当前位置:网站首页>简书自动阅读
简书自动阅读
2022-07-02 18:39:00 【51CTO】
前几天在网上看到一个用autojs实现的自动阅读简书文章的js代码感觉很有意思,于是搞了一把,虽然搞定了,但是熟悉autojs开发环境、调试摸索api等花了我不少时间。今天我来使用一个完全不同的方法,不编程直接通过配置参数来实现,给大家提供一个参数,实现步骤如下:
创建自动构建
进入冰狐智能辅助 aznfz.com,在网页端「移动端」/「自动构建脚本」中新建…
通过“元数据”构造自动构建
通过元数据可以直接复制一个完全一样的构建。在上一步创建的构建右边点击“元数据”按钮,将如下元数据拷贝进入并保存,此时系统会根据元数据自动完成模块参数配置。
{ "type": "root", "children": [{ "type": "declareVar", "var": [{ "name": "ret", "type": "normal", "initType": "null", "initValue": "null" }, { "name": "view", "type": "normal", "initType": "null", "initValue": "null" }, { "name": "viewContainer", "type": "normal", "initType": "null", "initValue": "null" }, { "name": "item", "type": "normal", "initType": "null", "initValue": "null" }] }, { "type": "enterApp", "desc": "进入APP", "packageName": "com.jianshu.haruki", "findTag": "txt:首页-", "autoInstall": false, "autoUpdate": false, "wait": "1000", "failed": "exitPopup", "maxStep": "30", "children": [{ "type": "clickAndEnter", "desc": "点击进入推荐页面", "class": 1, "clickTag": "txt:首页-", "checkTag": "txt:推荐-", "root": "", "mode": "2", "failed": "exitPopup", "descendant": [], "duration": "500", "maxStep": "8", "beforeWait": "0", "afterWait": "0", "children": [{ "type": "traverse", "desc": "遍历“推荐”并随机选择一个标签", "class": 1, "tag": "txt:最新-", "failed": "exitPopup", "descendant": [-1, -1], "startIndex": "2", "lastIndex": "2", "retryCount": "0", "randomPick": true, "children": [{ "type": "click", "desc": "点击选中的标签", "class": "2", "mode": "2", "descendant": [], "beforeWait": "0", "afterWait": "3000", "target": "item" }, { "type": "loop", "desc": "阅读标签下的多篇文章", "class": "2", "minCount": "1", "maxCount": "4", "children": [{ "type": "scroll", "desc": "随机滚动页面", "class": 1, "direction": "up", "minDistance": "0.8", "maxDistance": "0.98", "minDuration": "500", "maxDuration": "500", "beforeWait": "2000", "afterWait": "3000", "minScrollCount": "1", "maxScrollCount": "3" }, { "type": "traverse", "desc": "从该页面中随机挑选一篇文章", "class": 1, "tag": "id:com.jianshu.haruki:id/recyclerView-", "failed": "exitPopup", "descendant": [], "startIndex": "0", "lastIndex": "0", "retryCount": "0", "randomPick": true, "clickable": true, "children": [{ "type": "clickAndEnter", "desc": "点击进入并阅读文章", "class": "2", "checkTag": "txt:说点什么吧-", "mode": "2", "failed": "", "descendant": [], "duration": "500", "maxStep": "5", "beforeWait": "0", "afterWait": "0", "target": "item", "children": [{ "type": "loop", "desc": "随机阅读一段时间", "class": 1, "minRunTime": "0.5", "maxRunTime": "1.2", "children": [{ "type": "scroll", "desc": "随机滚动文章阅读", "class": 1, "direction": "up", "minDistance": "0.05", "maxDistance": "0.5", "minDuration": "450", "maxDuration": "600", "beforeWait": "0", "afterWait": "1000", "minScrollCount": "1", "maxScrollCount": "1" }, { "type": "break", "desc": "若阅读完成则跳出循环", "class": "2", "breakTag": "txt:赞赏支持|txt:赞-", "failed": "exitPopup" }] }, { "type": "back2Page", "desc": "返回首页", "tag": "txt:推荐-", "root": "", "backFirst": "true", "failed": "", "duration": "500", "maxStep": "5", "beforeWait": "0", "afterWait": "0", "false": {} }], "false": { "type": "back2Page", "desc": "返回页面", "tag": "txt:推荐-", "root": "", "backFirst": "false", "failed": "", "duration": "500", "maxStep": "5", "beforeWait": "0", "afterWait": "0" } }, { "type": "break", "desc": "跳出循环", "class": 1 }] }] }, { "type": "break", "desc": "跳出循环", "class": 1 }], "clickable": false }], "false": { "type": "log", "desc": "日志", "logType": "warning", "info": ["string-进入推荐失败"] } }], "false": { "type": "log", "desc": "日志", "logType": "error", "info": ["string-进入app失败"] } }, { "type": "popup", "name": "exitPopupWithAD", "false": ["exitPopup", "dealAD"] }, { "type": "popup", "name": "exitPopup", "desc": "弹窗处理", "false": [], "dealItems": [{ "key": "txt^:开启系统通知|txt:新版本安装包已经准备好-", "value": { "type": "click", "desc": "点击控件", "class": 1, "tag": "txt:取消-", "mode": "2", "root": "", "failed": "", "maxStep": "5", "descendant": [], "duration": "500", "beforeWait": "0", "afterWait": "1000" } }, { "key": "txt:立即阅读-", "value": { "type": "traverse", "desc": "遍历容器", "class": "2", "descendant": [-1], "startIndex": "0", "lastIndex": "0", "randomPick": false, "clickable": true, "target": "view", "children": [{ "type": "click", "desc": "点击控件", "class": "2", "mode": "2", "descendant": [], "beforeWait": "0", "afterWait": "1000", "target": "item" }, { "type": "break", "desc": "跳出循环" }] } }, { "key": "txt:你还没有关注文章作者,是否同时关注TA-", "value": { "type": "prob", "desc": "概率", "prob": "80", "children": [{ "type": "click", "desc": "点击控件", "class": 1, "tag": "txt:关注作者-", "mode": "2", "root": "", "failed": "", "maxStep": "5", "descendant": [], "duration": "500", "beforeWait": "0", "afterWait": "1000" }], "false": { "type": "click", "desc": "点击控件", "class": 1, "tag": "txt:取消-", "mode": "2", "root": "", "failed": "", "maxStep": "5", "descendant": [], "duration": "500", "beforeWait": "0", "afterWait": "1000" } } }, { "key": "txt:以后再说|txt:不用打开|txt:我知道了|txt:知道了|id:com.jianshu.haruki:id/dialog_lucky_prize_close|txt:放弃下载|txt:看视频奖励翻倍-", "value": { "type": "click", "desc": "点击控件", "class": "2", "mode": "1", "descendant": [], "beforeWait": "0", "afterWait": "1000", "target": "view" } }] }, { "type": "ad", "desc": "广告处理", "enterWindowList": ["com.qq.e.ads.RewardvideoPortraitADActivity"], "enterTags": "", "breakTags": "txt:恭喜获得奖励-" }, { "type": "windowChange" }, { "type": "notification", "children": [] }], "desc": "根模块" }
编译运行
- 在网页端「移动端」/「自动构建脚本」点击右边的“编译”按钮,将自动构建编译成与自动构建名称相同的js脚本。
- 在网页端「移动端」/「移动端脚本」点击右边的“发布”按钮发布脚本。
- 在网页端「移动端」/「移动端脚本」点击右边的“运行”按钮,并选择设备,然后执行。
边栏推荐
- 《代碼整潔之道》讀書筆記
- When converting from list to map, if a certain attribute may cause key duplication and exceptions, you can set the way to deal with this duplication
- Watchful pioneer world outlook Architecture - (how does a good game come from)
- 多态的理解以及作用
- LeetCode 0871.最低加油次数 - 类似于POJ2431丛林探险
- 4274. Suffix expression - binary expression tree
- MySQL table historical data cleaning summary
- PHP-Parser羽毛球预约小程序开发require线上系统
- 虚拟机初始化脚本, 虚拟机相互免秘钥
- MySQL
猜你喜欢
Bubble sort array

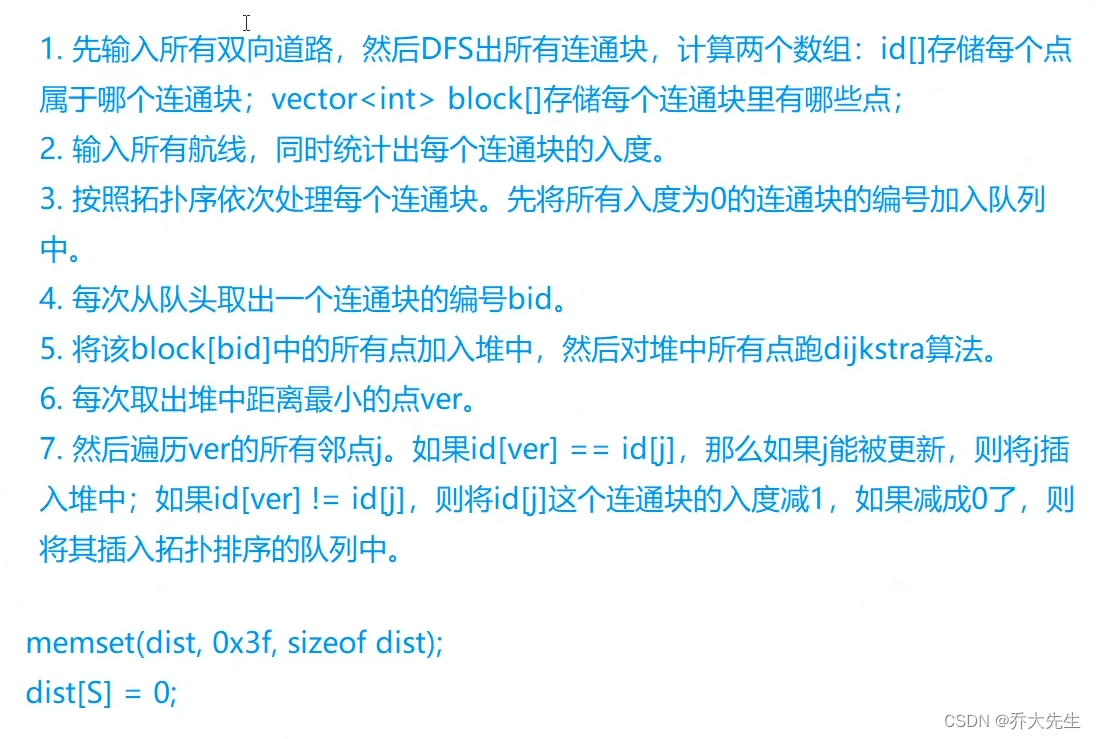
AcWing 342. 道路与航线 题解 (最短路、拓扑排序)

Usage of ieda refactor

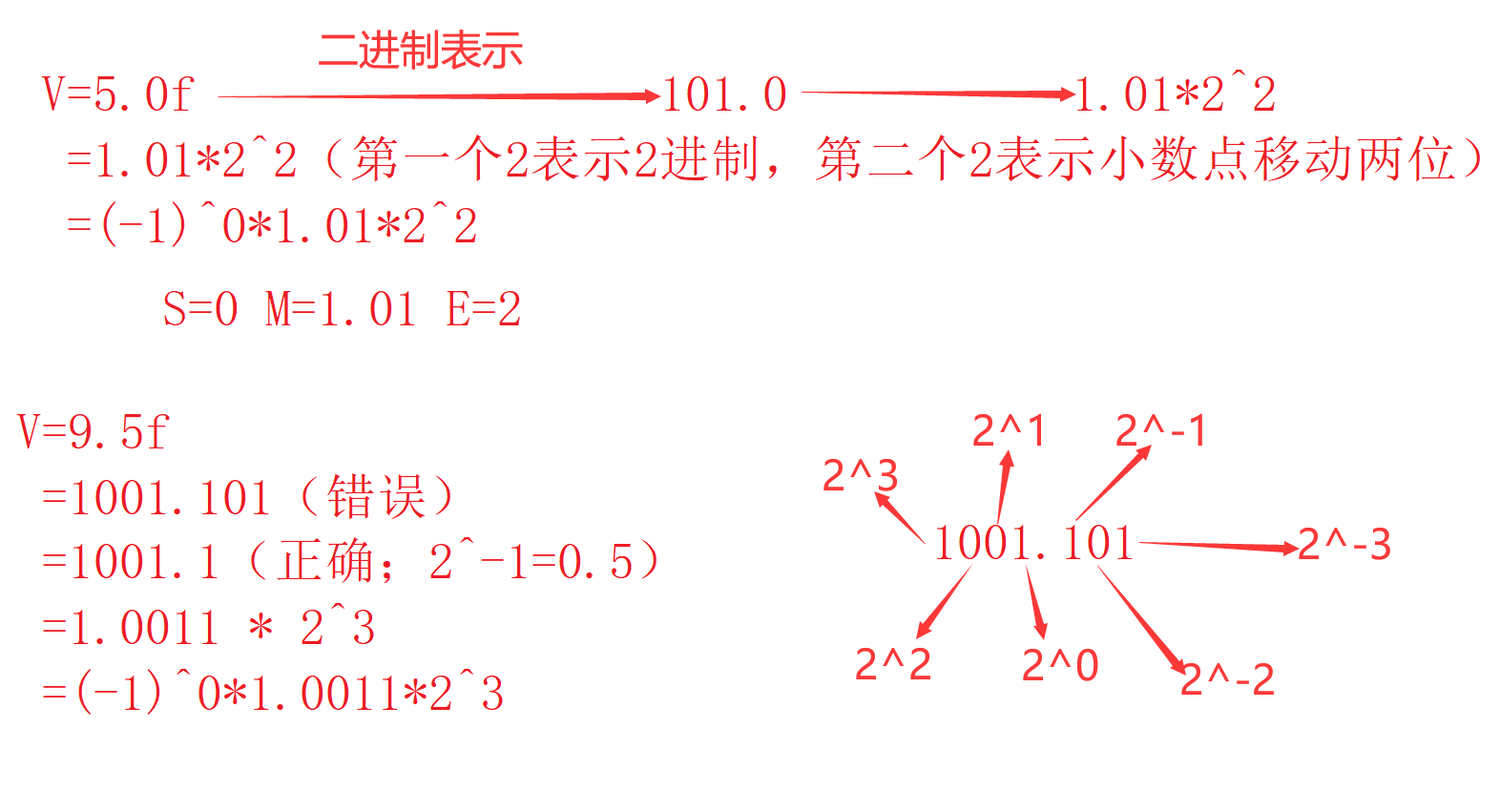
程序猿入门攻略(十二)——数据的存储

教程篇(5.0) 10. 故障排除 * FortiEDR * Fortinet 網絡安全專家 NSE 5

PHP parser badminton reservation applet development requires online system

Machine learning notes - time series prediction research: monthly sales of French champagne

zabbix5客户端安装和配置

Develop fixed asset management system, what voice is used to develop fixed asset management system

Registration opportunity of autowiredannotationbeanpostprocessor in XML development mode
随机推荐
451-memcpy、memmove、memset的实现
Windows2008r2 installing php7.4.30 requires localsystem to start the application pool, otherwise 500 error fastcgi process exits unexpectedly
MySQL table historical data cleaning summary
Is there any security guarantee for the ranking of stock and securities companies
AcWing 341. 最优贸易 题解 (最短路、dp)
Yunna | why use the fixed asset management system and how to enable it
安装单机redis详细教程
Chapter 7 - class foundation
电脑使用哪个录制视频软件比较好
NPOI导出Excel2007
LeetCode 0871.最低加油次数 - 类似于POJ2431丛林探险
Preprocessing and preprocessing macros
Pytorch版本、CUDA版本与显卡驱动版本的对应关系
MySQL
Advanced performance test series "24. Execute SQL script through JDBC"
LeetCode 0871. Minimum refueling times - similar to poj2431 jungle adventure
2022.7.1-----leetcode.241
Reading notes of code neatness
AcWing 1129. 热浪 题解(最短路—spfa)
云呐|为什么要用固定资产管理系统,怎么启用固定资产管理系统