当前位置:网站首页>Browser rendering principle and rearrangement and redrawing
Browser rendering principle and rearrangement and redrawing
2022-07-05 16:56:00 【Love to paddle de whale brother ~】
Browser rendering principle
Browser rendering is divided into five stages .
The first stage :HTML analysis --> DOM Trees
Browsers cannot directly understand HTML file , First, analyze it , And in the process of parsing, send various external resource requests for page rendering DOM Trees .
The second stage : CSS analysis --> CSSOM Trees
Similarly, browsers can also directly understand CSS Code , Need to identify and load CSS The code is processed into what you understand CSSOM Trees .
The third stage : Style and structure merge --> Render tree
The browser will DOM Trees and CSSOM Trees are combined to generate rendering trees (:after :before And other pseudo elements will be built to DOM In the tree ).
Render tree features : Contains only the nodes needed to render the web page .
The process of building a rendering tree
- First step : from DOM The root node of the tree starts traversing , Filter out all visible nodes ;
- The second step : Match visible nodes CSSOM Trees ;
The fourth stage : The page layout --> Layout rendering tree
The browser traverses the rendering tree , Write the nested relationship between elements into the document flow box model in the form of box model , And calculate the exact size and location of the elements in the layout process . After the calculation , Write the corresponding information back to the rendering tree to form “ Layout rendering tree ”.
The fifth stage : Page drawing --> Display page
At this stage, the browser finally gets all the information about drawing the page , Convert every node in the rendering tree into visible pixels , Finally, the page will be presented in front of us .
rearrangement
When we modify DOM Width of node 、 High or hidden , The browser needs to recalculate the geometric attributes of nodes , Then the process of plotting the results of the calculation is called rearrangement ( It's also called backflow ).
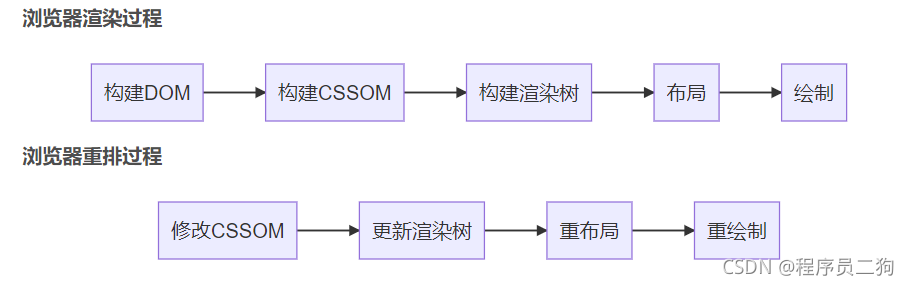
Browser rearrangement process

Conditions triggering rearrangement
- change DOM Tree structure : The increase or decrease of nodes 、 Mobile, etc
- Get some through " Instant Computing " Get the attribute of the value :offsetWidth、offsetHeight、offsetTop、offsetLeft、 scrollTop、scrollLeft、scrollWidth、scrollHeight、clientTop、clientLeft、clientWidth、clientHeight And call getComputedStyle Method , perhaps IE Of currentStyle Method .
Repaint
When we modify DOM The style of ( Does not affect its geometric properties ) when , Browsers need to redraw new styles for elements. The process is called redrawing .
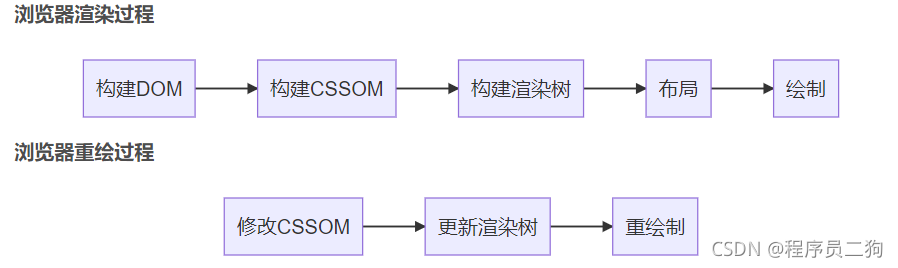
Browser redrawing process

Conditions that trigger redrawing
modify DOM The style of , But without affecting its geometric attributes, redrawing will occur .
Optimize
Rearrangement and redrawing are more performance consuming , So in the development process , We should be Avoid rearrangement and reduce redrawing .
This concludes the article
If you have any other ideas , Welcome to the comment area !
边栏推荐
- PHP人才招聘系统开发 源代码 招聘网站源码二次开发
- 美国芯片傲不起来了,中国芯片成功在新兴领域夺得第一名
- Jarvis OJ shell流量分析
- Do sqlserver have any requirements for database performance when doing CDC
- Combined use of vant popup+ other components and pit avoidance Guide
- Google Earth engine (GEE) -- a brief introduction to kernel kernel functions and gray level co-occurrence matrix
- Copy mode DMA
- American chips are no longer proud, and Chinese chips have successfully won the first place in emerging fields
- Jarvis OJ webshell analysis
- SQL injection of cisp-pte (Application of secondary injection)
猜你喜欢

Jarvis OJ Webshell分析
![[729. My schedule I]](/img/e3/32914227d00cf7595ee850e60f2b72.png)
[729. My schedule I]

【刷题篇】有效的数独

How to set the WiFi password of the router on the computer

如何将mysql卸载干净

Iphone14 with pill screen may trigger a rush for Chinese consumers

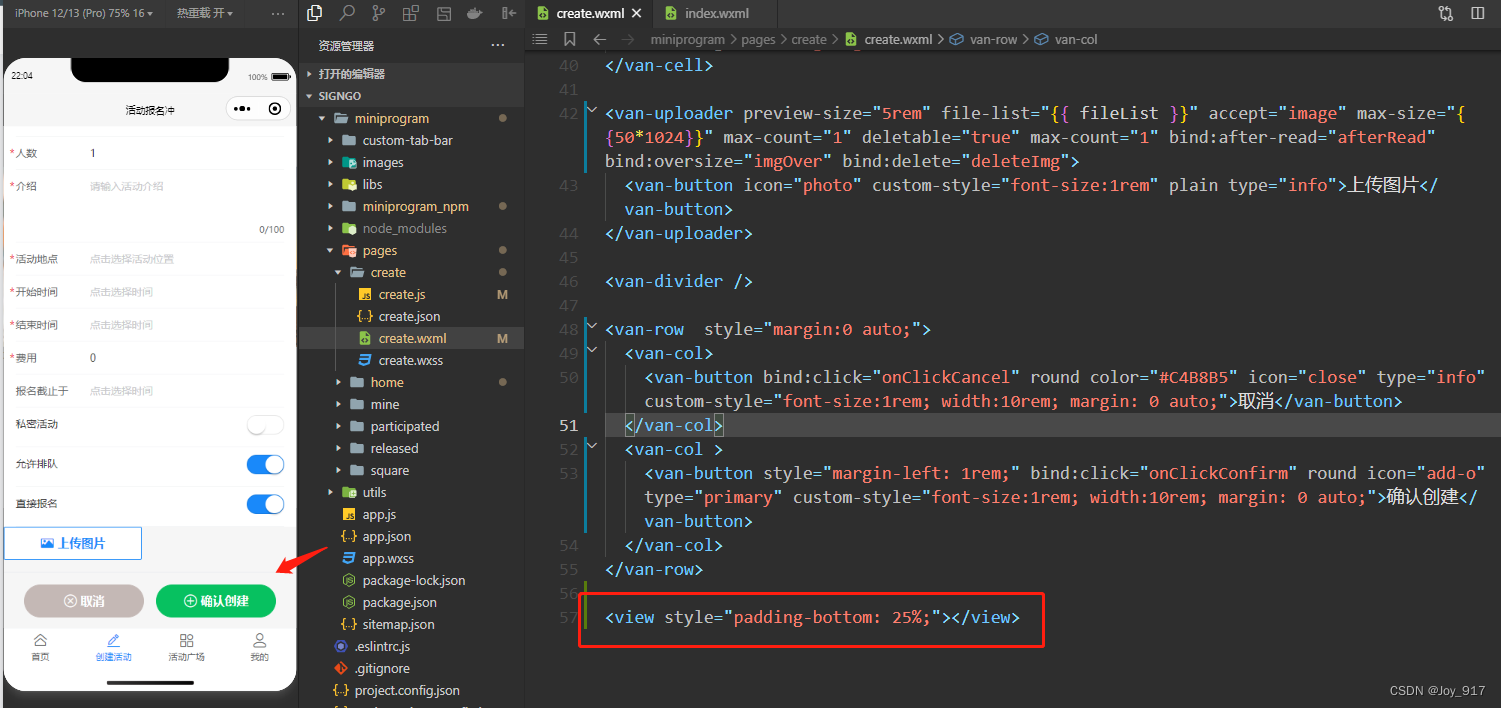
Solution of vant tabbar blocking content

中国广电正式推出5G服务,中国移动赶紧推出免费服务挽留用户

为季前卡牌游戏 MotoGP Ignition Champions 做好准备!

极坐标扇图使用场景与功能详解
随机推荐
How does win11 change icons for applications? Win11 method of changing icons for applications
Flet教程之 11 Row组件在水平数组中显示其子项的控件 基础入门(教程含源码)
Flet教程之 12 Stack 重叠组建图文混合 基础入门(教程含源码)
Apple 已弃用 NavigationView,使用 NavigationStack 和 NavigationSplitView 实现 SwiftUI 导航
Jarvis OJ simple network management protocol
Flet教程之 09 NavigationRail 基础入门(教程含源码)
HiEngine:可媲美本地的云原生内存数据库引擎
[brush title] goose factory shirt problem
阈值同态加密在隐私计算中的应用:解读
Summary of PHP pseudo protocol of cisp-pte
It is forbidden to copy content JS code on the website page
Basic introduction to the control of the row component displaying its children in the horizontal array (tutorial includes source code)
极坐标扇图使用场景与功能详解
American chips are no longer proud, and Chinese chips have successfully won the first place in emerging fields
Get ready for the pre-season card game MotoGP ignition champions!
【组队 PK 赛】本周任务已开启 | 答题挑战,夯实商品详情知识
If you can't afford a real cat, you can use code to suck cats -unity particles to draw cats
中国广电正式推出5G服务,中国移动赶紧推出免费服务挽留用户
Jarvis OJ Telnet Protocol
Binary tree related OJ problems