WXSS To express , But the bottom layer uses Flutter Engine to render , And they think Platform Channel Communication efficiency is low , I made a whole dart2cpp To be responsible for communication . At present, wechat will not give up WebView Rendering , Try to use it only in some scenarios inside the wechat client .
FinClip: Construction of cross end development platform based on applet Technology
FinClip As an applet container technology , It can also be said to be a small program sandbox Runtime/Engine, Provide Runtime Based on browser kernel , Use dynamic language (JS) Harmony and clarity View structure (XML), Compatible with mainstream Internet applet Technology , May adopt Vue、react Based on DSL frame .
In fact, it is not related to Flutter、Reactive-Native、100% Native or Framework Our technology conflicts , Just embed , Individual applet development is still enjoyable React etc. Web Framework、mate Framework、DSL Frameworke The results of .
1、 Facilitate data sharing and interaction between multiple applet pages . Having the same context in the life cycle of an applet can provide a familiar coding experience for developers with a native application development background ;
2、Service and View The separation and parallel implementation of can prevent JS Perform actions that affect or slow down page rendering , This helps improve rendering performance ;
3、 because JS stay Service Layer execution , therefore JS It's operated inside DOM Will not be right View Layers have an impact , So the applet can't operate DOM Structural , This also makes the performance of small programs better than traditional H5 Better .

FinClip Provides Flutter SDK, Support in Flutter Environment using applet ; To satisfy Flutter The effect of mixing with small programs . Put it here, too FinClip stay Flutter Development framework integration documents for reference :Flutter Integration guidelines . 











![leetcode:221. Maximum square [essence of DP state transition]](/img/ea/158e8659657984794c52a0449e0ee5.png)